imported>Sergem |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = Dynamic UI Overview= | |
In the Dynamic Layout Editor view, the Form Builder user interface is divided into the following areas: | In the Dynamic Layout Editor view, the Form Builder user interface is divided into the following areas: | ||
* ''Control Palette'' (the list of system controls and all other types of controls), shown on the left-hand side of the screen | * ''Control Palette'' (the list of system controls and all other types of controls), shown on the left-hand side of the screen | ||
| Line 5: | Line 5: | ||
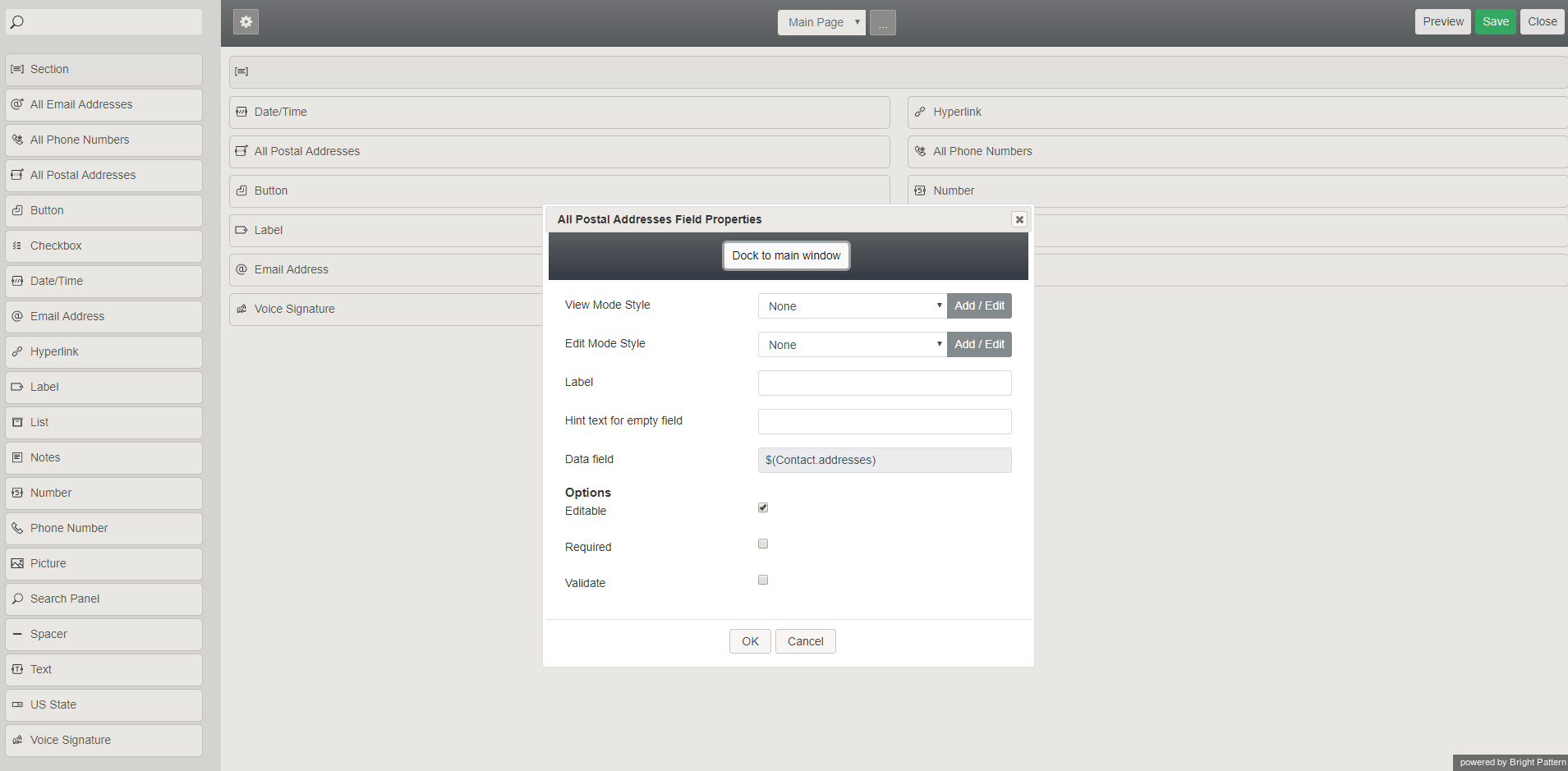
* ''Properties Editor'' (after selecting a control to edit), shown as a pop-up dialog | * ''Properties Editor'' (after selecting a control to edit), shown as a pop-up dialog | ||
| − | |||
To define a new UI element for your form, select the corresponding control from the control palette, drag it to the desired location on the canvas, and specify its properties in the properties editor. | To define a new UI element for your form, select the corresponding control from the control palette, drag it to the desired location on the canvas, and specify its properties in the properties editor. | ||
| − | |||
[[File:Dynamic-Layout-Editor-UI-50.PNG|800px|thumbnail|center|Form Builder UI]] | [[File:Dynamic-Layout-Editor-UI-50.PNG|800px|thumbnail|center|Form Builder UI]] | ||
| − | == Form Settings == | + | == Form Settings == |
You can change the overall look of the form (i.e., label width, padding, margins, background color, etc.) by clicking the '''Form-Wide Settings''' [[File:Form-Wide-Settings-Icon-50.PNG|26px]] icon at the top of Form Builder. | You can change the overall look of the form (i.e., label width, padding, margins, background color, etc.) by clicking the '''Form-Wide Settings''' [[File:Form-Wide-Settings-Icon-50.PNG|26px]] icon at the top of Form Builder. | ||
| − | |||
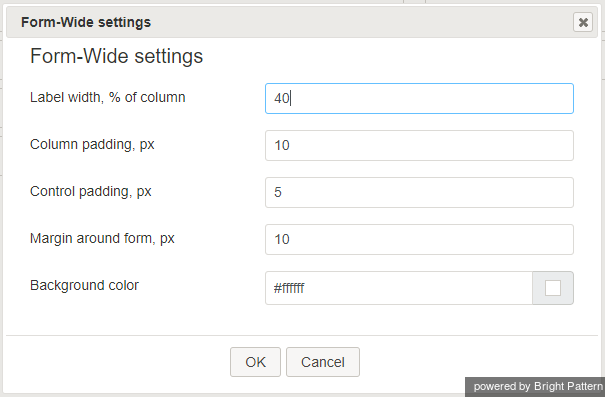
[[File:Form-Wide-Settings-50.PNG|450px|thumbnail|center|Form-Wide Settings]] | [[File:Form-Wide-Settings-50.PNG|450px|thumbnail|center|Form-Wide Settings]] | ||
| − | |||
Upon clicking on the '''Form-Wide Settings''' [[File:Form-Wide-Settings-Icon-50.PNG|26px]] icon, a properties dialog will open. There, you can edit the following settings: | Upon clicking on the '''Form-Wide Settings''' [[File:Form-Wide-Settings-Icon-50.PNG|26px]] icon, a properties dialog will open. There, you can edit the following settings: | ||
* Label width (% of column) | * Label width (% of column) | ||
| Line 29: | Line 25: | ||
* Background color | * Background color | ||
| − | == Pages == | + | == Pages == |
Form Builder allows you to create and edit multi-page forms. You can quickly add pages, remove pages, and browse all available pages using the thumbnail previews on the left-hand side of the UI. | Form Builder allows you to create and edit multi-page forms. You can quickly add pages, remove pages, and browse all available pages using the thumbnail previews on the left-hand side of the UI. | ||
| − | |||
The thumbnail column (and all the thumbnails within it) can be resized by holding and clicking on the vertical bar that divides the thumbnails and the Control Palette. | The thumbnail column (and all the thumbnails within it) can be resized by holding and clicking on the vertical bar that divides the thumbnails and the Control Palette. | ||
| − | === How to Add or Remove Pages === | + | === How to Add or Remove Pages === |
By default, each form begins with one page called "Main Page." To add a new page, hover your cursor over the Main Page thumbnail or any other available page thumbnail and click '''+'''. | By default, each form begins with one page called "Main Page." To add a new page, hover your cursor over the Main Page thumbnail or any other available page thumbnail and click '''+'''. | ||
| − | |||
Similarly, you may remove a page from the form by clicking '''x'''. Note that the last page of a form cannot be removed. | Similarly, you may remove a page from the form by clicking '''x'''. Note that the last page of a form cannot be removed. | ||
| − | |||
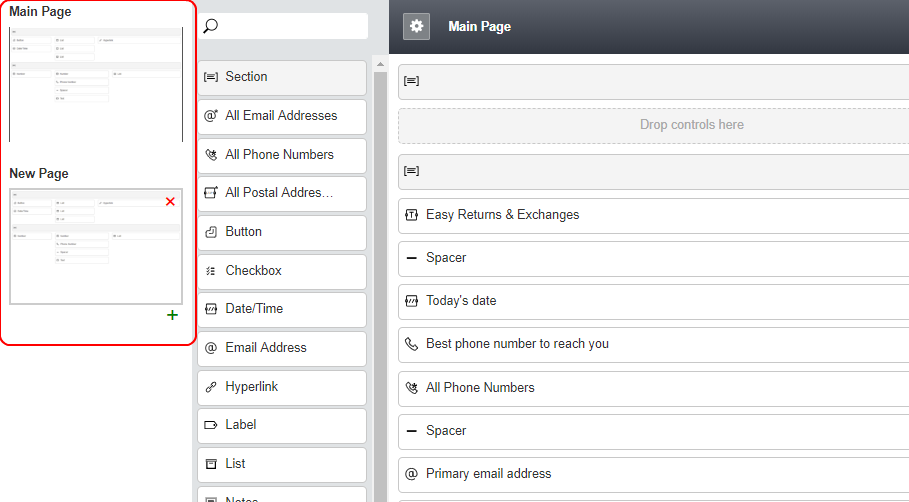
[[File:Form-Add-New-Page-51.PNG|650px|thumbnail|center|Add or remove a page]] | [[File:Form-Add-New-Page-51.PNG|650px|thumbnail|center|Add or remove a page]] | ||
| − | === How to Edit Page Names === | + | === How to Edit Page Names === |
Once you have added a page to your form, you are free to edit the name of that page. | Once you have added a page to your form, you are free to edit the name of that page. | ||
# Select the page thumbnail. | # Select the page thumbnail. | ||
| Line 53: | Line 46: | ||
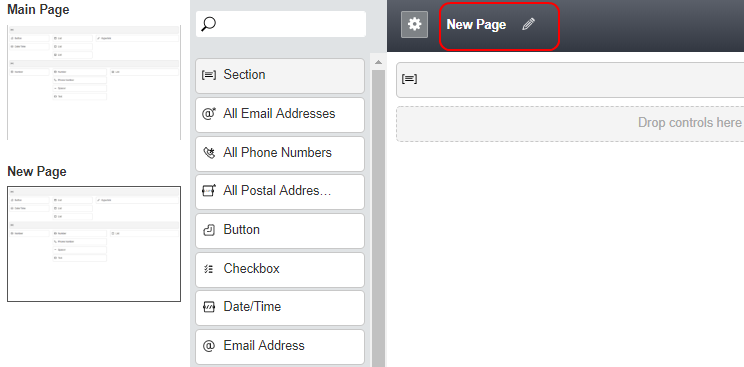
# The new page name appears on the form page and its thumbnail preview.<br /><br />[[File:Form-Page-Renamed-51.PNG|450px|thumbnail|center|Renamed form page]] | # The new page name appears on the form page and its thumbnail preview.<br /><br />[[File:Form-Page-Renamed-51.PNG|450px|thumbnail|center|Renamed form page]] | ||
| − | == Control Palette == | + | == Control Palette == |
The ''Control Palette'' lists each available type of control (previously called "form components") and each one has its own configuration attributes that specify the function performed by the control. | The ''Control Palette'' lists each available type of control (previously called "form components") and each one has its own configuration attributes that specify the function performed by the control. | ||
| − | |||
[[File:Form-Components-List-50.PNG|450px|thumbnail|center|Form controls]] | [[File:Form-Components-List-50.PNG|450px|thumbnail|center|Form controls]] | ||
| − | == System Controls == | + | == System Controls == |
''System Controls'' are controls that can be present only once on each page of the form. When dragging a system control a second time, the current location is highlighted, and after dropping the new control, you will be asked, “Would you like to move the XXX control? [Move] [Cancel].” | ''System Controls'' are controls that can be present only once on each page of the form. When dragging a system control a second time, the current location is highlighted, and after dropping the new control, you will be asked, “Would you like to move the XXX control? [Move] [Cancel].” | ||
| − | |||
''Section'' is a system control that is always shown in the first position on the Control Palette list. The ''Section'' system control allows you to define the number of sections that appear on the form. To add or remove sections, select the checkbox beside each available column space in the section control bar (see the gray bar with the '''[=]''' symbol). The checkboxes appear upon mouse-over. | ''Section'' is a system control that is always shown in the first position on the Control Palette list. The ''Section'' system control allows you to define the number of sections that appear on the form. To add or remove sections, select the checkbox beside each available column space in the section control bar (see the gray bar with the '''[=]''' symbol). The checkboxes appear upon mouse-over. | ||
| − | |||
[[File:Form-Section-Bar-50.PNG|800px|thumbnail|center|Add or remove sections using the form section bar]] | [[File:Form-Section-Bar-50.PNG|800px|thumbnail|center|Add or remove sections using the form section bar]] | ||
| − | == Other Control Types == | + | == Other Control Types == |
All other controls can be placed on a form any number of times. It is forbidden to create controls with the same name on the same page of the form (an error dialog appears when applying property dialog or moving away from a docked property sheet). Controls with the same name on different pages must have the same type, in order to show the same field on different pages. | All other controls can be placed on a form any number of times. It is forbidden to create controls with the same name on the same page of the form (an error dialog appears when applying property dialog or moving away from a docked property sheet). Controls with the same name on different pages must have the same type, in order to show the same field on different pages. | ||
| − | |||
Controls that can be present in multiple instances include the following: | Controls that can be present in multiple instances include the following: | ||
* Contact-email | * Contact-email | ||
| Line 82: | Line 71: | ||
* Contact-messaging-app-account | * Contact-messaging-app-account | ||
| − | |||
When added, these controls will show all instances of the field associated with an object. | When added, these controls will show all instances of the field associated with an object. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:13, 29 May 2024
Dynamic UI Overview
In the Dynamic Layout Editor view, the Form Builder user interface is divided into the following areas:
- Control Palette (the list of system controls and all other types of controls), shown on the left-hand side of the screen
- Form Canvas (where the form is built and edited), shown in the middle of the screen
- Properties Editor (after selecting a control to edit), shown as a pop-up dialog
To define a new UI element for your form, select the corresponding control from the control palette, drag it to the desired location on the canvas, and specify its properties in the properties editor.
Form Settings
You can change the overall look of the form (i.e., label width, padding, margins, background color, etc.) by clicking the Form-Wide Settings icon at the top of Form Builder.
Upon clicking on the Form-Wide Settings icon, a properties dialog will open. There, you can edit the following settings:
- Label width (% of column)
- Column padding (px)
- Control padding (px)
- Margin around form (px)
- Background color
Pages
Form Builder allows you to create and edit multi-page forms. You can quickly add pages, remove pages, and browse all available pages using the thumbnail previews on the left-hand side of the UI.
The thumbnail column (and all the thumbnails within it) can be resized by holding and clicking on the vertical bar that divides the thumbnails and the Control Palette.
How to Add or Remove Pages
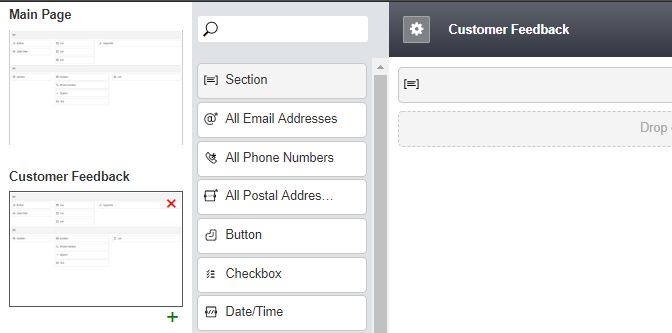
By default, each form begins with one page called "Main Page." To add a new page, hover your cursor over the Main Page thumbnail or any other available page thumbnail and click +.
Similarly, you may remove a page from the form by clicking x. Note that the last page of a form cannot be removed.
How to Edit Page Names
Once you have added a page to your form, you are free to edit the name of that page.
- Select the page thumbnail.
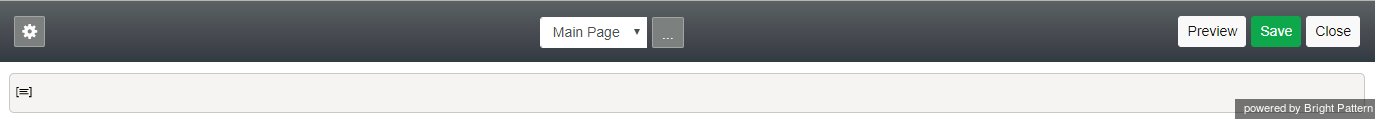
- In the Title bar of the UI, hover your cursor over the current page name (e.g., "New Page") and click the Pencil icon.
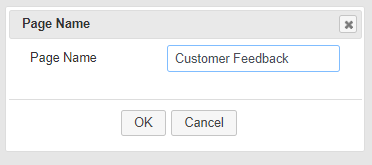
- In the Page Name dialog that appears, enter the desired page name and click OK.
- The new page name appears on the form page and its thumbnail preview.
Control Palette
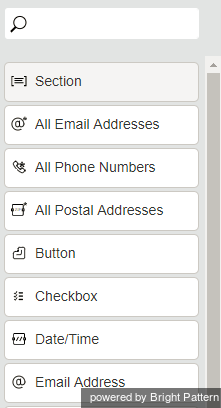
The Control Palette lists each available type of control (previously called "form components") and each one has its own configuration attributes that specify the function performed by the control.
System Controls
System Controls are controls that can be present only once on each page of the form. When dragging a system control a second time, the current location is highlighted, and after dropping the new control, you will be asked, “Would you like to move the XXX control? [Move] [Cancel].”
Section is a system control that is always shown in the first position on the Control Palette list. The Section system control allows you to define the number of sections that appear on the form. To add or remove sections, select the checkbox beside each available column space in the section control bar (see the gray bar with the [=] symbol). The checkboxes appear upon mouse-over.
Other Control Types
All other controls can be placed on a form any number of times. It is forbidden to create controls with the same name on the same page of the form (an error dialog appears when applying property dialog or moving away from a docked property sheet). Controls with the same name on different pages must have the same type, in order to show the same field on different pages.
Controls that can be present in multiple instances include the following:
- Contact-email
- Contact-phone
- Contact-address
- Contact-messaging-app-account
When added, these controls will show all instances of the field associated with an object.