ウェブチャットの設定
この手順では、チャットシナリオ、チャットサービス、およびチャットシナリオエントリーポイントが連携してウェブサイトでチャットウィジェットを表示するための設定方法について説明します。この操作を完了させると、ウェブページでお客様をコンタクトセンターに接続するチャットウィジェットが利用可能になります。
ステップ 1: チャットシナリオw作成または選択します。
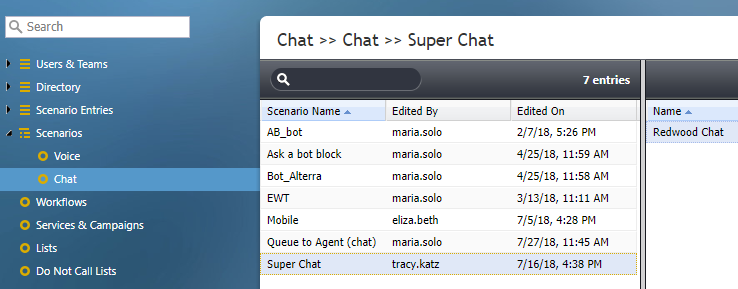
- 設定 > シナリオ > チャットへ移動します。
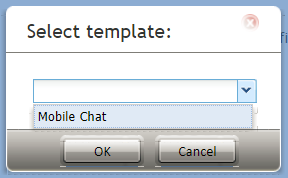
- リストから既存のチャットシナリオを選択するか、画面の下部にある テンプレートから追加
 ボタンをクリックして、“モバイルチャット“テンプレートから新しいチャットシナリオを作成します。
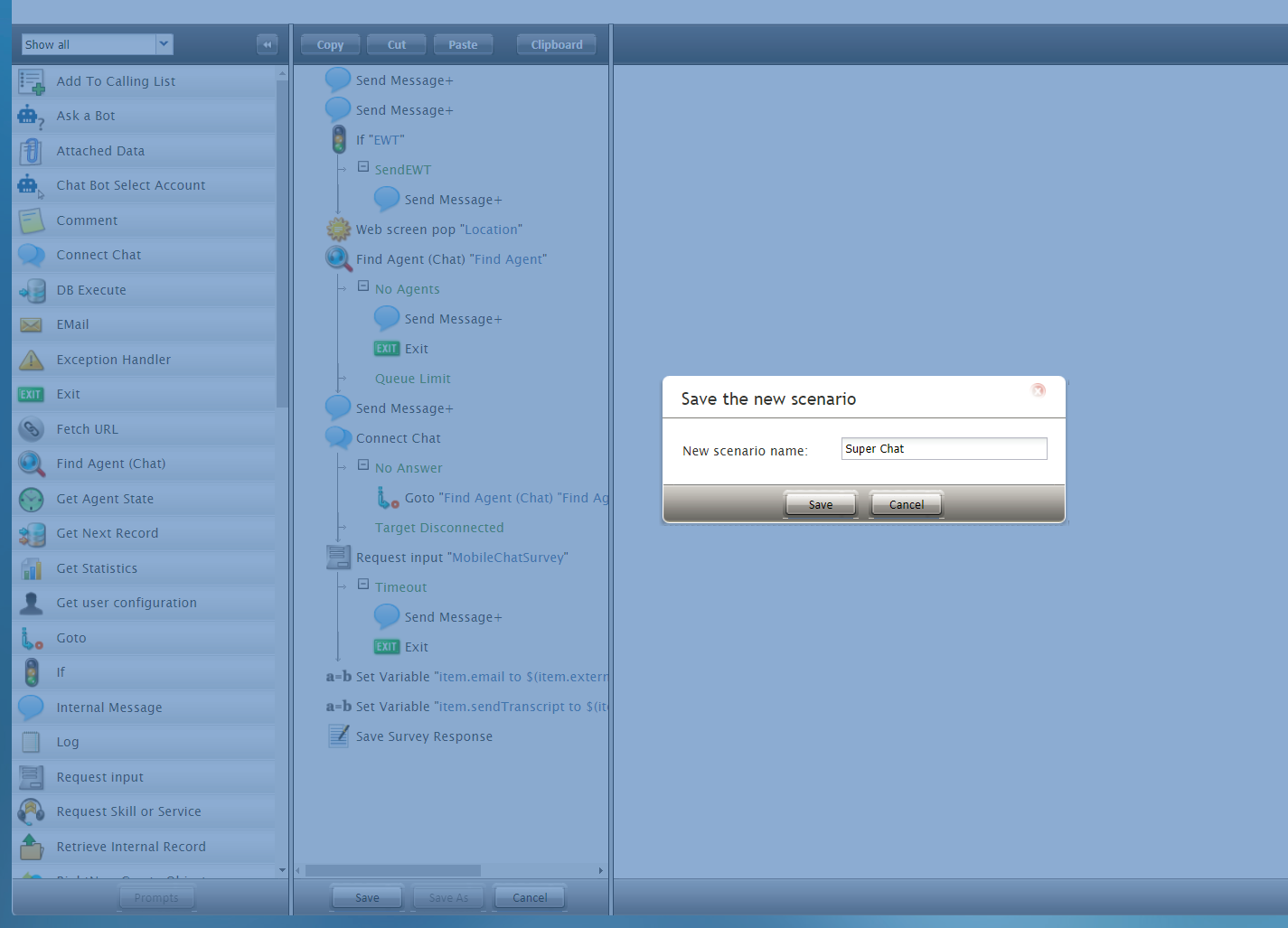
ボタンをクリックして、“モバイルチャット“テンプレートから新しいチャットシナリオを作成します。 - テンプレートから新しいチャットシナリオを作成すると、新しいブラウザタブまたはウィンドウでシナリオビルダーアプリケーションが開きます。設定を複雑にしないために、シナリオをそのままにして、 保存 をクリックします。
- シナリオにユニークな名前(例:"Super Chat")を付け、保存をクリックします。新しいシナリオは シナリオリストに表示されます。
ステップ2: チャットサービスを作成または選択します。
- 設定 > サービス & キャンペーンへ移動し、チャットシナリオと一緒に使うチャットサービスを選択します。
- 既存の“チャット”サービスがない場合、新しく作ってください。
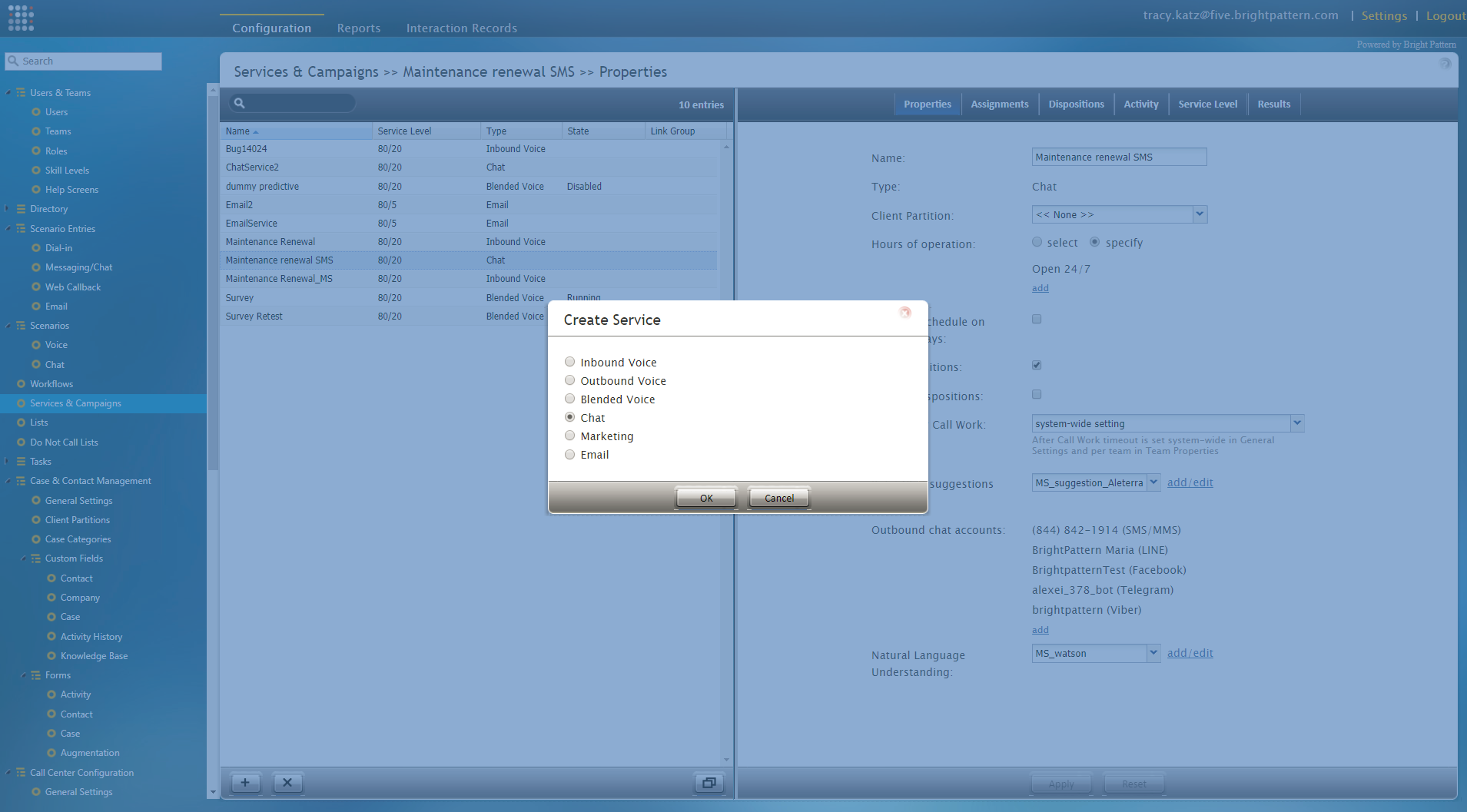
チャットサービスの追加方法
- サービス追加ボタンをクリックし、チャットを選択します。
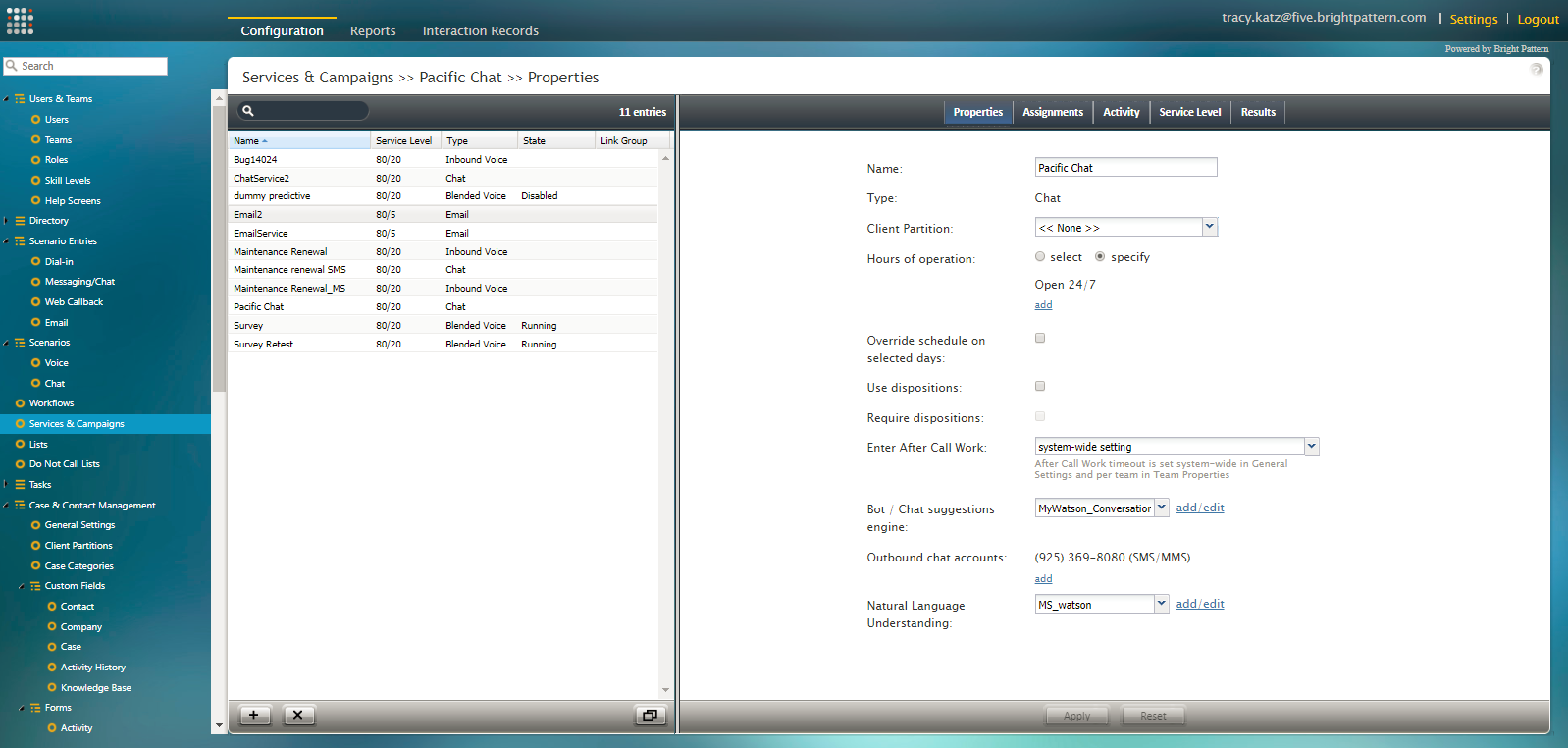
- プロパティタブでは、必要に応じてサービスプロパティを指定し、適用をクリックします。
- 少なくとも新しいチャットサービスに名前を付けてください(例:"Pacific Chat")。各プロパティの定義については、コンタクトセンター管理者ガイドのプロパティタブをご覧ください。
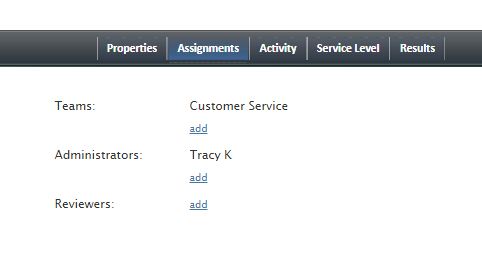
- 次に、サービスにチーム・管理者・レビュアー を割り当てます (オプション)。この操作を割り当てタブで行います。
ステップ3: チャットシナリオエントリーを作成または選択します。
- 設定 > シナリオエントリー > メッセージ送信/チャット へ移動し、チャットシナリオと一緒に使うシナリオエントリーポイントを選択します。エントリーポイントとは、シナリオを開始するものです。
- 既存のチャットシナリオエントリーが表示されない場合、新しいチャットシナリオエントリーを作ります。
新しいチャットシナリオエントリーの追加方法
- チャットシナリオエントリーの追加ボタンをクリックします。
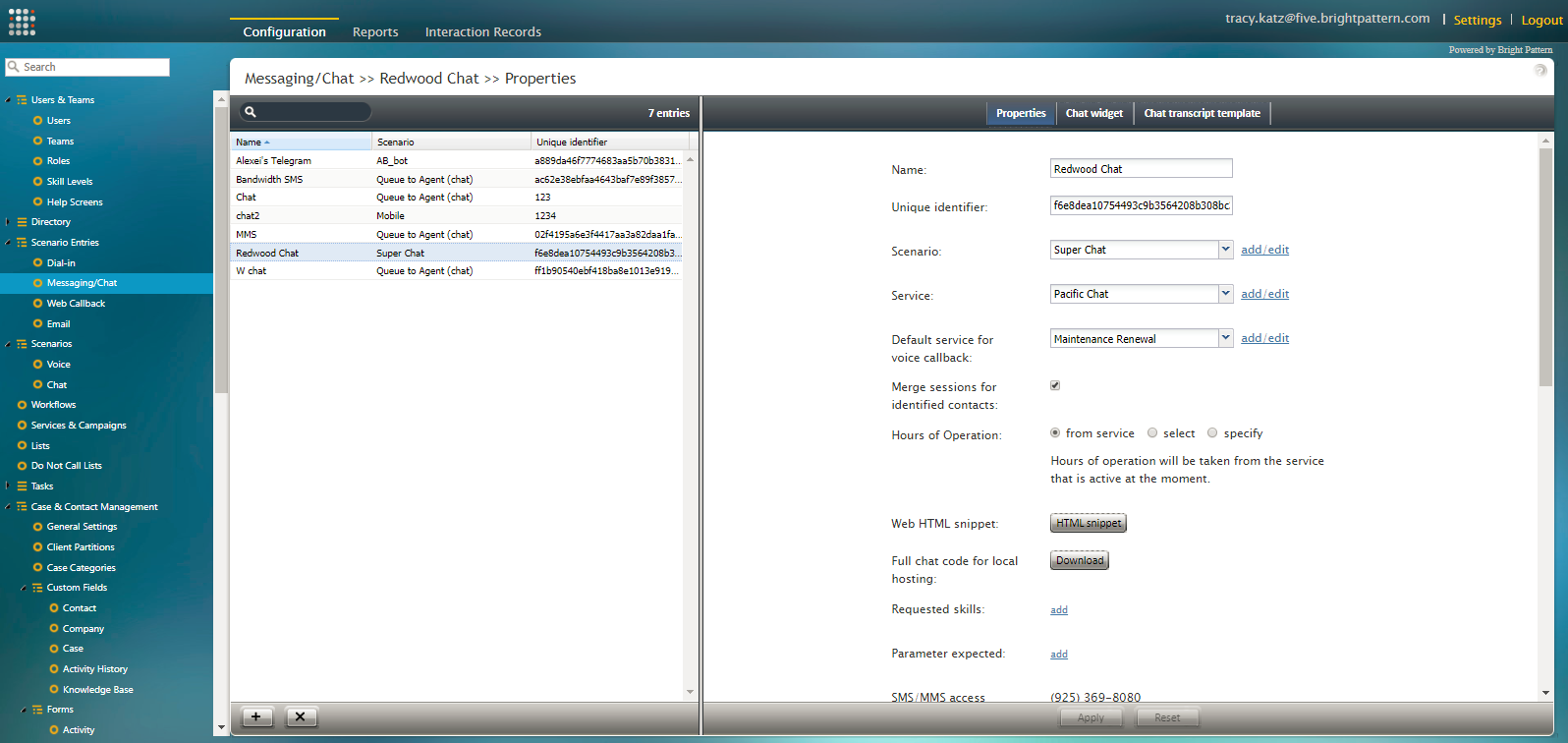
- プロパティタブでは、必要なプロパティを指定します(必須と任意プロパティについて以下を参照)。各プロパティの定義については、コンタクトセンター管理者ガイドのメッセージ送信/チャットをご覧ください。
必須プロパティ
プロパティタブで、次のフィールドにすぐにアクセスします。これらは、チャット設定プロセスに不可欠です。
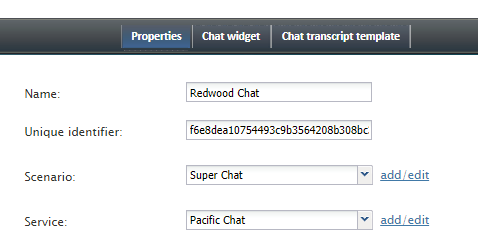
- 名前:チャットシナリオエントリーのユニークな名前です (例: "Redwood Chat")
- ユニークな識別子 :チャットエントリーを識別する自動生成の長い文字列 (例:"1f03f4090e4b4ffe8bb55365812e7a06")
- Scenario - Choose the Chat Scenario you selected or created in step 1 of this procedure (e.g., "Super Chat"). This is where the parts come together to make chat possible.
- Service - Choose the Chat Service you selected or created in step 2 of this procedure (e.g., "Pacific Chat"). This is where the parts come together to make chat possible.
Other Properties
The remaining properties are optional at this time. You can come back to them later.
- Default service for voice callback - Select a voice service if your agents will need to make a call (note: it needs to be a voice service).
- Merge sessions for identified contacts - This checkbox is what makes omnichannel possible (i.e., a recognized Facebook Messenger chat session or a recognized phone number can be merged together).
- Web HTML snippet - Come back to this button after you have completed and saved all your properties options. The HTML snippet is what you will be embedding into your webpages in order to make chat functional
- Full chat code for local hosting - Click this if you will be customizing chat and hosting it on your own website. Bright Pattern provides this code for customers whose websites do not accommodate integration with Bright Pattern chat.
- Requested skills - The auxiliary skills that agents need in order to accept a chat
- SMS/MMS access numbers - Phone numbers that will be used for receiving/sending SMS/MMS messages from/to customers. All incoming messages to this account will start the chat scenario. If no such accounts are not selected here, your scenario is strictly web chat.
- Messenger Accounts - The social messenger accounts that will be used for receiving/sending messages from/to customers. All incoming messages to this account will start the chat scenario. Note that in order to use messenger accounts, messenger integration accounts must be configured for your contact center. If no such accounts are not selected here, your scenario is strictly web chat.
- Bot / Chat suggestions engine - The engine that will provide suggested replies to the agent during chat. Note that in order to use a bot/chat suggestions engine, you must have an integration account configured for your contact center.
- Connect agent by phone automatically - When selected, this option enables automatic connection of an agent to a phone number that a customer sends. If not selected, the agent must take the additional step to dial a number manually.
- Connect after delay of - If Connect agent by phone automatically is selected, you may configure a delay (in seconds) for the connection between agent and customer.
- Queueing priority - The priority level of the customer in the queue (e.g., “1” is high priority, “3” is low, etc.). Leave the queuing priority as-is unless you want to de-prioritize the caller.
- Chat nick for system messages - The name for this scenario entry that will be shown with system messages sent to customers in the chat (e.g., “Redwood Customer Service has joined the chat!”)
- How long an agent could wait for reply before chat times out - The amount of time (in minutes) between replies for the session to timeout
- How long a client browser may stay unresponsive before chat times out - The amount of time (in minutes) that the browser has been idle for the session to timeout. Note: If you are in an area where service is bad, you may want to increase the timeout.
- Visible to agents - When this checkbox is selected, this scenario entry will appear as an entry for all new chat sessions and chat transfers (e.g., agents can receive the chat from a different service). Note that services are added in the Directory folder.
- Scenario parameters - This section will be deprecated.
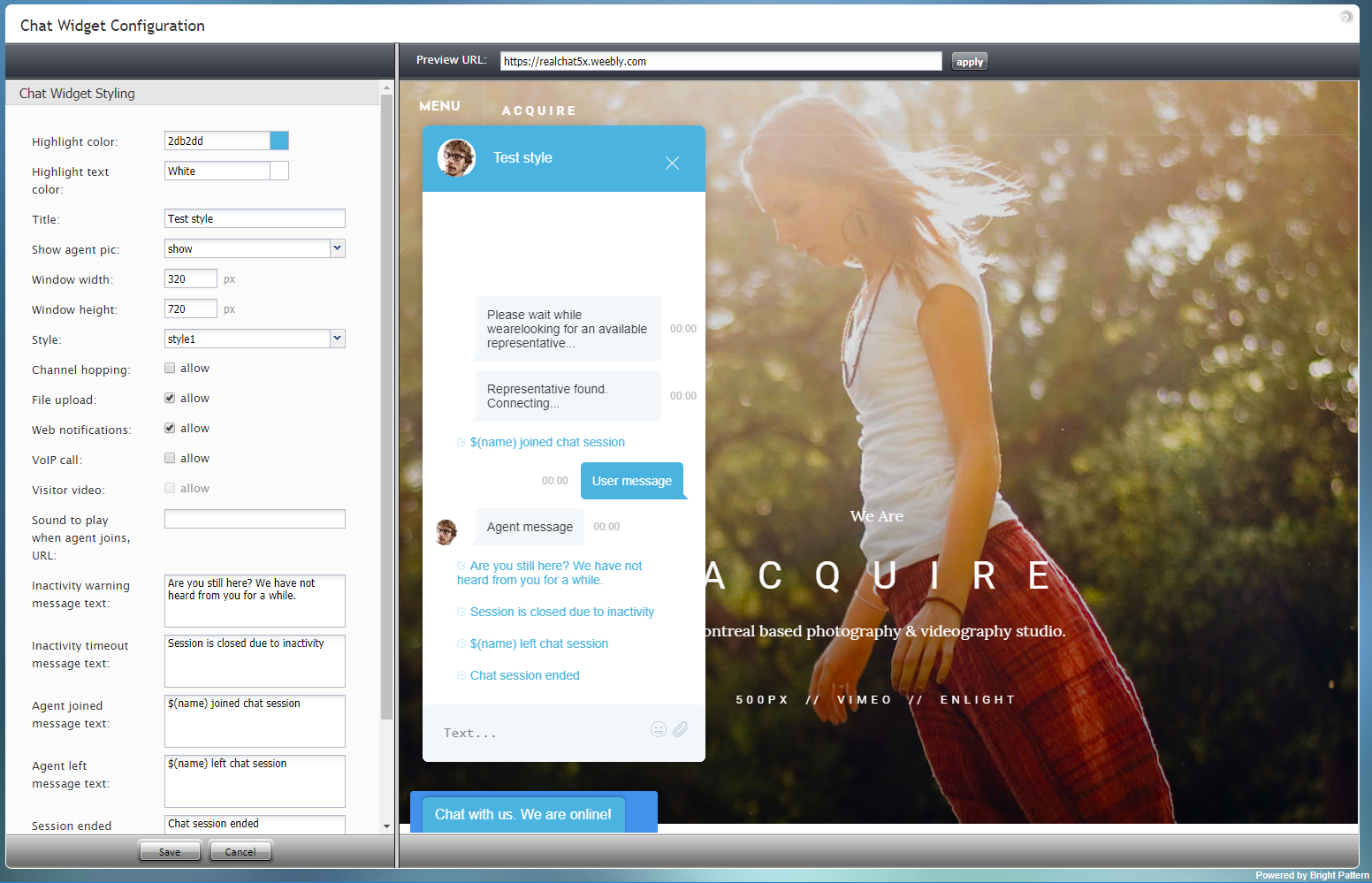
- Chat session icon - Allows you to set an image to this scenario entry (i.e., in chat, will override the agent’s image in the chat widget). This property will be deprecated. The chat session icon can be added in Chat Widget configuration. See section Chat Widget tab > Chat Styling > Show agent pic.
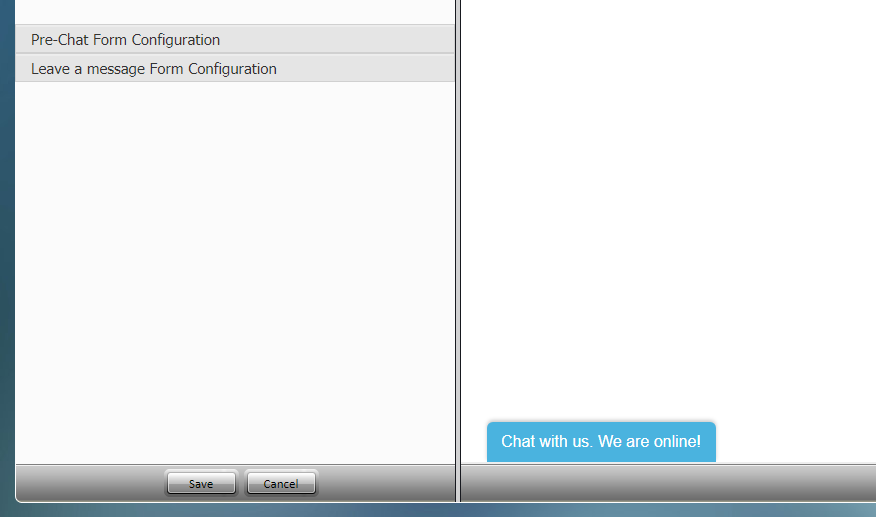
Step 4: Edit Chat Widget Style
You can edit the appearance (i.e., color, font size, location, etc.) of the chat widget in the Chat Styling section. This step is important to complete; if you don't do this, your contact tab (see Step 5 of this procedure) will not appear in preview.
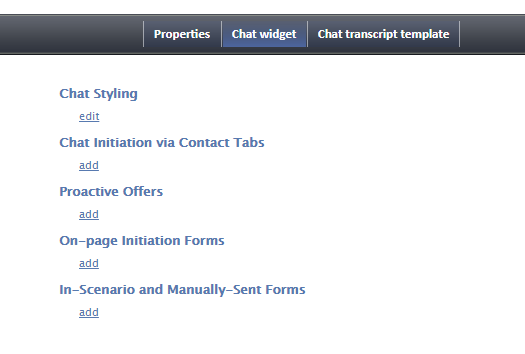
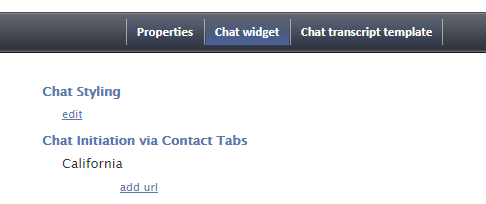
- Click on the Chat widget tab.
- Beneath Chat Styling, click edit.
- The Chat Widget Configuration editor will open in a new browser tab or window. Edit the Chat Widget Styling properties and fields as desired. At the most basic level, you can leave everything as-is at this point and save your changes. You can come back to this later.
- At the bottom of the screen, click Save.
Step 5: Add a Contact Tab
In order for this chat scenario entry to work, you must add a contact tab for the chat widget. If you don’t do this, your webpage will not display the chat widget!
- Click on the Chat widget tab.
- Beneath Chat Initiation via Contact Tabs, click add.
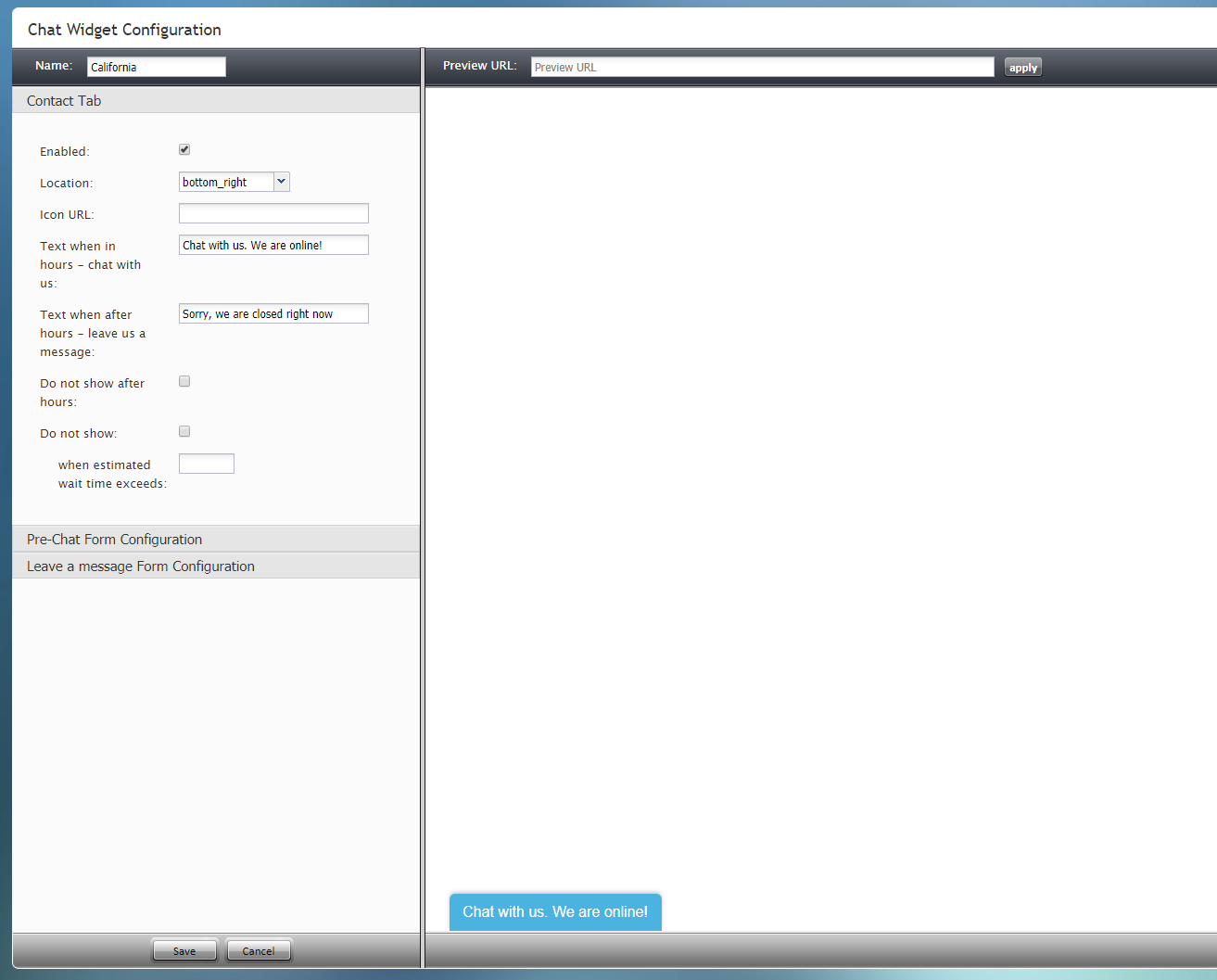
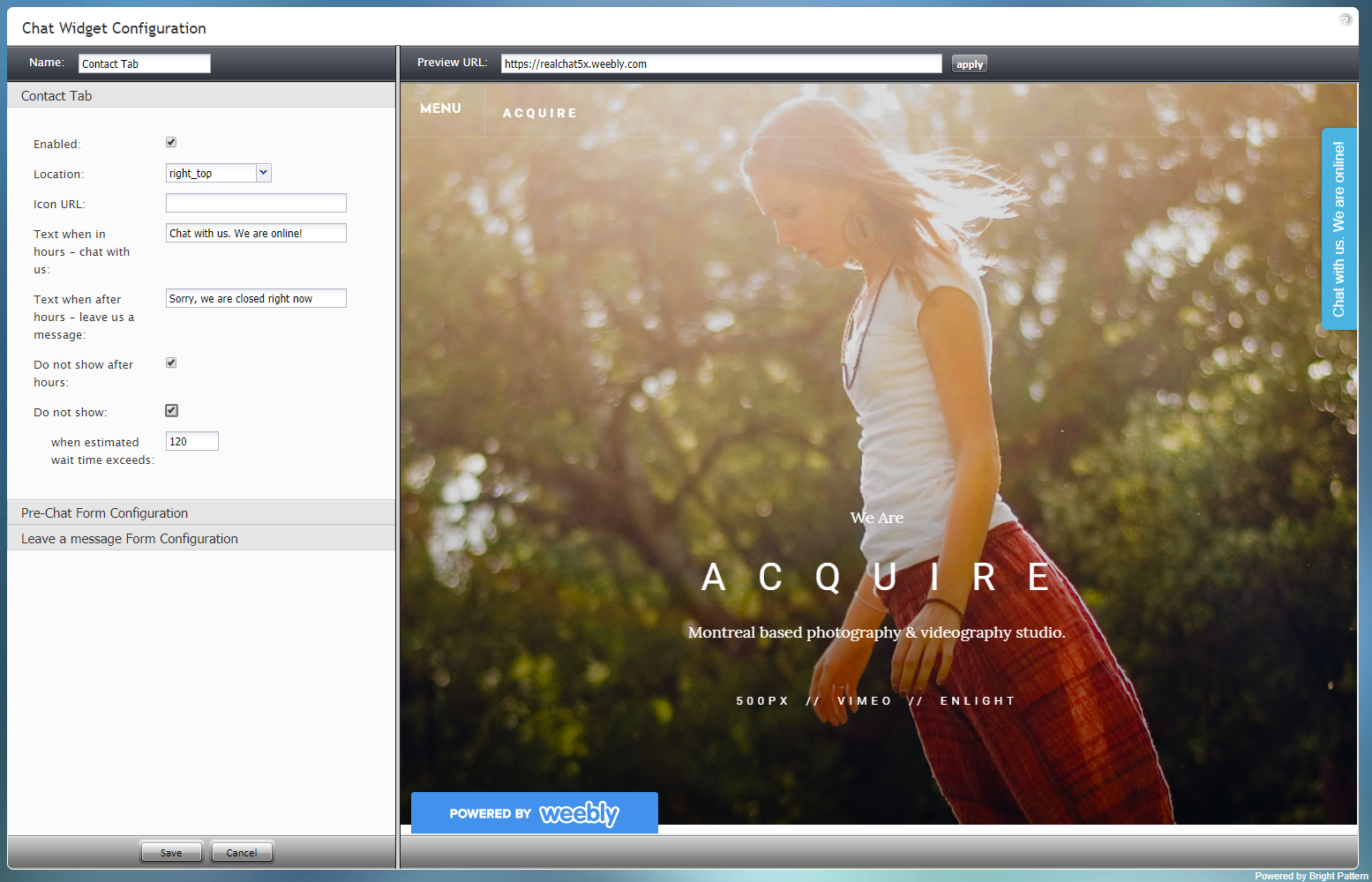
- The Chat Widget Configuration editor will open in a new browser tab or window. Edit the properties and fields as desired.
- Optional: To preview how the contact tab will look on your webpage, enter your URL in the Preview URL field and click Apply. Your webpage will load on the screen with the contact tab on it, and you will be asked to confirm whether you see the content.
Some websites are protected from being embedded into third-party websites; if this is the case, you will see the message “Chat widget not found!” in red. To preview the contact tab without your webpage displayed, leave the Preview URL field empty. - Required: At the most basic level, these actions are required right now:
* Name - The unique name (any) for this new contact tab
* Save - Click to save changes - Back in the Chat widget tab, go to Chat Initiation via Contact Tabs.
- Beneath the contact tab you just added, click add url.
- Enter the path relative to your root, being sure to exclude port, domain, protocol. For example, for https://mysite.com:8443/folder/folder/page.html, you could enter /folder or /folder/folder or /folder/folder/page.html. Click the green checkmark to apply your changes.
- Optional: At this time, you may add or edit any of the other Chat widget tab sections. You can always come back to this for further changes.
- At the bottom of the screen, click Apply to save your changes.
Step 6: Get the HTML
- Go back to Properties tab > Web HTML snippet.
- Click the HTML snippet button. The HTML snippet is the code for the chat widget you just configured.
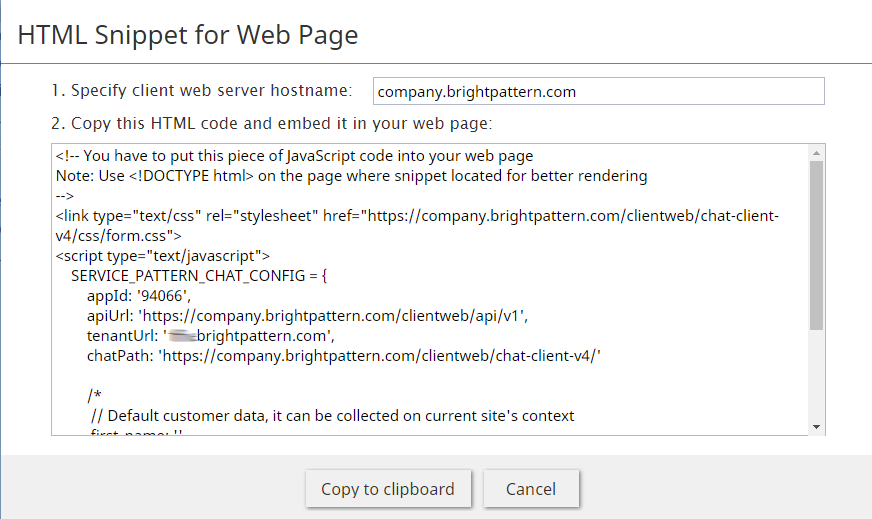
- The HTML Snippet for Web Page dialog will open.
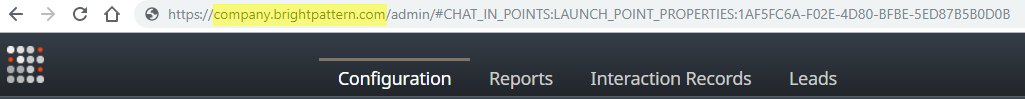
- In the field Specify client web server hostname, enter your contact center’s name (i.e., “company.brightpattern.com”). If you don’t know what it is, look at the URL of your Contact Center Administrator application in the web browser. The hostname is the name that appears before “/admin”.
- Click Copy to clipboard to copy the HTML. This is the code of the chat widget.
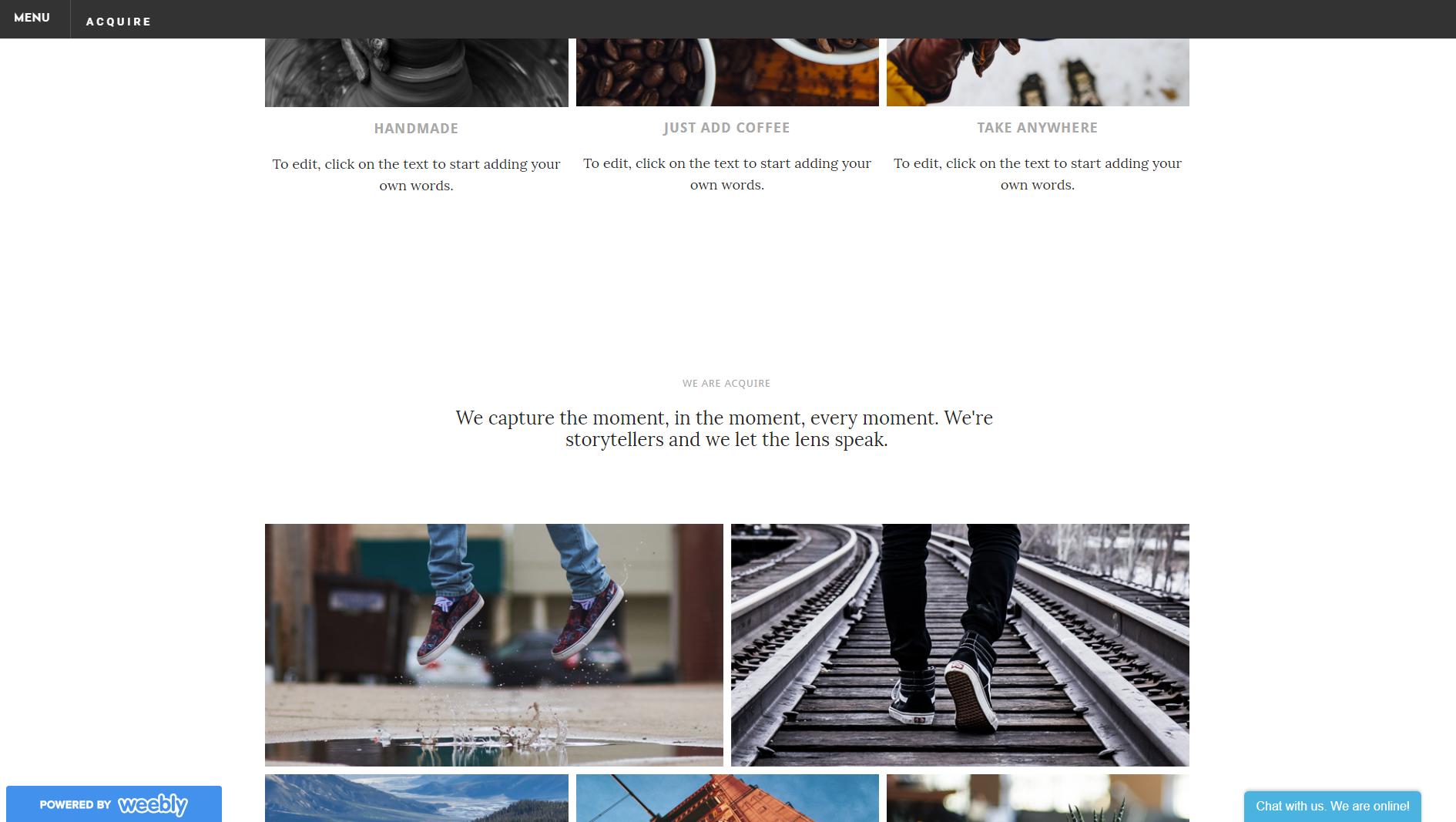
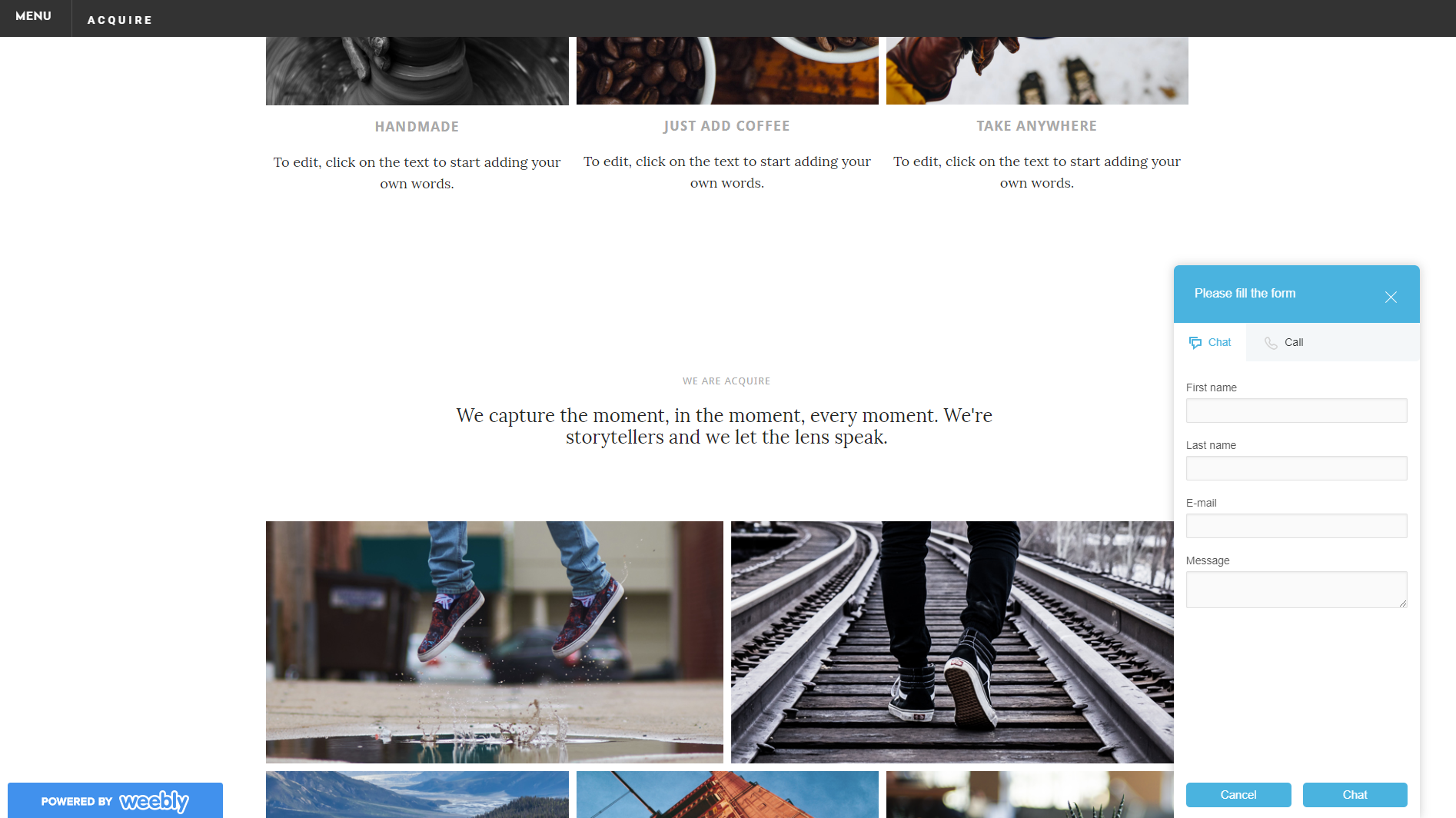
- Paste the HTML onto the appropriate place on your webpage and publish. The chat widget contact tab (and any other chat widget elements that you added in chat widget configuration) will appear on the page.
On the webpage, clicking on the contact tab will expand the widget.
If you do not see the chat widget on your page, revisit the previous steps of this procedure and try again.
For more information on chat widget configuration, see the Chat Widget Configuration Guide.
Chat Widget Auto-Start
You may configure the chat widget to initiate a chat session automatically upon a webpage loading. With this configuration, no customer action is required to launch the widget and, when the webpage is loaded, the chat automatically connects to an agent or the queue.
To do this, follow these steps:
- Open the HTML Snippet for Web Page.
- Paste the copied HTML into a text editing application (e.g., Notepad++) to edit it.
- In the "Service Pattern Chat Config" object, add the attribute autostartChat with the value true. Note that the default value is false.
- Copy all and paste the edited HTML onto your web page.
- Publish the webpage and refresh any active chats.
The following is an example of how this looks in the HTML Snippet for Web Page.
SERVICE_PATTERN_CHAT_CONFIG = {
...
autostartChat: true,
...
};