From Bright Pattern Documentation
(Marked this version for translation) |
(Updated via BpDeleteTranslateTags script) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = Voice Signature= | |
The Voice Signature control allows the agent to flag a current call as having voice signature. This control is displayed on a form as checkbox during an active interaction. | The Voice Signature control allows the agent to flag a current call as having voice signature. This control is displayed on a form as checkbox during an active interaction. | ||
| − | |||
[[File:Form-Voice-Signature-Preview-50.PNG|650px|thumbnail|center|Voice Signature checkbox on a form]] | [[File:Form-Voice-Signature-Preview-50.PNG|650px|thumbnail|center|Voice Signature checkbox on a form]] | ||
| − | == Field Properties == | + | == Field Properties == |
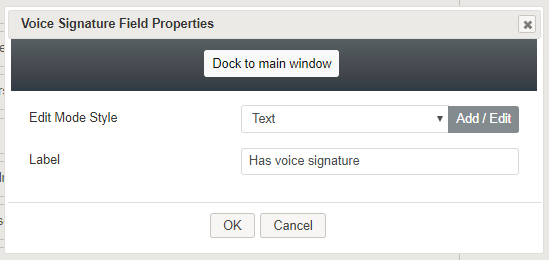
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | ||
| − | |||
[[File:Form-Voice-Signature-Properties-50.PNG|450px|thumbnail|center|Voice Signature properties]] | [[File:Form-Voice-Signature-Properties-50.PNG|450px|thumbnail|center|Voice Signature properties]] | ||
| − | === Edit Mode Style === | + | === Edit Mode Style === |
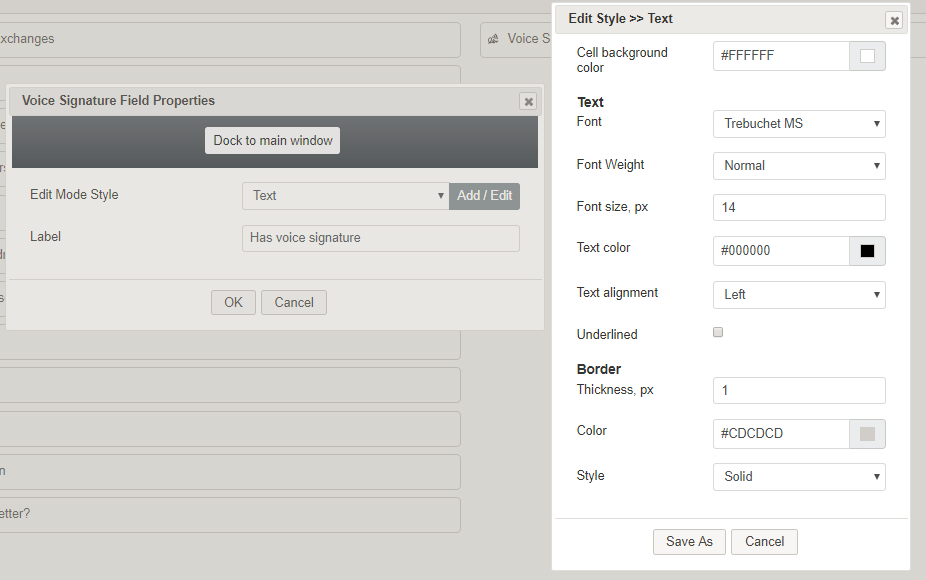
''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Text" from the selector, and click '''Add / Edit''' to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text. | ''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Text" from the selector, and click '''Add / Edit''' to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text. | ||
| − | |||
[[File:Form-Voice-Signature-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | [[File:Form-Voice-Signature-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | ||
| − | === Label === | + | === Label === |
You can specify the label of the Voice Signature control (e.g., "Has voice signature"), which is shown on the form. | You can specify the label of the Voice Signature control (e.g., "Has voice signature"), which is shown on the form. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:02, 29 May 2024
• 日本語
Voice Signature
The Voice Signature control allows the agent to flag a current call as having voice signature. This control is displayed on a form as checkbox during an active interaction.
Field Properties
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Text" from the selector, and click Add / Edit to change the style (e.g., font, color, etc.) of the Voice Signature checkbox text.
Label
You can specify the label of the Voice Signature control (e.g., "Has voice signature"), which is shown on the form.