<translate>
Complete and Disposition an Interaction
With the completeInteractionWithDisp method, you can accomplish two actions in one step: 1) disposition an interaction, and 2) complete the interaction.
completeInteractionWithDisp is best used with getState and terminateInteraction. getState retrieves agent state information, including the interaction ID that you will need in order to end the interaction. terminateInteraction allows you to end the interaction and place the agent in the after-call work (ACW) state.
The completeInteractionWithDisp method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method.
In this article, you will learn how to:
- Attach getState to a button
- Attach terminateInteraction to a button and item ID to a field
- Attach completeInteractionWithDisp to a button and item ID to a field
- Place sample JavaScript into HTML
How to Use completeInteractionWithDisp
Of course, there are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server.
- Save and open the page in your web browser. Make sure the agent is logged in and "Ready."
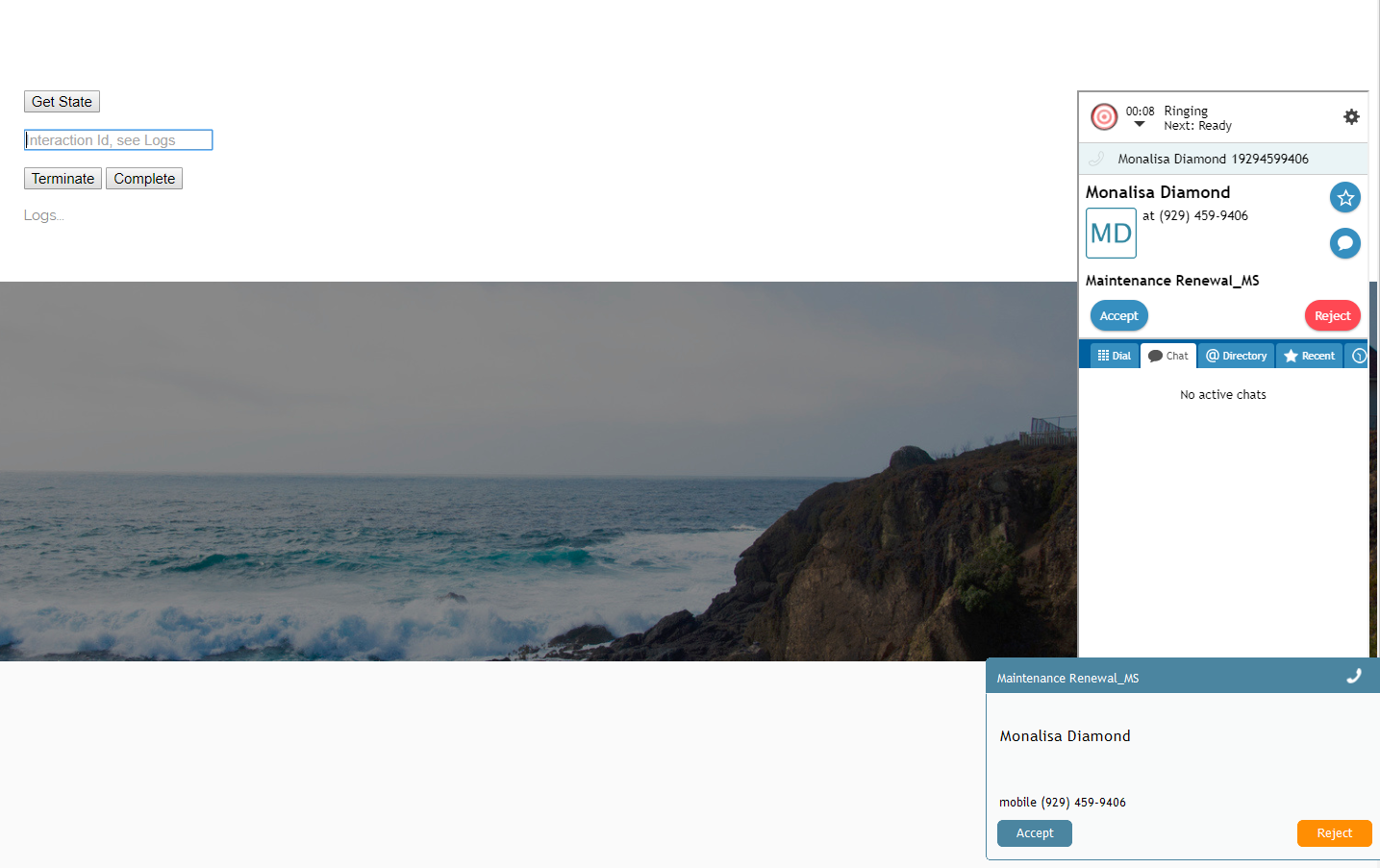
- A call comes in and the agent accepts it.
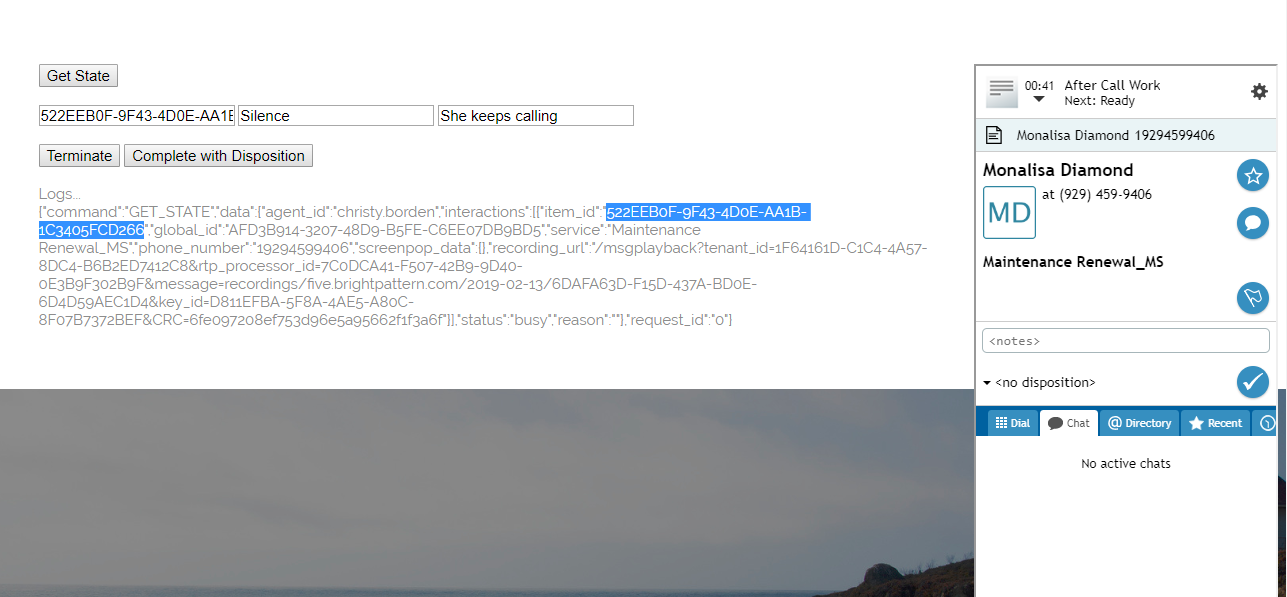
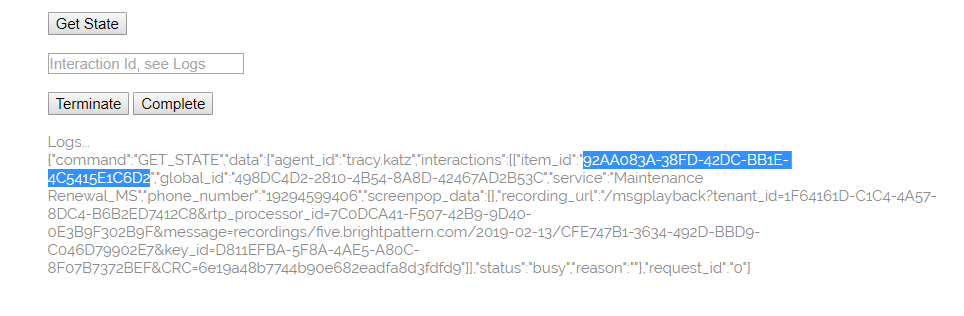
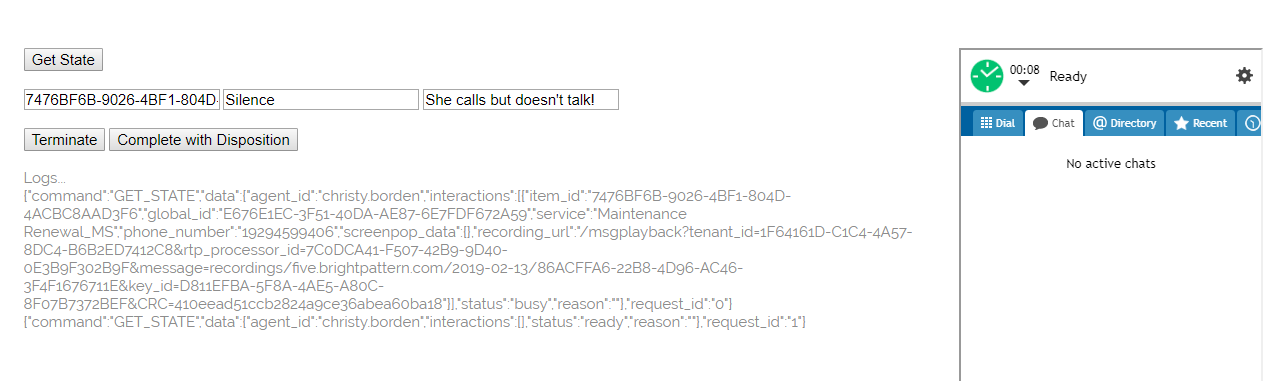
- During the call, click Get State, which brings up the agent status log data.
- Copy the item_ID from the logs.
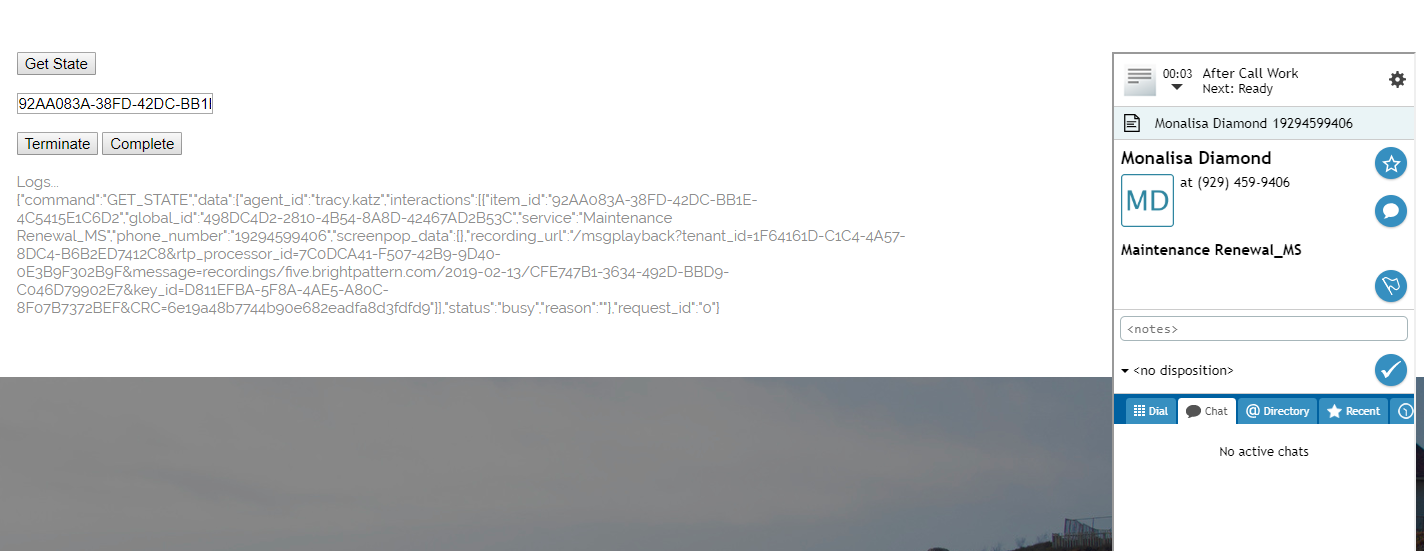
- Paste it into the Interaction ID field, and click Terminate to end the call. This places the agent in the after-call work state.
- Type in a disposition name and notes, if desired. Click Complete with Disposition to complete the call. This places the agent in the Ready state.
Sample Code
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js">
</script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>//The Agent Desktop widget ("repeater") and display properties. In the source, replace "<tenant>" with your actual Agent Desktop web server name.
<button onclick="bpspat.api.getState(log)">Get State</button>//Button with getState method attached
<br>
<br>
<input id="item" type="text" placeholder="Interaction Id, see Logs"/>//Field for entering item_ID
<input id="disposition" type="text" placeholder="Disposition name"/>//Field for entering disposition name
<input id="notes" type="text" placeholder="Notes"/>//Field for entering text notes
<br>
<br>
<button onclick="bpspat.api.terminateInteraction(document.getElementById('item').value)">Terminate</button>
<button onclick="bpspat.api.completeInteractionWithDisp(document.getElementById('item').value,(document.getElementById('disposition').value,(document.getElementById('notes').value)">Complete with Disposition</button>
<br>
<br>
<div id="log">Logs...//Logs section.
<br>
<br>
<script type="text/javascript">//Uses the log function to place requested data on the page.
window.bpspat.api.init("https://<tenant>.brightpattern.com");//The window.bpspat.api object will appear on an external webpage ONLY when this part is included in the script. Replace "<tenant>" with your actual Agent Desktop web server name.
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>
</translate>