全ての住所
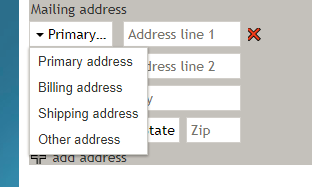
全ての住所のコントロールは住所セレクターをフォームに配置し、ユーザーが複数の住所( "自宅 "または "勤務先"など)から選択できるようにします。 プレビューモードでは、このコントロールは次のように表示されます。
Field Properties
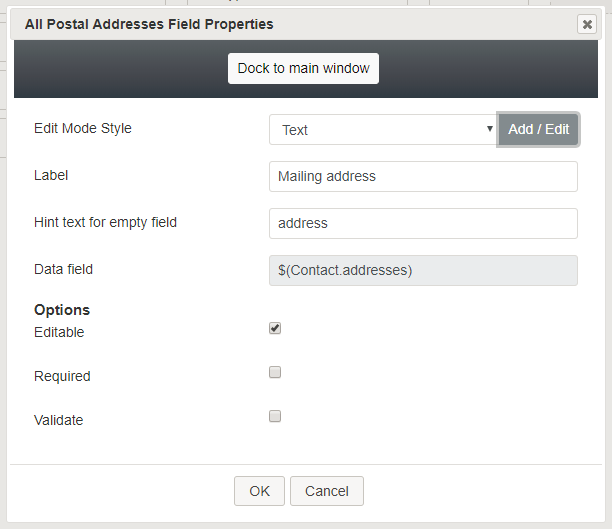
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
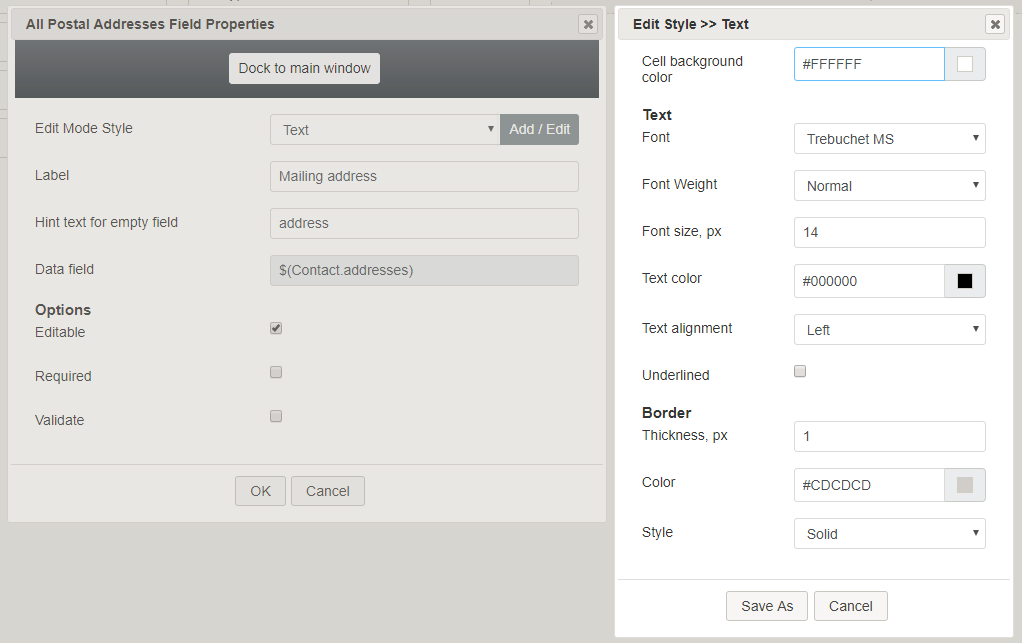
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the addresses displayed on the form.
Label
Label is the name of this control that will be displayed on the form (e.g., "Your address").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "home").
Data field
The data field is read-only, displaying the variable $(Contact.addresses), which gets and inserts the specified contact addresses.
Options
- Editable - Select this checkbox to allow users to edit these phone number types.
- Required - Select this checkbox to require users to enter phone numbers in these fields. Note that Required is enabled only if the field is editable.
- Validate - Select this checkbox to allow the phone numbers entered to be validated. Note that Validate value is enabled only if the field is editable.
< 前へ | 次へ >