m (→Procedure) |
|||
| (16 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = ServiceNow Integration Configuration= | |
ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more. | ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more. | ||
| − | + | ServiceNow integration configuration involves linking your ServiceNow instance to Bright Pattern Contact Center in a ServiceNow integration account. | |
| − | ServiceNow integration configuration involves linking your ServiceNow | ||
| − | |||
In this article, you will learn how to: | In this article, you will learn how to: | ||
* Activate plugins for phone use on ServiceNow | * Activate plugins for phone use on ServiceNow | ||
| Line 15: | Line 13: | ||
* Adjust the display size of Agent Desktop in ServiceNow | * Adjust the display size of Agent Desktop in ServiceNow | ||
| − | == Prerequisites == | + | == Prerequisites == |
| − | * Use Bright Pattern Contact Center version 5. | + | This procedure requires the following: |
| + | * Use Bright Pattern Contact Center version 5.9.0 or later. | ||
* Have a ServiceNow developer account with an active ServiceNow instance (Madrid or later). | * Have a ServiceNow developer account with an active ServiceNow instance (Madrid or later). | ||
* Have administrator privileges for Bright Pattern Contact Center. | * Have administrator privileges for Bright Pattern Contact Center. | ||
| − | |||
| − | ==Procedure== | + | ==Procedure== |
| − | For this configuration, we used ServiceNow | + | For this configuration, we used ServiceNow Washington DC and Bright Pattern Contact Center version 5.27.0. If you are using an older build of ServiceNow (i.e., before Tokyo), you will need to upgrade your instance before proceeding. |
| − | === | + | === <u>1. Download Bright Pattern Integration app from ServiceNow Store</u> === |
| − | + | 1. Navigate to the ServiceNow store at [https://store.servicenow.com/sn_appstore_store.do#!/store/home store.servicenow.com]. | |
| − | |||
| − | |||
| − | + | 2. Search for "Bright Pattern Omnichannel Communications" | |
| − | |||
| − | |||
| − | |||
| − | + | [[File:ServiceNow Store - Bright Pattern Apps.png|none|thumb|696x696px|ServiceNow Store - Bright Pattern Apps]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 3. Depending on your organization's use cases, select either the '''CSM''' or the '''ITSM''' version of Bright Pattern integration app | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 4. Click '''Get''' and follow the steps in the Guided Setup to configure the installed app | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | |
| + | 5. Proceed to your ServiceNow instance, and navigate to ''System Applications > All Available Applications > All'' | ||
| + | |||
| + | |||
| + | 6. Search for "Bright Pattern Omnichannel" | ||
| + | |||
| + | |||
| + | 7. Click '''Install''' | ||
| + | |||
| + | '''Note''': You may receive a warning regarding custom tables. Bright Pattern uses a custom table to provide additional interaction data. For more information regarding compliance, refer to [https://docs.servicenow.com/bundle/vancouver-platform-administration/page/administer/subscription-management/task/allocate-custom-table-subsc-app.html this page from ServiceNow]<br> | ||
| + | |||
| + | === <u>2. Activate Required Plugins</u> === | ||
| + | Bright Pattern Integration requires installation and activation of ServiceNow plugins listed below. This can be done by navigating to ''System Definition -> Plugins'' inside your ServiceNow instance. | ||
| + | [[File:System Definition - Plugins.png|none|thumb|System Definition - Plugins]] | ||
| + | |||
| + | * Activate '''CTI Softphone (com.snc.cti)''' plugin to enables softphone and call center functionality, such as making, receiving, and transferring phone calls | ||
| + | * Activate '''Openframe (com.sn_openframe)''' plugin to enable external communication systems like Bright Pattern to integrate with ServiceNow | ||
| + | * Activate '''Customer Service (com.sn_customerservice)''' plugin to enable activity history saving into ServiceNow native tables | ||
| + | |||
| + | === <u>3. Configure System Properties (Whitelist Origin)</u> === | ||
| + | 1. Navigate to ''System Properties'' by entering "'''sys_properties.list'''" in the admin UI's Search bar and pressing ''Return''. | ||
| + | |||
| + | 2. Ensure that the filter is set to '''Name''' and enter “'''glide.ui.concourse.onmessage_enforce_same_origin_whitelist'''” in the Search bar | ||
| + | |||
| + | * If the property does not already exist, click New to create it | ||
| + | * If it already exists and you see it in the list, click into the property to modify it | ||
| + | |||
| + | [[File:System Properties - Same Origin Whitelist .png|none|thumb|820x820px|System Properties - Same Origin Whitelist]] | ||
| + | |||
| + | |||
| + | 3. Edit the '''Value''' field to contain the URL of your Bright Pattern tenant URL in the following format: “'''https://<your_tenant>.brightpattern.com'''”, replacing <your_tenant> with your actual tenant name | ||
| + | |||
| + | * e.g. - <nowiki>https://tenant-id.brightpattern.com</nowiki> | ||
| + | |||
| + | * '''Note:''' Ensure that the URL begins with “<nowiki>https://”</nowiki> and doesn't contain “/” at the end of it to prevent errors | ||
| + | |||
| + | [[File:Whitelist Origin Property Configuration.png|none|thumb|785x785px|Whitelist Origin Property Configuration]] | ||
| + | |||
| + | |||
| + | 4. Click '''Update''' | ||
| + | |||
| + | === <u>4. Configure OpenFrame</u> === | ||
| + | 1. Navigate to ''OpenFrame > Configurations'' by searching for “OpenFrame” and clicking '''Configurations'''.<br /> | ||
| + | |||
| + | 2. In the ''OpenFrame Configurations'' list, find the '''CTI''' OpenFrame configuration, and click on it to open its properties. | ||
| + | |||
| + | * If there is no existing OpenFrame configuration, click '''New''' to create one.<br /> | ||
| + | |||
| + | [[File:OpenFrame Configuration .png|none|thumb|781x781px|OpenFrame Configuration ]] | ||
| + | |||
| + | |||
| + | 3. Configure the ''URL'' field: | ||
| + | |||
| + | # Click the '''lock''' button to the right of the field to edit the URL | ||
| + | # Ensure that the URL has the following format: [https://{your_instance}.service-now.com/csm?id=bpattern_adapter_page https://'''<your_instance>'''.service-now.com/csm?id=bpattern_adapter_page] | ||
| + | # Replace '''<your_instance>''' with your ServiceNow instance subdomain (e.g. "dev97125") | ||
| + | # In the ''Configuration'' section, edit the "'''bpatternAdapterURL"''' parameter, replacing '''<your_tenant>''' with your Bright Pattern tenant - e.g. https://mycompany.brightpattern.com” | ||
| + | |||
| + | === <u>5. Assign OpenFrame User Role</u> === | ||
The OpenFrame user role called '''sn_openframe_user''' is added with activation of OpenFrame. All user accounts need to have the '''sn_openframe_user''' role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members. | The OpenFrame user role called '''sn_openframe_user''' is added with activation of OpenFrame. All user accounts need to have the '''sn_openframe_user''' role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members. | ||
| − | |||
'''To assign the role to an individual user:''' | '''To assign the role to an individual user:''' | ||
| − | # Go to ''Organization > Users'' and click on the name of the user who needs the role. | + | # Go to ''Organization > Users'' and click on the name of the user who needs the role.<br /> |
| − | # At the bottom of the user's details, find the ''Roles'' tab and click '''Edit'''. | + | # At the bottom of the user's details, find the ''Roles'' tab and click '''Edit'''.<br /> |
| − | # Use the filters to search for "sn_openframe_user" and add it to the user's role list. | + | # Use the filters to search for "sn_openframe_user" and add it to the user's role list.<br /> |
| − | # Click '''Save'''. | + | # Click '''Save'''.<br /> |
# Repeat for all desired users. | # Repeat for all desired users. | ||
| + | [[File:Servicenow-Edit-Role-54.PNG|647x647px|center|Add role to user's role list]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''To assign the role to a group:''' | '''To assign the role to a group:''' | ||
# Go to ''User Administration > Groups'' and click on the name of the desired group.<br /><br /> | # Go to ''User Administration > Groups'' and click on the name of the desired group.<br /><br /> | ||
| Line 112: | Line 110: | ||
# Use the filters to search for "sn_openframe_user" and add it to the group's role list.<br /><br /> | # Use the filters to search for "sn_openframe_user" and add it to the group's role list.<br /><br /> | ||
# Click '''Save'''.<br /><br /> | # Click '''Save'''.<br /><br /> | ||
| − | # Remember to add users to the group that includes this role. | + | # Remember to add users to the group that includes this role.<br /> |
| − | === | + | === <u>6. Add CORS Rules</u> === |
CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow. | CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow. | ||
| − | |||
# In your ServiceNow instance, go to ''System Web Services > REST > CORS Rules'' and click '''New'''.<br /><br />[[File:ServiceNow-CORS-New-53.png|800px|thumbnail|center|Add new CORS rules]]<br /><br /> | # In your ServiceNow instance, go to ''System Web Services > REST > CORS Rules'' and click '''New'''.<br /><br />[[File:ServiceNow-CORS-New-53.png|800px|thumbnail|center|Add new CORS rules]]<br /><br /> | ||
# In ''Name'', enter a unique name (any).<br /><br /> | # In ''Name'', enter a unique name (any).<br /><br /> | ||
# In ''Domain'', enter '''https://<tenant-name>.brightpattern.com''', where ''<tenant-name>'' is the name of your contact center.<br /><br /> | # In ''Domain'', enter '''https://<tenant-name>.brightpattern.com''', where ''<tenant-name>'' is the name of your contact center.<br /><br /> | ||
| − | # Select HTTP method '''POST'''.<br /><br />[[File:ServiceNow-CORS3-53.png|800px|thumbnail|center|CORS rules and settings]] | + | # Select HTTP method '''POST'''.<br /><br />[[File:ServiceNow-CORS3-53.png|800px|thumbnail|center|CORS rules and settings]] |
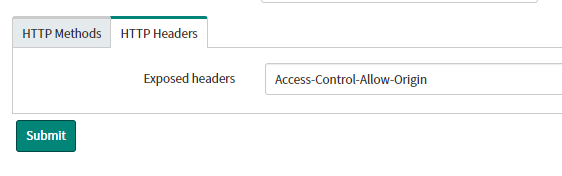
| − | # Set HTTP header '''Access-Control-Allow-Origin'''.<br /><br />[[File:ServiceNow-CORS-Headers-53.PNG|800px|thumbnail|center|HTTP headers]] | + | # Set HTTP header '''Access-Control-Allow-Origin'''.<br /><br />[[File:ServiceNow-CORS-Headers-53.PNG|800px|thumbnail|center|HTTP headers]] |
| − | === | + | === <u>7. Configure a new OAuth 2.0 Endpoint</u> === |
| − | In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step | + | In order to create a new ServiceNow integration account, you must first [https://docs.servicenow.com/bundle/washingtondc-platform-security/page/administer/security/task/t_CreateEndpointforExternalClients.html configure a new OAuth 2.0 endpoint] for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 10 of this procedure. |
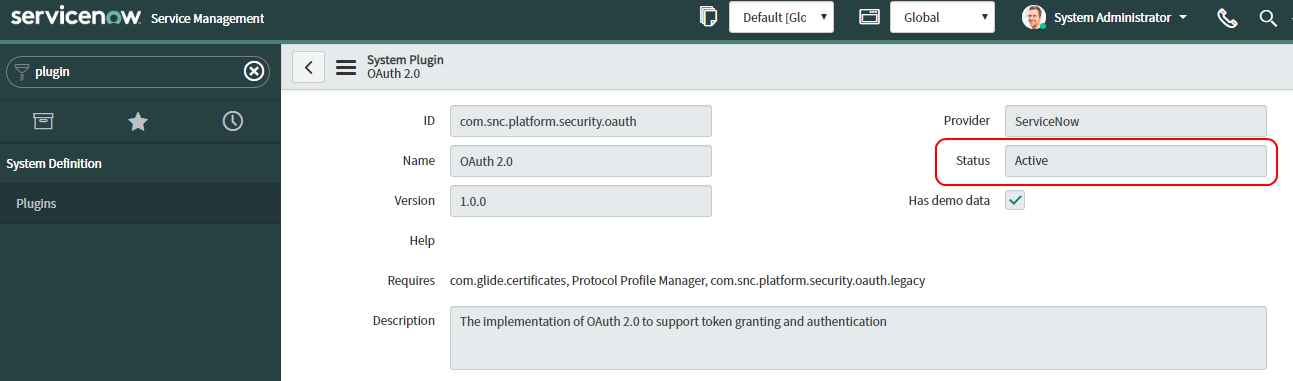
| − | + | # Make sure the OAuth plugin is active.<br />[[File:ServiceNow-OAuthb-53.png|800px|thumbnail|center|OAuth plugin]] | |
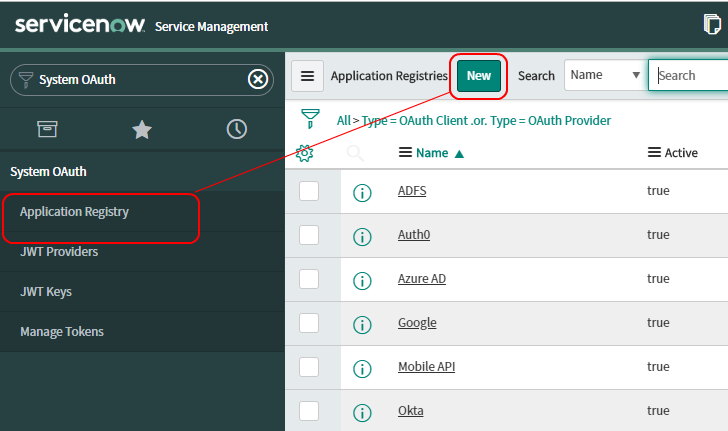
| − | + | # Create an endpoint by going to ''System OAuth > Application Registry'' and clicking '''New'''.<br /><br />[[File:ServiceNow-App-Registryb-53.png|800px|thumbnail|center|Add new application registry]]<br /><br /> | |
| − | |||
| − | |||
| − | # Make sure the OAuth plugin is active. | ||
| − | # | ||
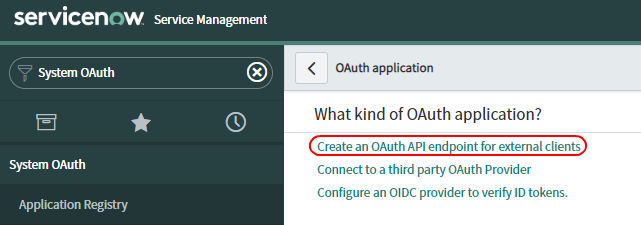
# Then click '''Create an OAuth API endpoint for external clients'''. [[File:ServiceNow-App-Registry-Typeb-53.png|800px|thumbnail|center|Create the endpoint]]<br /><br /> | # Then click '''Create an OAuth API endpoint for external clients'''. [[File:ServiceNow-App-Registry-Typeb-53.png|800px|thumbnail|center|Create the endpoint]]<br /><br /> | ||
| − | # Give this registration a name and click '''Save'''. The Client ID is filled in for you. The Client Secret will fill upon saving.<br /><br />[[File:ServiceNow-OAuth-Endpointb-53.png|800px|thumbnail|center|Name the registration and save]] | + | # Give this registration a name and click '''Save'''. The Client ID is filled in for you. The Client Secret will fill upon saving.<br /><br />[[File:ServiceNow-OAuth-Endpointb-53.png|800px|thumbnail|center|Name the registration and save]]<br /> |
# Now when you open the application registry you just created, you can view and copy the Client Secret. | # Now when you open the application registry you just created, you can view and copy the Client Secret. | ||
| − | === | + | === <u>8. Create cross-scope access for the Bright Pattern application</u> === |
| + | The Bright Pattern Embedded Agent Desktop Widget runs in a restricted scope that requires explicit access to outside tables. To update the ''OpenFrame PhoneLog'' table, grant the application the necessary cross-scope application privileges. | ||
| + | # Navigate to the ''Omnichannel Contact Center for ServiceNow'' under ''System Applications''.<br><br> | ||
| + | # If not selected, click the link to switch the scope to ''Omnichannel Contact Center''.<br><br>[[File:Ss3.jpg|800px|thumb|center]]<br><br> | ||
| + | # Navigate to ''System Applications > Application Cross-Scope Access''.<br><br> | ||
| + | # Click '''New''' and fill out the form as the following table shows.<br><br> | ||
| + | |||
| + | {| class="wikitable" style="color:#333;" | ||
| + | |- | ||
| + | ! Target Scope | ||
| + | ! Target Name | ||
| + | ! Target Type | ||
| + | ! Operation | ||
| + | ! State | ||
| + | |- | ||
| + | | openframe | ||
| + | | sn_openframe_phone_log | ||
| + | | Table | ||
| + | | Create | ||
| + | | Allowed | ||
| + | |- | ||
| + | | openframe | ||
| + | | sn_openframe_phone_log | ||
| + | | Table | ||
| + | | Delete | ||
| + | | Allowed | ||
| + | |- | ||
| + | | openframe | ||
| + | | sn_openframe_phone_log | ||
| + | | Table | ||
| + | | Write | ||
| + | | Allowed | ||
| + | |- | ||
| + | | openframe | ||
| + | | sn_openframe_phone_log | ||
| + | | Scriptable | ||
| + | | Execute API | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | sys_user | ||
| + | | Table | ||
| + | | Create | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | sys_user | ||
| + | | Table | ||
| + | | Read | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | sys_user | ||
| + | | Table | ||
| + | | Delete | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | sys_user | ||
| + | | Table | ||
| + | | Write | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | sys_user | ||
| + | | Scriptable | ||
| + | | Execute API | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | GlideRecord.setValue | ||
| + | | Scriptable | ||
| + | | ExecuteAPI | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | GlideRecord.insert | ||
| + | | Scriptable | ||
| + | | ExecuteAPI | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | GlideRecord.update | ||
| + | | Scriptable | ||
| + | | ExecuteAPI | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | GlideRecord.deleteRecord | ||
| + | | Scriptable | ||
| + | | ExecuteAPI | ||
| + | | Allowed | ||
| + | |- | ||
| + | | global | ||
| + | | GlideRecord.getUniqueValue | ||
| + | | Scriptable | ||
| + | | ExecuteAPI | ||
| + | | Allowed | ||
| + | |} | ||
| + | |||
| + | |||
| + | [[File:Ss4.jpg|800px|thumb|center]] | ||
| + | |||
| + | |||
| + | === <u>9. Create a new integration account</u> === | ||
# Log in as Admin to the Contact Center Administrator application. Then navigate to ''Configuration > Integration Accounts''.<br /><br /> | # Log in as Admin to the Contact Center Administrator application. Then navigate to ''Configuration > Integration Accounts''.<br /><br /> | ||
# Click the '''Add +''' button to add a new account. In the ''Create integration account'' window that appears, select '''ServiceNow''' and click OK.<br /><br />[[File:ServiceNow-Integration-Acc-53.PNG|350px|thumbnail|center|Select "ServiceNow" as the type of integration account to create]]<br /><br /> | # Click the '''Add +''' button to add a new account. In the ''Create integration account'' window that appears, select '''ServiceNow''' and click OK.<br /><br />[[File:ServiceNow-Integration-Acc-53.PNG|350px|thumbnail|center|Select "ServiceNow" as the type of integration account to create]]<br /><br /> | ||
| − | === | + | === <u>10. Specify ServiceNow integration account properties</u> === |
Using the ''My Instance'' credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click '''Apply''' to save your changes. | Using the ''My Instance'' credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click '''Apply''' to save your changes. | ||
| − | |||
[[File:ServiceNow-Integration-Properties-53.PNG|550px|thumbnail|center|ServiceNow integration account properties]] | [[File:ServiceNow-Integration-Properties-53.PNG|550px|thumbnail|center|ServiceNow integration account properties]] | ||
| − | |||
* '''Type''' - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type). | * '''Type''' - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type). | ||
| − | |||
* '''Name''' - A unique name (any) for your integration account. | * '''Name''' - A unique name (any) for your integration account. | ||
| − | |||
* '''Default account''' - Select this checkbox if this ServiceNow integration account will be used as default. | * '''Default account''' - Select this checkbox if this ServiceNow integration account will be used as default. | ||
| − | |||
* '''URL''' - The unique URL of your instance (e.g., "https://dev73456.service-now.com") | * '''URL''' - The unique URL of your instance (e.g., "https://dev73456.service-now.com") | ||
| − | |||
* '''Client ID''' - The ''Client ID'' (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure. | * '''Client ID''' - The ''Client ID'' (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure. | ||
| − | |||
* '''Client Secret''' - The ''Client Secret'' is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure. | * '''Client Secret''' - The ''Client Secret'' is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure. | ||
| − | |||
* '''Request Refresh Token''' - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance. | * '''Request Refresh Token''' - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance. | ||
| − | |||
* '''Test connection''' - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears. | * '''Test connection''' - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears. | ||
| − | |||
Click '''Apply''' to save your changes. | Click '''Apply''' to save your changes. | ||
| − | === | + | === <u>11. Authenticate your newly integrated account in ServiceNow</u> === |
| − | # In a separate browser window or tab, | + | # In a separate browser window or tab, open and sign in to your developer instance.<br />[[File:ServiceNow-Dev-Login-53.PNG|800px|thumbnail|center|ServiceNow Developer sign in]] |
| − | # Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen. | + | # Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.<br />[[File:ServiceNow-Phoneb-53.png|650px|thumbnail|center|You can now make calls from your ServiceNow home page ]]<br /><br /> |
# Click on the phone icon to open the Agent Desktop application widget.<br /><br />[[File:ServiceNow-AD-Login-53.PNG|800px|thumbnail|center|Log in to Agent Desktop from the integrated widget]]<br /><br /> | # Click on the phone icon to open the Agent Desktop application widget.<br /><br />[[File:ServiceNow-AD-Login-53.PNG|800px|thumbnail|center|Log in to Agent Desktop from the integrated widget]]<br /><br /> | ||
| − | === | + | === <u>12. Resize the Agent Desktop widget (optional)</u> === |
You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s ''System Properties > OpenFrame''. | You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s ''System Properties > OpenFrame''. | ||
| − | |||
The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H). | The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H). | ||
| − | |||
[[File:ServiceNow-AD-Test5-53.PNG|800px|thumbnail|center|The widget's width and height are edited in OpenFrame properties]] | [[File:ServiceNow-AD-Test5-53.PNG|800px|thumbnail|center|The widget's width and height are edited in OpenFrame properties]] | ||
| − | |||
The Agent Desktop widget can be dragged and dropped onto any other part of the webpage. | The Agent Desktop widget can be dragged and dropped onto any other part of the webpage. | ||
| − | === | + | === <u>13. Log in and complete Agent Desktop installation</u> === |
# Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.<br /><br /> | # Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.<br /><br /> | ||
# By default, you log in with a [[contact-center-administrator-guide/Softphones|softphone]]. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center ''Agent Guide'', section [[agent-guide/SelectingaPhoneDevice|Selecting a Phone Device]].<br /><br /> | # By default, you log in with a [[contact-center-administrator-guide/Softphones|softphone]]. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center ''Agent Guide'', section [[agent-guide/SelectingaPhoneDevice|Selecting a Phone Device]].<br /><br /> | ||
| Line 201: | Line 285: | ||
| − | |||
The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent. | The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent. | ||
| − | |||
[[File:ServiceNow-AD-Test2-53.PNG|800px|thumbnail|center|Tab through to access the dial pad, directory, and more to view previous calls, make calls, and initiate chats]] | [[File:ServiceNow-AD-Test2-53.PNG|800px|thumbnail|center|Tab through to access the dial pad, directory, and more to view previous calls, make calls, and initiate chats]] | ||
| − | |||
For more information about the Agent Desktop tabs and controls, see the [[agent-guide/Purpose|Agent Guide]]. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application. | For more information about the Agent Desktop tabs and controls, see the [[agent-guide/Purpose|Agent Guide]]. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application. | ||
| − | |||
You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment. | You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment. | ||
| − | |||
[[File:ServiceNow-Incoming-Call-53.PNG|800px|thumbnail|center|Incoming call on ServiceNow]] | [[File:ServiceNow-Incoming-Call-53.PNG|800px|thumbnail|center|Incoming call on ServiceNow]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 17:24, 21 October 2024
ServiceNow Integration Configuration
ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more.
ServiceNow integration configuration involves linking your ServiceNow instance to Bright Pattern Contact Center in a ServiceNow integration account.
In this article, you will learn how to:
- Activate plugins for phone use on ServiceNow
- Set up OpenFrame
- Configure system properties, widget properties, page properties, and OpenFrame properties to enable activity history to be saved for interactions handled by the widget
- Add CORS rules
- Authorize access to ServiceNow
- Create a ServiceNow integration account
- Adjust the display size of Agent Desktop in ServiceNow
Prerequisites
This procedure requires the following:
- Use Bright Pattern Contact Center version 5.9.0 or later.
- Have a ServiceNow developer account with an active ServiceNow instance (Madrid or later).
- Have administrator privileges for Bright Pattern Contact Center.
Procedure
For this configuration, we used ServiceNow Washington DC and Bright Pattern Contact Center version 5.27.0. If you are using an older build of ServiceNow (i.e., before Tokyo), you will need to upgrade your instance before proceeding.
1. Download Bright Pattern Integration app from ServiceNow Store
1. Navigate to the ServiceNow store at store.servicenow.com.
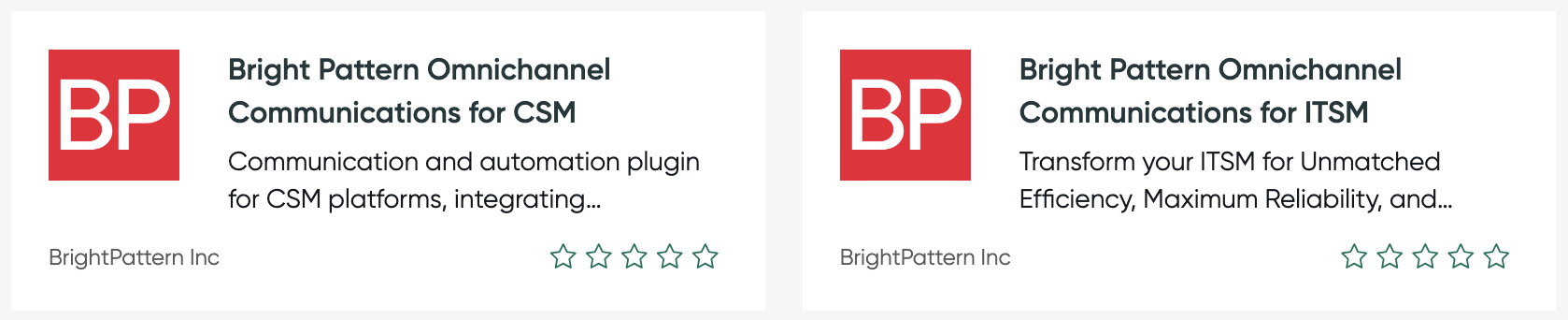
2. Search for "Bright Pattern Omnichannel Communications"
3. Depending on your organization's use cases, select either the CSM or the ITSM version of Bright Pattern integration app
4. Click Get and follow the steps in the Guided Setup to configure the installed app
5. Proceed to your ServiceNow instance, and navigate to System Applications > All Available Applications > All
6. Search for "Bright Pattern Omnichannel"
7. Click Install
Note: You may receive a warning regarding custom tables. Bright Pattern uses a custom table to provide additional interaction data. For more information regarding compliance, refer to this page from ServiceNow
2. Activate Required Plugins
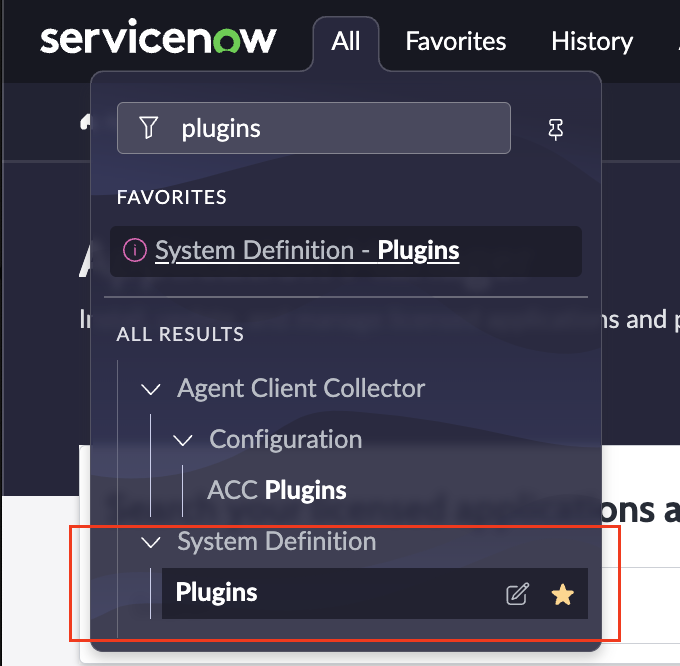
Bright Pattern Integration requires installation and activation of ServiceNow plugins listed below. This can be done by navigating to System Definition -> Plugins inside your ServiceNow instance.
- Activate CTI Softphone (com.snc.cti) plugin to enables softphone and call center functionality, such as making, receiving, and transferring phone calls
- Activate Openframe (com.sn_openframe) plugin to enable external communication systems like Bright Pattern to integrate with ServiceNow
- Activate Customer Service (com.sn_customerservice) plugin to enable activity history saving into ServiceNow native tables
3. Configure System Properties (Whitelist Origin)
1. Navigate to System Properties by entering "sys_properties.list" in the admin UI's Search bar and pressing Return.
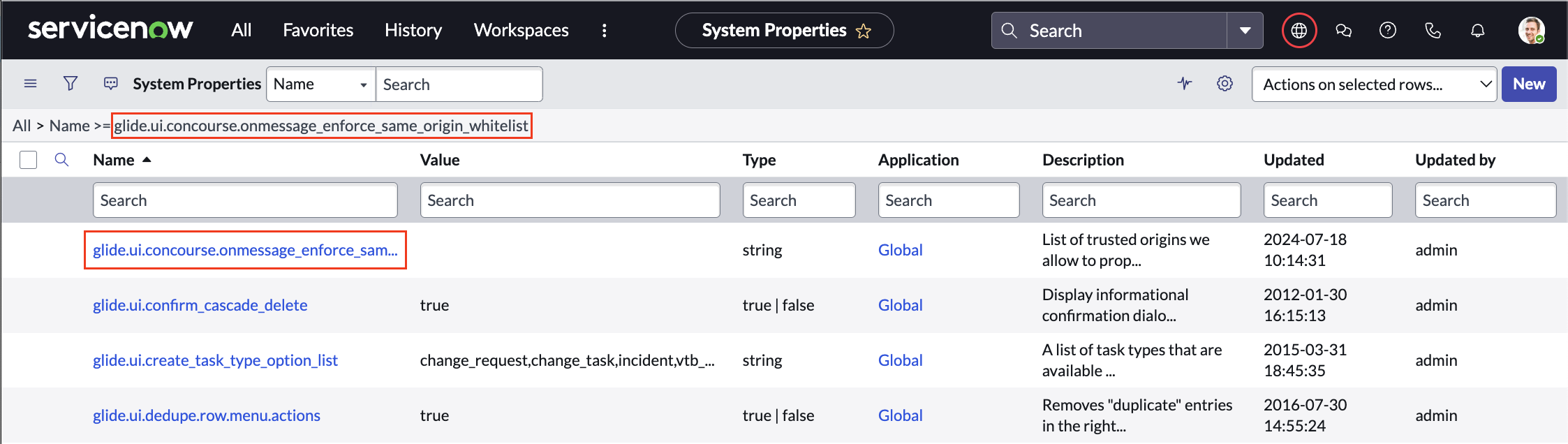
2. Ensure that the filter is set to Name and enter “glide.ui.concourse.onmessage_enforce_same_origin_whitelist” in the Search bar
- If the property does not already exist, click New to create it
- If it already exists and you see it in the list, click into the property to modify it
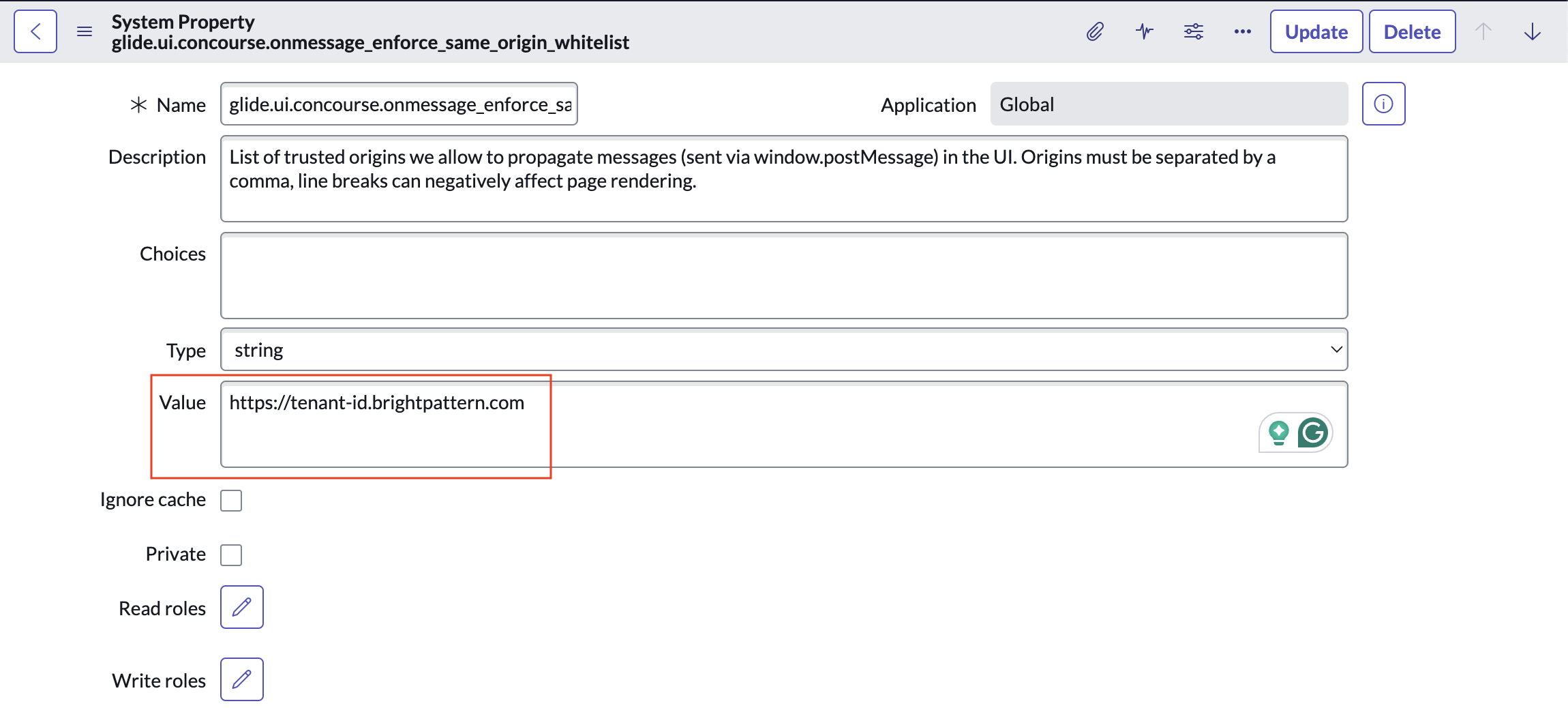
3. Edit the Value field to contain the URL of your Bright Pattern tenant URL in the following format: “https://<your_tenant>.brightpattern.com”, replacing <your_tenant> with your actual tenant name
- e.g. - https://tenant-id.brightpattern.com
- Note: Ensure that the URL begins with “https://” and doesn't contain “/” at the end of it to prevent errors
4. Click Update
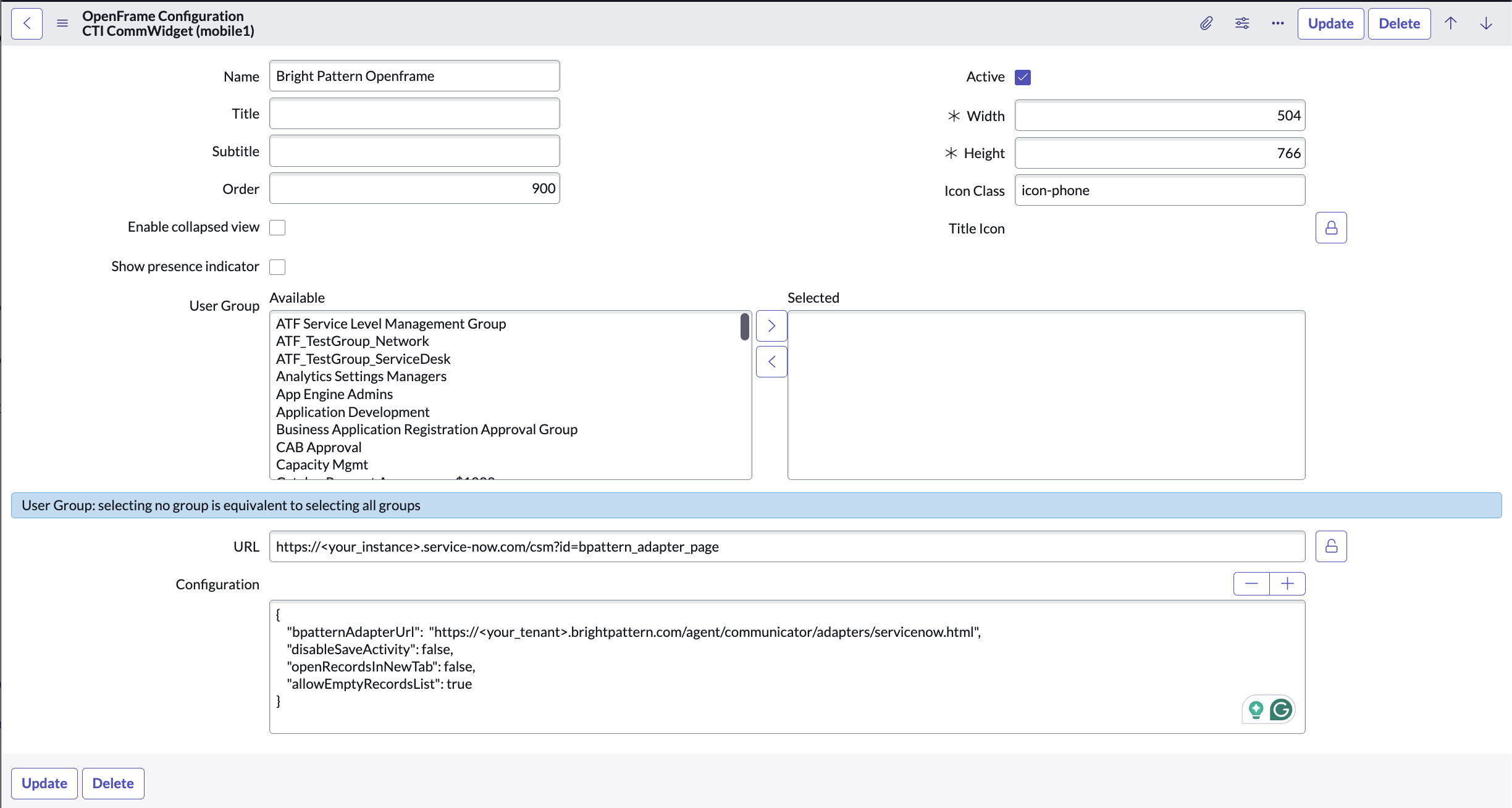
4. Configure OpenFrame
1. Navigate to OpenFrame > Configurations by searching for “OpenFrame” and clicking Configurations.
2. In the OpenFrame Configurations list, find the CTI OpenFrame configuration, and click on it to open its properties.
- If there is no existing OpenFrame configuration, click New to create one.
3. Configure the URL field:
- Click the lock button to the right of the field to edit the URL
- Ensure that the URL has the following format: https://<your_instance>.service-now.com/csm?id=bpattern_adapter_page
- Replace <your_instance> with your ServiceNow instance subdomain (e.g. "dev97125")
- In the Configuration section, edit the "bpatternAdapterURL" parameter, replacing <your_tenant> with your Bright Pattern tenant - e.g. https://mycompany.brightpattern.com”
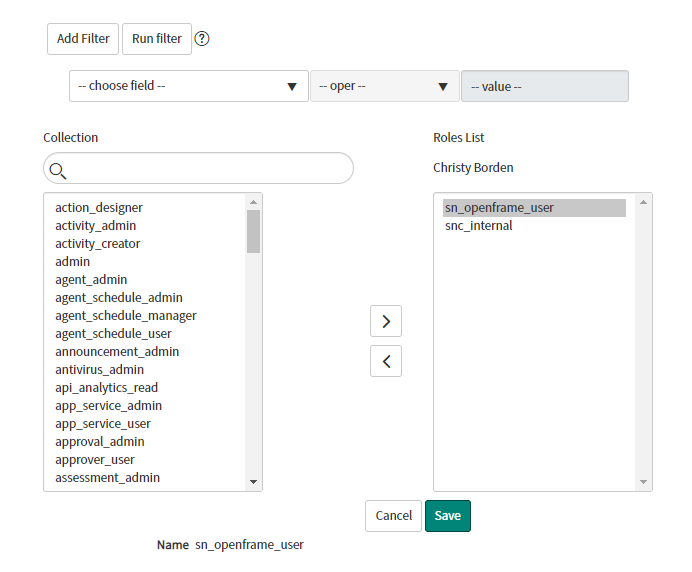
5. Assign OpenFrame User Role
The OpenFrame user role called sn_openframe_user is added with activation of OpenFrame. All user accounts need to have the sn_openframe_user role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members.
To assign the role to an individual user:
- Go to Organization > Users and click on the name of the user who needs the role.
- At the bottom of the user's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the user's role list.
- Click Save.
- Repeat for all desired users.
To assign the role to a group:
- Go to User Administration > Groups and click on the name of the desired group.
- At the bottom of the group's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the group's role list.
- Click Save.
- Remember to add users to the group that includes this role.
6. Add CORS Rules
CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow.
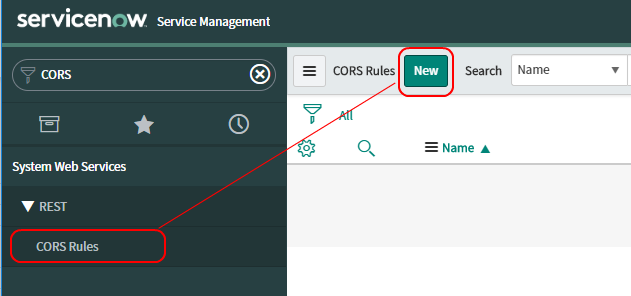
- In your ServiceNow instance, go to System Web Services > REST > CORS Rules and click New.
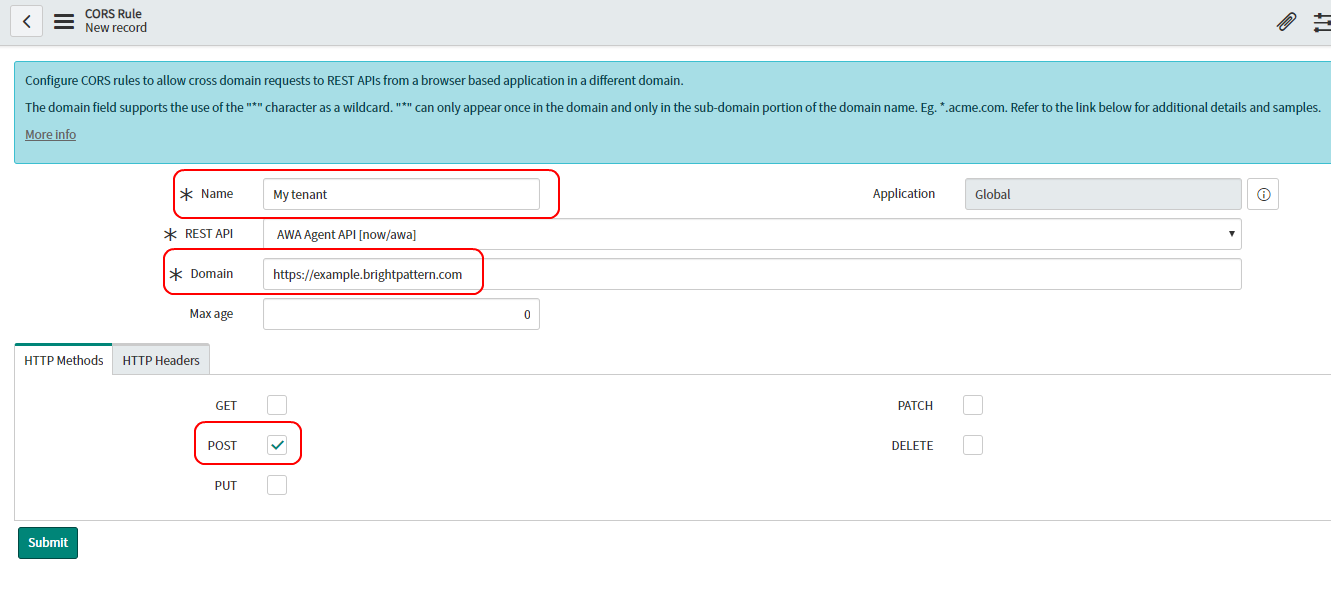
- In Name, enter a unique name (any).
- In Domain, enter https://<tenant-name>.brightpattern.com, where <tenant-name> is the name of your contact center.
- Select HTTP method POST.
- Set HTTP header Access-Control-Allow-Origin.
7. Configure a new OAuth 2.0 Endpoint
In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 10 of this procedure.
- Make sure the OAuth plugin is active.
- Create an endpoint by going to System OAuth > Application Registry and clicking New.
- Then click Create an OAuth API endpoint for external clients.
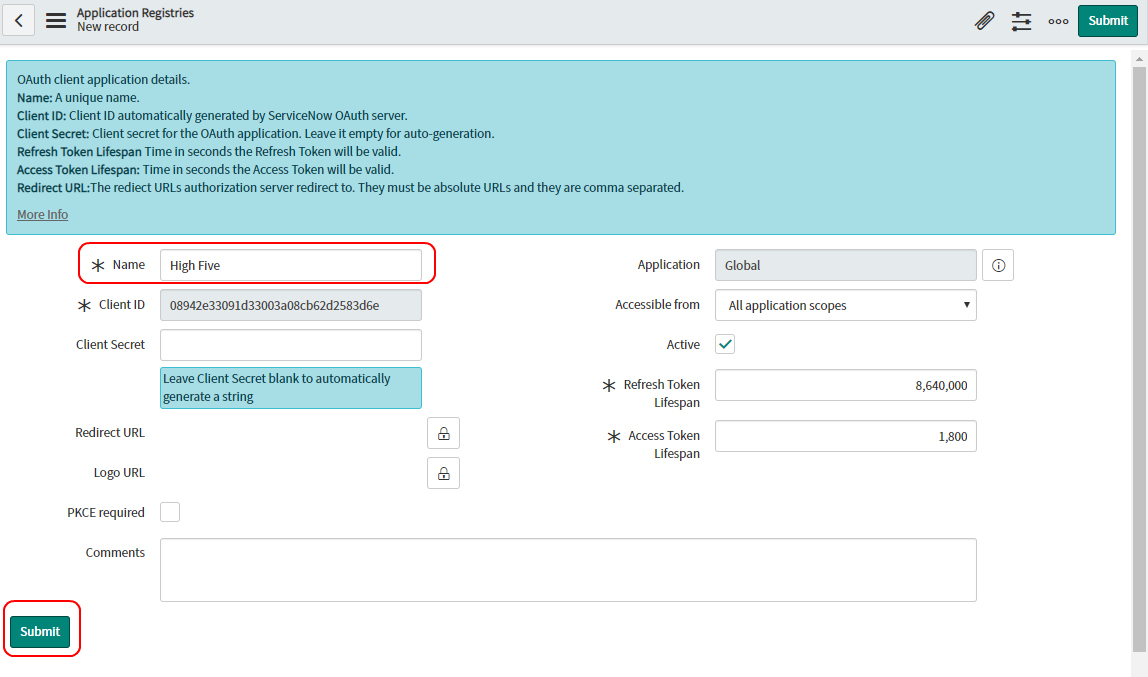
- Give this registration a name and click Save. The Client ID is filled in for you. The Client Secret will fill upon saving.
- Now when you open the application registry you just created, you can view and copy the Client Secret.
8. Create cross-scope access for the Bright Pattern application
The Bright Pattern Embedded Agent Desktop Widget runs in a restricted scope that requires explicit access to outside tables. To update the OpenFrame PhoneLog table, grant the application the necessary cross-scope application privileges.
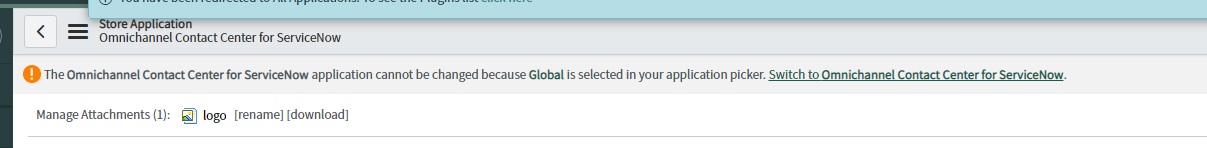
- Navigate to the Omnichannel Contact Center for ServiceNow under System Applications.
- If not selected, click the link to switch the scope to Omnichannel Contact Center.
- Navigate to System Applications > Application Cross-Scope Access.
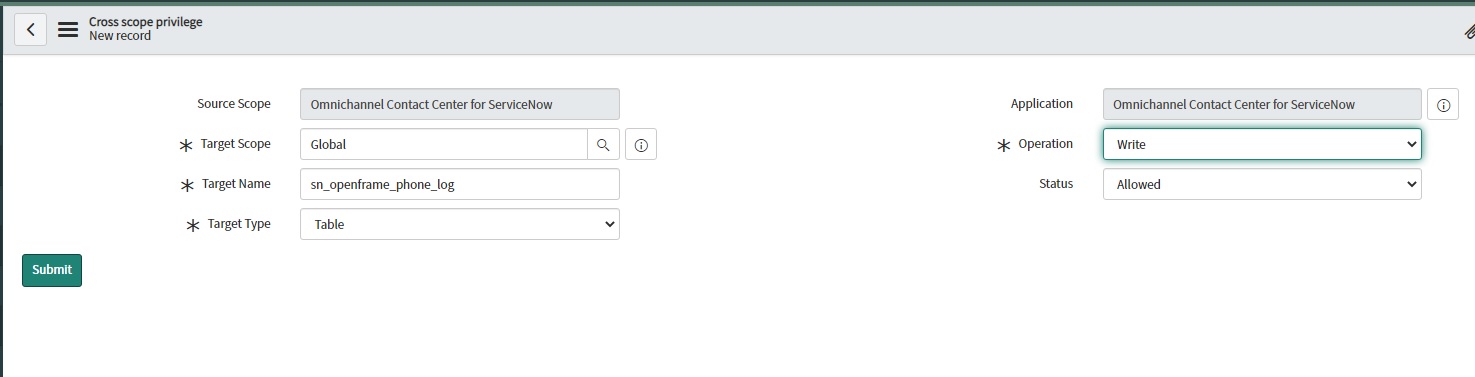
- Click New and fill out the form as the following table shows.
| Target Scope | Target Name | Target Type | Operation | State |
|---|---|---|---|---|
| openframe | sn_openframe_phone_log | Table | Create | Allowed |
| openframe | sn_openframe_phone_log | Table | Delete | Allowed |
| openframe | sn_openframe_phone_log | Table | Write | Allowed |
| openframe | sn_openframe_phone_log | Scriptable | Execute API | Allowed |
| global | sys_user | Table | Create | Allowed |
| global | sys_user | Table | Read | Allowed |
| global | sys_user | Table | Delete | Allowed |
| global | sys_user | Table | Write | Allowed |
| global | sys_user | Scriptable | Execute API | Allowed |
| global | GlideRecord.setValue | Scriptable | ExecuteAPI | Allowed |
| global | GlideRecord.insert | Scriptable | ExecuteAPI | Allowed |
| global | GlideRecord.update | Scriptable | ExecuteAPI | Allowed |
| global | GlideRecord.deleteRecord | Scriptable | ExecuteAPI | Allowed |
| global | GlideRecord.getUniqueValue | Scriptable | ExecuteAPI | Allowed |
9. Create a new integration account
- Log in as Admin to the Contact Center Administrator application. Then navigate to Configuration > Integration Accounts.
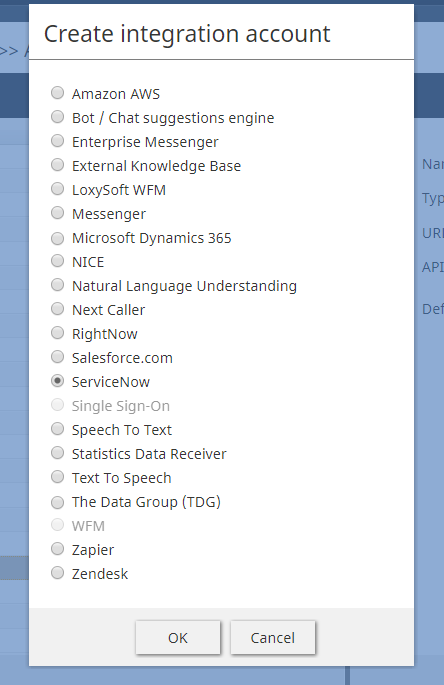
- Click the Add + button to add a new account. In the Create integration account window that appears, select ServiceNow and click OK.
10. Specify ServiceNow integration account properties
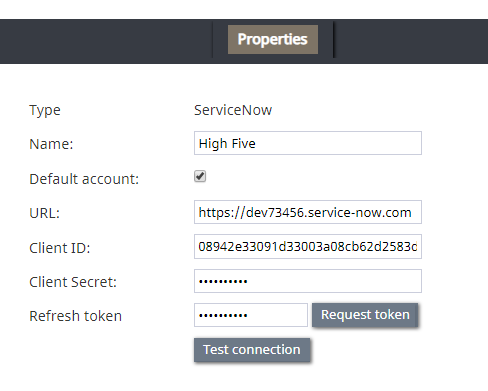
Using the My Instance credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click Apply to save your changes.
- Type - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type).
- Name - A unique name (any) for your integration account.
- Default account - Select this checkbox if this ServiceNow integration account will be used as default.
- URL - The unique URL of your instance (e.g., "https://dev73456.service-now.com")
- Client ID - The Client ID (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Client Secret - The Client Secret is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Request Refresh Token - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance.
- Test connection - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears.
Click Apply to save your changes.
11. Authenticate your newly integrated account in ServiceNow
- In a separate browser window or tab, open and sign in to your developer instance.
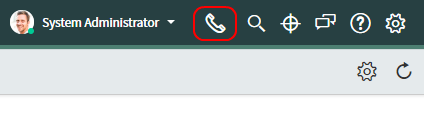
- Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.
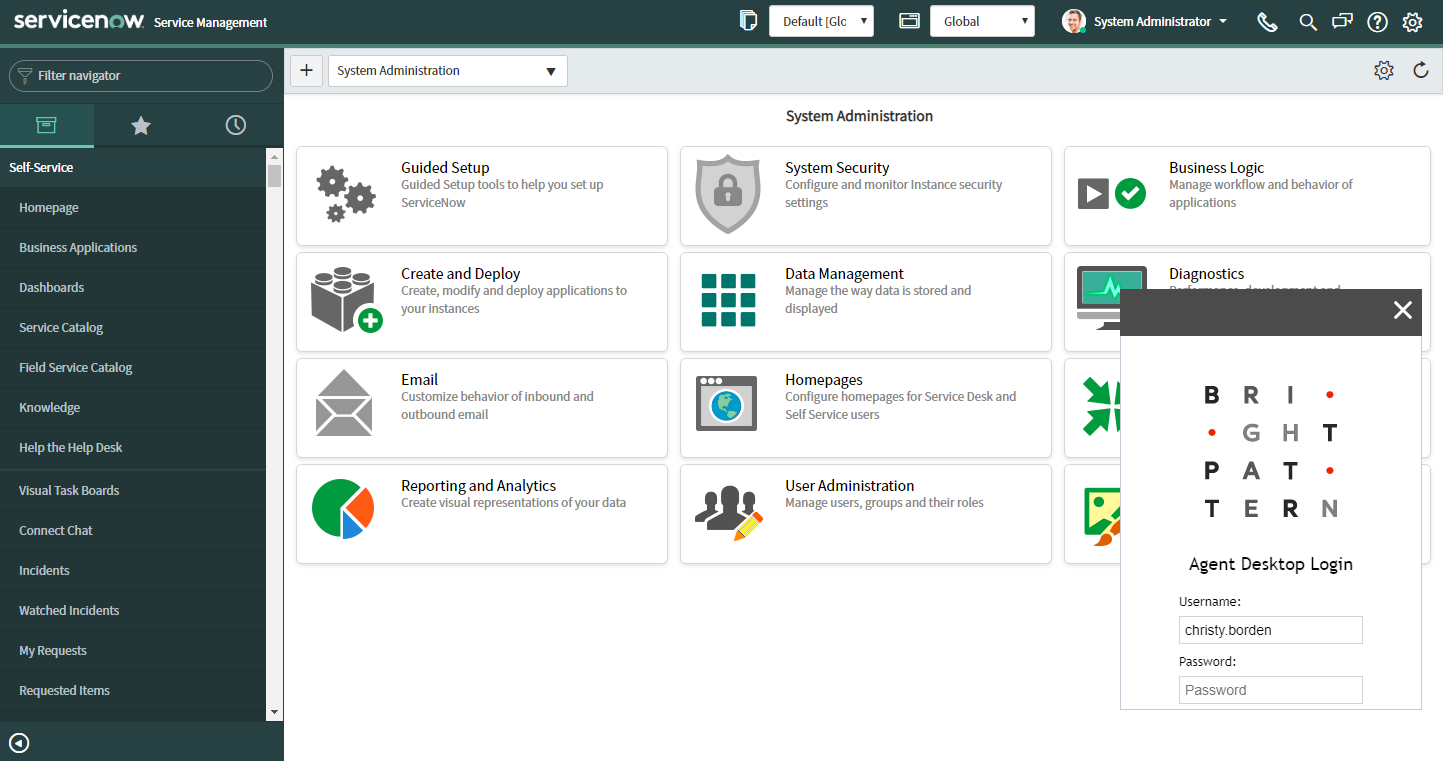
- Click on the phone icon to open the Agent Desktop application widget.
12. Resize the Agent Desktop widget (optional)
You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s System Properties > OpenFrame.
The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H).
The Agent Desktop widget can be dragged and dropped onto any other part of the webpage.
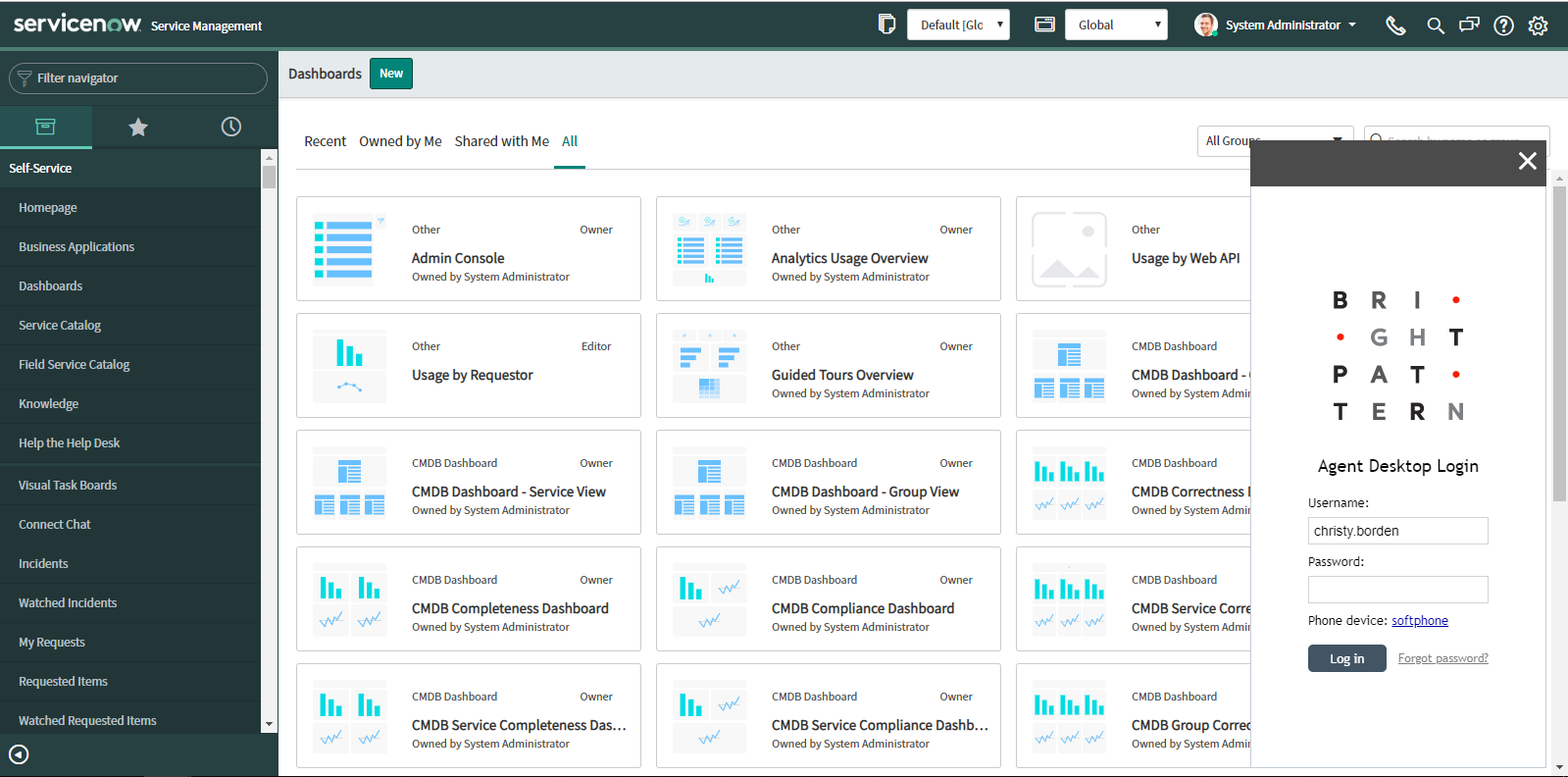
13. Log in and complete Agent Desktop installation
- Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.
- By default, you log in with a softphone. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center Agent Guide, section Selecting a Phone Device.
- Click the Login button. Note that if this is your first login into Agent Desktop on the given computer, you will be prompted to install the Agent Desktop Helper Application.
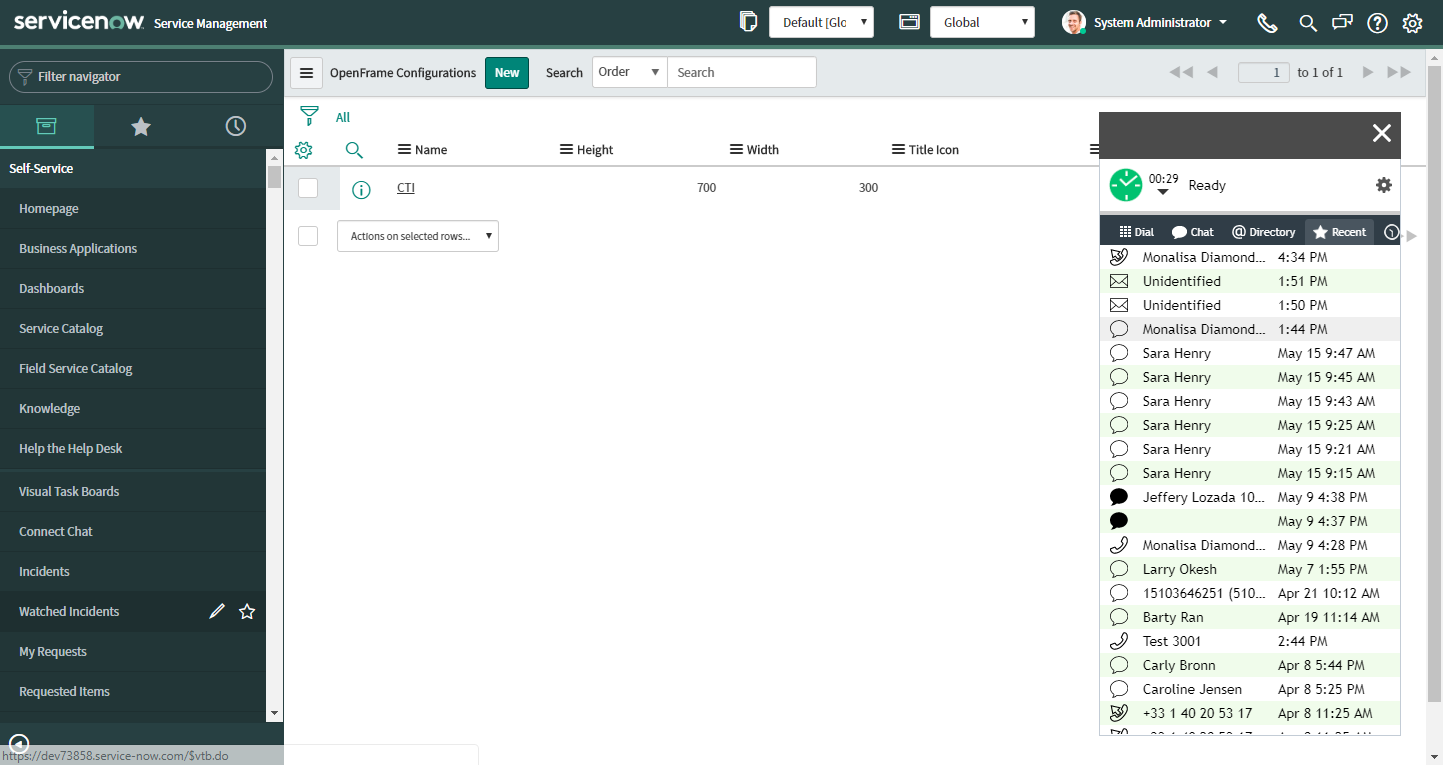
The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent.
For more information about the Agent Desktop tabs and controls, see the Agent Guide. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application.
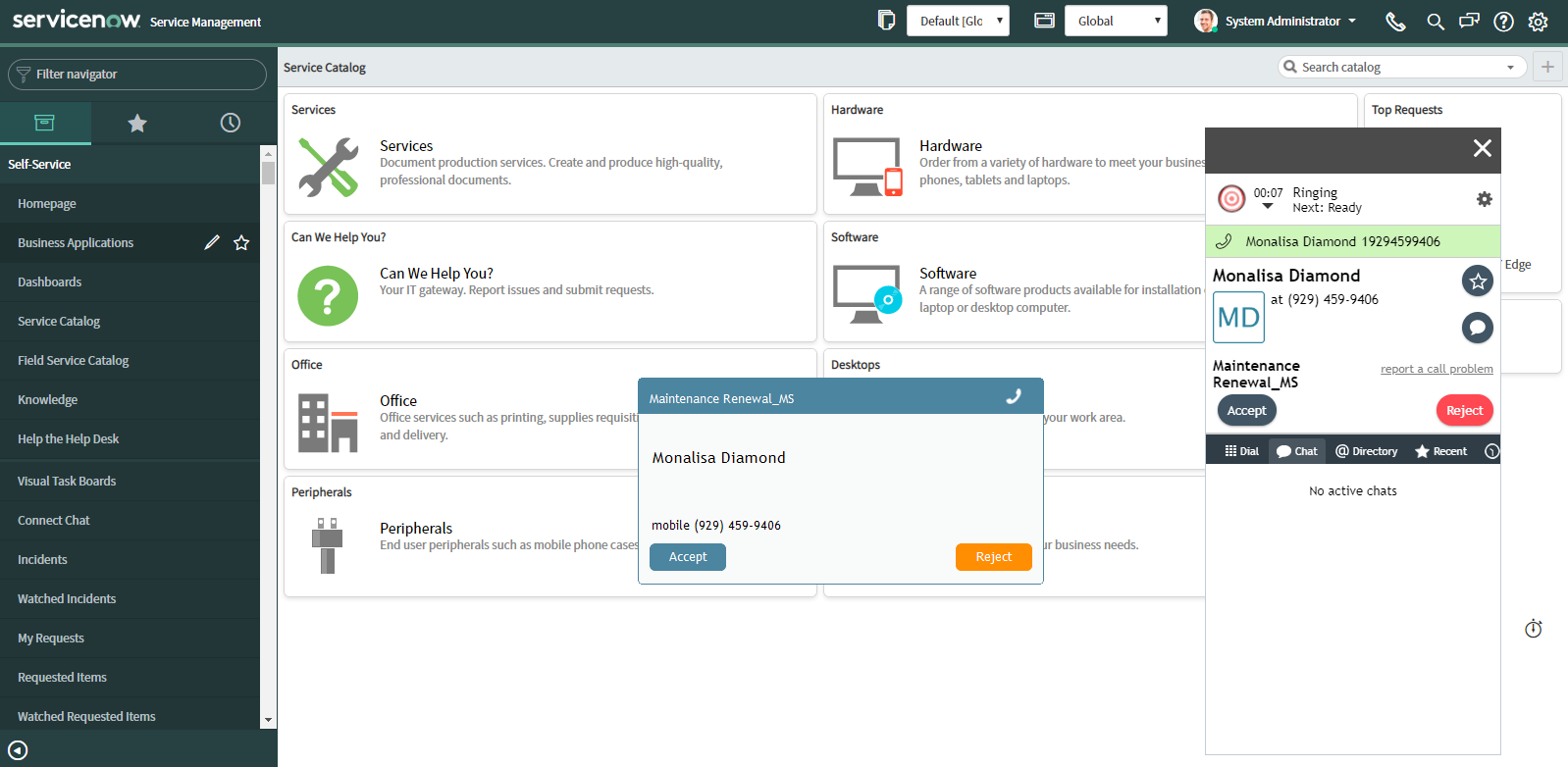
You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment.