(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= Contact Source= | + | <translate>= Contact Source= <!--T:1--> |
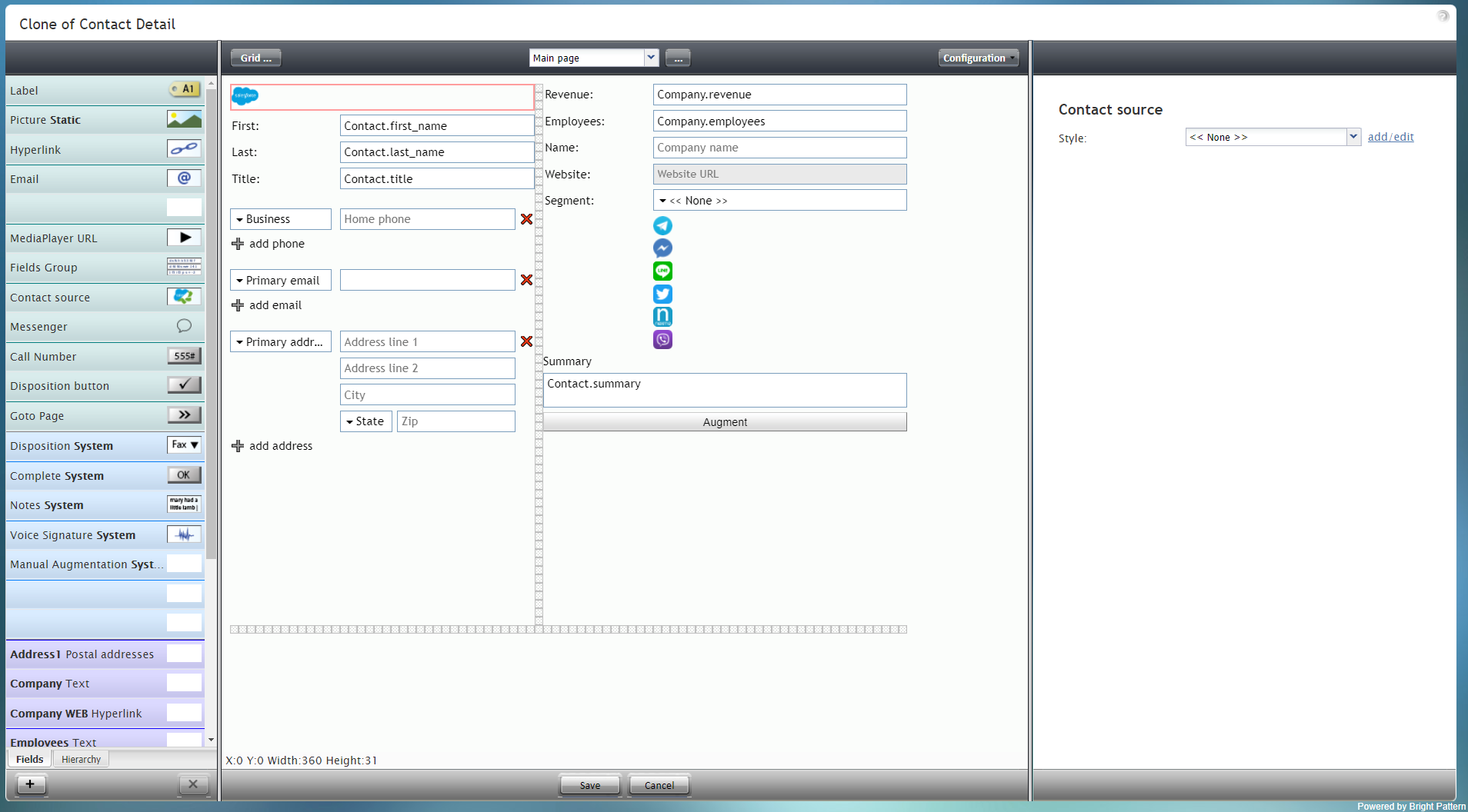
Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red. | Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red. | ||
| + | <!--T:2--> | ||
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right. | ||
| + | <!--T:3--> | ||
'''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | ||
| + | <!--T:4--> | ||
[[File:Form-Contact-Source-3x-50.PNG|800px|thumbnail|center|Contact Source component in Configuration mode]] | [[File:Form-Contact-Source-3x-50.PNG|800px|thumbnail|center|Contact Source component in Configuration mode]] | ||
| − | == Field Properties == | + | == Field Properties == <!--T:5--> |
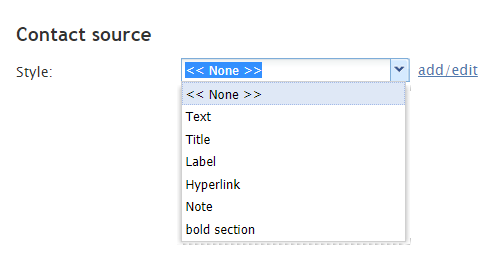
This component has only one property that can be changed: ''Style''. | This component has only one property that can be changed: ''Style''. | ||
| + | <!--T:6--> | ||
[[File:Form-Contact-Source-Properties-3x-50.PNG|450px|thumbnail|center|Contact Source field properties]] | [[File:Form-Contact-Source-Properties-3x-50.PNG|450px|thumbnail|center|Contact Source field properties]] | ||
| − | === Style === | + | === Style === <!--T:7--> |
The ''Style'' property allows you to change the way that a control element appears on a form. For this component, you may not wish to use any style at all because the control is displayed as a small image. The default style for this control is '''None'''. | The ''Style'' property allows you to change the way that a control element appears on a form. For this component, you may not wish to use any style at all because the control is displayed as a small image. The default style for this control is '''None'''. | ||
| + | <!--T:8--> | ||
The other style options include: | The other style options include: | ||
* << None >> | * << None >> | ||
| Line 28: | Line 33: | ||
* Note | * Note | ||
| + | <!--T:9--> | ||
You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | You can also click '''add/edit''' to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements. | ||
| + | <!--T:10--> | ||
[[File:Form-Edit-Styles-Save-3x-50.PNG|350px|thumbnail|center|Select font, size, color, and other style elements]] | [[File:Form-Edit-Styles-Save-3x-50.PNG|350px|thumbnail|center|Select font, size, color, and other style elements]] | ||
| + | <!--T:11--> | ||
Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | Clicking '''Save as''' allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the ''Style'' and ''Edit Style'' properties. | ||
| + | <!--T:12--> | ||
[[File:Form-Save-As-3x-50.PNG|350px|thumbnail|center|Save the style with a new name]] | [[File:Form-Save-As-3x-50.PNG|350px|thumbnail|center|Save the style with a new name]] | ||
Revision as of 01:02, 14 March 2020
<translate>= Contact Source= Contact Source is a special type of control that displays an icon if the contact was imported from an external CRM, such as Salesforce.com. In the example form shown, the Contact Source control displays the Salesforce icon and is outlined in red.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
Field Properties
This component has only one property that can be changed: Style.
Style
The Style property allows you to change the way that a control element appears on a form. For this component, you may not wish to use any style at all because the control is displayed as a small image. The default style for this control is None.
The other style options include:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
</translate>