(Created page with "== プロアクティブオファーのスタイル設定 == 次のプロパティはプロアクティブオファーのスタイル設定に関連しています。") |
(Created page with "450px") |
||
| Line 39: | Line 39: | ||
| − | [[File:Proactive-Offer-Styling-Settings-522.PNG|450px|thumbnail|center| | + | [[File:Proactive-Offer-Styling-Settings-522.PNG|450px|thumbnail|center|プロアクティブオファーのスタイル設定]] |
Revision as of 10:14, 21 May 2020
プロアクティブオファー
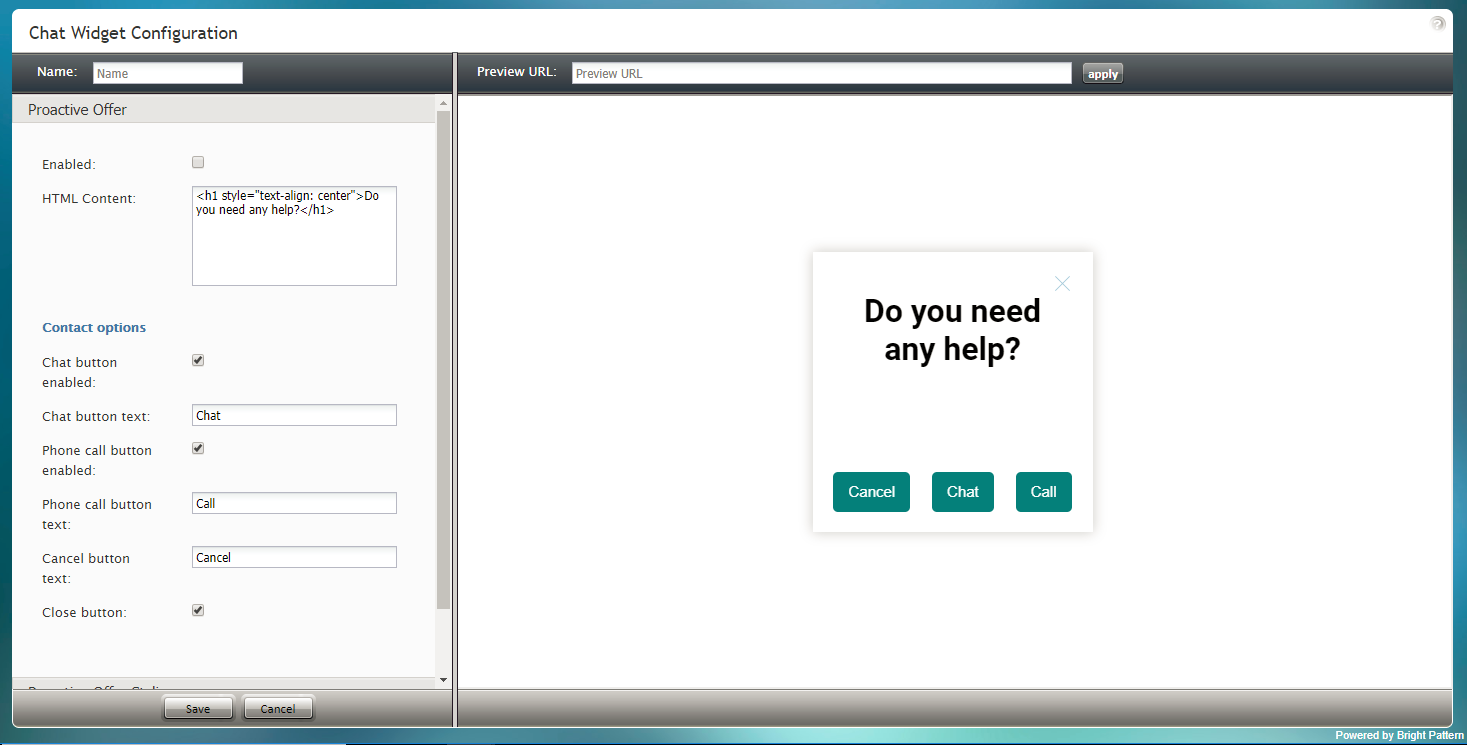
プロアクティブオファーは、コンタクトセンターによって開始されたチャット対話であり、エージェントとの電話またはチャットを提案するものです。プロアクティブチャットのコンテンツは、チャットウィジェット設定のプロアクティブオファータブでカスタマイズされます。
プロアクティブオファーのプロパティ
有効化
チャットサービスのプロアクティブオファーを有効にするには、有効化 チェックボックスを選択します。
HTMLコンテンツ
HTML コンテンツは、チャットアプリケーションのウェブ要素へのアクセスを提供するためにここに貼り付けられるHTMLコードです。このコードは、お客様が特定のメッセージ送信シナリオエントリを介してコンタクトセンターにアクセスするために使います。
コンタクトオプション
お客様がコールセンターに連絡する方法には、チャットと電話の2つの方法があります。チャットウィジェットに表示されるコンタクトオプションは次のとおりです。
チャットボタンの有効化
チャットボタンがウィジェットに表示されるようにするには、 チャットボタンの有効化 チェックボックスを選択します。お客様がチャットボタンをクリックすると、新しいチャット対話が開始されます。
チャットボタンテキスト
チャットボタンのラベルは、任意のテキストまたは短いメッセージ(例えば、"チャットしませんか"など)を表示するようにカスタマイズできます。 チャットボタンテキストフィールドに、ご希望のチャットボタンのラベルを入力します。
電話ボタンの有効化
電話ボタンがウィジェットに表示されるようにするには、電話ボタンの有効化チェックボックスを選択します。お客様が電話ボタンをクリックすると、エージェントはチャットを受け入れ、電話の開始ボタンを使ってお客様から提供された電話番号に電話をかけることができます。
電話ボタンテキスト
電話ボタンのラベルは、テキストまたは短いメッセージ( "エージェントへ電話 "など)を表示するようにカスタマイズできます。電話ボタンテキスト エントリーフィールドにご希望の電話ボタンラベルを入力します。
キャンセルボタンテキスト
キャンセルボタンテキストもカスタマイズできます。テキスト入力フィールドにご希望のテキストまたは短いメッセージを入力します。お客様がキャンセルボタンをクリックした場合、プロアクティブなオファーチャットは開始されません。
閉じるボタン
お客様が閉じるボタンをクリックするとプロアクティブチャットウィンドウが閉じられ、非表示になります。お客様がチャットウィジェットを閉じることができるようにするには、 閉じるボタン チェックボックスを選択します。
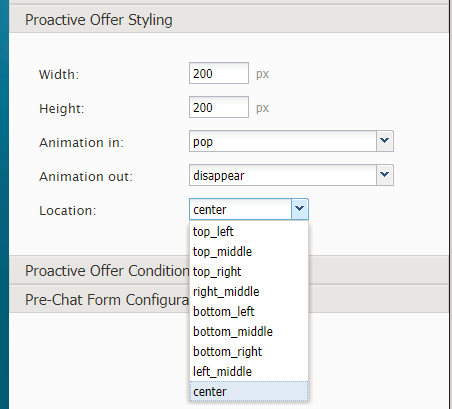
プロアクティブオファーのスタイル設定
次のプロパティはプロアクティブオファーのスタイル設定に関連しています。
Width
The widget width can be specified in pixels.
Height
The widget height can be specified in pixels.
Animation in
You can specify how the proactive chat widget moves across or appears on the screen.
Choose from the following Animation in options:
- pop
- slide from left
- slide from right
- slide from top
- slide from bottom
Animation out
You can also specify how the proactive chat widget moves off the screen.
Choose from the following Animation out options:
- disappear
- fade out
- slide to left
- slide to right
- slide to top
- slide to bottom
Location
Location is where the chat widget will be placed on your webpage:
- top_left
- top_middle
- top_right
- right_middle
- bottom_left
- bottom_middle
- bottom_right
- left_middle
- center
Proactive Offer Conditions
Proactive Offer conditions are the requirements that must be met for the proactive chat to be shown to website visitors.
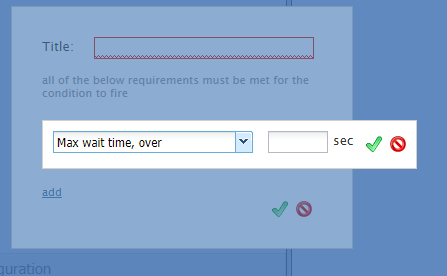
How to Add Conditions
- Beside "Conditions," click add.
- In the dialog that pops up, enter the title, the unique name for this condition.
- Click add.
- Select a condition with the appropriate specification.
Condition Types
Max wait time, over
Define the maximum number of seconds to wait before sending the proactive offer.
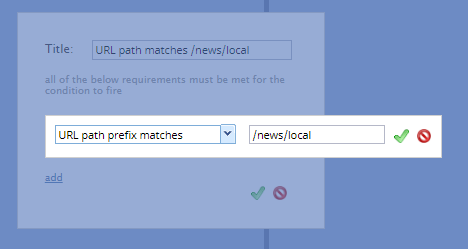
URL path prefix matches
Specify the URL prefix (e.g., /folder1) that must be matched.
This condition is useful for when you wish to pop a proactive offer only when a visitor navigates to a specific webpage. The webpage URL prefix is the path of that page (i.e., everything that follows https://www.domain). For example, specifying URL prefix /news/local will ensure that the proactive offer is only shown when the visitor goes to the local news page.
URL path prefix in history
Specify the URL prefix (e.g., /folder1) from history.
Days of week
Select the day(s) of the week to send the proactive offer.
Days of month
Select the day(s) of the month to send the proactive offer.
Months
Select the month(s) to send the proactive offer.
Time of day
Select the time of day you want to send the proactive offer; you may configure a time range in hours:minutes during which the offer appears. Note that the time of day is the customer's time in their own desktop and not your contact center time.
Cookie is present
Enter the cookie that must be present.
Referring URL
Specify the URL that referred the customer to your site.
Duration of visit over
Define the maximum number of seconds that the customer should be on your site before sending the offer.
Number of pages visited
Enter the number of webpages visited.
About to exit (mouse move)
Add this condition to send the proactive offer when there's a mouse move to exit.
First visit to the site
Add this condition if it's the first time the customer has been to your site.
Chatted before
Add this condition if the customer has chatted with your contact center before.
JS variable is true
Specify which JavaScript variable needs to be true.
Language
Specify which language the customer uses.
Scrolls to
Enter the number of screens down that the customer browses.
Mobile visitor
Add this condition if the customer is on your website via a mobile browser.
Number of clicks on page over
Enter the maximum number of clicks that the customer should make.
Estimated wait time, below
If there is an Estimated Wait Time (EWT) for customers to be connected to agents, the condition Estimated wait time, below allows administrators to show the proactive offer only when the expected time in the queue for customers would be less than the configured amount of time.
Non-mobile browser
When configured, Non-mobile browser allows proactive offers to be blocked on mobile devices.
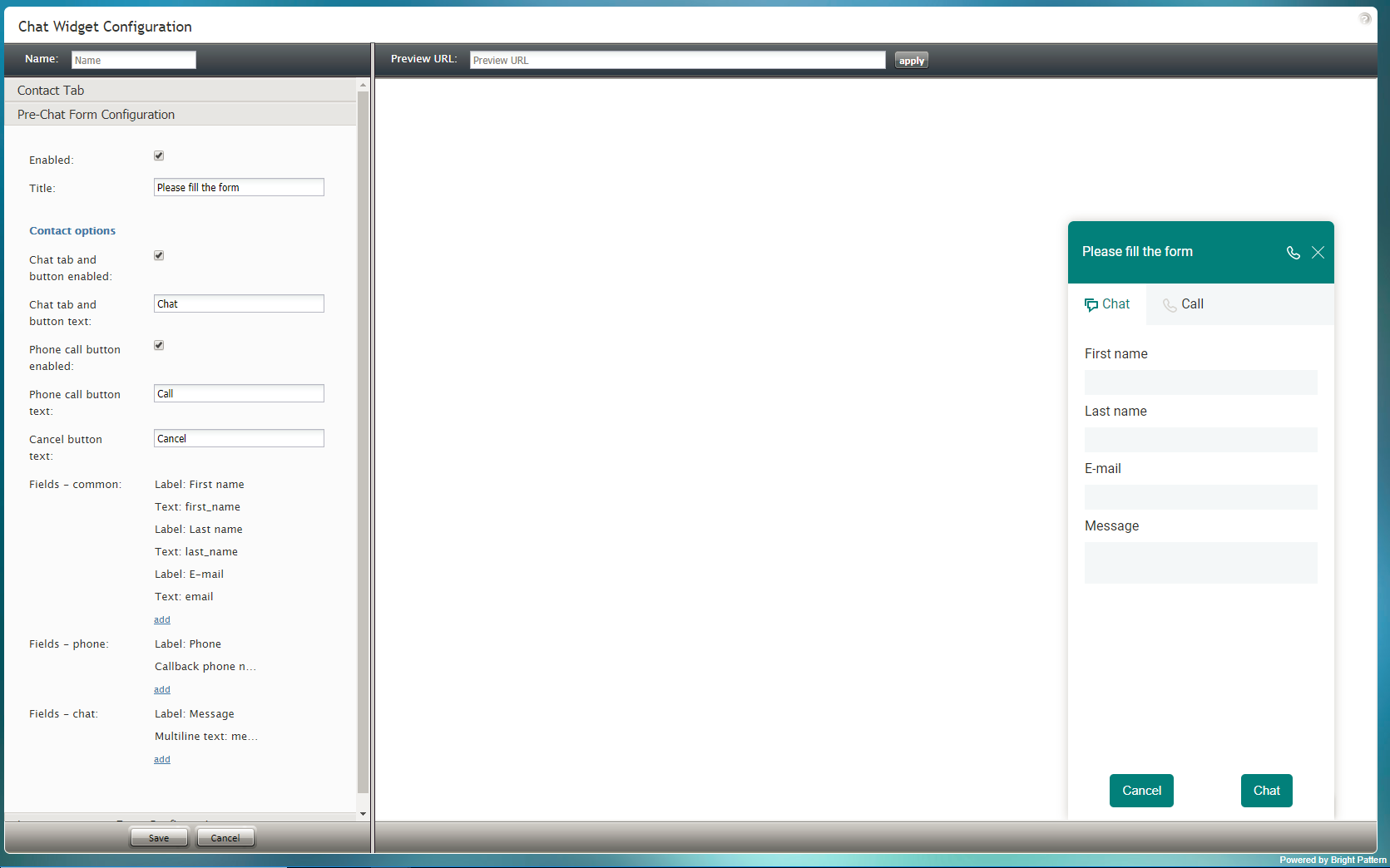
Pre-Chat Form Configuration
Learn about the properties for Pre-Chat Form Configuration.