提供: Bright Pattern Documentation
(Created page with "アプリの作成 と テスト用の開発環境作りの...") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
'''ご注意''': Twitter APIの問題のため、2020年2月18日以降、この手順は使用できません。この問題が解決するまで、[[Twitter-integration-guide/Configuration/WebHookWorkAround|Twitter Webhook の手動設定]]の手順に従ってください。引き続き問題が発生する場合は、 [https://www.brightpattern.com/contact-center-support/ サポートチーム]へお問い合わせください。 | '''ご注意''': Twitter APIの問題のため、2020年2月18日以降、この手順は使用できません。この問題が解決するまで、[[Twitter-integration-guide/Configuration/WebHookWorkAround|Twitter Webhook の手動設定]]の手順に従ってください。引き続き問題が発生する場合は、 [https://www.brightpattern.com/contact-center-support/ サポートチーム]へお問い合わせください。 | ||
| − | [[Twitter-integration-guide/Configuration/CreateanApp|アプリの作成]] と [[Twitter-integration-guide/Configuration/DevEnvironment|テスト用の開発環境作り]] | + | [[Twitter-integration-guide/Configuration/CreateanApp|アプリの作成]] と [[Twitter-integration-guide/Configuration/DevEnvironment|テスト用の開発環境作り]]の後、これらの情報を統合アカウントが設定されたBright Patternコンタクトセンター 環境に接続しなければなりません。 |
| − | == | + | == 手順 == |
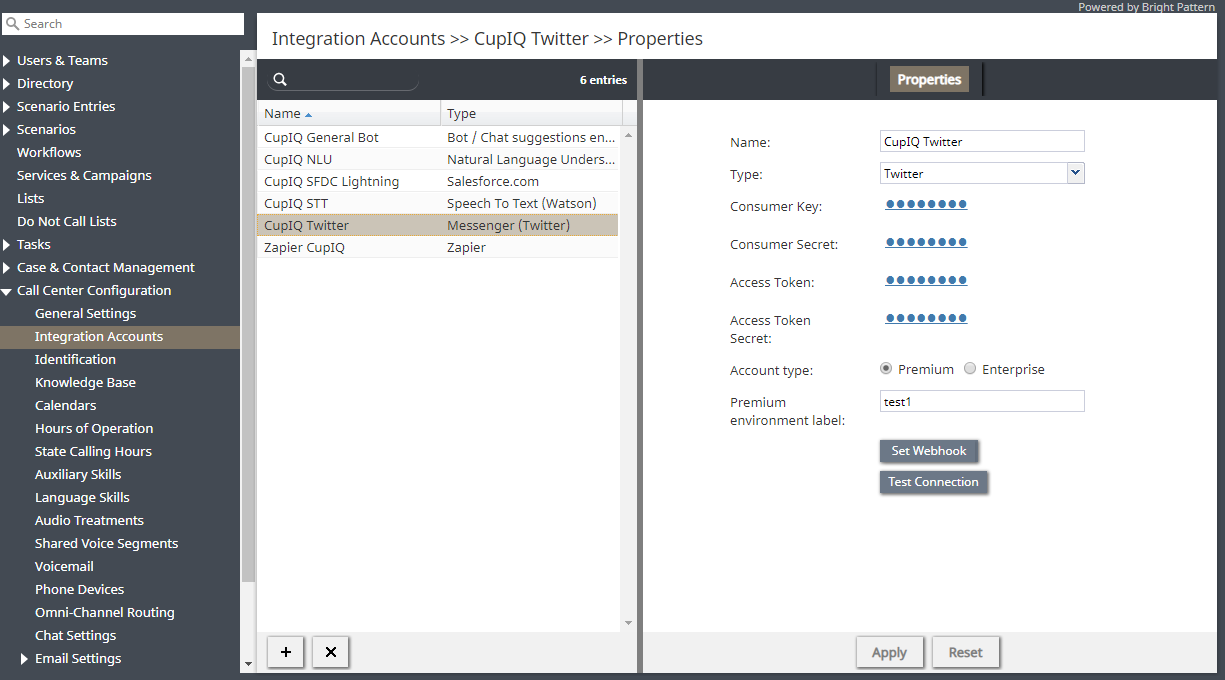
| − | # | + | # コンタクトセンター管理者アプリケーションの [[Contact-center-administrator-guide/CallCenterConfiguration/IntegrationAccounts/Overview|コールセンター設定 > 統合アカウント]]で '''+'''をクリックして、新しい統合を作成します。 '''メッセンジャー'''を選択して、ドロップダウンメニューより '''Twitter'''を入力します。<br><br>[[File:Twitter-App-Creation-6-54.PNG|800px|thumb|center|統合アカウントの作成]]<br> |
| − | # | + | # Fつぐに、以下を入力します:<br>* 統合アカウントの名前<br>* [[Twitter-integration-guide/Configuration/CreateanApp#Keys_and_Tokens_Tab|コンシューマー APIキー]]<br>* [[Twitter-integration-guide/Configuration/CreateanApp#Keys_and_Tokens_Tab|コンシューマー API キーシークレット]]<br>* [[Twitter-integration-guide/Configuration/CreateanApp#Keys_and_Tokens_Tab|アクセストークン]]<br>* [[Twitter-integration-guide/Configuration/CreateanApp#Keys_and_Tokens_Tab|アクセストークンシークレット]]<br>* アカウントタイプ: ''プレミアム'' または ''企業用''<br>* プレミアムタイプの場合、[[Twitter-integration-guide/Configuration/DevEnvironment|開発環境ラベル]]の名前<br><br> |
| − | # | + | #'''適用''' をクリックし入力された情報を保存した後 、'''接続テスト'''をクリックします。その結果、 "アカウントの認証情報は確認されました。"というメッセージが表示されます。<br><br> |
| − | # | + | # 次に'''Webhook設定'''ボタンをクリックします。これにより、コンタクトセンターの名前がwebhook URLとして設定されます (例えば、 your_contact_center.brightpattern.com)。"Webhookが正常に設定されました。"というメッセージが表示されます。 '''ご注意''': この手順は、新しく設定されたTwitter統合アカウントの場合、または [[Twitter-integration-guide/Configuration/Troubleshooting|Twitterからのメッセージが受信できない]]場合に一回実行しなければなりません。 |
| − | # | + | # ご注意:Twitter APIの問題発生のため、この手順は使用できない場合があります。その場合、[[Twitter-integration-guide/Configuration/WebHookWorkAround | 手動での対処方法]]を試してください。 |
| − | <br><br>[[File:Twitter-App-Creation-8-54.PNG|800px|thumb|center| | + | <br><br>[[File:Twitter-App-Creation-8-54.PNG|800px|thumb|center|Webhookの設定]] |
Latest revision as of 04:26, 14 June 2020
• English
統合アカウントの設定
ご注意: Twitter APIの問題のため、2020年2月18日以降、この手順は使用できません。この問題が解決するまで、Twitter Webhook の手動設定の手順に従ってください。引き続き問題が発生する場合は、 サポートチームへお問い合わせください。
アプリの作成 と テスト用の開発環境作りの後、これらの情報を統合アカウントが設定されたBright Patternコンタクトセンター 環境に接続しなければなりません。
手順
- コンタクトセンター管理者アプリケーションの コールセンター設定 > 統合アカウントで +をクリックして、新しい統合を作成します。 メッセンジャーを選択して、ドロップダウンメニューより Twitterを入力します。
- Fつぐに、以下を入力します:
* 統合アカウントの名前
* コンシューマー APIキー
* コンシューマー API キーシークレット
* アクセストークン
* アクセストークンシークレット
* アカウントタイプ: プレミアム または 企業用
* プレミアムタイプの場合、開発環境ラベルの名前 - 適用 をクリックし入力された情報を保存した後 、接続テストをクリックします。その結果、 "アカウントの認証情報は確認されました。"というメッセージが表示されます。
- 次にWebhook設定ボタンをクリックします。これにより、コンタクトセンターの名前がwebhook URLとして設定されます (例えば、 your_contact_center.brightpattern.com)。"Webhookが正常に設定されました。"というメッセージが表示されます。 ご注意: この手順は、新しく設定されたTwitter統合アカウントの場合、または Twitterからのメッセージが受信できない場合に一回実行しなければなりません。
- ご注意:Twitter APIの問題発生のため、この手順は使用できない場合があります。その場合、 手動での対処方法を試してください。