From Bright Pattern Documentation
(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= Label= | + | <translate>= Label= <!--T:1--> |
The Label component is used to add text to your form, such as headings, instructions, and help text. | The Label component is used to add text to your form, such as headings, instructions, and help text. | ||
| + | <!--T:2--> | ||
'''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | ||
| + | <!--T:3--> | ||
[[File:Form-Builder-Label.png|225px|Form Builder Label component]] | [[File:Form-Builder-Label.png|225px|Form Builder Label component]] | ||
| + | <!--T:4--> | ||
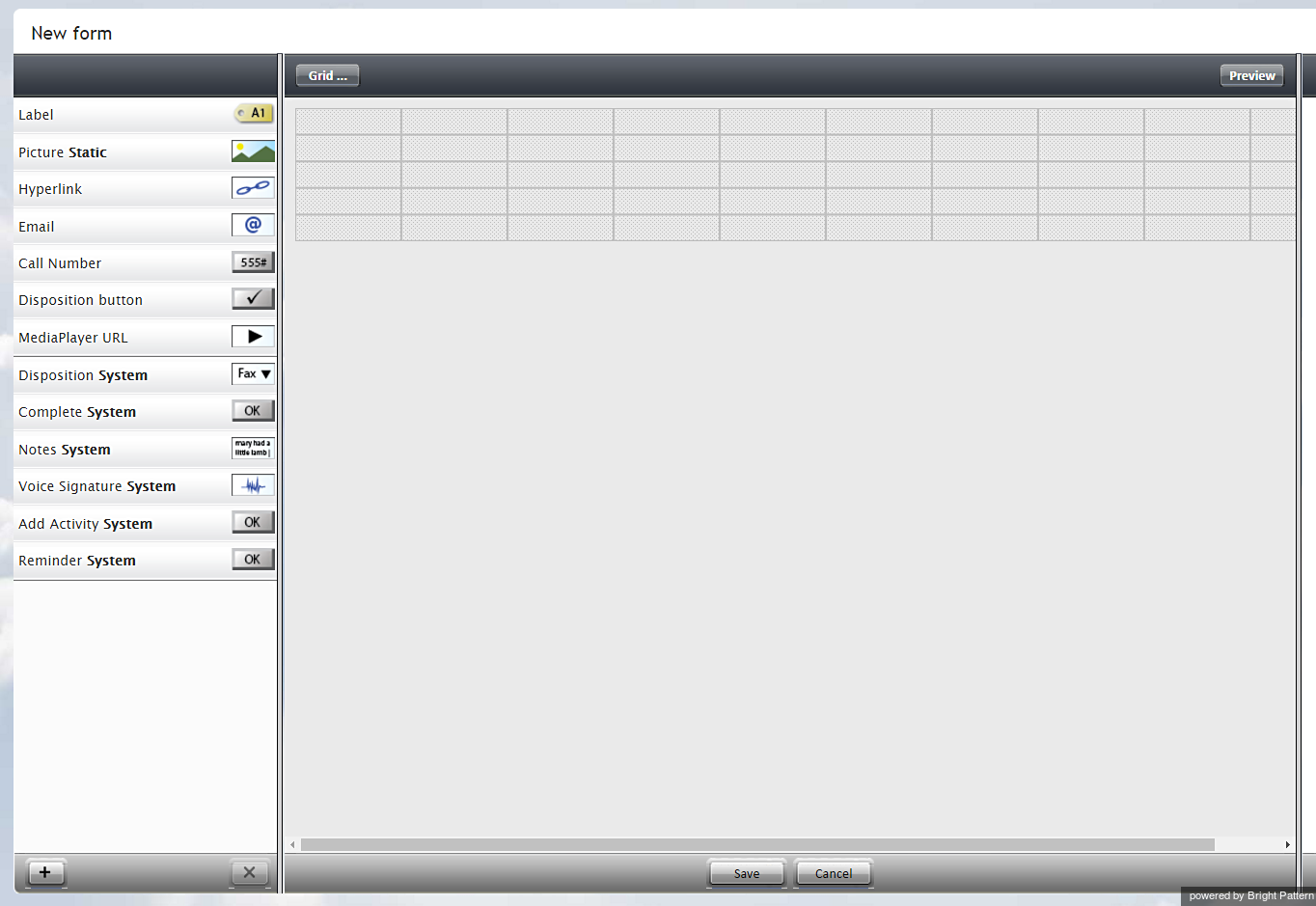
To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right. | To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right. | ||
| + | <!--T:5--> | ||
[[File:Activity-Form.png|650px|thumbnail|center|Drag components onto the activity form]] | [[File:Activity-Form.png|650px|thumbnail|center|Drag components onto the activity form]] | ||
| − | == Settings == | + | == Settings == <!--T:6--> |
The following settings can be specified for the Label component. | The following settings can be specified for the Label component. | ||
| − | === Style === | + | === Style === <!--T:7--> |
Select or define the [[form-builder-reference-guide/FormBuilderOverview|text style]] for this element. Choose from the following options: | Select or define the [[form-builder-reference-guide/FormBuilderOverview|text style]] for this element. Choose from the following options: | ||
* << None >> | * << None >> | ||
| Line 26: | Line 30: | ||
* Note | * Note | ||
| − | === Value === | + | === Value === <!--T:8--> |
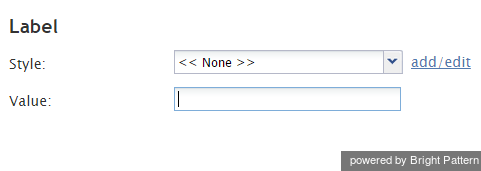
Enter the text to be displayed. All or part of this text can be a scenario variable in the ''$(varname)'' format. | Enter the text to be displayed. All or part of this text can be a scenario variable in the ''$(varname)'' format. | ||
| + | <!--T:9--> | ||
[[File:Form-Builder-Label-Settings.png|400px|center|Form builder Label component settings]] | [[File:Form-Builder-Label-Settings.png|400px|center|Form builder Label component settings]] | ||
Revision as of 01:05, 14 March 2020
• 日本語
<translate>= Label= The Label component is used to add text to your form, such as headings, instructions, and help text.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Settings
The following settings can be specified for the Label component.
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
Value
Enter the text to be displayed. All or part of this text can be a scenario variable in the $(varname) format.
</translate>