(Created page with "== その他コントロールタイプ == その他コントロールは、フォームにて何度でも使用できます。フォームの同じページに同じ名前の...") |
(Created page with "以下を含むコントロールは複数のインスタンスに使用されます: * コンタクト-メールアドレス * コンタクト-電話番号 * コンタクト-...") |
||
| Line 71: | Line 71: | ||
その他コントロールは、フォームにて何度でも使用できます。フォームの同じページに同じ名前のコントロールを作成することは禁止されています(プロパティダイアログを適用するとき、またはドッキングされたプロパティシートから移動するときにエラーダイアログが表示されます)。異なるページに同じフィールドを表示するには、異なるページにある同じ名前のコントロールを同じタイプにしなければなりません。 | その他コントロールは、フォームにて何度でも使用できます。フォームの同じページに同じ名前のコントロールを作成することは禁止されています(プロパティダイアログを適用するとき、またはドッキングされたプロパティシートから移動するときにエラーダイアログが表示されます)。異なるページに同じフィールドを表示するには、異なるページにある同じ名前のコントロールを同じタイプにしなければなりません。 | ||
| − | + | 以下を含むコントロールは複数のインスタンスに使用されます: | |
| − | * | + | * コンタクト-メールアドレス |
| − | * | + | * コンタクト-電話番号 |
| − | * | + | * コンタクト-住所 |
| − | * | + | * コンタクト-メッセージ送信-アプリ-アカウント |
When added, these controls will show all instances of the field associated with an object. | When added, these controls will show all instances of the field associated with an object. | ||
Revision as of 21:27, 18 April 2020
静的UI 概要
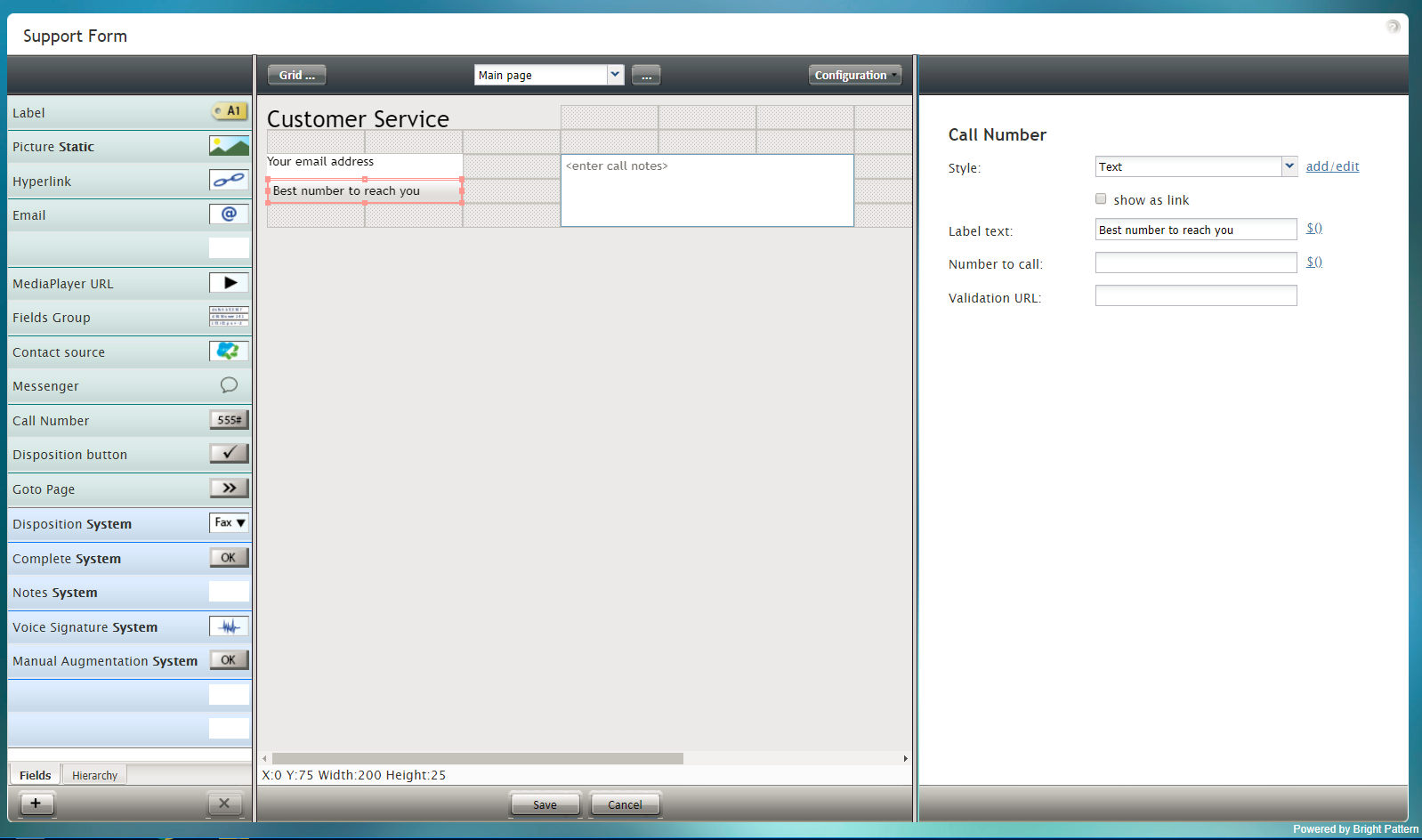
静的レイアウトエディタービューでは、フォームビルダーのユーザーインターフェイスは次のエリアに分かれています。
- 画面の左側に表示画されるコントロールパレット(システムコントロールとその他コントロールのリスト)
- 画面の中央に表示されるフォームキャンバス(フォームが作成および編集される場所)
- 画面の右側に表示されるプロパティエディター(編集するコントロールを選択した後のエディター)
フォームに新しいUI要素を定義するには、コントロールパレットから必要なコントロールを選択し、キャンバス上のご希望の場所にドラッグし、プロパティエディターでそのプロパティを指定します。
フォームグリッド設定
フォームの外観 (例えば、ラベル幅、パディング、余白、背景色など)を変更するには、フォームビルダーの上部にあるグリッド... ![]() ボタンをクリックします。
ボタンをクリックします。
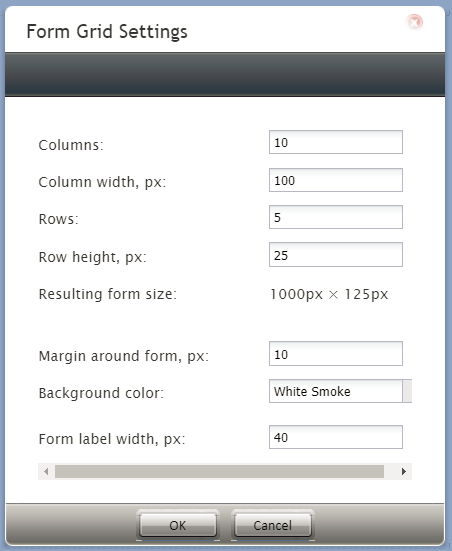
グリッド... ボタンをクリックすると、フォームグリッド設定ダイアログが開きます。
そこで以下の設定を編集できます:
- 列:フォーム内の列の数(例:"10")
- 列の幅、 px:ピクセルで表す列の幅 (例: "100")
- 行 :フォーム内の行の数(例:"5")
- 行の高さ、 px:ピクセルで表す行の高さ (例: "25")
- 最終的なフォームサイズ:最終的なフォームの幅と高さ (例: "1000px × 125px")
- フォーム外側の余白, px:ピクセルで表すフォーム外側のスペース (例: "10")
- 背景色:フォームの背景色 (例:"白い煙")
- フォームラベルの幅, px:ピクセルで表す各フォームラベルの幅 (例: "40")
ページ
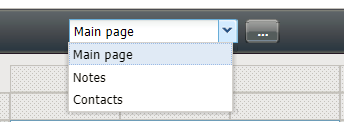
複数のページから成るフォームがあります。ページセレクターを使用すると、表示および編集するフォームを選択できます。
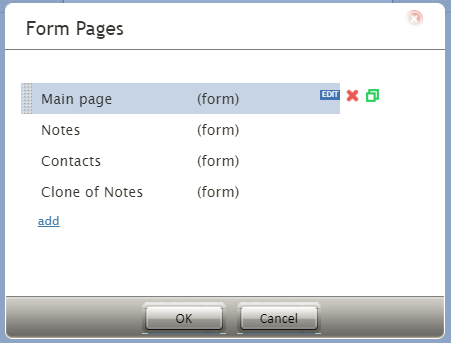
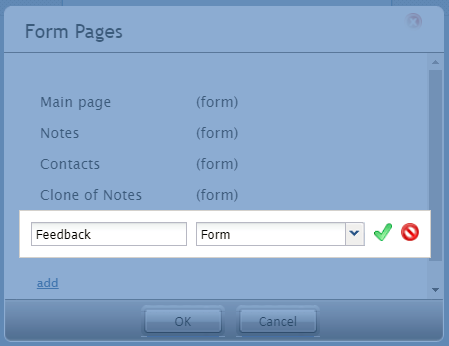
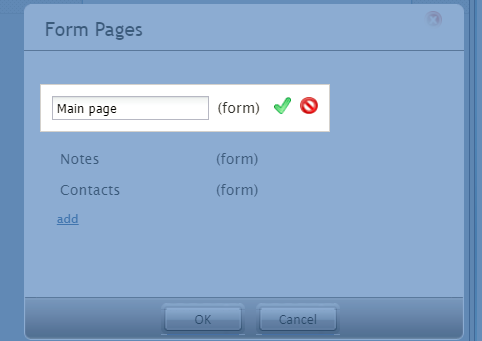
ページセレクターの右側にあるフォームページの ... ボタンを使用すると、複数のフォームページを操作できます。ボタンをクリックすると、フォームページ ダイアログが開き、次のアクションを実行できます:
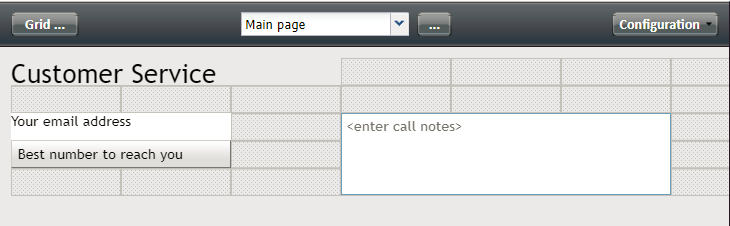
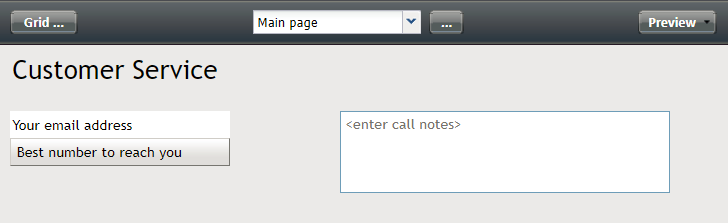
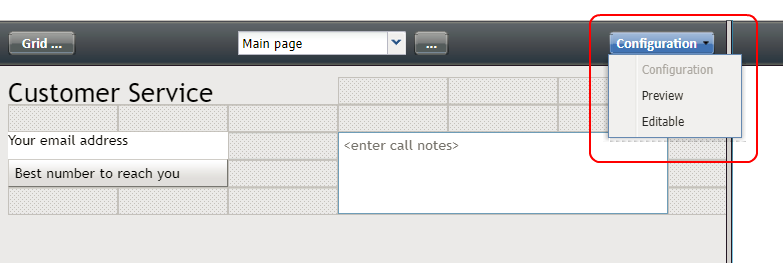
モードボタン
フォームビルダーでは、3つのモードを使用できます:
- 設定:フォーム要素のプロパティの編集が可能です
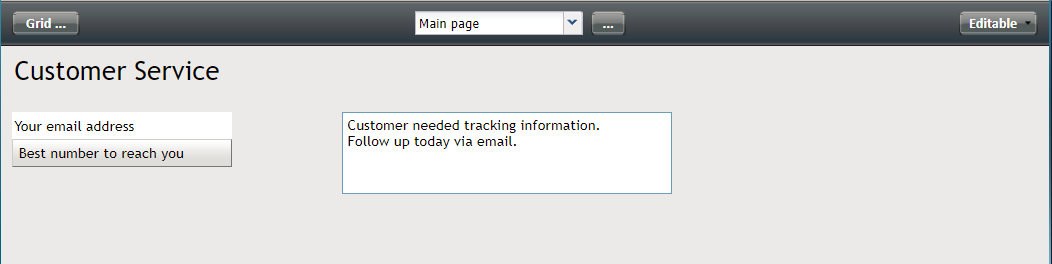
- プレビュー:フォームの読み取り専用モードです
- 編集可能:フォームのプレビューとフォームの各フィールドへの入力の両方が可能なモードです
モード ボタンをクリックすると、上記のモードの切り替えができます。セレクタからモードを選択すると、ボタンはモード名を想定します。
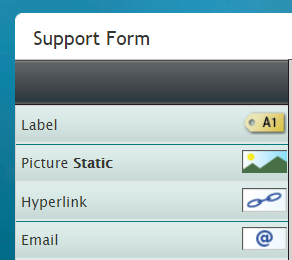
コントロールパレット
コントロールパレットは、使用可能な各コントロールのタイプ(旧名:"フォームコンポーネント")をリストし、各コントロールには、コントロールが果たす役割を指定する独自の構成属性があります。
システムコントロール
システムコントロールは、常にフォームビルダーの上部にあります。これらのコントロール(ボタンまたはセレクター)には、フォーム設定を変更するための グリッド ...、編集または表示するフォームページを選択するためのページセレクター、フォームにさらにページを追加するためのフォームページ ...ボタン、フォームビルダーのモードを切り替えるためのモードボタン(つまり、設定, プレビュー, 編集可能)が含まれます。
その他コントロールタイプ
その他コントロールは、フォームにて何度でも使用できます。フォームの同じページに同じ名前のコントロールを作成することは禁止されています(プロパティダイアログを適用するとき、またはドッキングされたプロパティシートから移動するときにエラーダイアログが表示されます)。異なるページに同じフィールドを表示するには、異なるページにある同じ名前のコントロールを同じタイプにしなければなりません。
以下を含むコントロールは複数のインスタンスに使用されます:
- コンタクト-メールアドレス
- コンタクト-電話番号
- コンタクト-住所
- コンタクト-メッセージ送信-アプリ-アカウント
When added, these controls will show all instances of the field associated with an object.