List
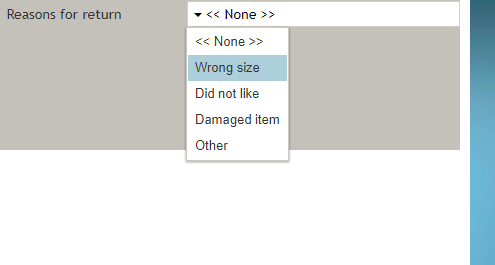
The List control places a list on a form. In Preview mode, this control appears as shown.
Field Properties
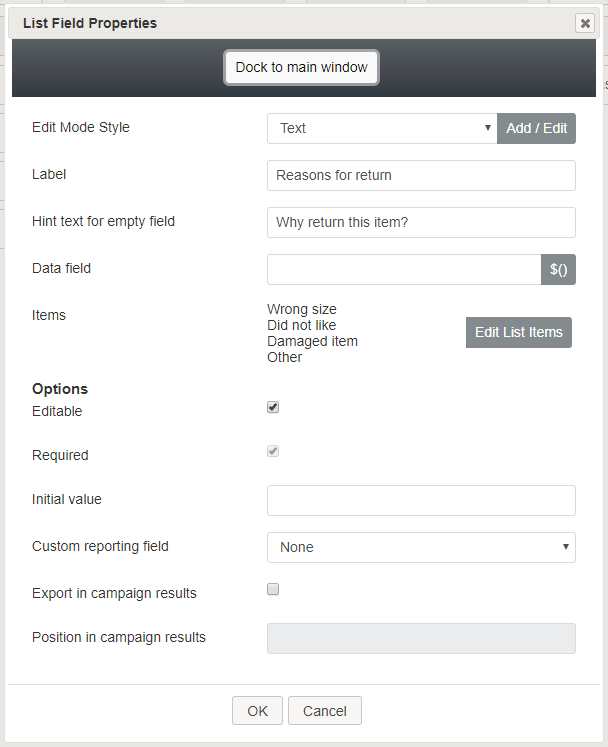
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
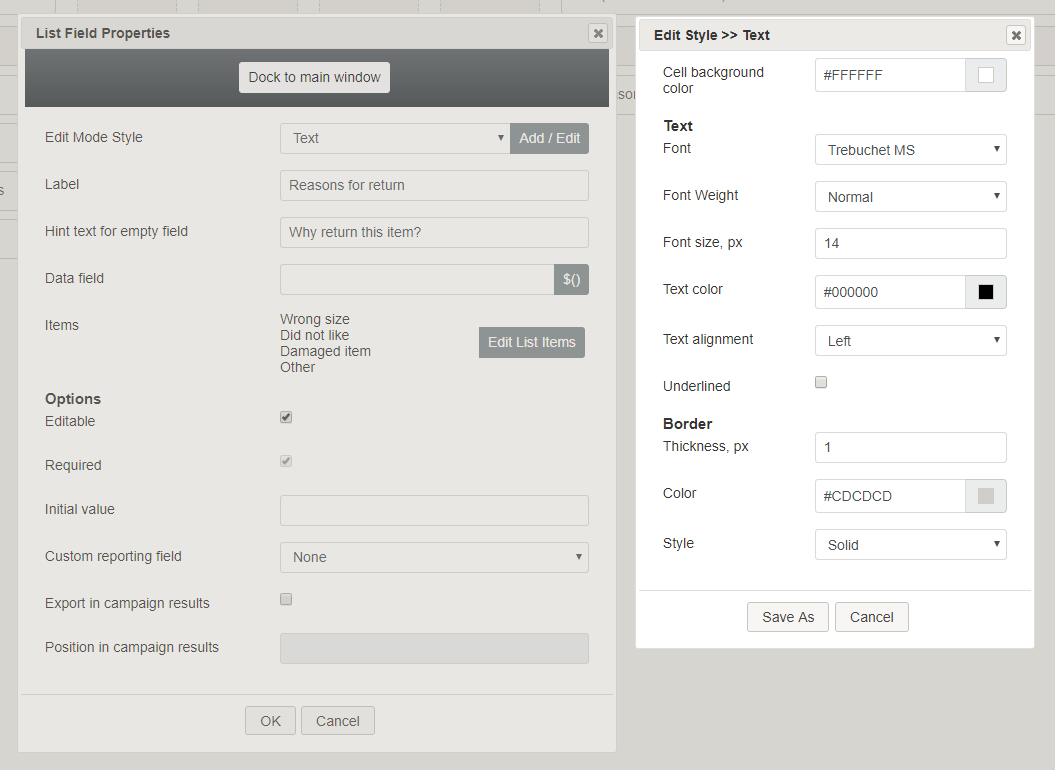
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the list fields displayed on the form.
Label
Label is the name of this control that will be displayed on the form (e.g., "Reasons for return").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "Why return this item?").
Data field
The data field is where you enter a specific variable or select a variable to get and insert data into the List field.
Items
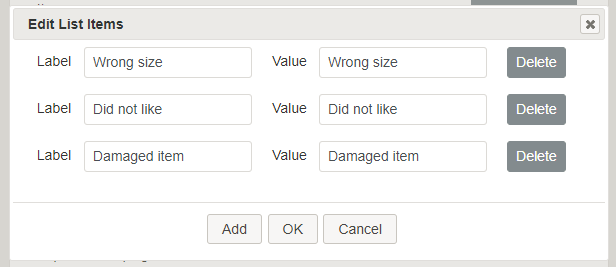
The items specified here are provided in the drop-down list on the form. Click Edit List Items to edit or add items to the list. The Edit List Items dialog pops up.
For each list item, enter the following:
- Label - The name of the list item (shown on the form)
- Value - The actual list item not shown in the list on the form
You can modify your list items by clicking the buttons Add and Delete. Be sure to click OK to save your changes.
Options
Editable
Select this checkbox to allow users to edit the list.
Required
Select this checkbox to require users to make a selection from the list. Note that Required is enabled only if the field is editable.
Initial value
You can indicate the initial value to be shown on the list. This is optional.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.
Export in campaign results
Select this checkbox to export the data collected in the list in your call center's campaign results.
Position in campaign results
Indicate the desired position (e.g., "1") for the data collected in the list to be placed in campaign results.