From Bright Pattern Documentation
(Created page with "<translate>= Create a Lightning App = After configuring your call center, you will need to create a Lightning App. This app is where the CTI softphone is enabled, allowing the...") |
(Marked this version for translation) |
||
| Line 1: | Line 1: | ||
| − | <translate>= Create a Lightning App = | + | <translate>= Create a Lightning App = <!--T:1--> |
After configuring your call center, you will need to create a Lightning App. This app is where the CTI softphone is enabled, allowing the Agent Desktop widget to appear. The following instructions are valid for either Lightning or Service view. | After configuring your call center, you will need to create a Lightning App. This app is where the CTI softphone is enabled, allowing the Agent Desktop widget to appear. The following instructions are valid for either Lightning or Service view. | ||
| − | == Creating the App == | + | == Creating the App == <!--T:2--> |
| − | === Step 1: Add new Lightning app === | + | === Step 1: Add new Lightning app === <!--T:3--> |
# If your users will be working in Lightning and you want Agent Desktop to be embedded in Lightning, you'll need to start in Lightning view and then click '''Setup'''. Likewise, if your users will be working in Service and you want Agent Desktop to be embedded in the Service app, you'll need to start in the App Launcher, click '''Service''', and then click '''Setup'''.<br><br> | # If your users will be working in Lightning and you want Agent Desktop to be embedded in Lightning, you'll need to start in Lightning view and then click '''Setup'''. Likewise, if your users will be working in Service and you want Agent Desktop to be embedded in the Service app, you'll need to start in the App Launcher, click '''Service''', and then click '''Setup'''.<br><br> | ||
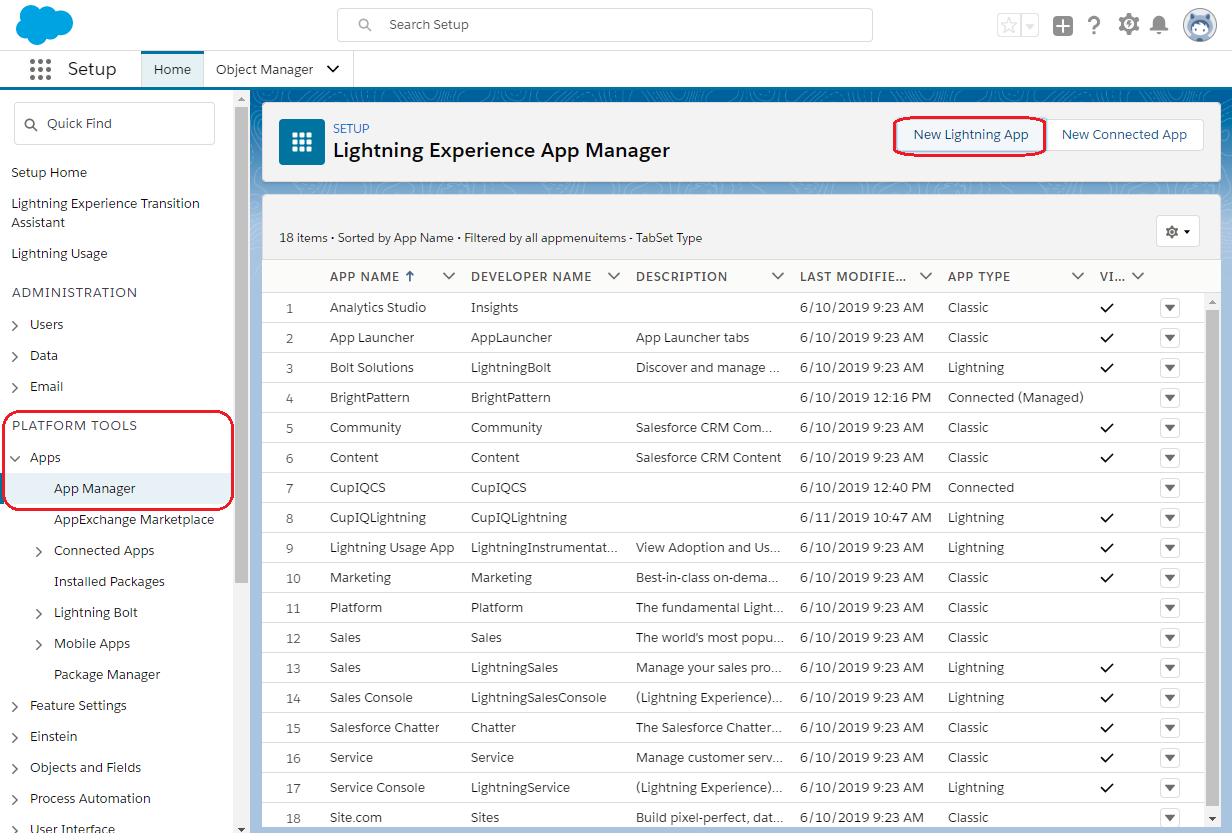
# In ''Setup'', use Quick Find to get to ''App Manager''. Click '''New Lightning App''' and the ''New Lightning App'' configuration wizard will open.<br><br>[[File:SFDC-Lightning-App-1-54.PNG|800px|thumb|center|App Manager]] | # In ''Setup'', use Quick Find to get to ''App Manager''. Click '''New Lightning App''' and the ''New Lightning App'' configuration wizard will open.<br><br>[[File:SFDC-Lightning-App-1-54.PNG|800px|thumb|center|App Manager]] | ||
| − | === Step 2: Set app details === | + | === Step 2: Set app details === <!--T:4--> |
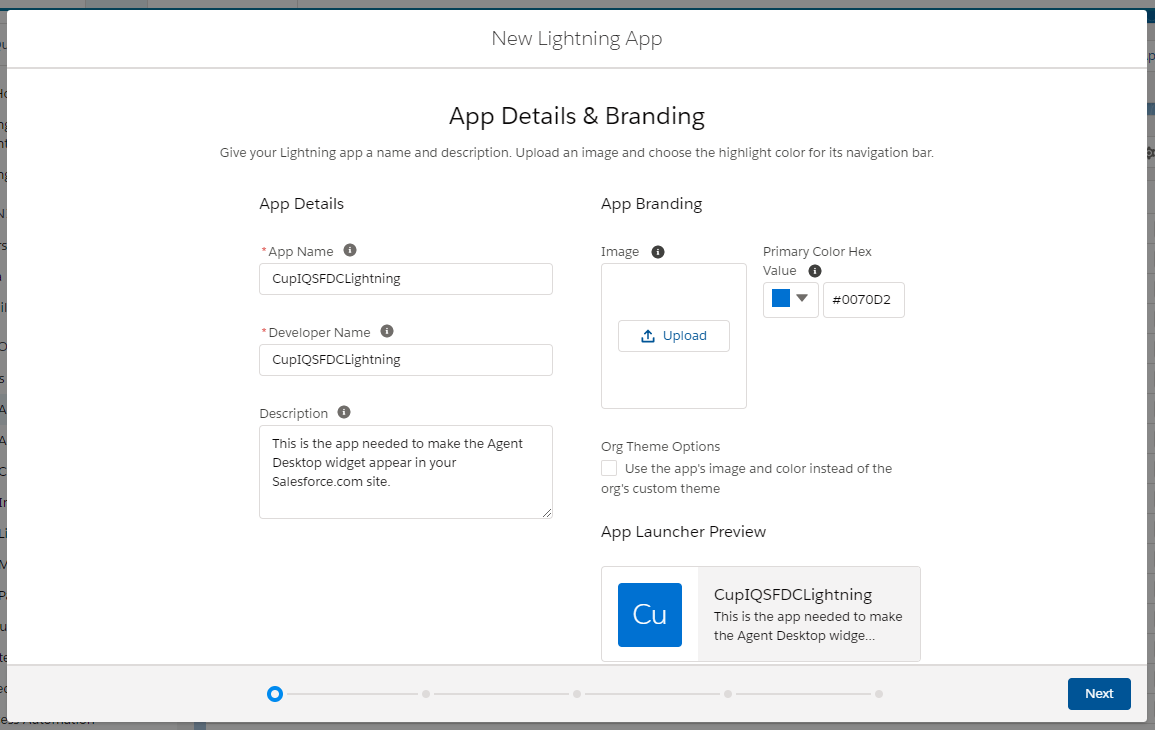
# In the ''App Details & Branding'' screen, section ''App Details'', fill out the '''App Name''' field; when finished, the App Name will auto-populate the ''Developer Name'' field.<br><br> | # In the ''App Details & Branding'' screen, section ''App Details'', fill out the '''App Name''' field; when finished, the App Name will auto-populate the ''Developer Name'' field.<br><br> | ||
# Optional: Fill out the ''Description'' field.<br><br> | # Optional: Fill out the ''Description'' field.<br><br> | ||
# When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-2-54.PNG|800px|thumb|center|App Details & Branding]]<br><br> | # When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-2-54.PNG|800px|thumb|center|App Details & Branding]]<br><br> | ||
| − | === Step 3: Set app options === | + | === Step 3: Set app options === <!--T:5--> |
In this step, you will set standard navigation for the app. Note that you can choose either the full set of Setup options for Lightning view, or the Service Setup option for Service view. This is the only configuration step where the instructions differ for Lightning versus Service cloud. | In this step, you will set standard navigation for the app. Note that you can choose either the full set of Setup options for Lightning view, or the Service Setup option for Service view. This is the only configuration step where the instructions differ for Lightning versus Service cloud. | ||
| + | <!--T:6--> | ||
# In the ''App Options'' screen, set the following: | # In the ''App Options'' screen, set the following: | ||
## '''Navigation Style''' - Select "Standard navigation"<br><br> | ## '''Navigation Style''' - Select "Standard navigation"<br><br> | ||
| Line 22: | Line 23: | ||
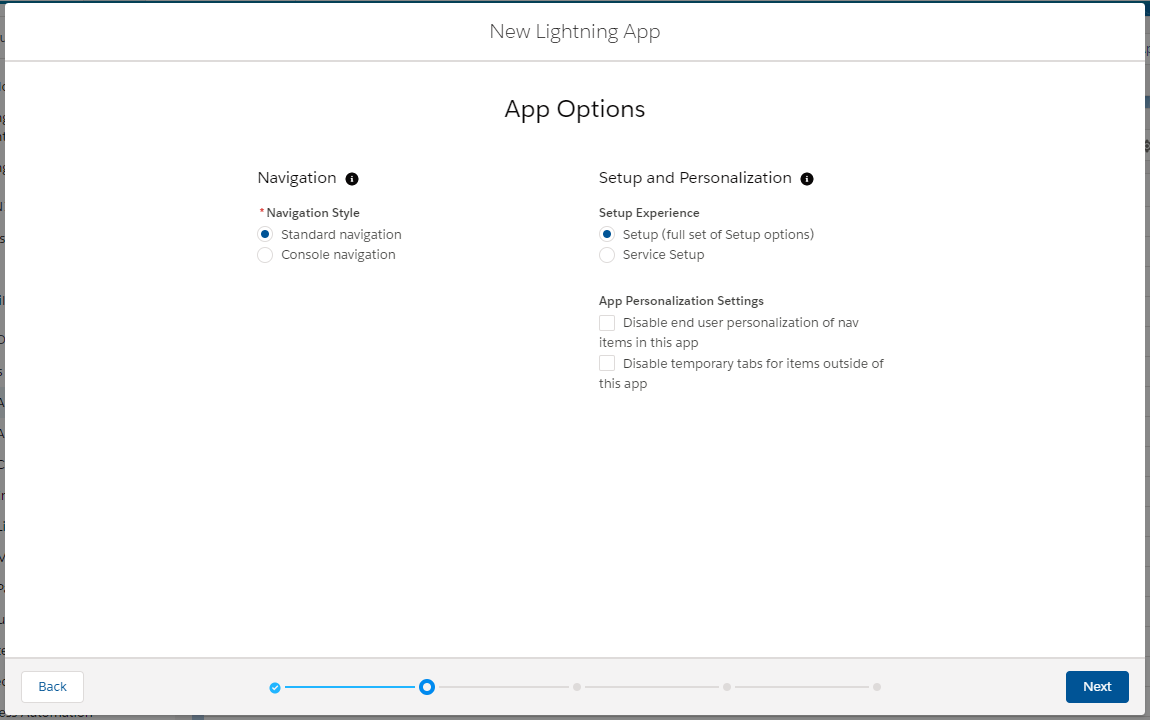
# When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-3-54.PNG|800px|thumb|center|App Options]]<br><br> | # When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-3-54.PNG|800px|thumb|center|App Options]]<br><br> | ||
| − | === Step 4: Add CTI softphone === | + | === Step 4: Add CTI softphone === <!--T:7--> |
# In the ''Utility Items'' screen, click '''Add Utility Item'''.<br><br> | # In the ''Utility Items'' screen, click '''Add Utility Item'''.<br><br> | ||
# Search for and select ''Open CTI Softphone''.<br><br> | # Search for and select ''Open CTI Softphone''.<br><br> | ||
| Line 28: | Line 29: | ||
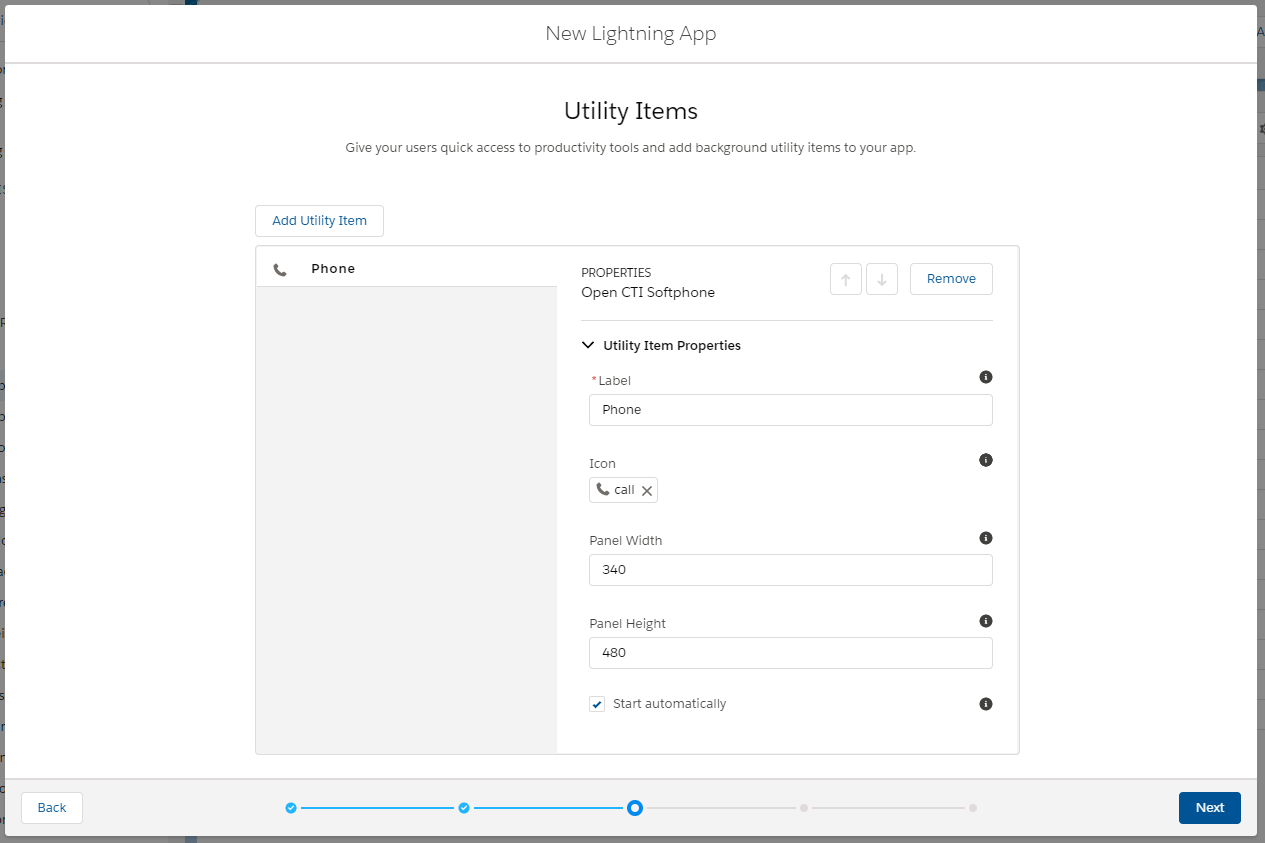
# When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-4-54.PNG|800px|thumb|center|Utility Items]]<br><br> | # When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-4-54.PNG|800px|thumb|center|Utility Items]]<br><br> | ||
| − | === Step 5: Add extras === | + | === Step 5: Add extras === <!--T:8--> |
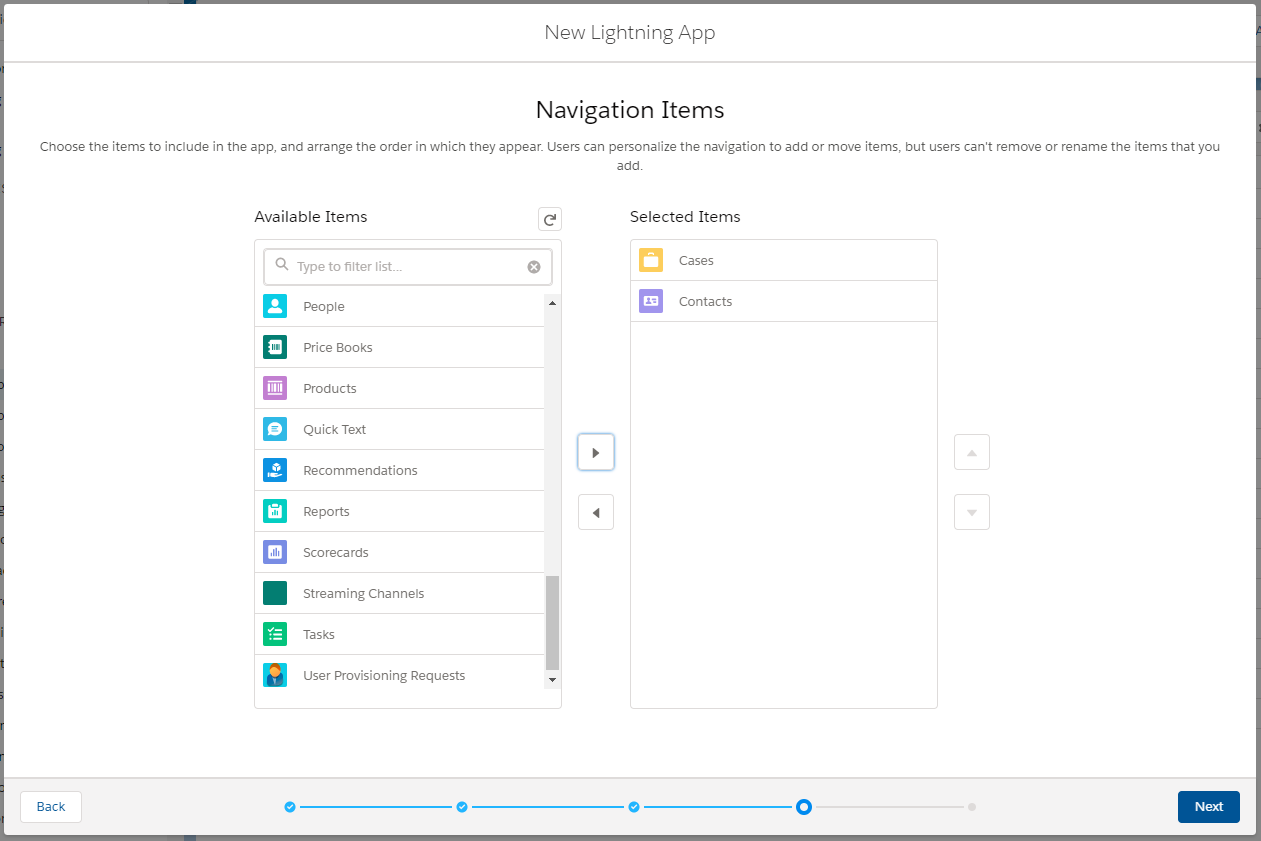
# In the ''Navigation Items'' screen, add any ''Available Items'' you wish to have appear in your app.<br><br> | # In the ''Navigation Items'' screen, add any ''Available Items'' you wish to have appear in your app.<br><br> | ||
# When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-5-54.PNG|800px|thumb|center|Navigation Items]]<br><br> | # When finished, click '''Next'''.<br><br>[[File:SFDC-Lightning-App-5-54.PNG|800px|thumb|center|Navigation Items]]<br><br> | ||
| − | === Step 6: Grant user access === | + | === Step 6: Grant user access === <!--T:9--> |
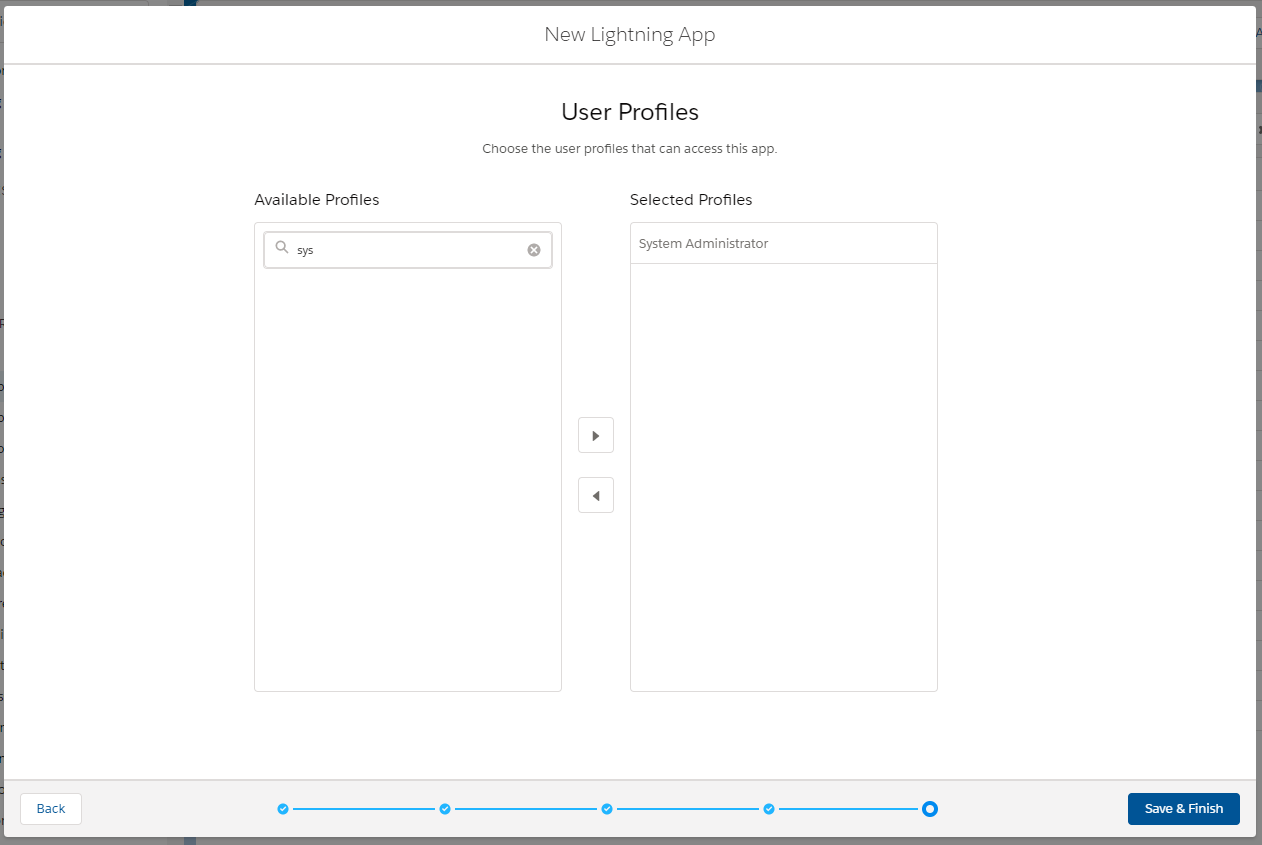
# In the ''User Profiles'' screen, add the user profiles you want to be able to access the app to ''Selected Profiles''.<br><br> | # In the ''User Profiles'' screen, add the user profiles you want to be able to access the app to ''Selected Profiles''.<br><br> | ||
# Click '''Save & Finish'''.<br><br>[[File:SFDC-Lightning-App-6-54.PNG|800px|thumb|center|User Profiles]]<br><br> | # Click '''Save & Finish'''.<br><br>[[File:SFDC-Lightning-App-6-54.PNG|800px|thumb|center|User Profiles]]<br><br> | ||
| − | === Launch the app === | + | === Launch the app === <!--T:10--> |
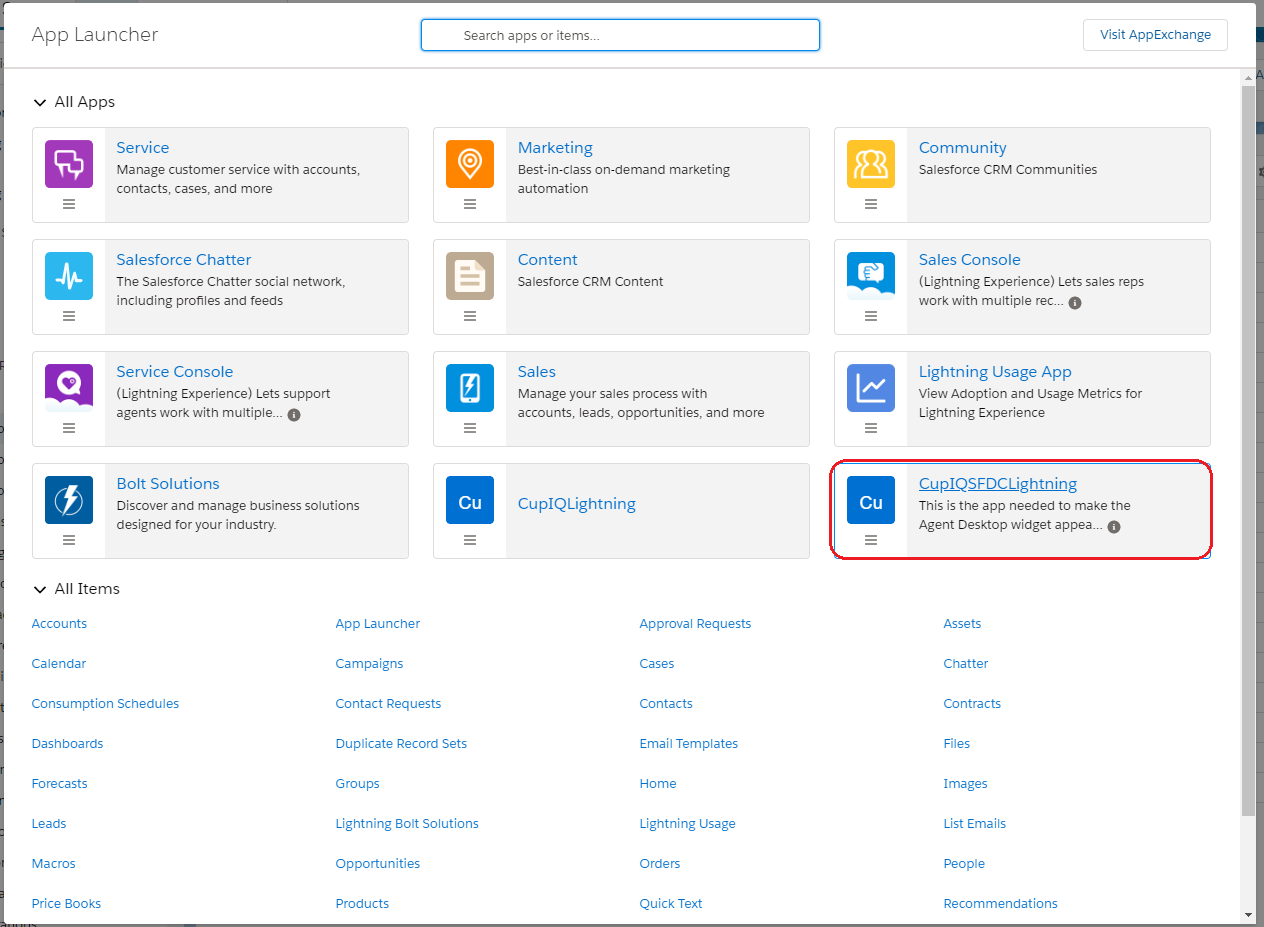
# In order to verify your app is successfully working, click the '''App Launcher''' [[File:SFDC-Lightning-App-7-54.PNG|35px]] icon, located in the upper left corner of the screen. In the App Launcher, select the new Lightning app or Service app you created, which will launch in a new tab. <br><br>[[File:SFDC-Lightning-App-8-54.PNG|800px|thumb|center|App Launcher]]<br><br> | # In order to verify your app is successfully working, click the '''App Launcher''' [[File:SFDC-Lightning-App-7-54.PNG|35px]] icon, located in the upper left corner of the screen. In the App Launcher, select the new Lightning app or Service app you created, which will launch in a new tab. <br><br>[[File:SFDC-Lightning-App-8-54.PNG|800px|thumb|center|App Launcher]]<br><br> | ||
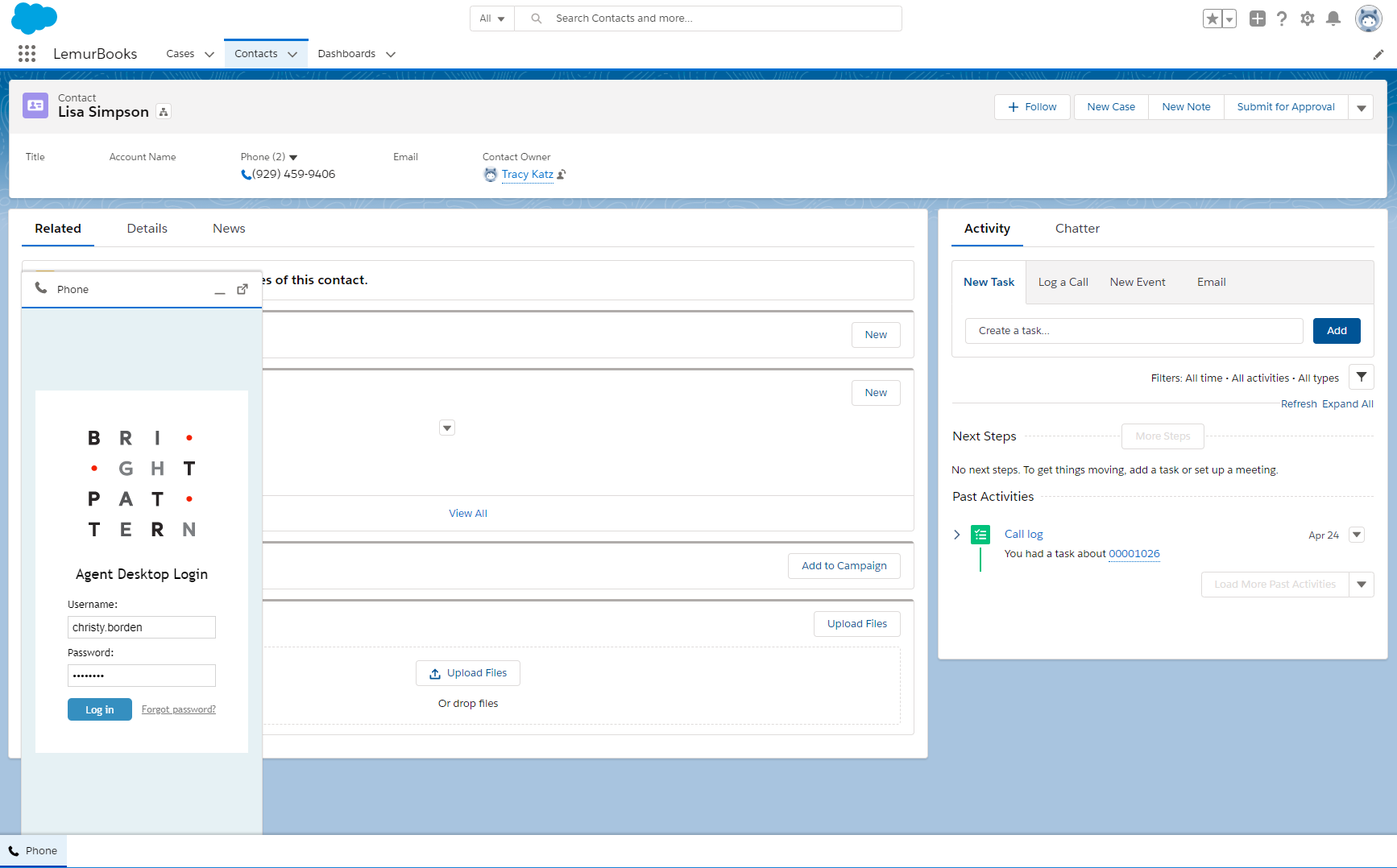
# In your launched Lightning or Service app, the Agent Desktop widget will be located along the bottom of the screen and may be accessed by clicking on the '''Phone''' [[File:SFDC-Lightning-App-9-54.PNG|70px]] icon.<br><br>[[File:Lightning-AD-54.PNG|800px|thumb|center|The Agent Desktop widget in a Lightning app]] | # In your launched Lightning or Service app, the Agent Desktop widget will be located along the bottom of the screen and may be accessed by clicking on the '''Phone''' [[File:SFDC-Lightning-App-9-54.PNG|70px]] icon.<br><br>[[File:Lightning-AD-54.PNG|800px|thumb|center|The Agent Desktop widget in a Lightning app]] | ||
Revision as of 23:05, 6 October 2019
• 日本語
<translate>= Create a Lightning App = After configuring your call center, you will need to create a Lightning App. This app is where the CTI softphone is enabled, allowing the Agent Desktop widget to appear. The following instructions are valid for either Lightning or Service view.
Creating the App
Step 1: Add new Lightning app
- If your users will be working in Lightning and you want Agent Desktop to be embedded in Lightning, you'll need to start in Lightning view and then click Setup. Likewise, if your users will be working in Service and you want Agent Desktop to be embedded in the Service app, you'll need to start in the App Launcher, click Service, and then click Setup.
- In Setup, use Quick Find to get to App Manager. Click New Lightning App and the New Lightning App configuration wizard will open.
Step 2: Set app details
- In the App Details & Branding screen, section App Details, fill out the App Name field; when finished, the App Name will auto-populate the Developer Name field.
- Optional: Fill out the Description field.
- When finished, click Next.
Step 3: Set app options
In this step, you will set standard navigation for the app. Note that you can choose either the full set of Setup options for Lightning view, or the Service Setup option for Service view. This is the only configuration step where the instructions differ for Lightning versus Service cloud.
- In the App Options screen, set the following:
- Navigation Style - Select "Standard navigation"
- Setup Experience -
For Lightning view, select "Setup (full set of Setup options)"
For Service view, select "Service Setup" - App Personalization Settings - Optional
- Navigation Style - Select "Standard navigation"
- When finished, click Next.
Step 4: Add CTI softphone
- In the Utility Items screen, click Add Utility Item.
- Search for and select Open CTI Softphone.
- Ensure the checkbox Start automatically is enabled.
- When finished, click Next.
Step 5: Add extras
- In the Navigation Items screen, add any Available Items you wish to have appear in your app.
- When finished, click Next.
Step 6: Grant user access
- In the User Profiles screen, add the user profiles you want to be able to access the app to Selected Profiles.
- Click Save & Finish.
Launch the app
- In order to verify your app is successfully working, click the App Launcher
icon, located in the upper left corner of the screen. In the App Launcher, select the new Lightning app or Service app you created, which will launch in a new tab.
- In your launched Lightning or Service app, the Agent Desktop widget will be located along the bottom of the screen and may be accessed by clicking on the Phone
icon.
</translate>