(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= Employees Text= | + | <translate>= Employees Text= <!--T:1--> |
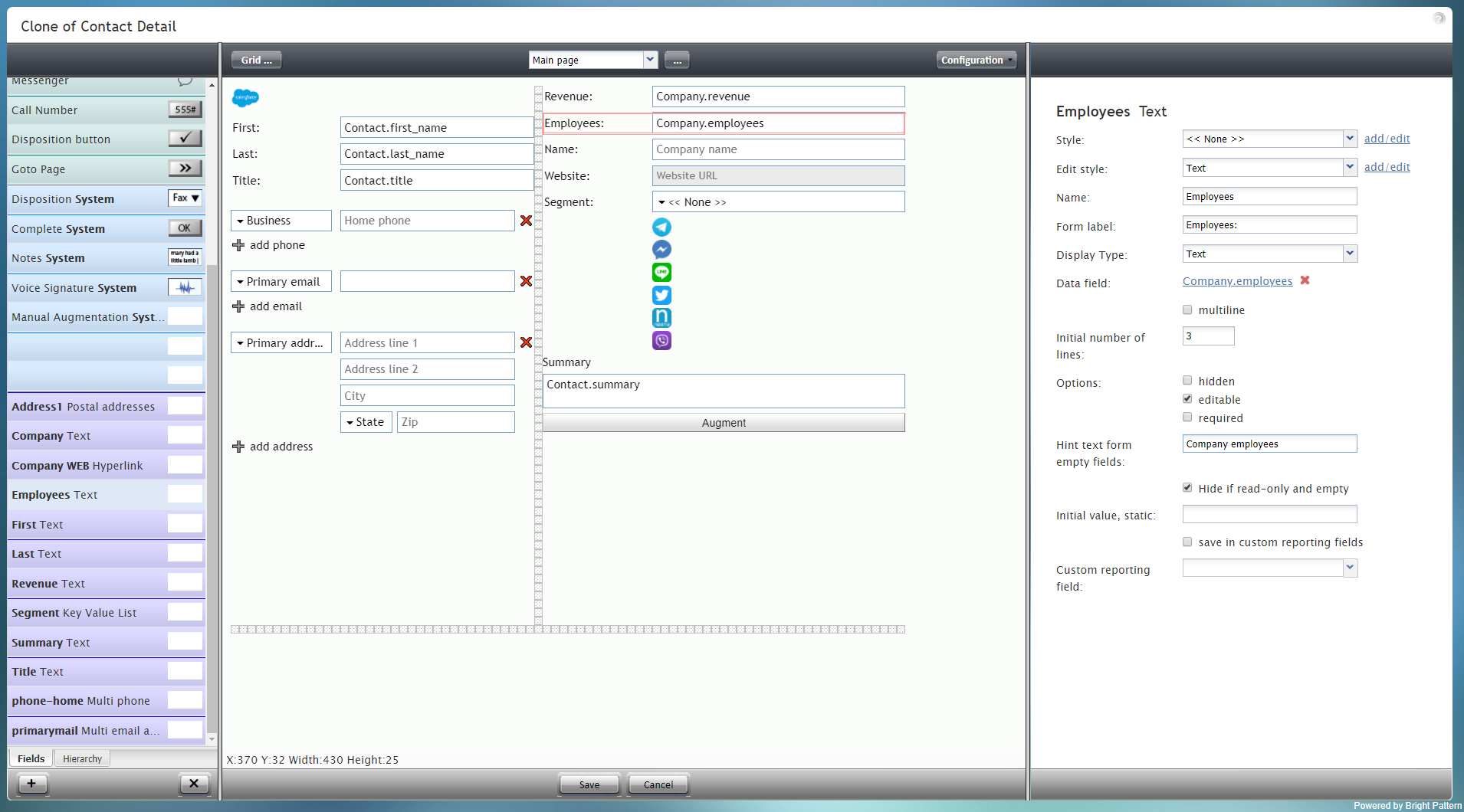
Employees Text is the field for the number of employees at a company. The component is outlined in red on the example form shown. | Employees Text is the field for the number of employees at a company. The component is outlined in red on the example form shown. | ||
| + | <!--T:2--> | ||
[[File:Form-Employees-Text-3x-50.PNG|800px|thumbnail|center|Employees Text component in Configuration mode]] | [[File:Form-Employees-Text-3x-50.PNG|800px|thumbnail|center|Employees Text component in Configuration mode]] | ||
| + | <!--T:3--> | ||
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | ||
| − | == Field Properties == | + | == Field Properties == <!--T:4--> |
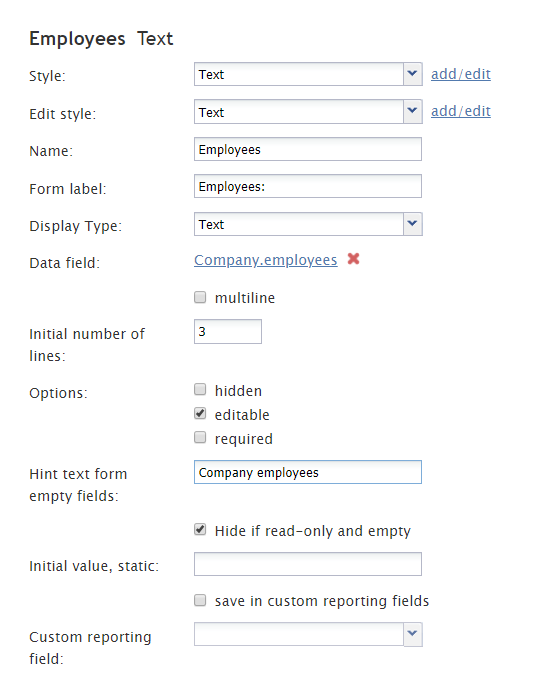
This component's field properties are described as follows. | This component's field properties are described as follows. | ||
| + | <!--T:5--> | ||
[[File:Form-Employees-Text-Prop-3x-50.PNG|450px|thumbnail|center|Employees Text field properties]] | [[File:Form-Employees-Text-Prop-3x-50.PNG|450px|thumbnail|center|Employees Text field properties]] | ||
| − | === Style === | + | === Style === <!--T:6--> |
The ''Style'' property allows you to change the way that a control element appears on a form. | The ''Style'' property allows you to change the way that a control element appears on a form. | ||
| + | <!--T:7--> | ||
You can select a style from the following options: | You can select a style from the following options: | ||
* << None >> | * << None >> | ||
| Line 27: | Line 31: | ||
* Note | * Note | ||
| + | <!--T:8--> | ||
You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | ||
| + | <!--T:9--> | ||
[[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|Select font, size, color, and other style elements]] | [[File:Form-Edit-Styles-Save-3x-50.PNG|450px|thumbnail|center|Select font, size, color, and other style elements]] | ||
| + | <!--T:10--> | ||
Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | ||
| + | <!--T:11--> | ||
[[File:Form-Save-As-3x-50.PNG|450px|thumbnail|center|Save the style with a new name]] | [[File:Form-Save-As-3x-50.PNG|450px|thumbnail|center|Save the style with a new name]] | ||
| − | === Edit Style === | + | === Edit Style === <!--T:12--> |
The ''Edit Style'' property allows you to select the style defined in the ''Style'' property. The style you select here is what is shown on the form. | The ''Edit Style'' property allows you to select the style defined in the ''Style'' property. The style you select here is what is shown on the form. | ||
| − | === Name === | + | === Name === <!--T:13--> |
The ''Name'' property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Employees Text" to simply "Number of employees" or anything else. | The ''Name'' property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Employees Text" to simply "Number of employees" or anything else. | ||
| − | === Form label === | + | === Form label === <!--T:14--> |
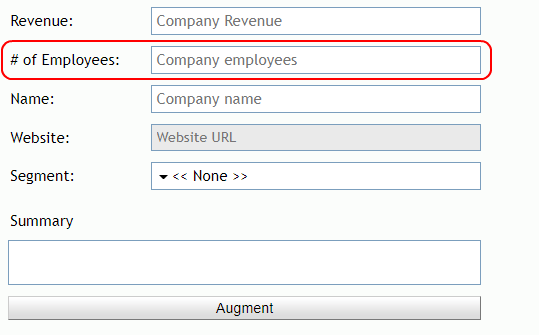
The ''Form label'' is the text label for this control, and it is shown on the form itself. For example, specifying form label "# of Employees:" will display "# of Employees:" on the form beside the Employees Text field. | The ''Form label'' is the text label for this control, and it is shown on the form itself. For example, specifying form label "# of Employees:" will display "# of Employees:" on the form beside the Employees Text field. | ||
| + | <!--T:15--> | ||
[[File:Form-Employees-Label-3x-50.PNG|450px|thumbnail|center|Form label on editable preview]] | [[File:Form-Employees-Label-3x-50.PNG|450px|thumbnail|center|Form label on editable preview]] | ||
| − | === Display Type === | + | === Display Type === <!--T:16--> |
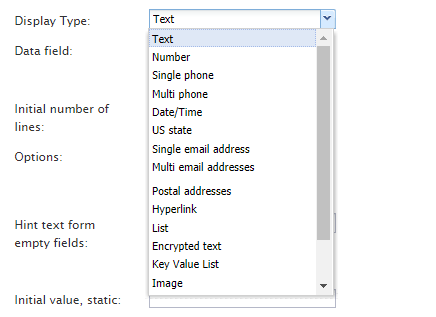
For this control, the ''display type'' is automatically set to '''Text'''. Note that there are many other display types from which to choose. | For this control, the ''display type'' is automatically set to '''Text'''. Note that there are many other display types from which to choose. | ||
| + | <!--T:17--> | ||
[[File:Form-Company-Display-3x-50.PNG|450px|thumbnail|center|Display type selection]] | [[File:Form-Company-Display-3x-50.PNG|450px|thumbnail|center|Display type selection]] | ||
| − | === Data field === | + | === Data field === <!--T:18--> |
The data field is a variable that gets and fills in the number of company employeeson the form. For this control, the ''Data field'' is automatically set to '''Company.employees''', but you can click the link to select a specific data field to map to this field instead. | The data field is a variable that gets and fills in the number of company employeeson the form. For this control, the ''Data field'' is automatically set to '''Company.employees''', but you can click the link to select a specific data field to map to this field instead. | ||
| + | <!--T:19--> | ||
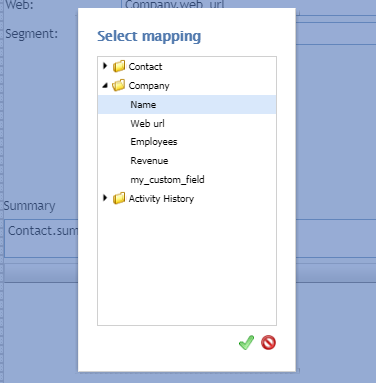
[[File:Form-Company-Data-3x-50.PNG|450px|thumbnail|center|Data field mapping example]] | [[File:Form-Company-Data-3x-50.PNG|450px|thumbnail|center|Data field mapping example]] | ||
| − | === multiline === | + | === multiline === <!--T:20--> |
Select the ''multiline'' checkbox to indicate multiple lines of text for this field. | Select the ''multiline'' checkbox to indicate multiple lines of text for this field. | ||
| − | === Initial number of lines === | + | === Initial number of lines === <!--T:21--> |
If the ''multiline'' box is checked, you can specify the number of lines of text to include in this field. | If the ''multiline'' box is checked, you can specify the number of lines of text to include in this field. | ||
| − | === Options === | + | === Options === <!--T:22--> |
* '''Hidden''' - Select this option to hide the Employees Text field on the form. The label will be there, but the field to enter text will not. | * '''Hidden''' - Select this option to hide the Employees Text field on the form. The label will be there, but the field to enter text will not. | ||
* '''Editable''' - Select this option to allow the user to edit the field on the form. | * '''Editable''' - Select this option to allow the user to edit the field on the form. | ||
* '''Required''' - Select this option to require the user to fill in the field on the form. | * '''Required''' - Select this option to require the user to fill in the field on the form. | ||
| − | === Hint text form empty fields === | + | === Hint text form empty fields === <!--T:23--> |
You provide a hint to the people completing this form by entering some text into ''Hint text form empty fields'' (e.g., "# of employees" or "how many employees"). | You provide a hint to the people completing this form by entering some text into ''Hint text form empty fields'' (e.g., "# of employees" or "how many employees"). | ||
| − | === Hide if read-only and empty === | + | === Hide if read-only and empty === <!--T:24--> |
Like the ''Hidden'' option, selecting the ''Hide if read-only and empty'' option will hide the Employees Text field from view. | Like the ''Hidden'' option, selecting the ''Hide if read-only and empty'' option will hide the Employees Text field from view. | ||
| − | === Initial value, static === | + | === Initial value, static === <!--T:25--> |
The ''initial value'' helps people to know what to type in that field. It's default text that appears in the Employees Text field on editable preview. For example, entering "number of workers" in this property will place "number of workers" into the form field. | The ''initial value'' helps people to know what to type in that field. It's default text that appears in the Employees Text field on editable preview. For example, entering "number of workers" in this property will place "number of workers" into the form field. | ||
| − | === save in custom reporting fields === | + | === save in custom reporting fields === <!--T:26--> |
Select this checkbox to save data from this form field in custom reporting fields for your contact center. | Select this checkbox to save data from this form field in custom reporting fields for your contact center. | ||
| − | === Custom reporting field === | + | === Custom reporting field === <!--T:27--> |
The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list. | The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list. | ||
Revision as of 01:04, 14 March 2020
<translate>= Employees Text= Employees Text is the field for the number of employees at a company. The component is outlined in red on the example form shown.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Field Properties
This component's field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Employees Text" to simply "Number of employees" or anything else.
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "# of Employees:" will display "# of Employees:" on the form beside the Employees Text field.
Display Type
For this control, the display type is automatically set to Text. Note that there are many other display types from which to choose.
Data field
The data field is a variable that gets and fills in the number of company employeeson the form. For this control, the Data field is automatically set to Company.employees, but you can click the link to select a specific data field to map to this field instead.
multiline
Select the multiline checkbox to indicate multiple lines of text for this field.
Initial number of lines
If the multiline box is checked, you can specify the number of lines of text to include in this field.
Options
- Hidden - Select this option to hide the Employees Text field on the form. The label will be there, but the field to enter text will not.
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "# of employees" or "how many employees").
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the Employees Text field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the Employees Text field on editable preview. For example, entering "number of workers" in this property will place "number of workers" into the form field.
save in custom reporting fields
Select this checkbox to save data from this form field in custom reporting fields for your contact center.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.
</translate>