提供: Bright Pattern Documentation
(Created page with "== プロパティ == 800px") |
(Created page with "HTMLスニペットの詳しい情報については、''コンタクトセンター管理者ガイド''のcontact-center-administrator-guide/Messaging#Web_HTML_snippet|メ...") |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | = オン・ページ開始フォーム= |
| − | + | オン・ページ開始フォームには、カスタマイズしてウェブサイトに直接配置できるチャットボタンと電話ボタンが含まれています。ボタンをカスタマイズするには、フォームの次のプロパティを編集します。 | |
| Line 7: | Line 7: | ||
| − | === | + | === 名前 === |
| − | + | すべてのフォームにユニークな ''名前''を付けることができるため、複数のフォームを簡単に区別できます。 | |
| − | === | + | === チャットタブとボタンのテキスト === |
| − | '' | + | ''チャットタブとボタンのテキスト''は、チャットタブとボタンが有効になっている場合にチャットタブに表示されるテキストです。 |
| − | === | + | === 電話ボタンの有効化 === |
| − | + | このチェックボックスが選択されている場合、チャット開始前フォームの上部に電話タブが表示され、フォームの下部に電話ボタンが表示されます。お客様はフォームに情報を入力し、電話ボタンをクリックしてエージェントに電話をかけます。 | |
| − | === | + | === 電話ボタンテキスト === |
| − | '' | + | '' 電話ボタンテキスト''は、電話ボタンが有効になっている場合に、電話タブに表示されるテキストです。 |
| − | === | + | === フィールド === |
| − | + | '''追加'''をクリックすると、フォームにフィールドを追加できます。詳しい情報については、 [[chat-widget-configuration-guide/WorkingwithFormFields|フォームフィールドの操作]]をご覧ください。 | |
| − | === | + | === HTMLスニペット === |
| − | + | フォームの編集が完了したら、'''保存'''をクリックします。次に、HTMLスニペットボタンをクリックして、作成したチャットウィジェットのHTMLコードをコピーします。このHTMLをウェブサイトの適切な場所に貼り付けます。 | |
| − | + | HTMLスニペットの詳しい情報については、''コンタクトセンター管理者ガイド''の[[contact-center-administrator-guide/Messaging#Web_HTML_snippet|メッセージ送信]]をご覧ください。 | |
Latest revision as of 14:59, 22 May 2020
• English
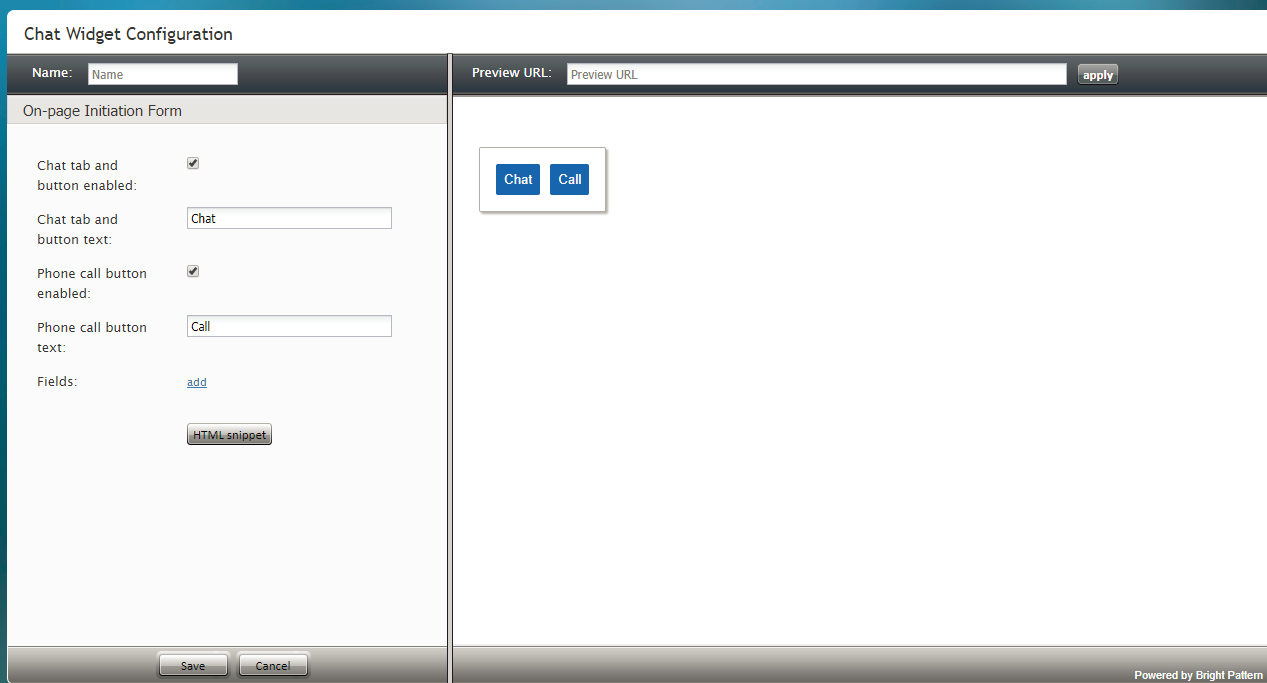
オン・ページ開始フォーム
オン・ページ開始フォームには、カスタマイズしてウェブサイトに直接配置できるチャットボタンと電話ボタンが含まれています。ボタンをカスタマイズするには、フォームの次のプロパティを編集します。
プロパティ
名前
すべてのフォームにユニークな 名前を付けることができるため、複数のフォームを簡単に区別できます。
チャットタブとボタンのテキスト
チャットタブとボタンのテキストは、チャットタブとボタンが有効になっている場合にチャットタブに表示されるテキストです。
電話ボタンの有効化
このチェックボックスが選択されている場合、チャット開始前フォームの上部に電話タブが表示され、フォームの下部に電話ボタンが表示されます。お客様はフォームに情報を入力し、電話ボタンをクリックしてエージェントに電話をかけます。
電話ボタンテキスト
電話ボタンテキストは、電話ボタンが有効になっている場合に、電話タブに表示されるテキストです。
フィールド
追加をクリックすると、フォームにフィールドを追加できます。詳しい情報については、 フォームフィールドの操作をご覧ください。
HTMLスニペット
フォームの編集が完了したら、保存をクリックします。次に、HTMLスニペットボタンをクリックして、作成したチャットウィジェットのHTMLコードをコピーします。このHTMLをウェブサイトの適切な場所に貼り付けます。
HTMLスニペットの詳しい情報については、コンタクトセンター管理者ガイドのメッセージ送信をご覧ください。