(Created page with "= オン・ページ開始フォーム= オン・ページ開始フォームには、カスタマイズしてウェブサイトに直接配置できるチャットボタンと...") |
(Created page with "=== 名前 === すべてのフォームにユニークな ''名前''を付けることができるため、複数のフォームを簡単に区別できます。") |
||
| Line 7: | Line 7: | ||
| − | === | + | === 名前 === |
| − | + | すべてのフォームにユニークな ''名前''を付けることができるため、複数のフォームを簡単に区別できます。 | |
=== Chat tab and button text === | === Chat tab and button text === | ||
Revision as of 08:04, 22 May 2020
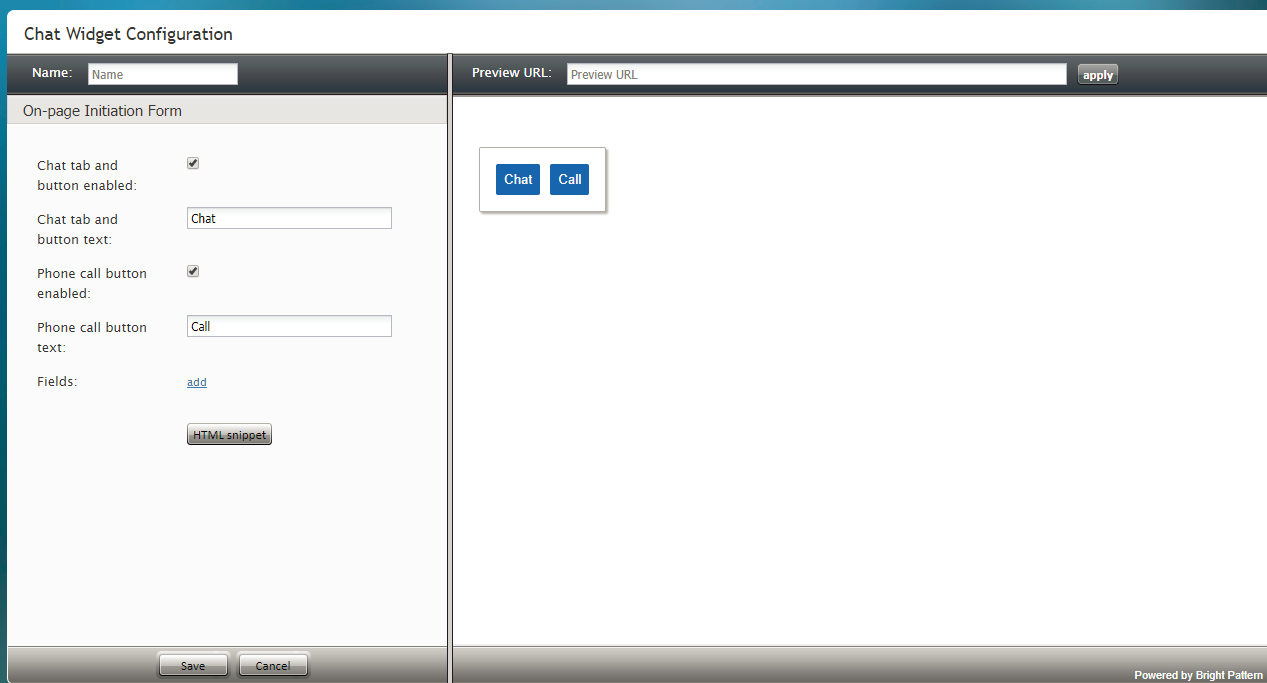
オン・ページ開始フォーム
オン・ページ開始フォームには、カスタマイズしてウェブサイトに直接配置できるチャットボタンと電話ボタンが含まれています。ボタンをカスタマイズするには、フォームの次のプロパティを編集します。
プロパティ
名前
すべてのフォームにユニークな 名前を付けることができるため、複数のフォームを簡単に区別できます。
Chat tab and button text
Chat tab and button text is the text that will be shown on the Chat tab, if the Chat tab and button are enabled.
Phone call button enabled
When this checkbox is selected, the Pre-Chat form displays the Call tab at the top of the form and the Call button at the bottom of the form. Customers enter information on the form and click the Call button to initiate a phone call to an agent.
Phone call button text
Phone call button text is the text that will be shown on the Call tab, if the Phone call button is enabled.
Fields
You can add fields to the form by clicking add. For more information, see section Working with Form Fields.
HTML snippet
When you are done editing the form, click Save. Then click the HTML snippet button to copy the HTML code of the chat widget you just created. Paste this HTML into the appropriate place on your website.
For more information about HTML snippets, see the Contact Center Administrator Guide, section Messaging.