セグメントキー値リスト
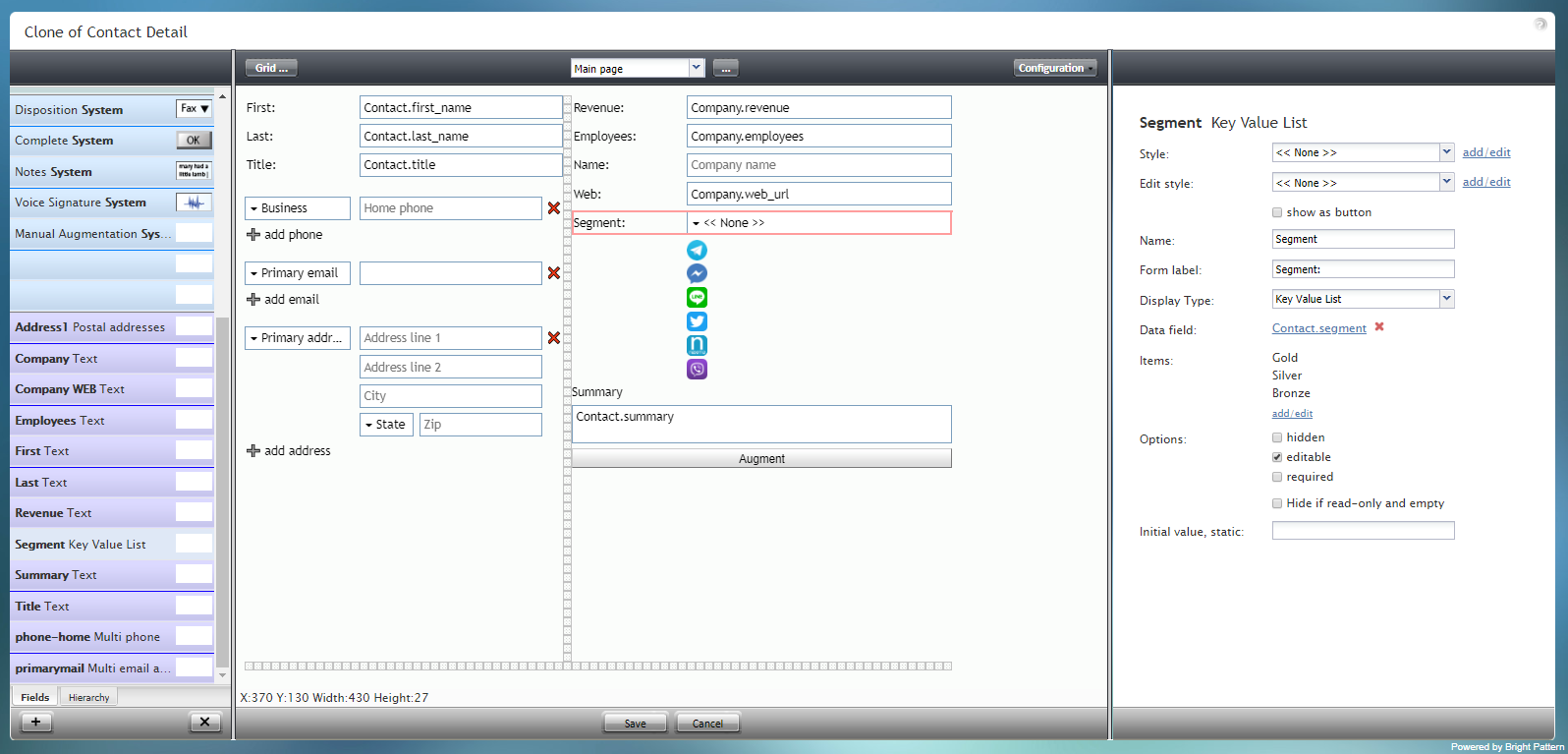
セグメントキー値リストは、お客様またはコンタクトの優先度レベル(金、銀、銅など)を選択するセレクターです。このコンポーネントは、表示されているフォームの例で赤色で囲まれています。
このコンポーネントをフォームに追加するには、コンポーネントをクリックしたまま、左側のコンポーネントメニューから右側の空白のフォームにドラッグします。
フィールドプロパティ
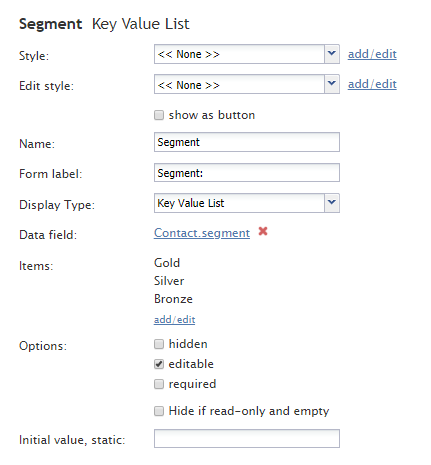
このコンポーネントのフィールドプロパティは次のとおりです。
スタイル
スタイルプロパティを使うと、コントロール要素がフォームに表示される方法を変更できます。
次のオプションからスタイルを選択できます:
- <<無し >>
- テキスト
- タイトル
- ラベル
- ハイパーリンク
- 注記
追加/編集をクリックして、別のスタイルの追加、さまざまなフォント、サイズ、色、その他のスタイル要素から選択することによって既存のスタイルの編集もできます。
名前を付けて保存をクリックすると、追加/編集したスタイルに名前を付けて保存できます。そのスタイルは、スタイルおよび スタイルの編集 プロパティのドロップダウンセレクターで使用できるようになります。
スタイルの編集
スタイルの編集というプロパティでは、スタイル プロパティで定義されたスタイルを選択できます。ここで選択するスタイルは、フォームに表示されます。
名前
名前 というプロパティを使うと、コントロールパレットに表示されるコントロールの名前を変更できます。例えば、"セグメントキー値リスト"という名前を"優先度"という簡単な名前などに変更できます。
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Priority level" will display "Priority level" on the form beside the Segment Key Value List field.
Display Type
For this control, the display type is automatically set to Key Value List. Note that there are many other display types from which to choose.
Data field
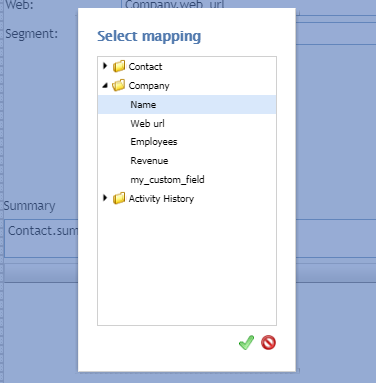
The data field is a variable that gets and fills in the contact's priority level on the form, if known. For this control, the Data field is automatically set to Contact.segment, but you can click the link to select a specific data field to map to this field instead.
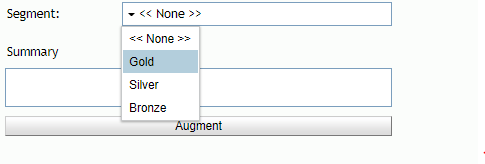
Items
Items are the choices listed in the Segment Key Value List selector. Click add/edit to add or change the items in the selector. For example, adding items Gold, Silver, and Bronze will cause them to be displayed as shown.
Options
- Hidden - Select this option to hide the Segment field on the form. The label will be there, but the field to enter text will not.
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the Revenue Text field on editable preview. For example, entering "priority" in this property will place "priority" into the form field.