(Marked this version for translation) |
(Marked this version for translation) |
||
| Line 15: | Line 15: | ||
| − | === Edit Mode Style === | + | === Edit Mode Style === <!--T:5--> |
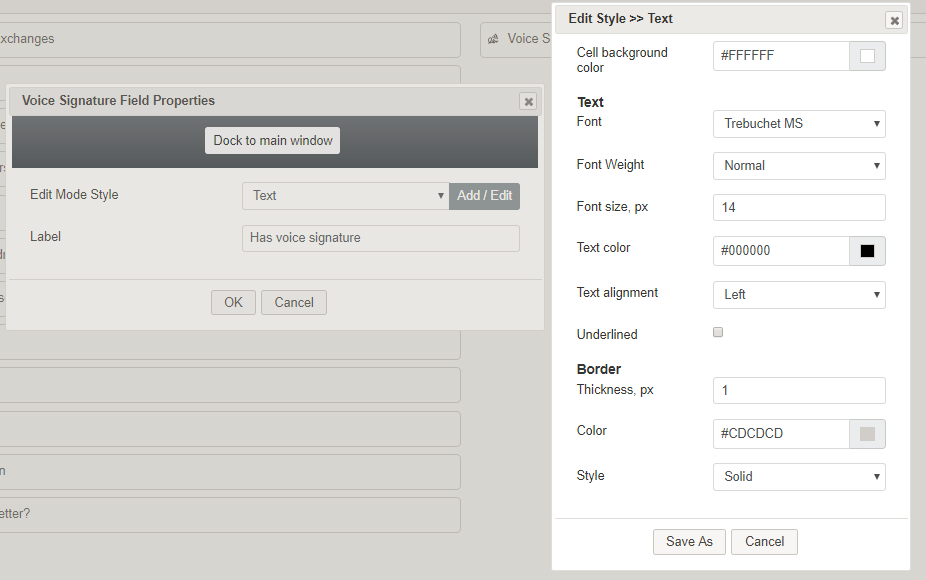
''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Text" from the selector, and click '''Add / Edit''' to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text. | ''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Text" from the selector, and click '''Add / Edit''' to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text. | ||
Revision as of 23:03, 8 September 2021
<translate>= Voice Signature= The Voice Signature control allows the agent to flag a current call as having voice signature. This control is displayed on a form as checkbox during an active interaction.
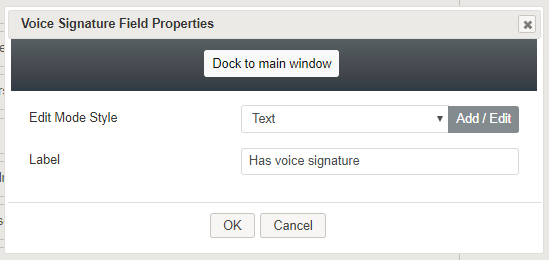
Field Properties
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text.
Label
You can specify the label of the Voice Signature control (e.g., "Has voice signature"), which is shown on the form.
</translate>