(Created page with "<translate>= Create an App = When your developer account is approved, return to the developer site...") |
(Marked this version for translation) |
||
| Line 1: | Line 1: | ||
| − | <translate>= Create an App = | + | <translate>= Create an App = <!--T:1--> |
When your [[Twitter-integration-guide/Prerequisites#Applying_for_a_Developer_Account|developer account is approved]], return to the developer site and create an app. The app contains the Twitter API [[#Keys_and_Tokens_Tab|keys and tokens]] you will need when configuring the [[Twitter-integration-guide/Configuration/IntegrationAccount|integration account]] in your Bright Pattern Contact Center environment. | When your [[Twitter-integration-guide/Prerequisites#Applying_for_a_Developer_Account|developer account is approved]], return to the developer site and create an app. The app contains the Twitter API [[#Keys_and_Tokens_Tab|keys and tokens]] you will need when configuring the [[Twitter-integration-guide/Configuration/IntegrationAccount|integration account]] in your Bright Pattern Contact Center environment. | ||
| + | <!--T:2--> | ||
Note that either a Premium API or an Enterprise Account Activity API is needed for receiving webhook messages from Twitter. For more information, see [https://developer.twitter.com Twitter's Developer site]. | Note that either a Premium API or an Enterprise Account Activity API is needed for receiving webhook messages from Twitter. For more information, see [https://developer.twitter.com Twitter's Developer site]. | ||
| + | <!--T:3--> | ||
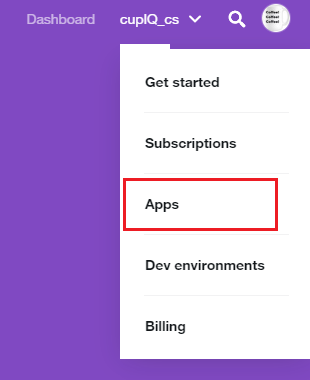
To create an app, click on your username in the upper right corner of the page and select '''Apps''' from the drop-down menu. From the ''Apps'' page, click '''Create an app''' and you will be directed to the [https://developer.twitter.com/en/apps/create app creation page]. | To create an app, click on your username in the upper right corner of the page and select '''Apps''' from the drop-down menu. From the ''Apps'' page, click '''Create an app''' and you will be directed to the [https://developer.twitter.com/en/apps/create app creation page]. | ||
| + | <!--T:4--> | ||
[[File:Twitter-App-Creation-0.8-54.PNG|650px|thumb|center|Navigate to the ''Apps'' page]] | [[File:Twitter-App-Creation-0.8-54.PNG|650px|thumb|center|Navigate to the ''Apps'' page]] | ||
| − | == Step 1: App Details Tab == | + | == Step 1: App Details Tab == <!--T:5--> |
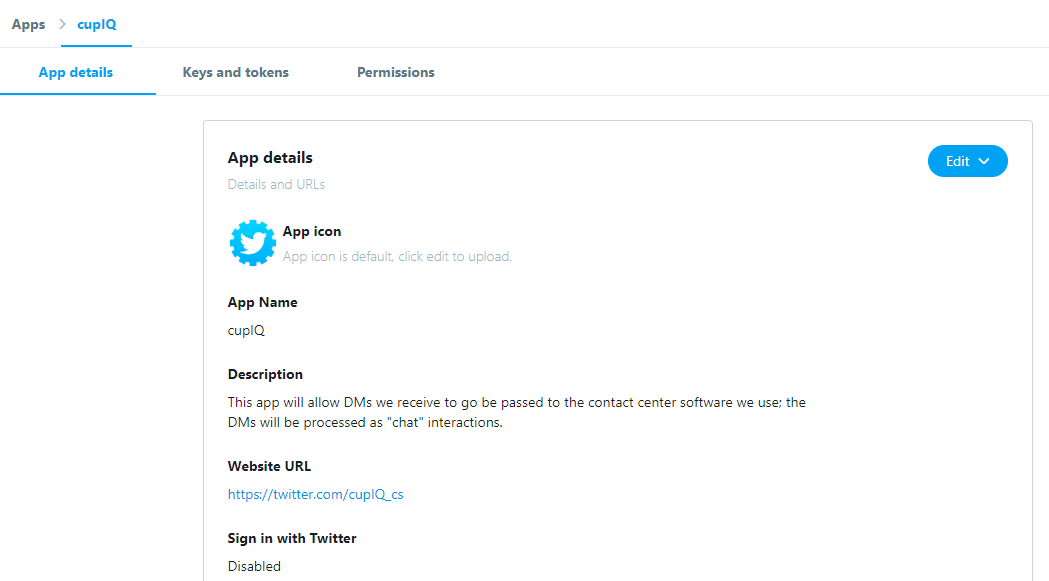
The first part of creating your app is filling out the ''App details'' tab; it is where you enter your app's basic information (e.g., name, websites, etc.). When filling out the app details, the following information is required: | The first part of creating your app is filling out the ''App details'' tab; it is where you enter your app's basic information (e.g., name, websites, etc.). When filling out the app details, the following information is required: | ||
* '''App name''' - This is the name of your app. | * '''App name''' - This is the name of your app. | ||
| Line 17: | Line 20: | ||
* '''Tell us how this app will be used''' - This is where you detail the purpose and function of your app. | * '''Tell us how this app will be used''' - This is where you detail the purpose and function of your app. | ||
| + | <!--T:6--> | ||
The following information, while not required, may be included: | The following information, while not required, may be included: | ||
* '''App icon''' | * '''App icon''' | ||
| Line 27: | Line 31: | ||
| + | <!--T:7--> | ||
[[File:Twitter-App-Creation-1-54.PNG|800px|thumb|center|The app details tab]] | [[File:Twitter-App-Creation-1-54.PNG|800px|thumb|center|The app details tab]] | ||
| − | == Step 2: Keys and Tokens Tab == | + | == Step 2: Keys and Tokens Tab == <!--T:8--> |
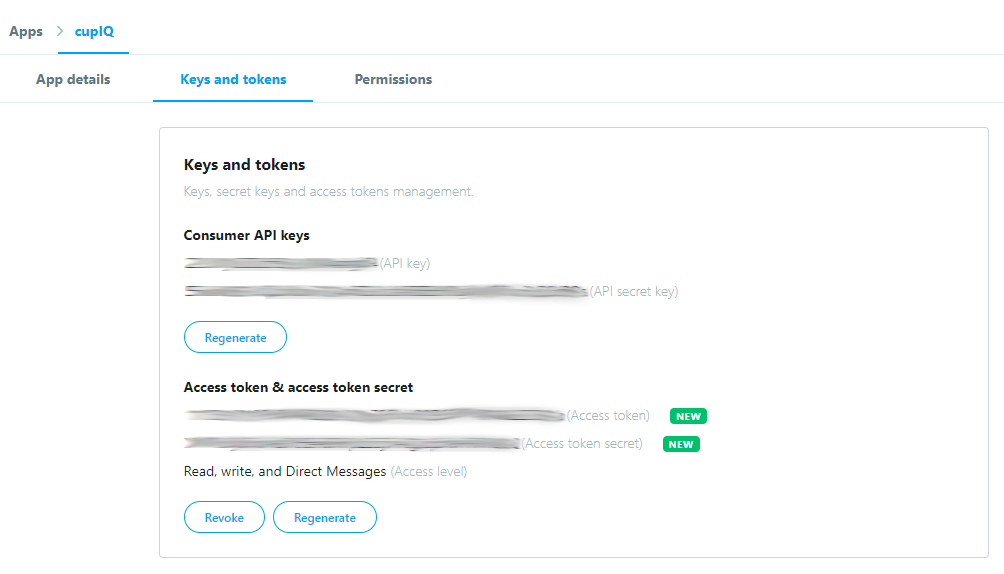
Next, you will go to the the ''Keys and tokens'' tab; it contains the ''Consumer API keys'' as well as the ''Access token & access token secret.'' This information is required for configuring your Bright Pattern Contact Center's [[Twitter-integration-guide/Configuration/IntegrationAccount|integration account]]. | Next, you will go to the the ''Keys and tokens'' tab; it contains the ''Consumer API keys'' as well as the ''Access token & access token secret.'' This information is required for configuring your Bright Pattern Contact Center's [[Twitter-integration-guide/Configuration/IntegrationAccount|integration account]]. | ||
| + | <!--T:9--> | ||
For ''Consumer API keys'', the ''API key'' and ''API secret key'' are already created; however, they may be regenerated here. | For ''Consumer API keys'', the ''API key'' and ''API secret key'' are already created; however, they may be regenerated here. | ||
| + | <!--T:10--> | ||
For ''Access token & access token secret'', if nothing is listed, click the '''Create''' button. Like the ''Consumer API keys'', the ''access token'' and ''access token secret'' can be regenerated as needed. If necessary, you may revoke these tokens by clicking '''Revoke.''' | For ''Access token & access token secret'', if nothing is listed, click the '''Create''' button. Like the ''Consumer API keys'', the ''access token'' and ''access token secret'' can be regenerated as needed. If necessary, you may revoke these tokens by clicking '''Revoke.''' | ||
| + | <!--T:11--> | ||
'''Note''': You will need to regenerate existing keys and access tokens when [[#Permissions_Tab|app permissions]] are changed. | '''Note''': You will need to regenerate existing keys and access tokens when [[#Permissions_Tab|app permissions]] are changed. | ||
| + | <!--T:12--> | ||
[[File:Twitter-App-Creation-7-54.PNG|800px|thumb|center|The Keys and tokens tab]] | [[File:Twitter-App-Creation-7-54.PNG|800px|thumb|center|The Keys and tokens tab]] | ||
| − | == Step 3: Permissions Tab == | + | == Step 3: Permissions Tab == <!--T:13--> |
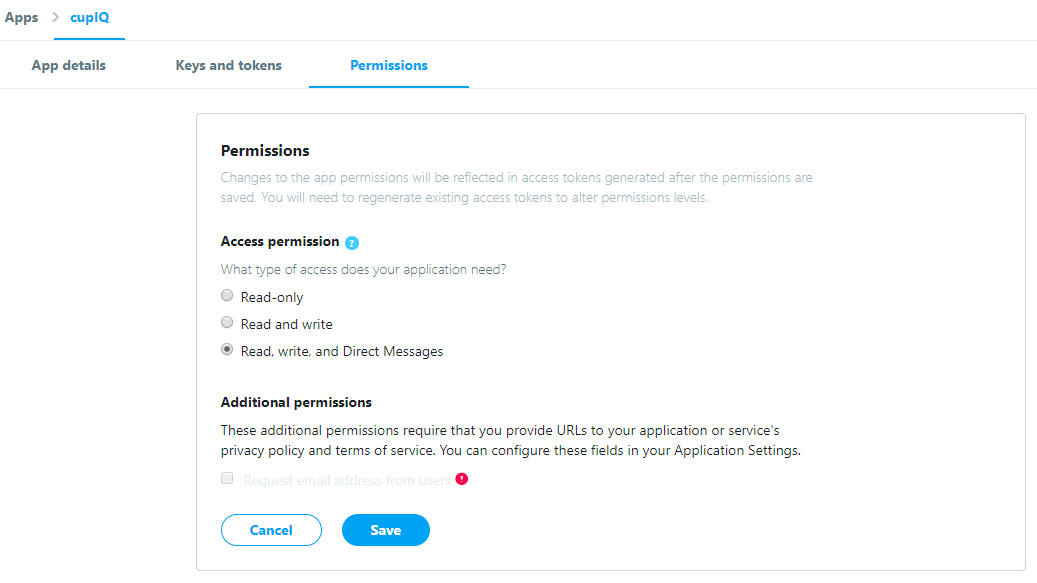
Finally, you will go to the ''Permissions'' tab; it is where you set the permissions for your app. Click the '''Edit''' button and change the ''Access permission'' setting to ''Read, write, and Direct Messages.'' '''Note''': You will need to [[#Keys_and_Tokens_Tab|regenerate existing keys and access tokens]] when app permissions are changed. | Finally, you will go to the ''Permissions'' tab; it is where you set the permissions for your app. Click the '''Edit''' button and change the ''Access permission'' setting to ''Read, write, and Direct Messages.'' '''Note''': You will need to [[#Keys_and_Tokens_Tab|regenerate existing keys and access tokens]] when app permissions are changed. | ||
| + | <!--T:14--> | ||
[[File:Twitter-App-Creation-3-54.PNG|800px|thumb|center|The Permissions tab]] | [[File:Twitter-App-Creation-3-54.PNG|800px|thumb|center|The Permissions tab]] | ||
Revision as of 01:42, 11 June 2020
<translate>= Create an App = When your developer account is approved, return to the developer site and create an app. The app contains the Twitter API keys and tokens you will need when configuring the integration account in your Bright Pattern Contact Center environment.
Note that either a Premium API or an Enterprise Account Activity API is needed for receiving webhook messages from Twitter. For more information, see Twitter's Developer site.
To create an app, click on your username in the upper right corner of the page and select Apps from the drop-down menu. From the Apps page, click Create an app and you will be directed to the app creation page.
Step 1: App Details Tab
The first part of creating your app is filling out the App details tab; it is where you enter your app's basic information (e.g., name, websites, etc.). When filling out the app details, the following information is required:
- App name - This is the name of your app.
- Application description - Describe your app.
- Website URL - The URL of the website that you want your app’s Tweets attributed to; it will appear in user-facing authorization screens
- Tell us how this app will be used - This is where you detail the purpose and function of your app.
The following information, while not required, may be included:
- App icon
- The checkbox Enable Sign in with Twitter, which allows the app to be used to sign in with Twitter
- Callback URL (either https:// or scheme://) - Note that if the Enable Sign in with Twitter checkbox is selected, this field is required.
- Terms of Service URL
- Privacy Policy URL
- Organization Name
- Organization website URL
Step 2: Keys and Tokens Tab
Next, you will go to the the Keys and tokens tab; it contains the Consumer API keys as well as the Access token & access token secret. This information is required for configuring your Bright Pattern Contact Center's integration account.
For Consumer API keys, the API key and API secret key are already created; however, they may be regenerated here.
For Access token & access token secret, if nothing is listed, click the Create button. Like the Consumer API keys, the access token and access token secret can be regenerated as needed. If necessary, you may revoke these tokens by clicking Revoke.
Note: You will need to regenerate existing keys and access tokens when app permissions are changed.
Step 3: Permissions Tab
Finally, you will go to the Permissions tab; it is where you set the permissions for your app. Click the Edit button and change the Access permission setting to Read, write, and Direct Messages. Note: You will need to regenerate existing keys and access tokens when app permissions are changed.
</translate>