コンタクトタブを介してチャット開始
ホームページの訪問者は、チャットウィジェットのコンタクトタブをクリックすることでウェブチャットを開始できます。チャットウィジェットをカスタマイズするとき、訪問者に開始前チャットフォームまたはメッセージ送信フォームへの入力を要求するオプションがあります。ここでは、コンタクトタブのプロパティと上記のフォームについて説明します。
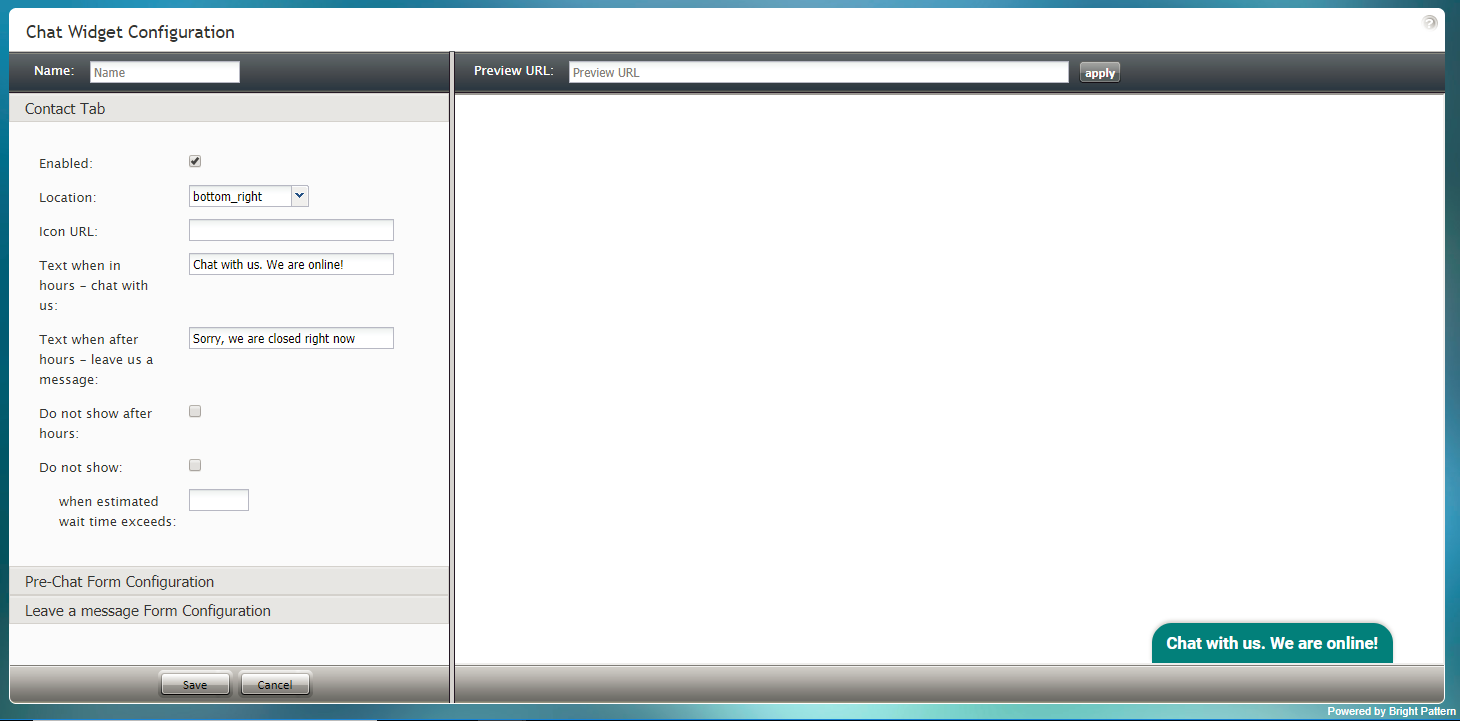
コンタクトタブ
コンタクトタブは、ウェブチャットを開始するためにホームページの訪問者がクリックするものです。チャットウィジェット設定アプリケーションでは、ホームページに表示されるこのタブの位置、スタイル、色を定義できます。
プロパティ
次のプロパティは、チャットウィジェットのコンタクトタブの色、位置、およびテキストを定めます。
有効
有効チェックボックスを選択すると、チャットウィジェットにコンタクトタブが表示されます。
位置
位置は、チャットウィジェットがウェブページ上に配置される場所です:
- top_left
- top_middle
- top_right
- right_top
- right_middle
- right_bottom
- bottom_left
- bottom_middle
- bottom_right
- left_top
- left_middle
- left_bottom
アイコン URL
アイコンURLは、会社のアイコンまたはロゴのウェブアドレスです。 アイコンのURLフィールドにご希望のアイコンのURLを入力して、コンタクトタブの左側に表示されることを確認します。
エージェントが対応可能な場合に表示するテキスト
これは、コンタクトセンターの営業時間中にチャットウィジェットがクリックされたときに表示されるテキストです。 エージェントがチャットできる場合にウィジェットに表示するテキストを入力します(例: "チャットしましょう"または "チャットを開始するには、クリックしてください")。
営業時間外に表示するテキスト
これは、チャットウィジェットがコンタクトセンターの営業時間外にクリックされたときに表示されるテキストです(例えば、"メッセージを残してください")。
対応可能なエージェントがいない場合に表示するテキスト
このチェックボックスを選択すると、チャットウィジェットはコンタクトセンターの営業時間外に表示されません。
非表示
予想待機時間が特定のしきい値を超えたときにチャットウィジェットを非表示にする場合は、このチェックボックスを選択します(以下の予想待機時間のしきい値を秒単位で入力するを参照)。
予想待機時間のしきい値を秒単位で入力する
チャットウィジェットが非表示になる前の最大予想待機時間(EST)を入力します。
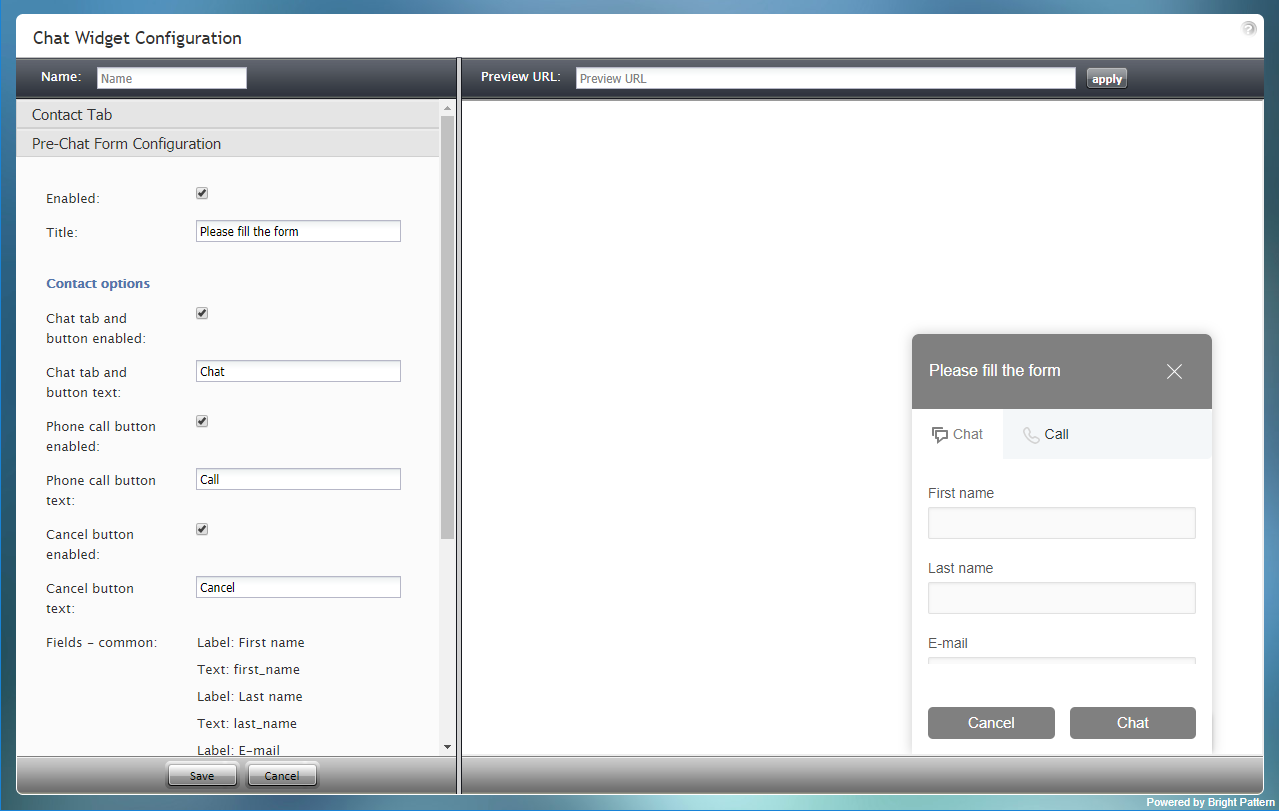
チャット開始前のフォーム設定
チャット開始前のフォームは、お客様が最初にチャットのコンタクトタブ(つまり、 "今オンラインです。チャットしましょう。 "などのテキストを表示する小さなタブ)を初めてクリックしたときに表示され、ウェブチャットを開始できます。これらのフォームはお客様からデータを収集します。チャット開始前のフォームプロパティを編集することで、お客様が入力するフィールド(電話番号、メール、チャットの理由など)をカスタマイズできます。
プロパティ
次のプロパティは、チャットウィジェットのチャット開始前のフォームに表示されるフィールドとテキストを定めます。
有効
有効チェックボックスが選択されている場合、チャット開始前のフォームがチャットウィジェットに表示されます。
タイトル
タイトルは、フォームのユニークな名前です。タイトルはお客様が見れるようにフォームの上部に表示されます。
コンタクトオプション
チャットタブとボタンの有効化
このチェックボックスを選択すると、チャット開始前のフォームの上部にチャットタブが表示されます。お客様は、チャット対話が始まる前に、チャットタブをクリックして、次のフィールドで指定される情報を入力します。
チャットタブとボタンのテキスト
チャットタブとボタンのテキストは、チャットタブとボタンが有効になっている場合にチャットタブに表示されるテキストです。
電話ボタンの有効化
このチェックボックスを選択すると、チャット開始前のフォームの上部に電話タブが表示され、下部に電話ボタンが表示されます。お客様がフォームに情報を入力して電話ボタンをクリックすると、エージェントはチャットを受け入れ、電話の開始ボタンを使って、お客様から提供された電話番号に電話をかけることができます。
電話ボタンのテキスト
電話ボタンのテキストは、電話ボタンが有効になっている場合に、電話タブに表示されるテキストです。
キャンセルボタンの有効化
このチェックボックスが選択された場合、チャット開始前のフォームの下部にキャンセルボタンが表示されます。記入済みのフォームを閉じたい場合は、キャンセルボタンをクリックします。
キャンセルボタンテキスト
キャンセルボタンテキストは、チャットまたは電話をキャンセルするためにボタンに表示されるテキストです。
フィールド - 共通
このフォームのチャットタブと電話タブの両方に表示されるフィールドをここで指定できます。一部のフィールドは初期設定上含まれています。これらのフィールドを編集または削除したり、新しいフィールドを追加したりできます。
次のフォームフィールドタイプとラベルが含まれています:
- ラベル: ファーストネーム
- テキスト: first_name
- ラベル: ラストネーム
- テキスト: last_name
- ラベル: メールアドレス
- テキスト: email
詳しい情報については、 フォームフィールドの操作をご覧ください。
フィールド - 電話
このフォームのチャットタブと電話タブの両方に表示されるフィールドをここで指定できます。一部のフィールドは初期設定上含まれています。これらのフィールドを編集または削除したり、新しいフィールドを追加したりできます。
次の電話フィールドタイプとラベルが含まれています:
- ラベル: 電話
- コールバック専用の電話番号: phone_number
詳しい情報については、 フォームフィールドの操作をご覧ください。
フィールド - チャット
このフォームのチャットタブと電話タブの両方に表示されるフィールドをここで指定できます。一部のフィールドは初期設定上含まれています。これらのフィールドを編集または削除したり、新しいフィールドを追加したりできます。
次のチャットフィールドタイプとラベルが含まれています。:
- ラベル: メッセージ
- マルチラインテキスト: message
詳しい情報については、 フォームフィールドの操作をご覧ください。
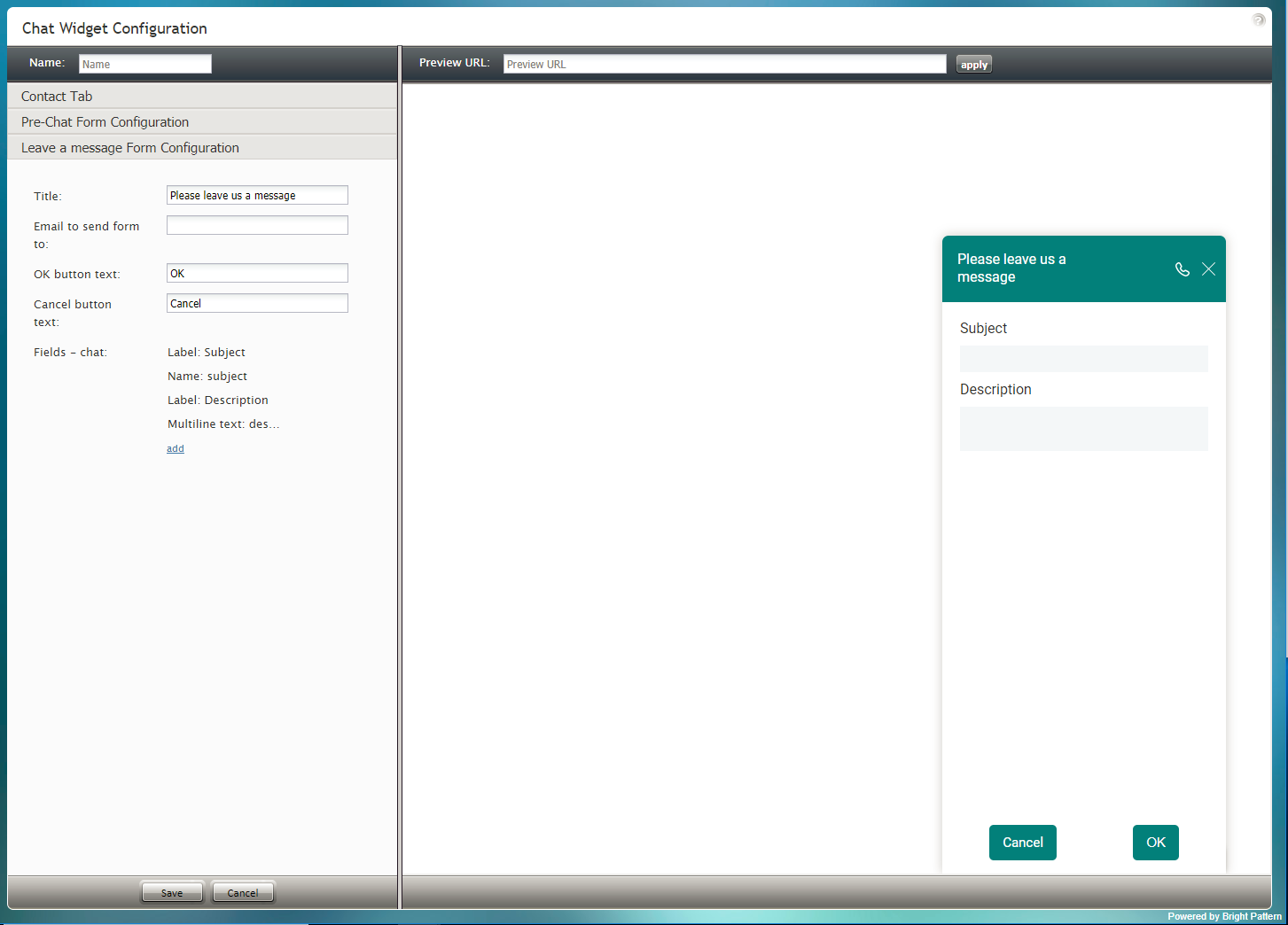
メッセージ送信フォームの設定
メッセージ送信フォームは、営業時間外またはエージェントが対応できないときにウェブチャットを開始しようとするお客様に対して提供されます。このフォームを使うと、お客様はエージェントとチャットできないときにコンタクトセンターにメッセージを送信できます。
このフォームのチャットタブと電話タブの両方に表示されるフィールドをここで指定できます。一部のフィールドは初期設定上含まれています。
プロパティ
以下のプロパティは、チャットウィジェットのメッセージ送信フォームに表示されるフィールドとテキストを定めます。
タイトル
タイトルは、フォームのユニークな名前です。タイトルはお客様が見れるようにフォームの上部に表示されます。
メールフォーム送信先
これは、フォーム/メッセージを受信する人のメールアドレスです。
OK ボタンテキスト
OKボタンテキストは、フォーム/メッセージを送信するためにボタンに表示されるテキストです。
キャンセルボタンテキスト
キャンセルボタンテキストは、メッセージをキャンセルするためにボタンに表示されるテキストです。
フィールド - チャット
次のチャットフィールドタイプとラベルが含まれます:
- 名前: 件名
- ラベル: 件名
- ラベル: 本文
詳しい情報については、 フォームフィールドの操作をご覧ください。