(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
<translate>= ServiceNow Integration Configuration= <!--T:1--> | <translate>= ServiceNow Integration Configuration= <!--T:1--> | ||
| − | ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow | + | ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more. |
<!--T:2--> | <!--T:2--> | ||
| Line 9: | Line 9: | ||
* Activate plugins for phone use on ServiceNow | * Activate plugins for phone use on ServiceNow | ||
* Set up OpenFrame | * Set up OpenFrame | ||
| + | * Configure system properties, widget properties, page properties, and OpenFrame properties to enable activity history to be saved for interactions handled by the widget | ||
* Add CORS rules | * Add CORS rules | ||
* Authorize access to ServiceNow | * Authorize access to ServiceNow | ||
| Line 14: | Line 15: | ||
* Adjust the display size of Agent Desktop in ServiceNow | * Adjust the display size of Agent Desktop in ServiceNow | ||
| − | == | + | == Prerequisites ==<!--T:4--> |
| − | + | * Use Bright Pattern Contact Center version 5.5.5 or later. | |
| + | * Have a ServiceNow developer account with an active ServiceNow instance (Madrid or later). | ||
| + | * Have administrator privileges for Bright Pattern Contact Center. | ||
| + | * Download the archive file for this setup at [[Media:Bp_servicenow_integration_2.0.4.zip]]. | ||
| − | ===Step 1: Activate plugins for phone communication on servicenow.com === <!--T: | + | ==Procedure==<!--T:5--> |
| + | For this configuration, we used ServiceNow Paris and Bright Pattern Contact Center version 5.5.5. If you are using an older build of ServiceNow (before Paris), you may want to consult the integration configuration steps for Bright Pattern Contact Center[[5.2:Service-now-integration-guide/ServiceNowIntegrationConfiguration | 5.2]]. | ||
| + | |||
| + | ===Step 1: Activate plugins for phone communication on servicenow.com ===<!--T:6--> | ||
Visit ServiceNow documentation, section [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/task/t_PhoneInstallationAndConfiguration.html Phone installation and configuration], and follow the given procedure, from step 5 to step 7, to activate plugins that establish the phone communication channel between internal and external users and customers. | Visit ServiceNow documentation, section [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/task/t_PhoneInstallationAndConfiguration.html Phone installation and configuration], and follow the given procedure, from step 5 to step 7, to activate plugins that establish the phone communication channel between internal and external users and customers. | ||
| − | <!--T: | + | <!--T:7--> |
| − | These steps include: | + | These steps include the following: |
| − | <!--T: | + | <!--T:8--> |
# [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/reference/r_CustServMgmtAddtlPluginsTable.html#r_additionaltableplugins Activate CTI Softphone plugin], which enables OpenFrame to provide softphone functions and call center capabilities like making, receiving, and transferring phone calls.<br /><br />[[File:ServiceNow-CTI-Softphone-53.PNG|800px|thumbnail|center|Activate CTI Softphone]]<br /><br /> | # [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/reference/r_CustServMgmtAddtlPluginsTable.html#r_additionaltableplugins Activate CTI Softphone plugin], which enables OpenFrame to provide softphone functions and call center capabilities like making, receiving, and transferring phone calls.<br /><br />[[File:ServiceNow-CTI-Softphone-53.PNG|800px|thumbnail|center|Activate CTI Softphone]]<br /><br /> | ||
# [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/task/t_ActivateCustomerService.html#t_ActivateCustomerService Activate the Customer Service Management Demo Data plugin] (com.sn_customerservice), which enables additional security.<br /><br /> | # [https://docs.servicenow.com/bundle/istanbul-customer-service-management/page/product/customer-service-management/task/t_ActivateCustomerService.html#t_ActivateCustomerService Activate the Customer Service Management Demo Data plugin] (com.sn_customerservice), which enables additional security.<br /><br /> | ||
# Activate the OpenFrame plugin, which integrates external communication systems like Bright Pattern Agent Desktop with ServiceNow.<br /><br />[[File:ServiceNow-Openframe-53.PNG|800px|thumbnail|center|Activate Openframe plugin]]<br /><br /> | # Activate the OpenFrame plugin, which integrates external communication systems like Bright Pattern Agent Desktop with ServiceNow.<br /><br />[[File:ServiceNow-Openframe-53.PNG|800px|thumbnail|center|Activate Openframe plugin]]<br /><br /> | ||
| − | === Step 2: | + | === Step 2: Configure System Properties ===<!--T:9--> |
| − | # Go to ''System Properties | + | # Go to ''System Properties'' by searching for “'''sys_properties.list'''” in the ServiceNow admin UI’s ''Search'' field.<br /><br /> |
| − | # | + | # Then narrow your search by setting the filter to “'''Name'''” and searching the system properties for “'''glide.ui.concourse.onmessage_enforce_same_origin_whitelist'''.”<br /><br /> |
| − | # | + | ## If the property does not already exist, click '''New''' to create it.<br /><br /> |
| − | + | ## If it already exists and you see it in the list, click into the property to modify it.<br /><br />[[File:SNow1a-5399.PNG|center|thumb|800px|Search system properties for glide.ui.concourse.onmessage_enforce_same_origin_whitelist]]<br /><br /> | |
| − | + | # In the properties for “'''glide.ui.concourse.onmessage_enforce_same_origin_whitelist'''” edit the ''Value'' field with your contact center URL in the following format: “'''https://<tenant_url>.brightpattern.com'''” (e.g., “https://mycompany.brightpattern.com”). Make sure that the URL begins with “https://” and there is no “/” at the end of it.<br /><br />[[File:SNow-2a-5399.PNG|center|thumb|800px|Updating the Value field for glide.ui.concourse.onmessage_enforce_same_origin_whitelist]]<br /><br /> | |
| − | # | + | # Click '''Update'''.<br /><br /> |
| − | |||
| + | === Step 3: Configure Widget properties ===<!--T:10--> | ||
| + | # Go to ''Service Portal > Widgets'' by searching for “'''Service Portal'''” in the ServiceNow admin UI’s ''Search'' field and clicking '''Widgets'''.<br /><br />[[File:SNow-3a-5399.PNG|center|thumb|250px|Use Quick Search to go to Service Portal > Widgets]]<br /><br /> | ||
| + | # Click '''New''' to create a new widget.<br /><br />[[File:SNow-4a-5399.PNG|center|thumb|450px|Click New to create a new widget]]<br /><br /> | ||
| + | # In the next step, you will be editing the new widget record with some predefined content from Bright Pattern’s prerequisites archive folder. If you have not already done so, download the prerequisites archive now by clicking [[Media:Bp_servicenow_integration_2.0.4.zip]]. Be prepared to open its files and copy/paste them into some of the widget record’s properties.<br /><br /> | ||
| + | # In the new widget record that opens, set the following properties:<br /><br /> | ||
| + | ## '''Name''' - Bright Pattern Open Frame AD Proxy<br /><br /> | ||
| + | ## '''ID''' - bpattern_openframe_ad_proxy<br /><br /> | ||
| + | ## '''Description''' - The intermediate frame between ServiceNow OpenFrame panel and Bright Pattern AD Communicator widget<br /><br />[[File:SNow-5a-5399.PNG|center|thumb|800px|Widget Name, ID, and Description properties]]<br /><br /> | ||
| + | ## '''Body HTML template''' - Open the '''widget''' folder from the prerequisites archive, and open the '''body.html''' file for editing. Copy the contents of the '''body.html''' file and paste it into this field of the new widget record.<br /><br />[[File:SNow-6-5399.PNG|center|thumb|800px|Widget Body HTML template property]]<br /><br /> | ||
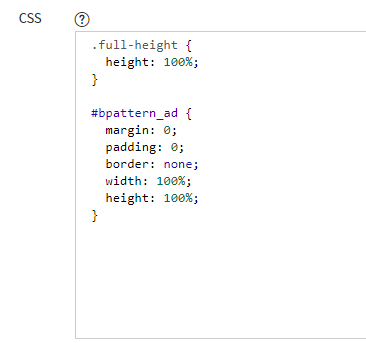
| + | ## '''CSS''' - Open the '''widget''' folder from the prerequisites archive, and open the '''css.css''' file for editing. Copy the contents of '''css.css''' and paste it into this field of the new widget record.<br /><br />[[File:SNow-7-5399.PNG|center|thumb|650px|Widget CSS property]]<br /><br /> | ||
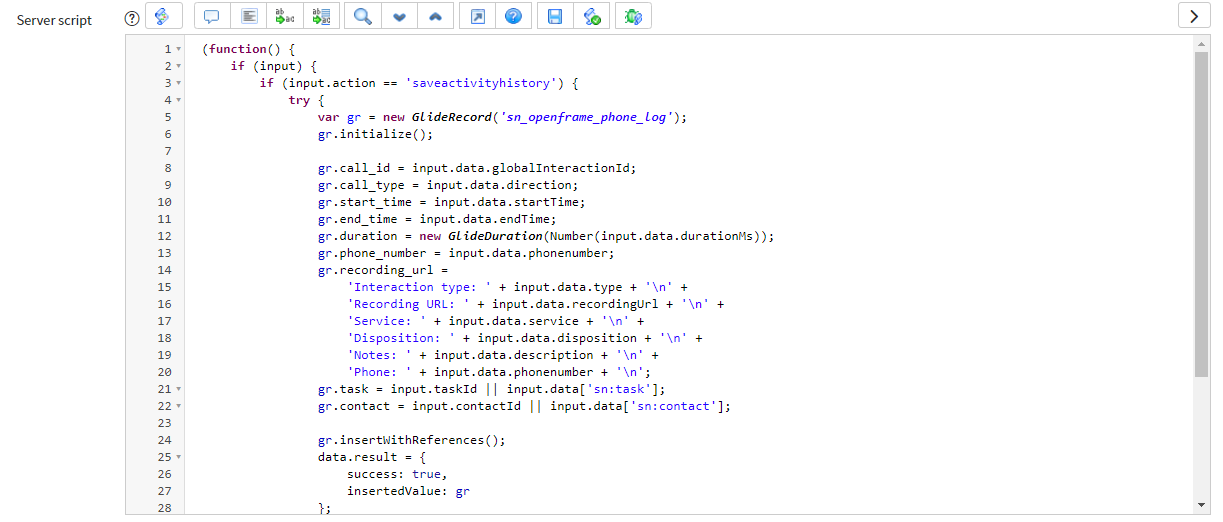
| + | ## '''Server script''' - Open the '''widget''' folder from the prerequisites archive, and open the '''server.js''' file for editing. Copy the contents of the '''server.js''' file and paste it into this field of the new widget record.<br /><br />[[File:SNow-8-5399.PNG|center|thumb|800px|Widget Server script property]]<br /><br /> | ||
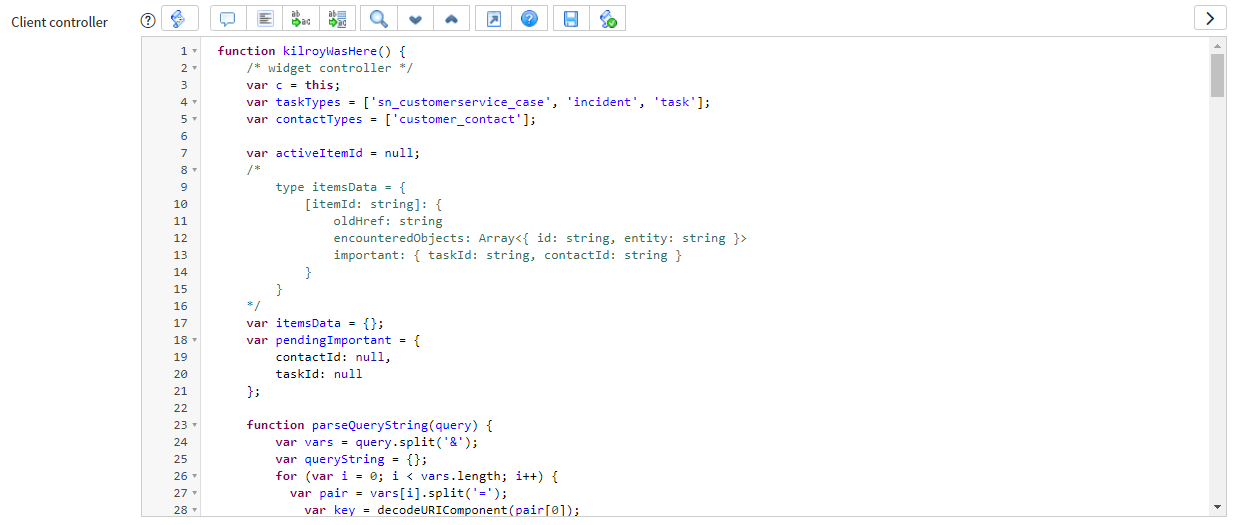
| + | ## '''Client controller''' - Open the '''widget''' folder from the prerequisites archive, and open the '''client.js''' file for editing. Copy the contents of the '''client.js''' file and paste it into this field of the new widget record.<br /><br />[[File:SNow-9-5399.PNG|center|thumb|800px|Widget Body Client controller property]]<br /><br /> | ||
| + | # Click '''Submit''' to save your changes to the widget. Widget configuration is now complete.<br /><br /> | ||
| − | <!--T: | + | === Step 4: Configure Page properties ===<!--T:11--> |
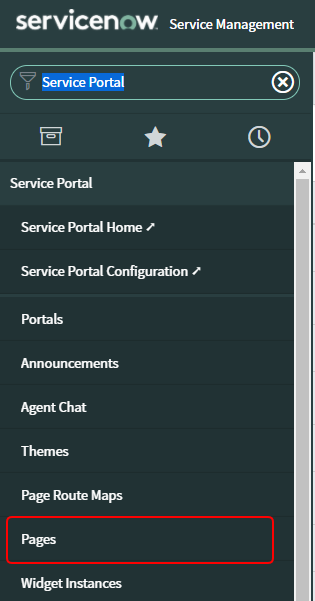
| − | [[File:ServiceNow- | + | # Go to ''Service Portal > Pages'' by searching for “Service Portal” in the ServiceNow admin UI’s ''Search'' field and clicking '''Pages'''.<br /><br />[[File:SNow-3b-5399.PNG|center|thumb|250px|Use Quick Search to go to Service Portal > Pages]]<br /><br /> |
| + | # Click '''New''' to create a new page.<br /><br />[[File:SNow-10a-5399.PNG|center|thumb|450px|Click New to create a new page]]<br /><br /> | ||
| + | # On the new page record that opens, you will be editing the new page record with some predefined content from Bright Pattern’s prerequisites archive folder. Be prepared to open its files and copy/paste them into some of the page record’s properties.<br /><br /> | ||
| + | # Set the following properties:<br /><br /> | ||
| + | ## '''Title''' - Bright Pattern Adapter Page for ServiceNow OpenFrame<br /><br /> | ||
| + | ## '''ID''' - bpattern_adapter_page<br /><br /> | ||
| + | ## '''Short description''' - The HTML page to be embedded into the OpenFrame window for a communication widget<br /><br />[[File:SNOw-13-5399.PNG|center|thumb|800px|Page properties Title, ID, and Short description]]<br /><br /> | ||
| + | ## '''Page Specific CSS''' - Open the '''page''' folder from the prerequisites archive, and open the '''css.css''' file for editing. Copy the contents of '''css.css''' and paste it into this field of the new page record.<br /><br />[[File:SNow-12-5399.PNG|center|thumb|650px|Page Specific CSS property]]<br /><br /> | ||
| + | # Click '''Submit''' to save your changes. The screen will refresh and display the list of available pages.<br /><br /> | ||
| + | # Click on the page you just created (i.e., "bpattern_adapter_page").<br /><br />[[File:SNOw-14a-5399.PNG|center|thumb|800px|bpattern_adapter_page in the Pages list]]<br /><br /> | ||
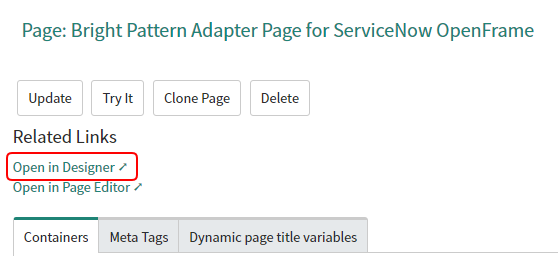
| + | # Scroll down to the bottom of the page configuration details and click '''Open in Designer'''.<br /><br />[[File:SNow-15a-5399.PNG|center|thumb|800px|Click Open in Designer to open the Service Portal Designer]]<br /><br /> | ||
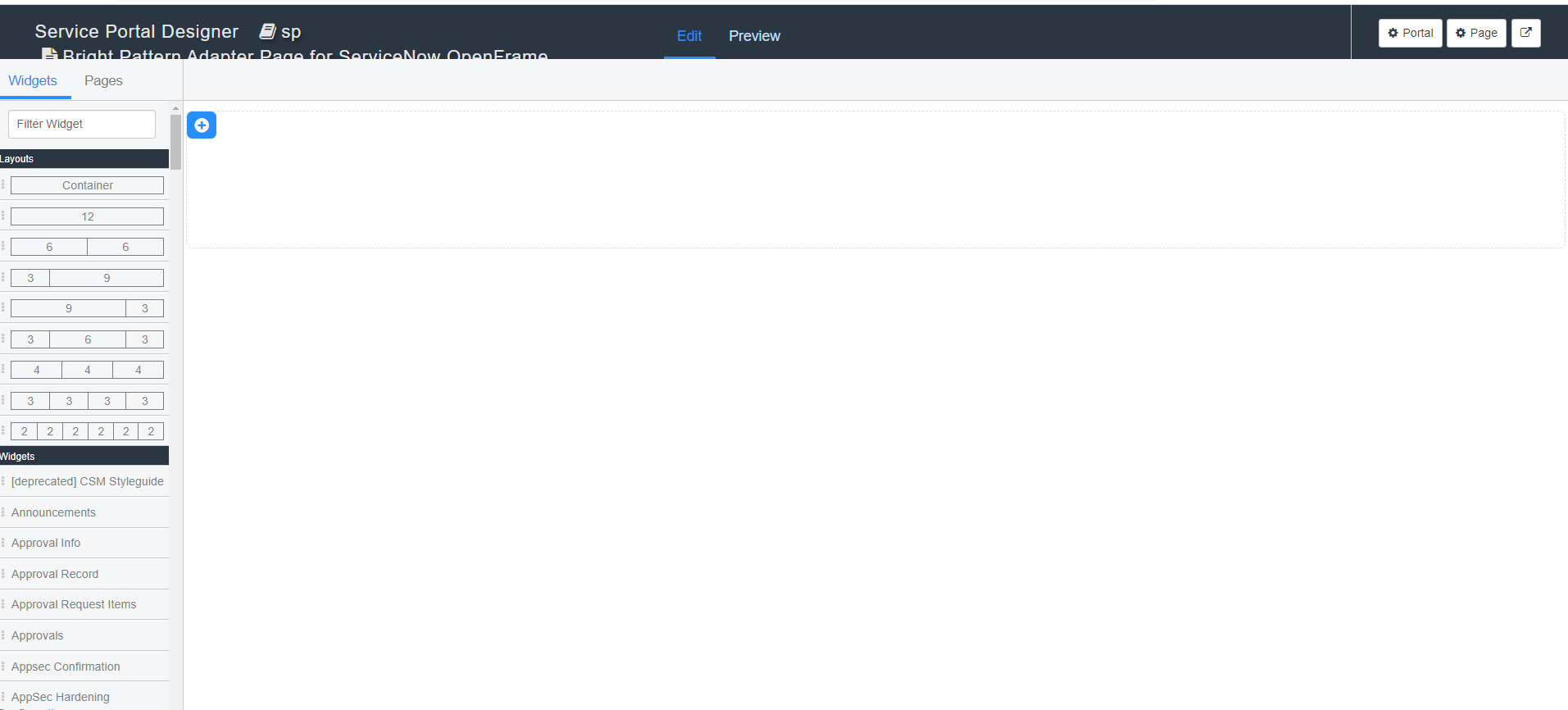
| + | # A new browser tab or window will open with the Designer widget/page editor such as the one shown.<br /><br />[[File:SNow-16-5399.PNG|center|thumb|800px|Service Portal Designer showing a blank page]]<br /><br /> | ||
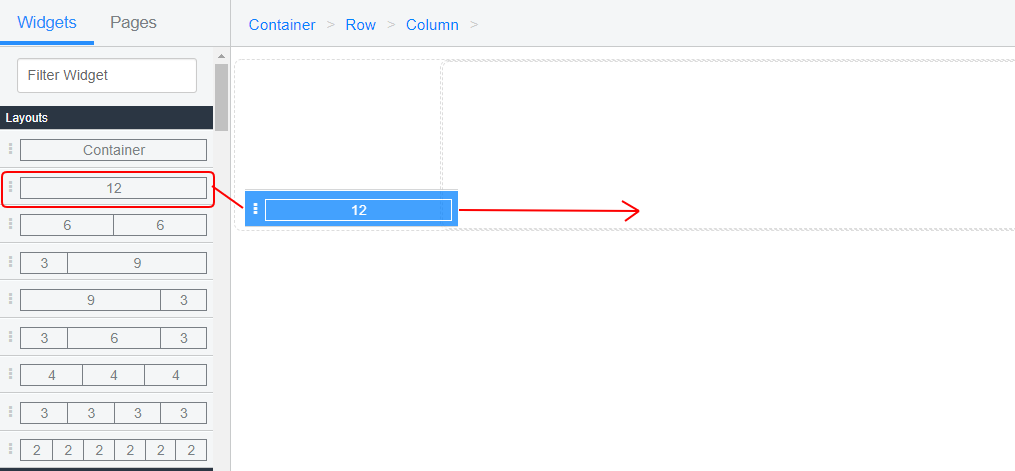
| + | # With the '''Widgets'' tab in focus, drag a 12-unit-wide cell from the ''Layout'' section on the left and drop it onto the page.<br /><br />[[File:SNow-17a-5399.PNG|center|thumb|800px|Click and drag elements onto the Service Portal Designer canvas]]<br /><br /> | ||
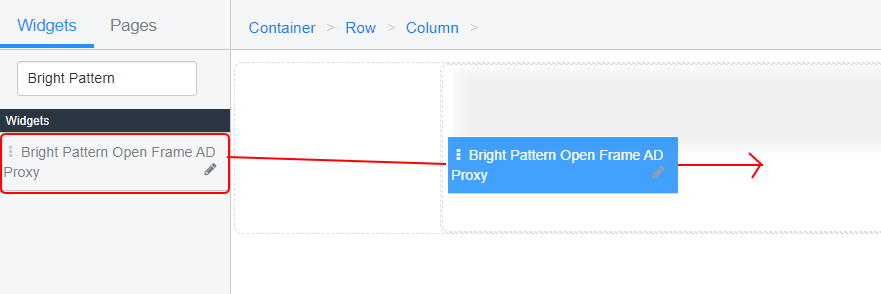
| + | # Use the ''Widgets'' tab search filter to type “Bright Pattern” and find your '''Bright Pattern Open Frame AD Proxy''' widget (which was created in the previous step of this procedure) in the ''Widgets'' list below the ''Layouts'' panel. Then drag and drop it onto the center of the page as you did with the 12-unit cell.<br /><br />[[File:SNow-18a-5399.PNG|center|thumb|800px|Click and drag your widget onto the Service Portal Designer canvas]]<br /><br /> | ||
| + | # Your changes will be saved automatically, and you can close the Designer editor tab/window now.<br /><br /> | ||
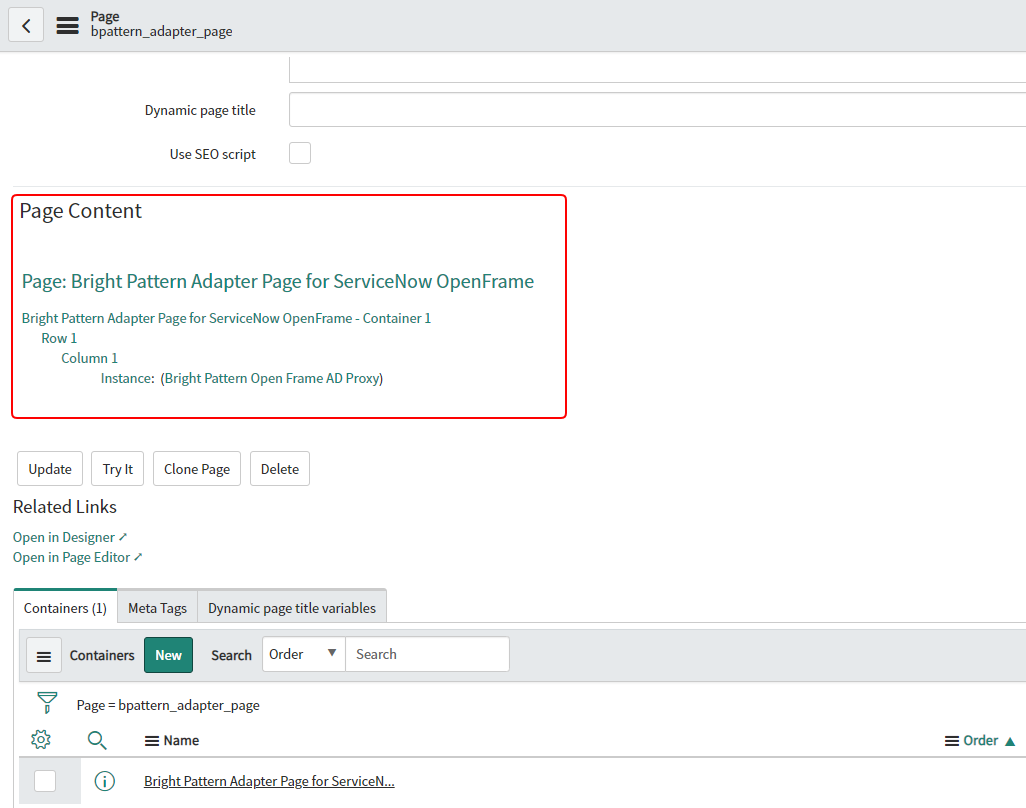
| + | # To check that the configuration is correct, go back to the page record for '''bpattern_adapter_page''', and scroll down to the ''Page Content'' section. You should see the following:<br /><br />[[File:SNow-19a-5399.PNG|center|thumb|800px|Page content shown on a page record]]<br /><br /> | ||
| + | === Step 5: Edit OpenFrame configuration URL ===<!--T:12--> | ||
| + | In this step you will be creating a new OpenFrame configuration with your new page. | ||
| − | <!--T: | + | <!--T:13--> |
| − | + | # Go to ''OpenFrame > Configurations'' by searching for “OpenFrame” and clicking '''Configurations'''.<br /><br /> | |
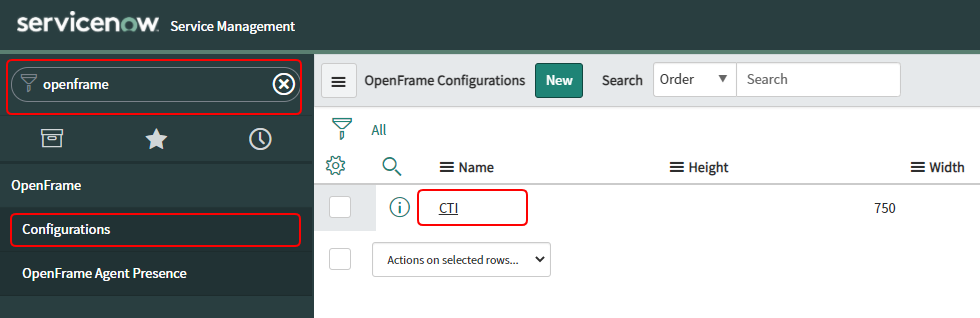
| + | # In the ''OpenFrame Configurations'' list, find the '''CTI''' OpenFrame configuration, and click on it to open its properties.<br /><br />If there is no existing OpenFrame configuration, click '''New''' to create one.<br /><br />[[File:SNow-20a-5399.PNG|center|thumb|650px|Use Quick Search to go to OpenFrame > Configurations]]<br /><br /> | ||
| + | # To the right of the ''URL field'', click the '''lock''' button to edit the URL.<br /><br /> | ||
| + | # Add the URL for the configuration in the following format:<br /><br />https://'''{your_subdomain}'''.service-now.com/csm?id='''{page_id}'''&bpatternOrigin='''{tenant_origin}'''<br /><br />In the URL, replace the following with the actual values:<br /><br /> | ||
| + | ## '''{your_subdomain}''' - Your ServiceNow subdomain (e.g., “dev97125”)<br /><br /> | ||
| + | ## '''{page_id}''' - The page ID (e.g., “bpattern_adapter_page”) that was created in Step 4 of this procedure<br /><br /> | ||
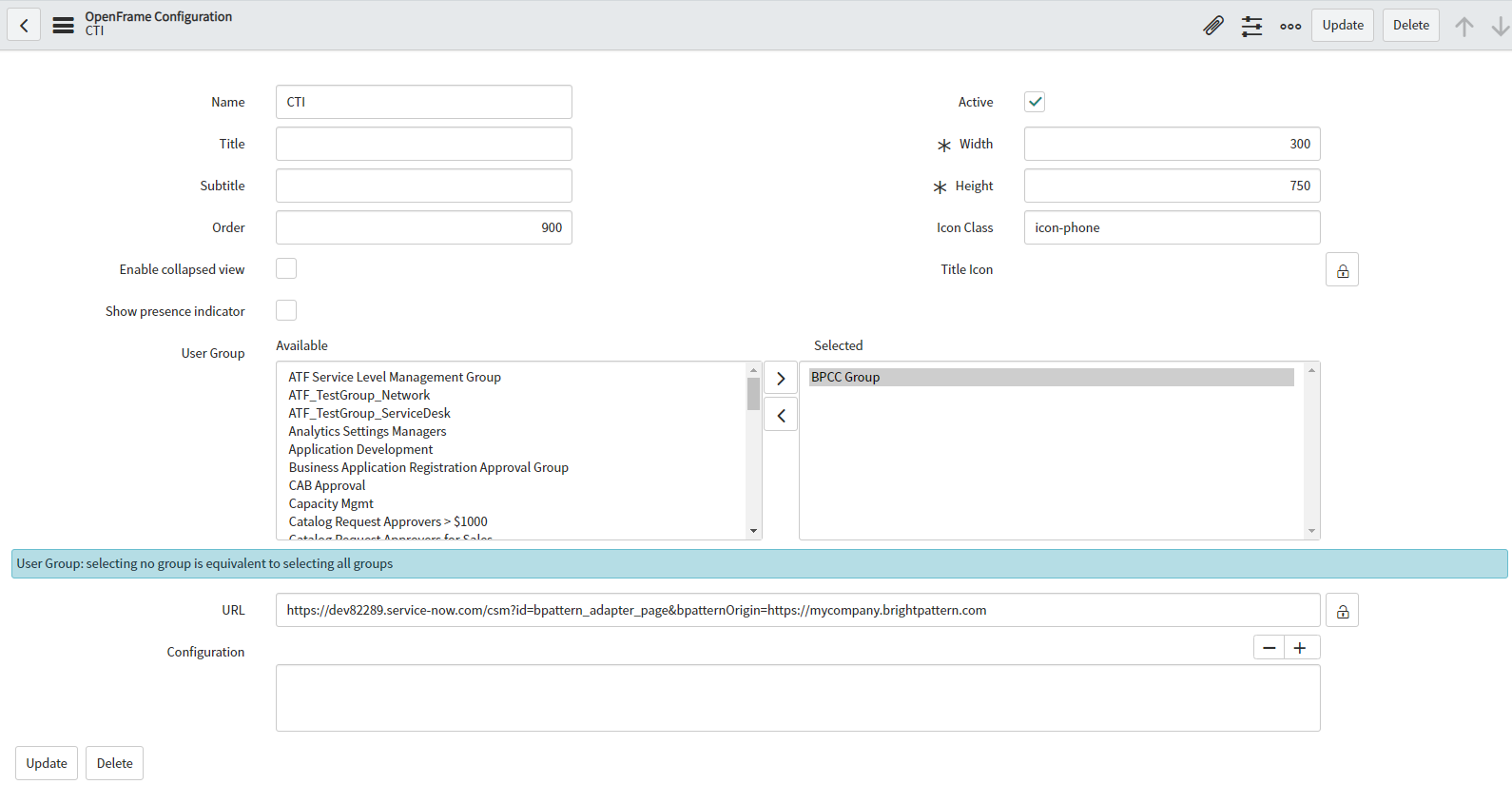
| + | ## '''{tenant_origin}''' - The origin of your tenant URL (e.g., “https://mycompany.brightpattern.com”), which is used to open Agent Desktop in iframe<br /><br />For example:<br /><br />https://dev97125.service-now.com/csm?id=bpattern_adapter_page&bpatternOrigin=https://mycompany.brightpattern.com<br /><br />[[File:SNow-21-5399.PNG|center|thumb|800px|OpenFrame URL property]]<br /><br /> | ||
| + | # Click the '''lock''' button again to lock the URL.<br /><br /> | ||
| + | # Make sure that the OpenFrame configuration is still active (see the checkbox for '''Active''' at the top of the configuration properties).<br /><br /> | ||
| + | # Click '''Update''' to save your changes.<br /><br /> | ||
| − | === Step | + | === Step 6: Assign role to allow users to use OpenFrame ===<!--T:14--> |
The OpenFrame user role called '''sn_openframe_user''' is added with activation of OpenFrame. All user accounts need to have the '''sn_openframe_user''' role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members. | The OpenFrame user role called '''sn_openframe_user''' is added with activation of OpenFrame. All user accounts need to have the '''sn_openframe_user''' role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members. | ||
| − | <!--T: | + | <!--T:15--> |
'''To assign the role to an individual user:''' | '''To assign the role to an individual user:''' | ||
# Go to ''Organization > Users'' and click on the name of the user who needs the role.<br /><br /> | # Go to ''Organization > Users'' and click on the name of the user who needs the role.<br /><br /> | ||
| Line 57: | Line 102: | ||
| − | <!--T: | + | <!--T:16--> |
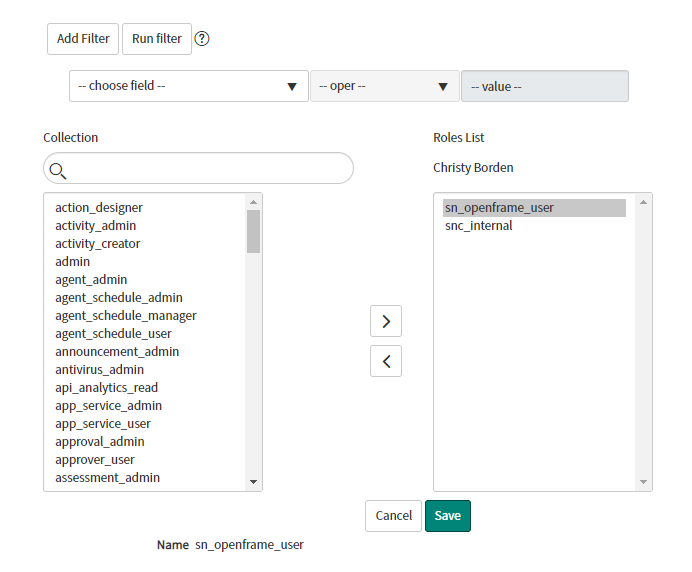
[[File:Servicenow-Edit-Role-54.PNG|800px|center|Add role to user's role list]] | [[File:Servicenow-Edit-Role-54.PNG|800px|center|Add role to user's role list]] | ||
| − | <!--T: | + | <!--T:17--> |
'''To assign the role to a group:''' | '''To assign the role to a group:''' | ||
# Go to ''User Administration > Groups'' and click on the name of the desired group.<br /><br /> | # Go to ''User Administration > Groups'' and click on the name of the desired group.<br /><br /> | ||
| Line 69: | Line 114: | ||
# Remember to add users to the group that includes this role.<br /><br /> | # Remember to add users to the group that includes this role.<br /><br /> | ||
| − | === Step | + | === Step 7: Add CORS Rules ===<!--T:18--> |
CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow. | CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow. | ||
| − | <!--T: | + | <!--T:19--> |
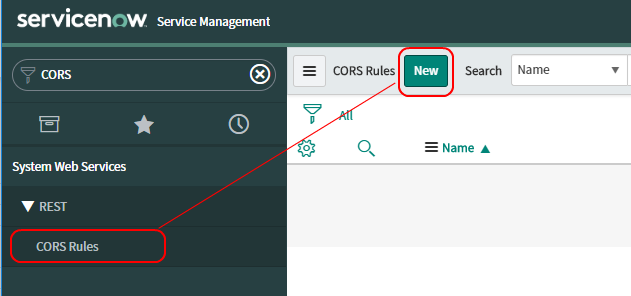
# In your ServiceNow instance, go to ''System Web Services > REST > CORS Rules'' and click '''New'''.<br /><br />[[File:ServiceNow-CORS-New-53.png|800px|thumbnail|center|Add new CORS rules]]<br /><br /> | # In your ServiceNow instance, go to ''System Web Services > REST > CORS Rules'' and click '''New'''.<br /><br />[[File:ServiceNow-CORS-New-53.png|800px|thumbnail|center|Add new CORS rules]]<br /><br /> | ||
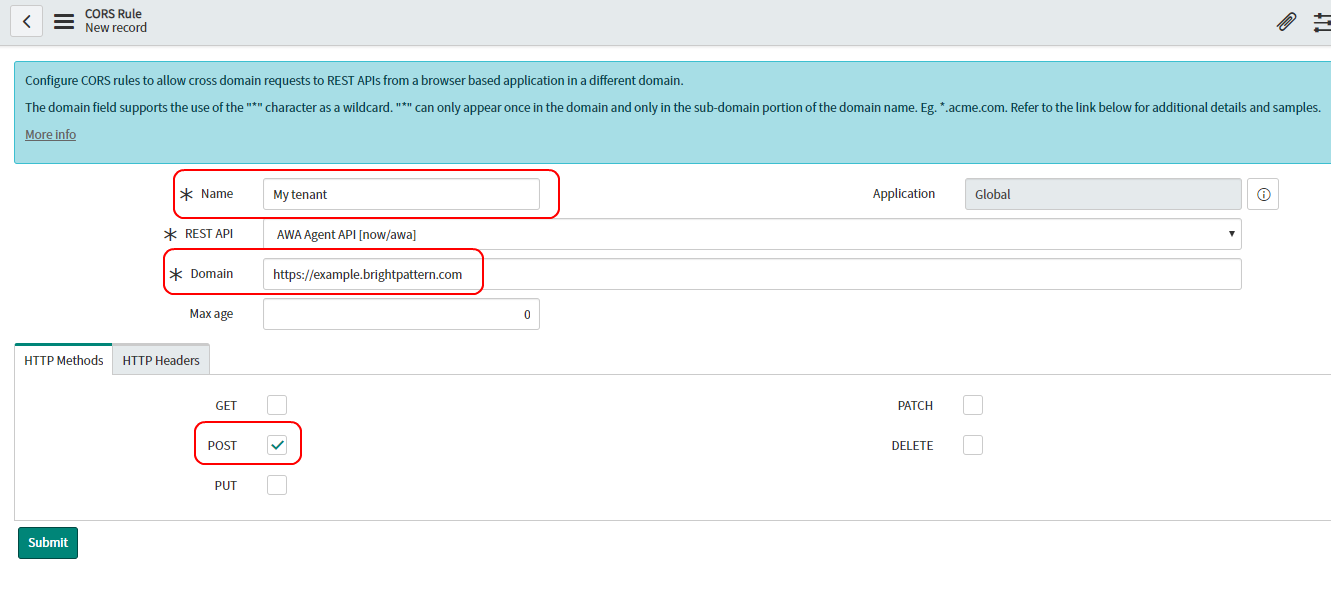
# In ''Name'', enter a unique name (any).<br /><br /> | # In ''Name'', enter a unique name (any).<br /><br /> | ||
| Line 79: | Line 124: | ||
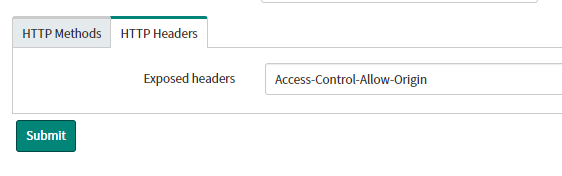
# Set HTTP header '''Access-Control-Allow-Origin'''.<br /><br />[[File:ServiceNow-CORS-Headers-53.PNG|800px|thumbnail|center|HTTP headers]]<br /><br /> | # Set HTTP header '''Access-Control-Allow-Origin'''.<br /><br />[[File:ServiceNow-CORS-Headers-53.PNG|800px|thumbnail|center|HTTP headers]]<br /><br /> | ||
| − | ===Step | + | ===Step 8: Configure a new OAuth 2.0 Endpoint ===<!--T:20--> |
In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 7 of this procedure. | In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 7 of this procedure. | ||
| − | <!--T: | + | <!--T:21--> |
Note that previous builds of ServiceNow may have asked you to configure OAuth. Now ServiceNow recommends you configure OAuth 2.0. For more information, refer to the [http://wiki.servicenow.com/index.php?title=OAuth_Setup#gsc.tab=0 ServiceNow OAuth Setup documentation]. | Note that previous builds of ServiceNow may have asked you to configure OAuth. Now ServiceNow recommends you configure OAuth 2.0. For more information, refer to the [http://wiki.servicenow.com/index.php?title=OAuth_Setup#gsc.tab=0 ServiceNow OAuth Setup documentation]. | ||
| − | <!--T: | + | <!--T:22--> |
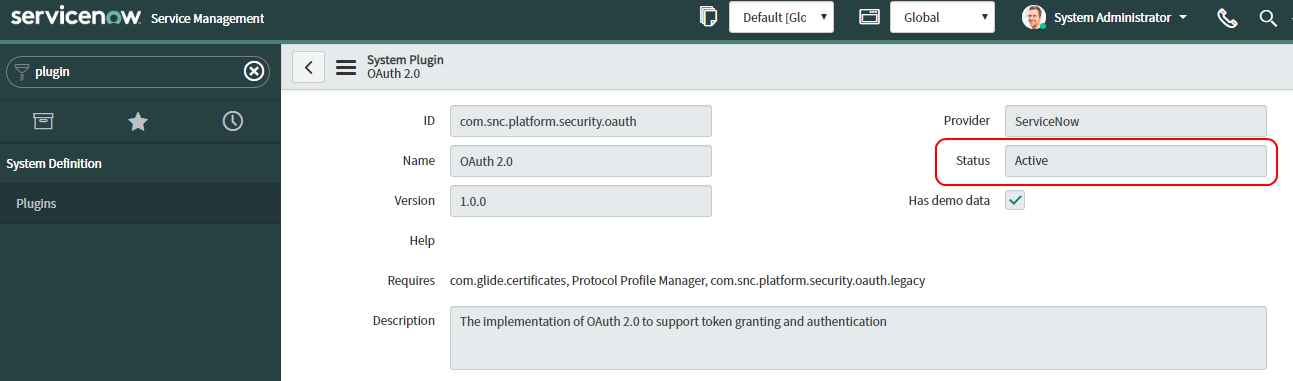
# Make sure the OAuth plugin is active.<br /><br />[[File:ServiceNow-OAuthb-53.png|800px|thumbnail|center|OAuth plugin]]<br /><br /> | # Make sure the OAuth plugin is active.<br /><br />[[File:ServiceNow-OAuthb-53.png|800px|thumbnail|center|OAuth plugin]]<br /><br /> | ||
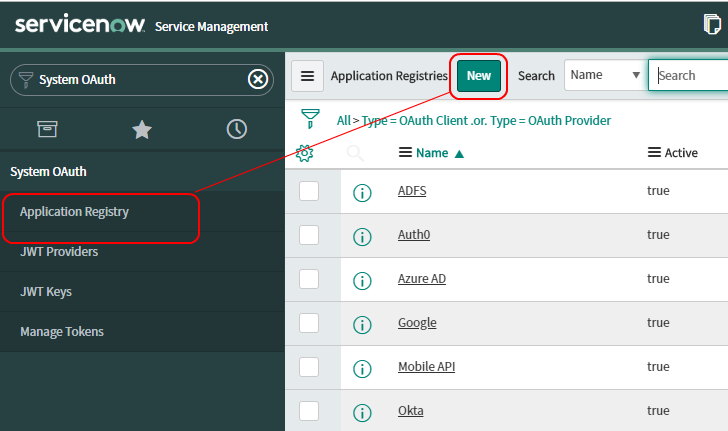
# [https://docs.servicenow.com/bundle/jakarta-platform-administration/page/administer/security/task/t_CreateEndpointforExternalClients.html#t_CreateEndpointforExternalClients Create an endpoint] by going to ''System OAuth > Application Registry'' and clicking '''New'''.<br /><br />[[File:ServiceNow-App-Registryb-53.png|800px|thumbnail|center|Add new application registry]]<br /><br /> | # [https://docs.servicenow.com/bundle/jakarta-platform-administration/page/administer/security/task/t_CreateEndpointforExternalClients.html#t_CreateEndpointforExternalClients Create an endpoint] by going to ''System OAuth > Application Registry'' and clicking '''New'''.<br /><br />[[File:ServiceNow-App-Registryb-53.png|800px|thumbnail|center|Add new application registry]]<br /><br /> | ||
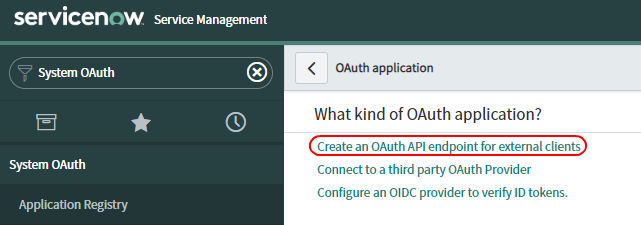
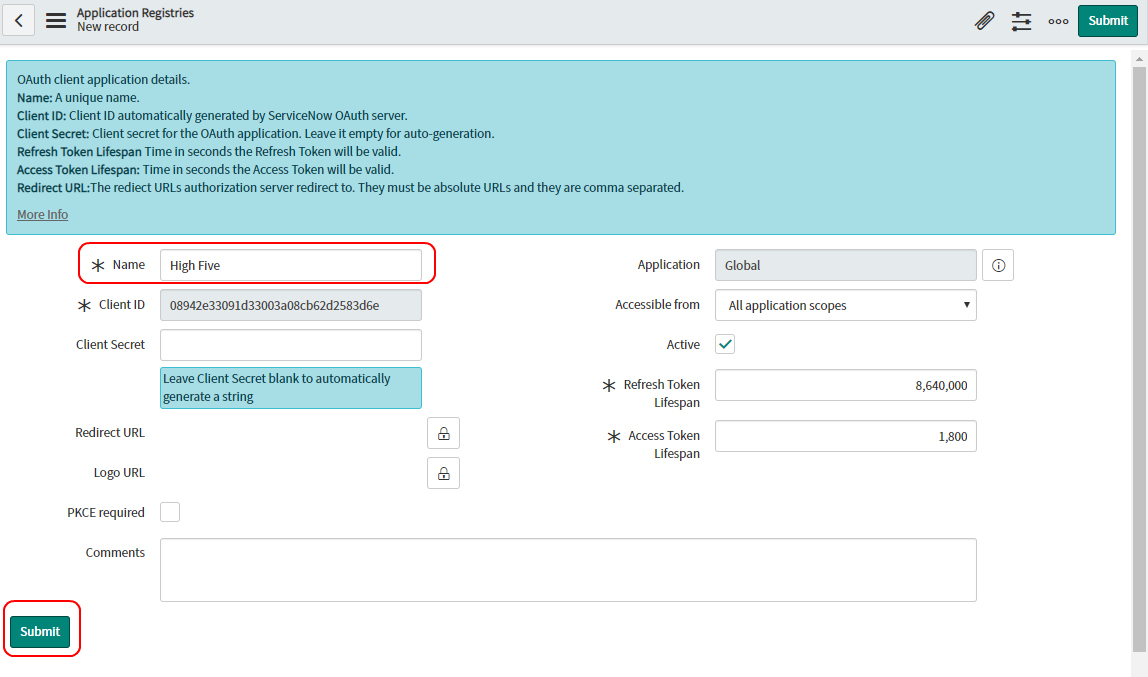
| Line 92: | Line 137: | ||
# Now when you open the application registry you just created, you can view and copy the Client Secret. | # Now when you open the application registry you just created, you can view and copy the Client Secret. | ||
| − | ===Step | + | ===Step 9: Create a new integration account ===<!--T:23--> |
# Log in as Admin to the Contact Center Administrator application. Then navigate to ''Configuration > Integration Accounts''.<br /><br /> | # Log in as Admin to the Contact Center Administrator application. Then navigate to ''Configuration > Integration Accounts''.<br /><br /> | ||
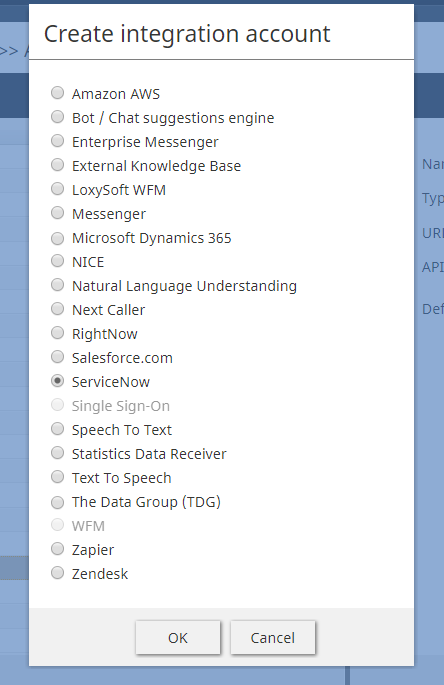
# Click the '''Add +''' button to add a new account. In the ''Create integration account'' window that appears, select '''ServiceNow''' and click OK.<br /><br />[[File:ServiceNow-Integration-Acc-53.PNG|350px|thumbnail|center|Select "ServiceNow" as the type of integration account to create]]<br /><br /> | # Click the '''Add +''' button to add a new account. In the ''Create integration account'' window that appears, select '''ServiceNow''' and click OK.<br /><br />[[File:ServiceNow-Integration-Acc-53.PNG|350px|thumbnail|center|Select "ServiceNow" as the type of integration account to create]]<br /><br /> | ||
| − | ===Step | + | ===Step 10: Specify ServiceNow integration account properties ===<!--T:24--> |
Using the ''My Instance'' credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click '''Apply''' to save your changes. | Using the ''My Instance'' credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click '''Apply''' to save your changes. | ||
| − | <!--T: | + | <!--T:25--> |
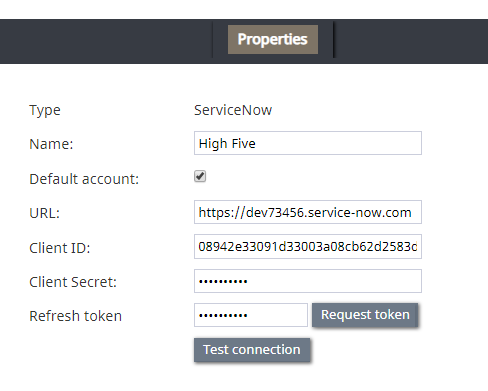
[[File:ServiceNow-Integration-Properties-53.PNG|550px|thumbnail|center|ServiceNow integration account properties]] | [[File:ServiceNow-Integration-Properties-53.PNG|550px|thumbnail|center|ServiceNow integration account properties]] | ||
| − | <!--T: | + | <!--T:26--> |
* '''Type''' - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type). | * '''Type''' - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type). | ||
| − | <!--T: | + | <!--T:27--> |
* '''Name''' - A unique name (any) for your integration account. | * '''Name''' - A unique name (any) for your integration account. | ||
| − | <!--T: | + | <!--T:28--> |
* '''Default account''' - Select this checkbox if this ServiceNow integration account will be used as default. | * '''Default account''' - Select this checkbox if this ServiceNow integration account will be used as default. | ||
| − | <!--T: | + | <!--T:29--> |
* '''URL''' - The unique URL of your instance (e.g., "https://dev73456.service-now.com") | * '''URL''' - The unique URL of your instance (e.g., "https://dev73456.service-now.com") | ||
| − | <!--T: | + | <!--T:30--> |
* '''Client ID''' - The ''Client ID'' (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure. | * '''Client ID''' - The ''Client ID'' (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure. | ||
| − | <!--T: | + | <!--T:31--> |
* '''Client Secret''' - The ''Client Secret'' is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure. | * '''Client Secret''' - The ''Client Secret'' is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure. | ||
| − | <!--T: | + | <!--T:32--> |
* '''Request Refresh Token''' - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance. | * '''Request Refresh Token''' - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance. | ||
| − | <!--T: | + | <!--T:33--> |
* '''Test connection''' - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears. | * '''Test connection''' - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears. | ||
| − | <!--T: | + | <!--T:34--> |
Click '''Apply''' to save your changes. | Click '''Apply''' to save your changes. | ||
| − | ===Step | + | ===Step 11: Authenticate your newly integrated account in ServiceNow ===<!--T:35--> |
# In a separate browser window or tab, go to the [https://developer.servicenow.com/app.do#!/home ServiceNow Developer site] and sign in to your developer instance.<br /><br />[[File:ServiceNow-Dev-Login-53.PNG|800px|thumbnail|center|ServiceNow Developer sign in]]<br /><br /> | # In a separate browser window or tab, go to the [https://developer.servicenow.com/app.do#!/home ServiceNow Developer site] and sign in to your developer instance.<br /><br />[[File:ServiceNow-Dev-Login-53.PNG|800px|thumbnail|center|ServiceNow Developer sign in]]<br /><br /> | ||
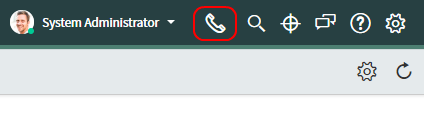
# Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.<br /><br />[[File:ServiceNow-Phoneb-53.png|650px|thumbnail|center|You can now make calls from your ServiceNow home page ]]<br /><br /> | # Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.<br /><br />[[File:ServiceNow-Phoneb-53.png|650px|thumbnail|center|You can now make calls from your ServiceNow home page ]]<br /><br /> | ||
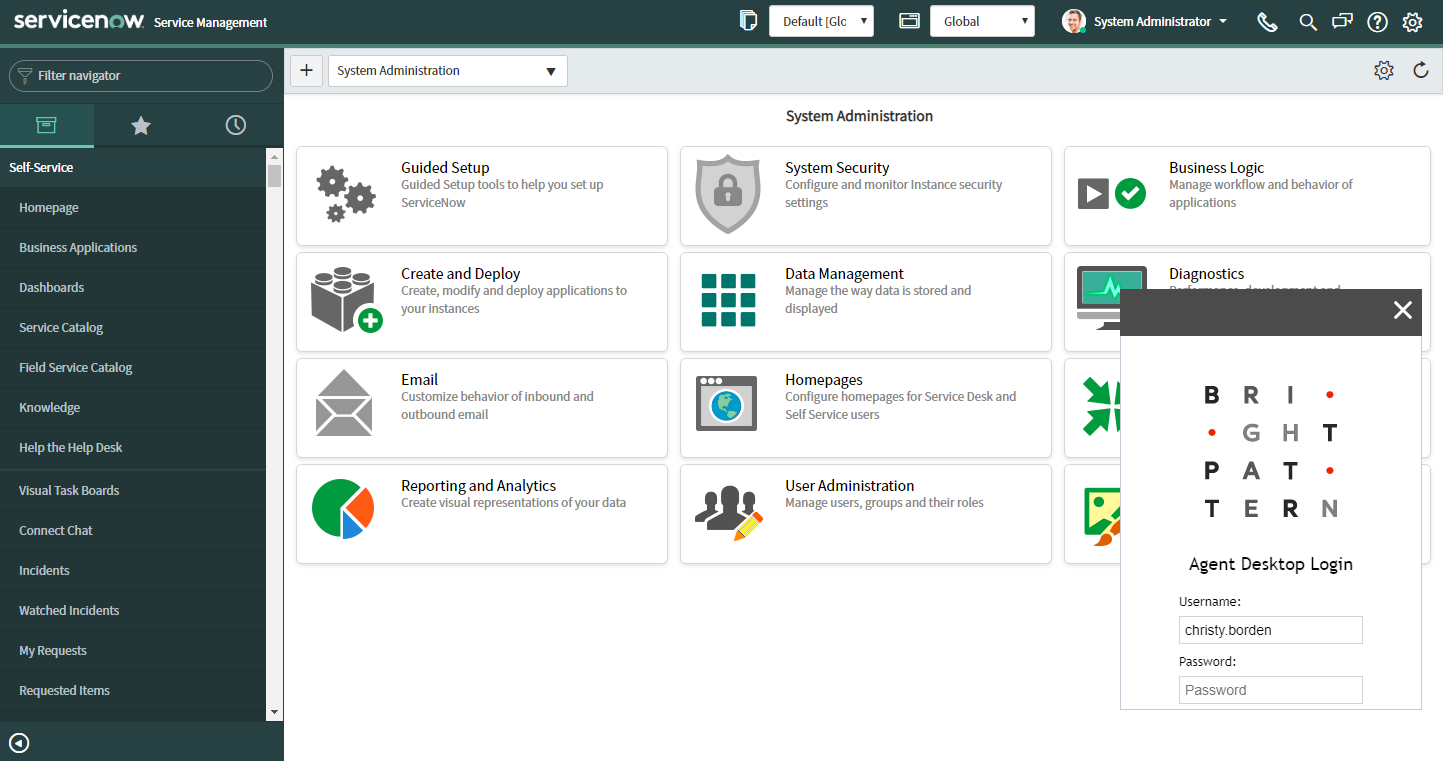
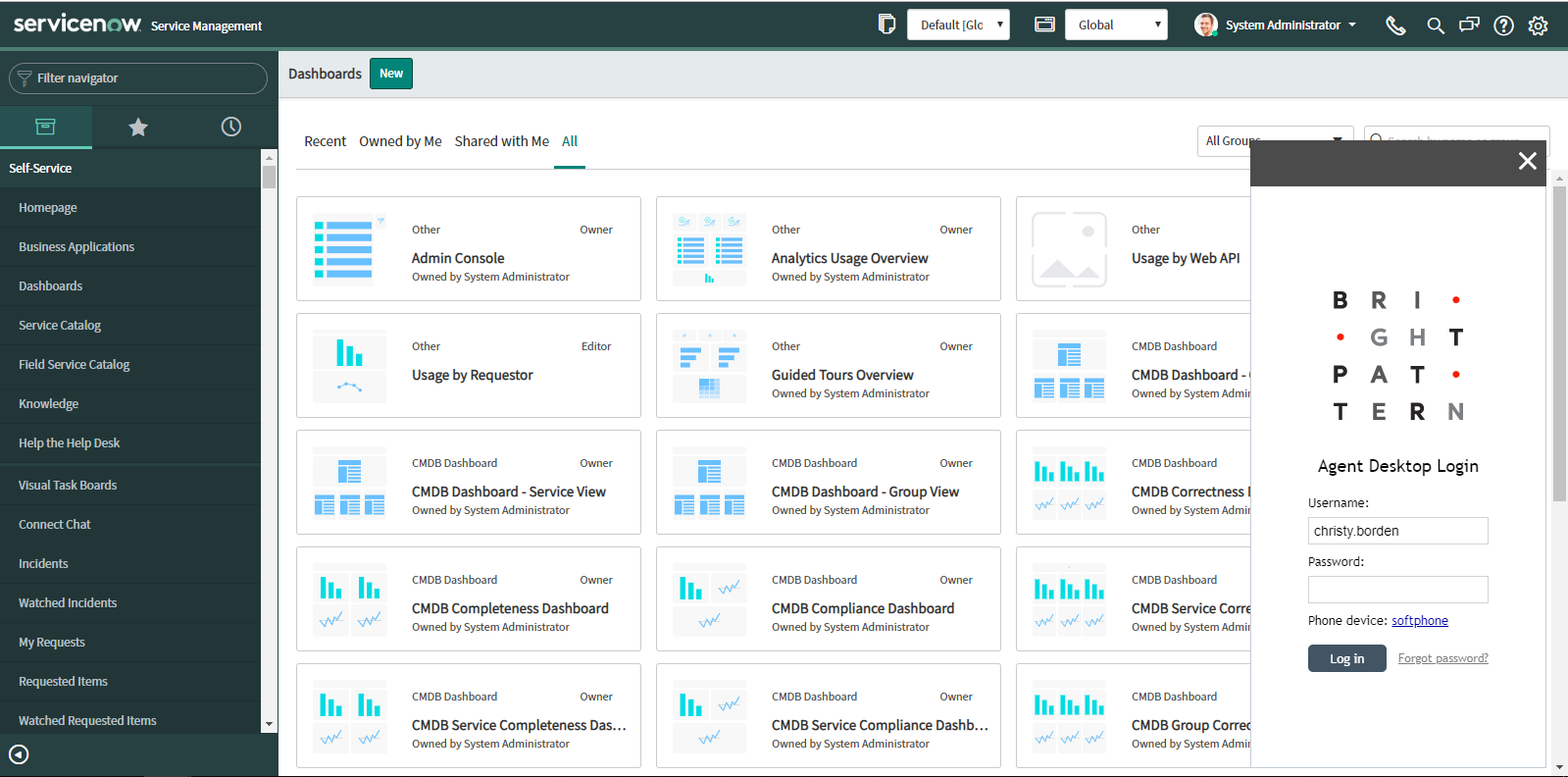
# Click on the phone icon to open the Agent Desktop application widget.<br /><br />[[File:ServiceNow-AD-Login-53.PNG|800px|thumbnail|center|Log in to Agent Desktop from the integrated widget]]<br /><br /> | # Click on the phone icon to open the Agent Desktop application widget.<br /><br />[[File:ServiceNow-AD-Login-53.PNG|800px|thumbnail|center|Log in to Agent Desktop from the integrated widget]]<br /><br /> | ||
| − | === Step | + | === Step 12: Resize the Agent Desktop widget (optional) ===<!--T:36--> |
You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s ''System Properties > OpenFrame''. | You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s ''System Properties > OpenFrame''. | ||
| − | <!--T: | + | <!--T:37--> |
The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H). | The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H). | ||
| − | <!--T: | + | <!--T:38--> |
[[File:ServiceNow-AD-Test5-53.PNG|800px|thumbnail|center|The widget's width and height are edited in OpenFrame properties]] | [[File:ServiceNow-AD-Test5-53.PNG|800px|thumbnail|center|The widget's width and height are edited in OpenFrame properties]] | ||
| − | <!--T: | + | <!--T:39--> |
The Agent Desktop widget can be dragged and dropped onto any other part of the webpage. | The Agent Desktop widget can be dragged and dropped onto any other part of the webpage. | ||
| − | ===Step | + | ===Step 13: Log in and complete Agent Desktop installation ===<!--T:40--> |
# Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.<br /><br /> | # Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.<br /><br /> | ||
# By default, you log in with a [[contact-center-administrator-guide/Softphones|softphone]]. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center ''Agent Guide'', section [[agent-guide/SelectingaPhoneDevice|Selecting a Phone Device]].<br /><br /> | # By default, you log in with a [[contact-center-administrator-guide/Softphones|softphone]]. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center ''Agent Guide'', section [[agent-guide/SelectingaPhoneDevice|Selecting a Phone Device]].<br /><br /> | ||
| Line 156: | Line 201: | ||
| − | <!--T: | + | <!--T:41--> |
The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent. | The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent. | ||
| − | <!--T: | + | <!--T:42--> |
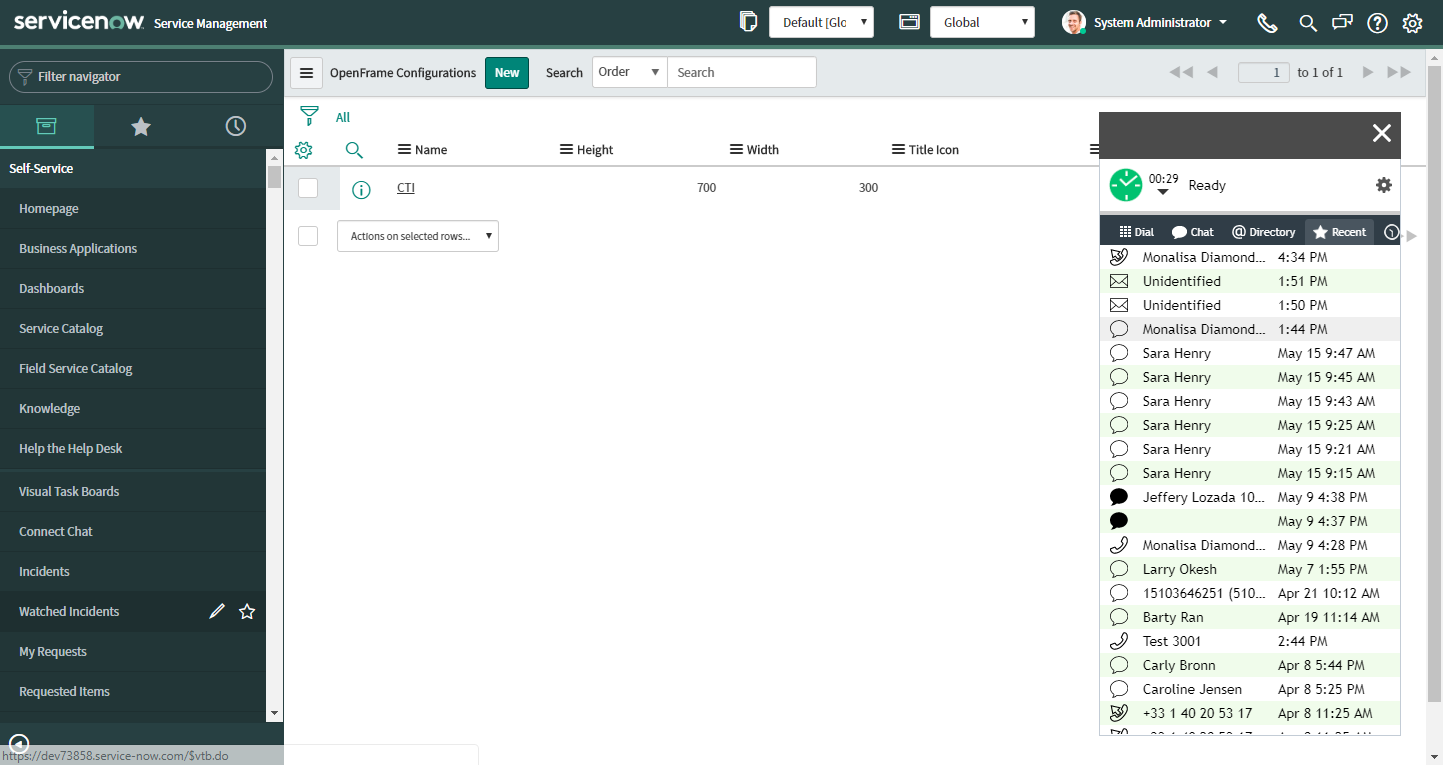
[[File:ServiceNow-AD-Test2-53.PNG|800px|thumbnail|center|Tab through to access the dial pad, directory, and more to view previous calls, make calls, and initiate chats]] | [[File:ServiceNow-AD-Test2-53.PNG|800px|thumbnail|center|Tab through to access the dial pad, directory, and more to view previous calls, make calls, and initiate chats]] | ||
| − | <!--T: | + | <!--T:43--> |
For more information about the Agent Desktop tabs and controls, see the [[agent-guide/Purpose|Agent Guide]]. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application. | For more information about the Agent Desktop tabs and controls, see the [[agent-guide/Purpose|Agent Guide]]. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application. | ||
| − | <!--T: | + | <!--T:44--> |
| − | You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. | + | You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment. |
| − | <!--T: | + | <!--T:45--> |
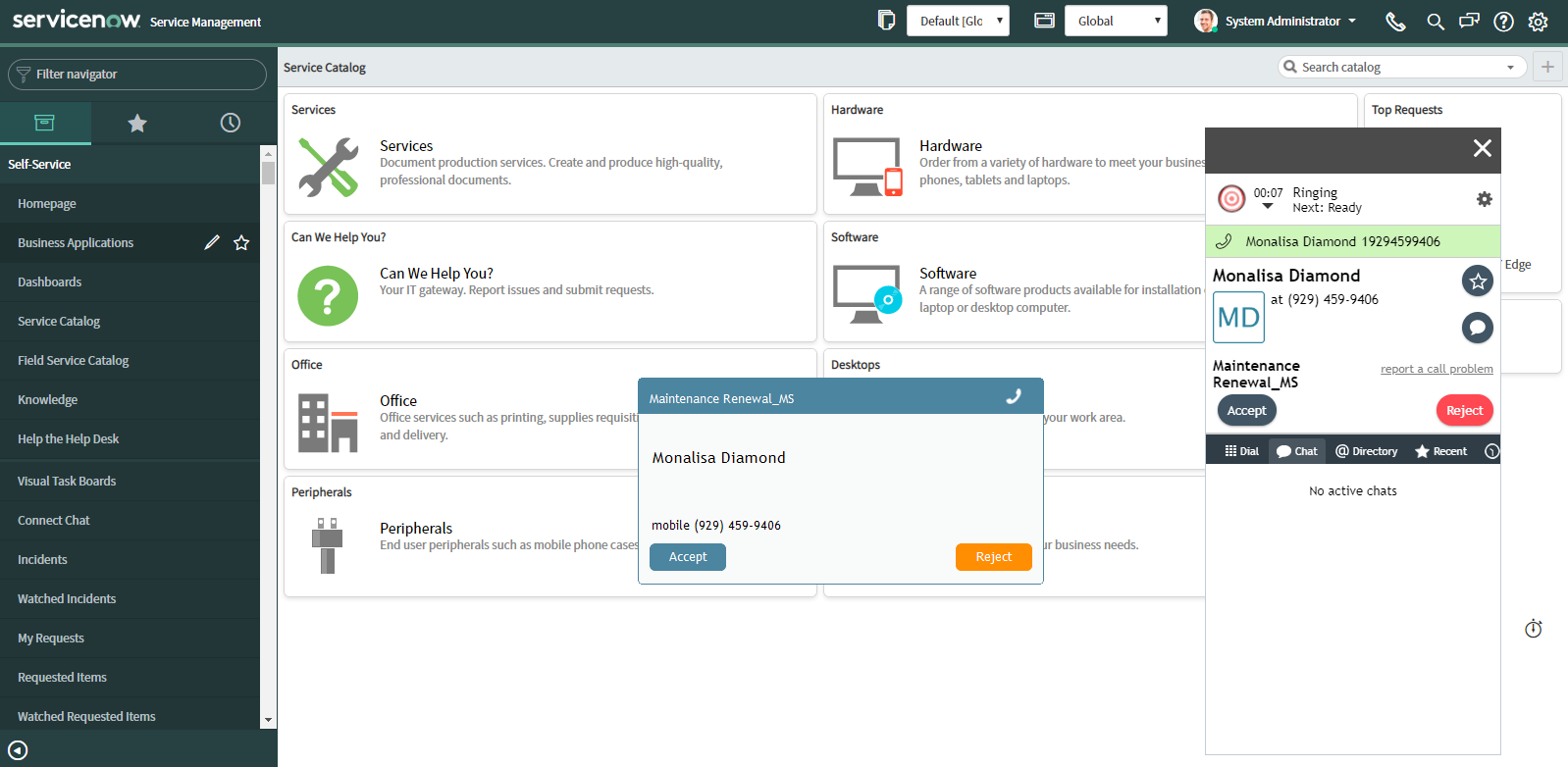
[[File:ServiceNow-Incoming-Call-53.PNG|800px|thumbnail|center|Incoming call on ServiceNow]] | [[File:ServiceNow-Incoming-Call-53.PNG|800px|thumbnail|center|Incoming call on ServiceNow]] | ||
Revision as of 00:47, 15 January 2021
<translate>= ServiceNow Integration Configuration= ServiceNow integration allows you to use the Bright Pattern Agent Desktop application within your ServiceNow instance, providing direct access to the phone, live chat, SMS, and other configured messaging capabilities. Through integration, the Agent Desktop application is embedded in ServiceNow as an OpenFrame widget, and there is the option to pop out Agent Desktop in a separate browser tab for full use of activities, cases, interaction details, and more.
ServiceNow integration configuration involves linking your ServiceNow developer instance to Bright Pattern Contact Center in a ServiceNow integration account.
In this article, you will learn how to:
- Activate plugins for phone use on ServiceNow
- Set up OpenFrame
- Configure system properties, widget properties, page properties, and OpenFrame properties to enable activity history to be saved for interactions handled by the widget
- Add CORS rules
- Authorize access to ServiceNow
- Create a ServiceNow integration account
- Adjust the display size of Agent Desktop in ServiceNow
Prerequisites
- Use Bright Pattern Contact Center version 5.5.5 or later.
- Have a ServiceNow developer account with an active ServiceNow instance (Madrid or later).
- Have administrator privileges for Bright Pattern Contact Center.
- Download the archive file for this setup at Media:Bp_servicenow_integration_2.0.4.zip.
Procedure
For this configuration, we used ServiceNow Paris and Bright Pattern Contact Center version 5.5.5. If you are using an older build of ServiceNow (before Paris), you may want to consult the integration configuration steps for Bright Pattern Contact Center 5.2.
Step 1: Activate plugins for phone communication on servicenow.com
Visit ServiceNow documentation, section Phone installation and configuration, and follow the given procedure, from step 5 to step 7, to activate plugins that establish the phone communication channel between internal and external users and customers.
These steps include the following:
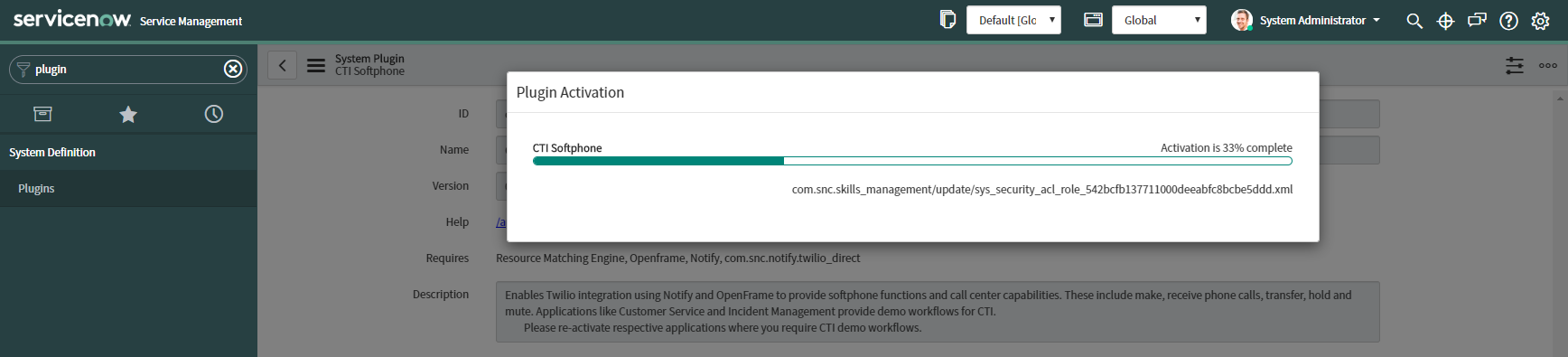
- Activate CTI Softphone plugin, which enables OpenFrame to provide softphone functions and call center capabilities like making, receiving, and transferring phone calls.
- Activate the Customer Service Management Demo Data plugin (com.sn_customerservice), which enables additional security.
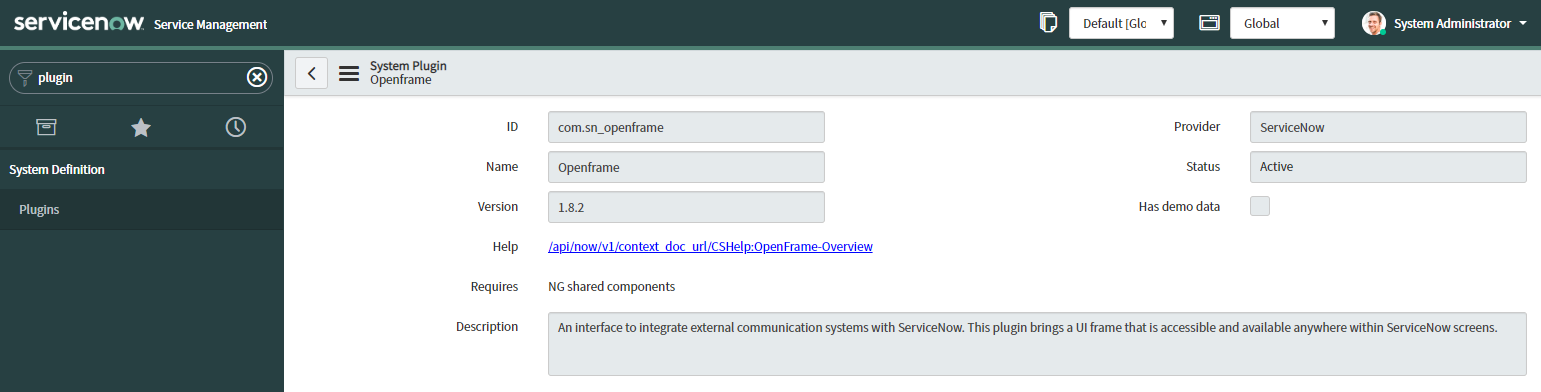
- Activate the OpenFrame plugin, which integrates external communication systems like Bright Pattern Agent Desktop with ServiceNow.
Step 2: Configure System Properties
- Go to System Properties by searching for “sys_properties.list” in the ServiceNow admin UI’s Search field.
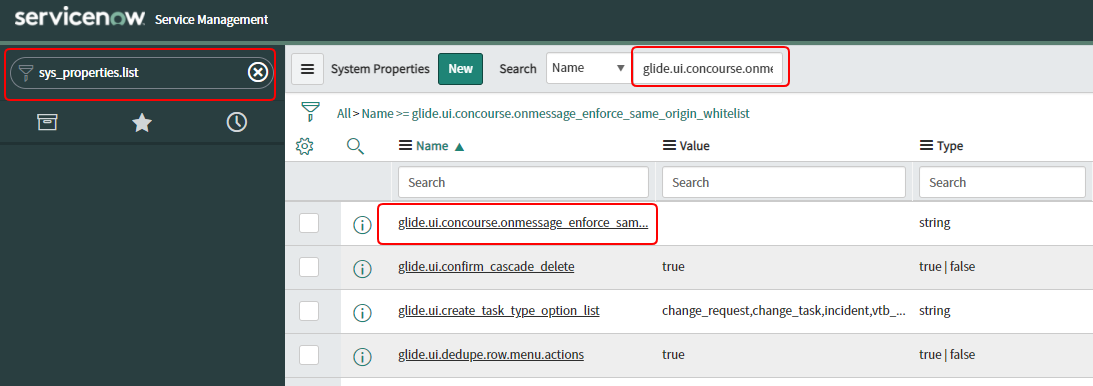
- Then narrow your search by setting the filter to “Name” and searching the system properties for “glide.ui.concourse.onmessage_enforce_same_origin_whitelist.”
- If the property does not already exist, click New to create it.
- If it already exists and you see it in the list, click into the property to modify it.
- If the property does not already exist, click New to create it.
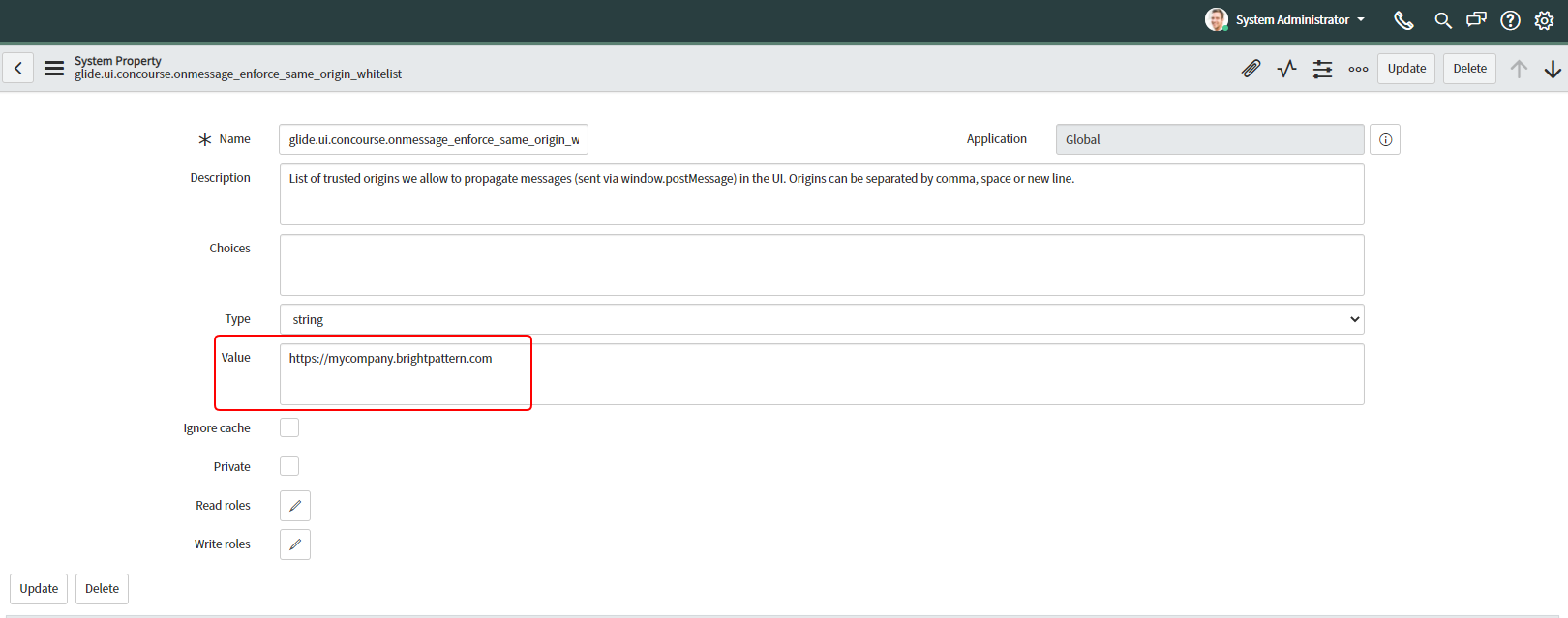
- In the properties for “glide.ui.concourse.onmessage_enforce_same_origin_whitelist” edit the Value field with your contact center URL in the following format: “https://<tenant_url>.brightpattern.com” (e.g., “https://mycompany.brightpattern.com”). Make sure that the URL begins with “https://” and there is no “/” at the end of it.
- Click Update.
Step 3: Configure Widget properties
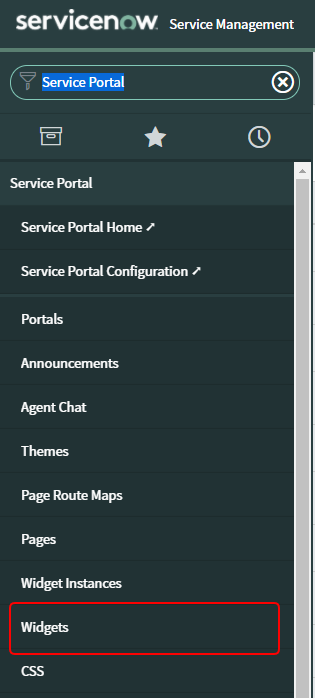
- Go to Service Portal > Widgets by searching for “Service Portal” in the ServiceNow admin UI’s Search field and clicking Widgets.
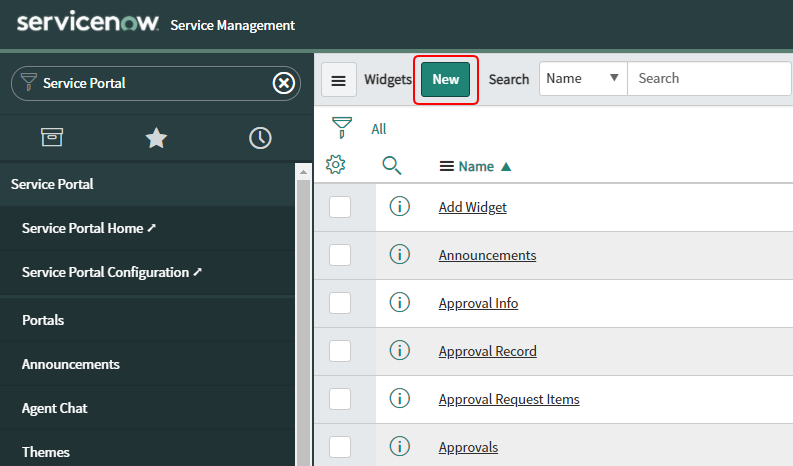
- Click New to create a new widget.
- In the next step, you will be editing the new widget record with some predefined content from Bright Pattern’s prerequisites archive folder. If you have not already done so, download the prerequisites archive now by clicking Media:Bp_servicenow_integration_2.0.4.zip. Be prepared to open its files and copy/paste them into some of the widget record’s properties.
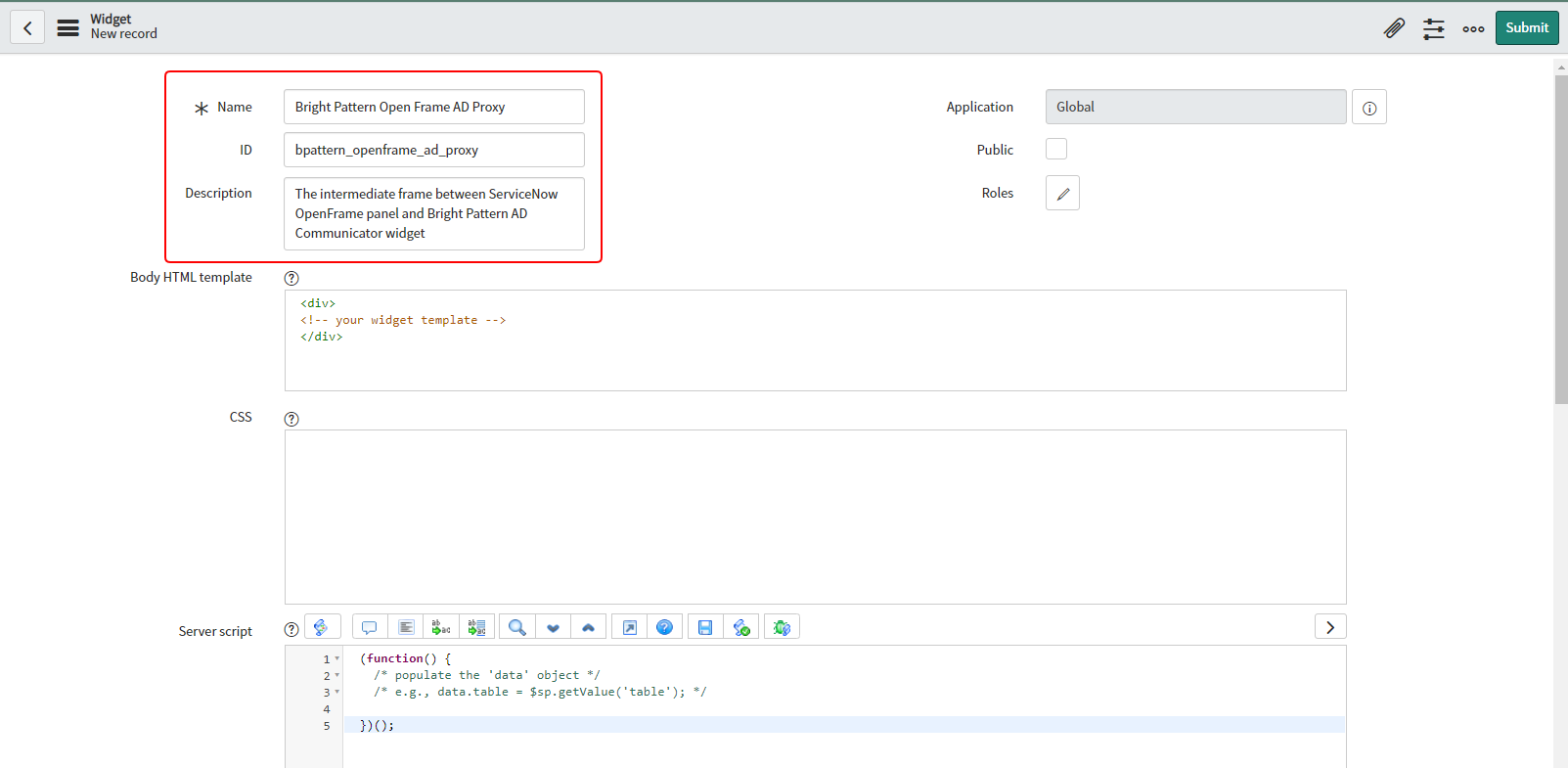
- In the new widget record that opens, set the following properties:
- Name - Bright Pattern Open Frame AD Proxy
- ID - bpattern_openframe_ad_proxy
- Description - The intermediate frame between ServiceNow OpenFrame panel and Bright Pattern AD Communicator widget
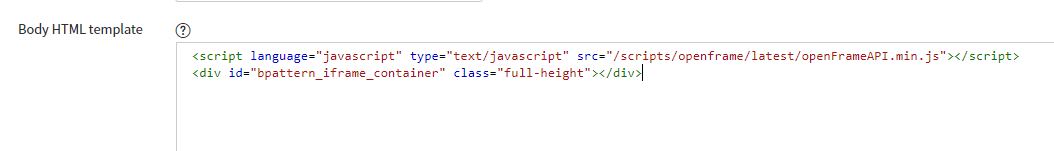
- Body HTML template - Open the widget folder from the prerequisites archive, and open the body.html file for editing. Copy the contents of the body.html file and paste it into this field of the new widget record.
- CSS - Open the widget folder from the prerequisites archive, and open the css.css file for editing. Copy the contents of css.css and paste it into this field of the new widget record.
- Server script - Open the widget folder from the prerequisites archive, and open the server.js file for editing. Copy the contents of the server.js file and paste it into this field of the new widget record.
- Client controller - Open the widget folder from the prerequisites archive, and open the client.js file for editing. Copy the contents of the client.js file and paste it into this field of the new widget record.
- Name - Bright Pattern Open Frame AD Proxy
- Click Submit to save your changes to the widget. Widget configuration is now complete.
Step 4: Configure Page properties
- Go to Service Portal > Pages by searching for “Service Portal” in the ServiceNow admin UI’s Search field and clicking Pages.
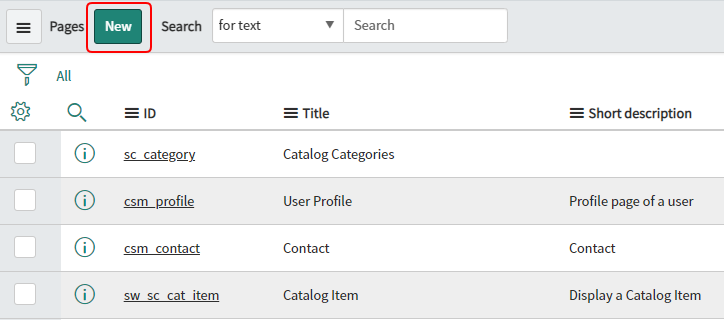
- Click New to create a new page.
- On the new page record that opens, you will be editing the new page record with some predefined content from Bright Pattern’s prerequisites archive folder. Be prepared to open its files and copy/paste them into some of the page record’s properties.
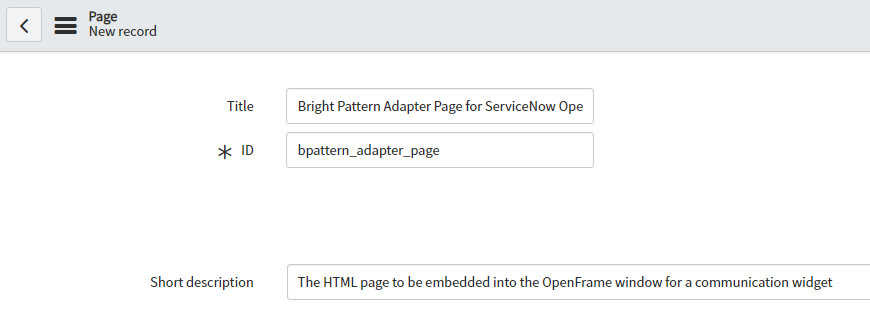
- Set the following properties:
- Title - Bright Pattern Adapter Page for ServiceNow OpenFrame
- ID - bpattern_adapter_page
- Short description - The HTML page to be embedded into the OpenFrame window for a communication widget
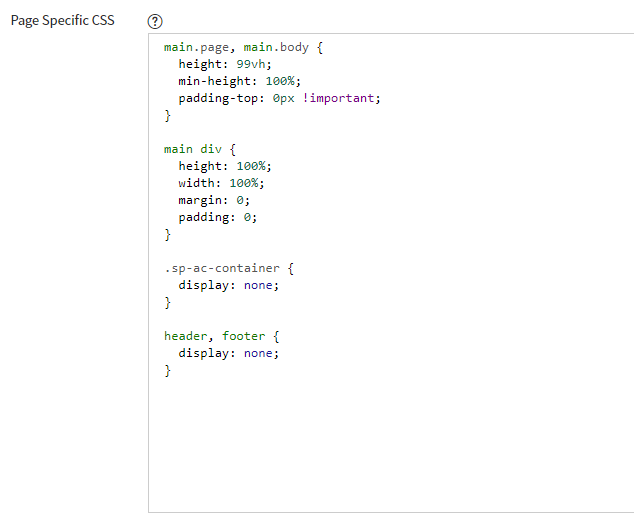
- Page Specific CSS - Open the page folder from the prerequisites archive, and open the css.css file for editing. Copy the contents of css.css and paste it into this field of the new page record.
- Title - Bright Pattern Adapter Page for ServiceNow OpenFrame
- Click Submit to save your changes. The screen will refresh and display the list of available pages.
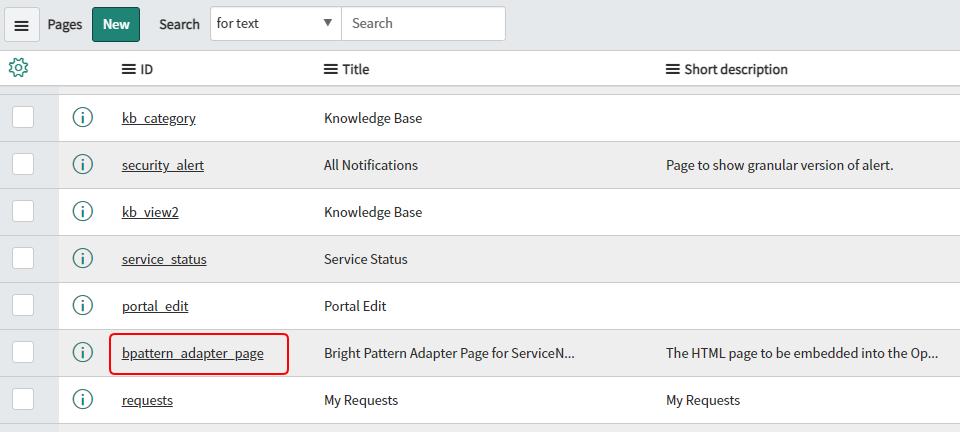
- Click on the page you just created (i.e., "bpattern_adapter_page").
- Scroll down to the bottom of the page configuration details and click Open in Designer.
- A new browser tab or window will open with the Designer widget/page editor such as the one shown.
- With the 'Widgets tab in focus, drag a 12-unit-wide cell from the Layout section on the left and drop it onto the page.
- Use the Widgets tab search filter to type “Bright Pattern” and find your Bright Pattern Open Frame AD Proxy widget (which was created in the previous step of this procedure) in the Widgets list below the Layouts panel. Then drag and drop it onto the center of the page as you did with the 12-unit cell.
- Your changes will be saved automatically, and you can close the Designer editor tab/window now.
- To check that the configuration is correct, go back to the page record for bpattern_adapter_page, and scroll down to the Page Content section. You should see the following:
Step 5: Edit OpenFrame configuration URL
In this step you will be creating a new OpenFrame configuration with your new page.
- Go to OpenFrame > Configurations by searching for “OpenFrame” and clicking Configurations.
- In the OpenFrame Configurations list, find the CTI OpenFrame configuration, and click on it to open its properties.
If there is no existing OpenFrame configuration, click New to create one. - To the right of the URL field, click the lock button to edit the URL.
- Add the URL for the configuration in the following format:
https://{your_subdomain}.service-now.com/csm?id={page_id}&bpatternOrigin={tenant_origin}
In the URL, replace the following with the actual values:
- {your_subdomain} - Your ServiceNow subdomain (e.g., “dev97125”)
- {page_id} - The page ID (e.g., “bpattern_adapter_page”) that was created in Step 4 of this procedure
- {tenant_origin} - The origin of your tenant URL (e.g., “https://mycompany.brightpattern.com”), which is used to open Agent Desktop in iframe
For example:
https://dev97125.service-now.com/csm?id=bpattern_adapter_page&bpatternOrigin=https://mycompany.brightpattern.com
- {your_subdomain} - Your ServiceNow subdomain (e.g., “dev97125”)
- Click the lock button again to lock the URL.
- Make sure that the OpenFrame configuration is still active (see the checkbox for Active at the top of the configuration properties).
- Click Update to save your changes.
Step 6: Assign role to allow users to use OpenFrame
The OpenFrame user role called sn_openframe_user is added with activation of OpenFrame. All user accounts need to have the sn_openframe_user role assigned to them in order to use the embedded Agent Desktop. You can assign it to individual users, or to the group of which the users are members.
To assign the role to an individual user:
- Go to Organization > Users and click on the name of the user who needs the role.
- At the bottom of the user's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the user's role list.
- Click Save.
- Repeat for all desired users.
To assign the role to a group:
- Go to User Administration > Groups and click on the name of the desired group.
- At the bottom of the group's details, find the Roles tab and click Edit.
- Use the filters to search for "sn_openframe_user" and add it to the group's role list.
- Click Save.
- Remember to add users to the group that includes this role.
Step 7: Add CORS Rules
CORS Rules allow Bright Pattern integration accounts to communicate with ServiceNow.
- In your ServiceNow instance, go to System Web Services > REST > CORS Rules and click New.
- In Name, enter a unique name (any).
- In Domain, enter https://<tenant-name>.brightpattern.com, where <tenant-name> is the name of your contact center.
- Select HTTP method POST.
- Set HTTP header Access-Control-Allow-Origin.
Step 8: Configure a new OAuth 2.0 Endpoint
In order to create a new ServiceNow integration account, you must first configure a new OAuth 2.0 endpoint for ServiceNow. Doing so will provide you with the Client ID and Client Secret, which you will need to authorize access to ServiceNow applications. You will specify the Client ID and Client Secret in your ServiceNow integration account properties in Step 7 of this procedure.
Note that previous builds of ServiceNow may have asked you to configure OAuth. Now ServiceNow recommends you configure OAuth 2.0. For more information, refer to the ServiceNow OAuth Setup documentation.
- Make sure the OAuth plugin is active.
- Create an endpoint by going to System OAuth > Application Registry and clicking New.
- Then click Create an OAuth API endpoint for external clients.
- Give this registration a name and click Save. The Client ID is filled in for you. The Client Secret will fill upon saving.
- Now when you open the application registry you just created, you can view and copy the Client Secret.
Step 9: Create a new integration account
- Log in as Admin to the Contact Center Administrator application. Then navigate to Configuration > Integration Accounts.
- Click the Add + button to add a new account. In the Create integration account window that appears, select ServiceNow and click OK.
Step 10: Specify ServiceNow integration account properties
Using the My Instance credentials that you saved when you first requested a ServiceNow developer instance, as well as the credentials from OAuth setup, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.) Be sure to click Apply to save your changes.
- Type - The type of integration account (i.e., in this case, ServiceNow, which is filled in because you added the account of this type).
- Name - A unique name (any) for your integration account.
- Default account - Select this checkbox if this ServiceNow integration account will be used as default.
- URL - The unique URL of your instance (e.g., "https://dev73456.service-now.com")
- Client ID - The Client ID (string) is the automatically generated unique ID of the application (e.g., "08942j33191d72005a08cb62d2583d6e"). The instance uses the client ID when requesting an access token. Note that the client ID is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Client Secret - The Client Secret is the shared secret string that both the instance and the application use to authorize communications with one another. The instance uses the client secret when requesting an access token. Note that the client secret is obtained when configuring the OAuth Endpoint earlier in this procedure.
- Request Refresh Token - This button will request a refresh token. In the dialog that opens, enter the username and password of your ServiceNow instance.
- Test connection - This button tests the validity of the connection. If the connection is OK, the “Connection is valid” message appears.
Click Apply to save your changes.
Step 11: Authenticate your newly integrated account in ServiceNow
- In a separate browser window or tab, go to the ServiceNow Developer site and sign in to your developer instance.
- Notice that your ServiceNow Homepage now displays a phone icon at the top right corner of the screen.
- Click on the phone icon to open the Agent Desktop application widget.
Step 12: Resize the Agent Desktop widget (optional)
You can change the width and height of the Agent Desktop widget by adjusting ServiceNow’s OpenFrame configuration properties. Access such configuration settings by searching ServiceNow for “openframe” or by going to ServiceNow’s System Properties > OpenFrame.
The default display size in OpenFrame properties is 373 (W) x 300 (H). In the example shown, we have resized the frame to be 300 (W) x 750 (H).
The Agent Desktop widget can be dragged and dropped onto any other part of the webpage.
Step 13: Log in and complete Agent Desktop installation
- Sign in to Agent Desktop with your username and password, being sure to select your desired phone device.
- By default, you log in with a softphone. To choose another device, click the current Phone device setting and select the desired type of device from the menu that appears. For more information about the available device options, see the Bright Pattern Contact Center Agent Guide, section Selecting a Phone Device.
- Click the Login button. Note that if this is your first login into Agent Desktop on the given computer, you will be prompted to install the Agent Desktop Helper Application.
The Bright Pattern Contact Center Agent Desktop widget will now show a standard set of tabs and controls available to a contact center agent.
For more information about the Agent Desktop tabs and controls, see the Agent Guide. Note that the appearance and location of these controls has been modified to match the overall look and feel of the ServiceNow application.
You are now able to accept inbound calls and chats, initiate outbound calls and chats, send messages to other contact center users, and more. The integrated Agent Desktop widget will save activity history for all interactions handled via the widget in your ServiceNow environment.
</translate>