From Bright Pattern Documentation
(Updated via BpDeleteTranslateTags script) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = Contact Source= | |
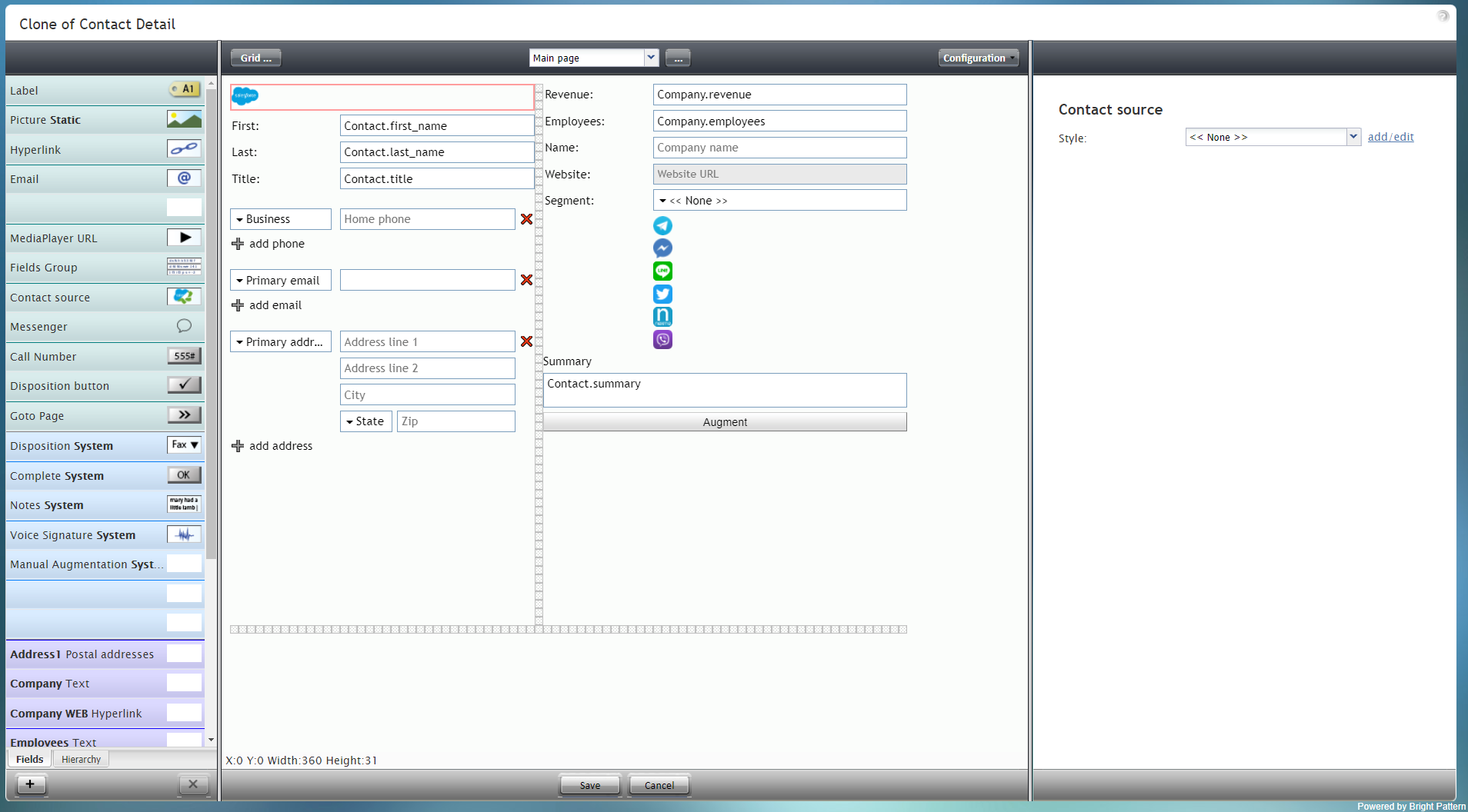
Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red. | Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red. | ||
| − | + | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation [https://help3x.brightpattern.com/3.18:Form-builder-reference-guide/ContactSource version 3.x]. | |
| − | |||
| − | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | ||
[[File:Form-Contact-Source-3x-50.PNG|800px|thumbnail|center|Contact Source component in Configuration mode]] | [[File:Form-Contact-Source-3x-50.PNG|800px|thumbnail|center|Contact Source component in Configuration mode]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:02, 29 May 2024
• 日本語
Contact Source
Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation version 3.x.