動的 UI 概要
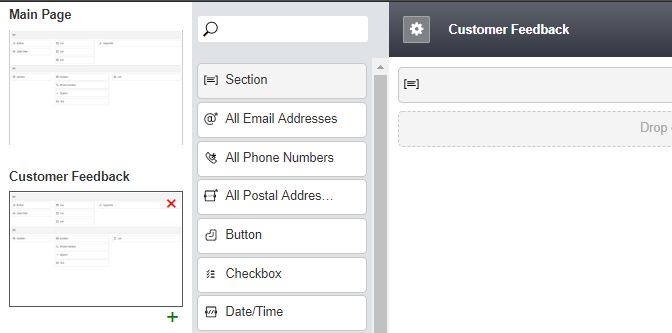
動的レイアウトエディタービューでは、フォームビルダーのユーザーインターフェイスは次のエリアに分かれています。
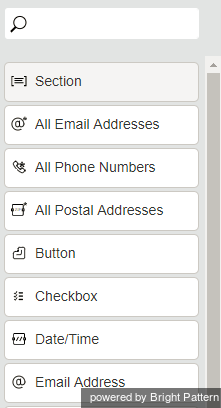
- コントロールパレット(システムコントロールとその他のタイプのコントロールを含むリスト):画面の左側に表示されます。
- フォームキャンバス(フォームが作成および編集される場所):画面の中央に表示されます。
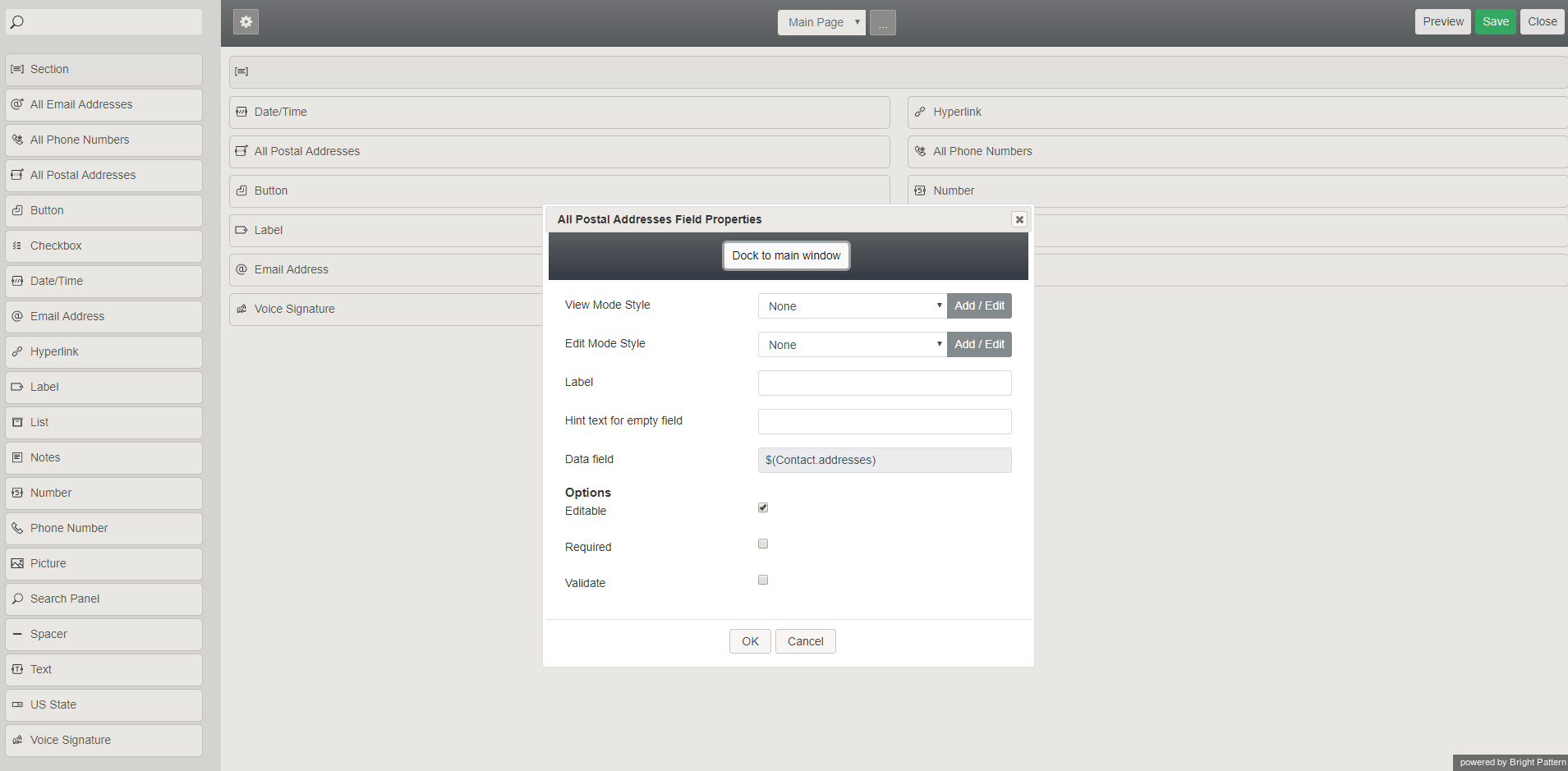
- プロパティエディター(編集するコントロールを選択した後):ポップアップダイアログとして表示されます。
フォーム向けに新しいUI要素を定義するには、コントロールパレットから対応するコントロールを選択し、キャンバス上のご希望の場所にドラッグして、プロパティエディターでそのプロパティを指定します。
フォームの設定
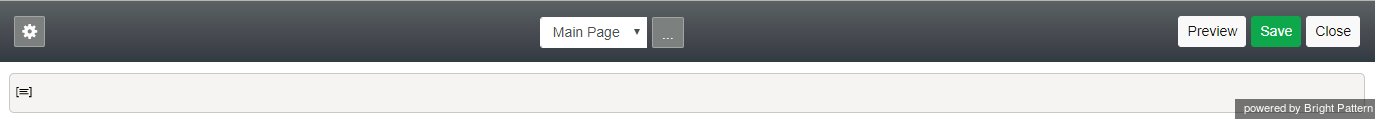
フォームビルダーの上部にあるフォーム全体の設定 アイコンをクリックすることで、フォームの全体の外観を変更できます(例えば、ラベル幅、パディング、余白、背景色など)。
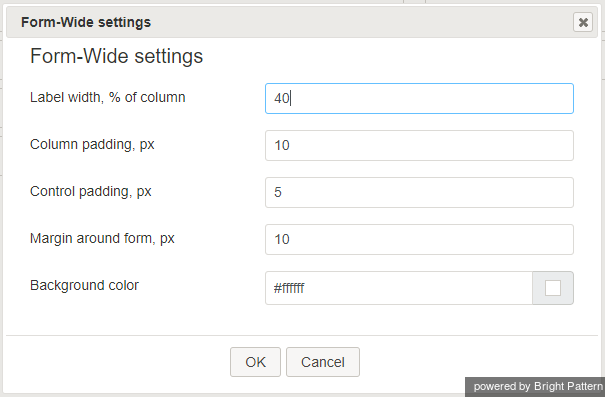
フォーム全体の設定 アイコンをクリックすることで、プロパティダイアログが開きます。そこで以下の設定が可能です:
- ラベル幅 (列の% )
- 列のパディング (px)
- コントロールのパディング (px)
- フォームのマージン (px)
- 背景色
ページ
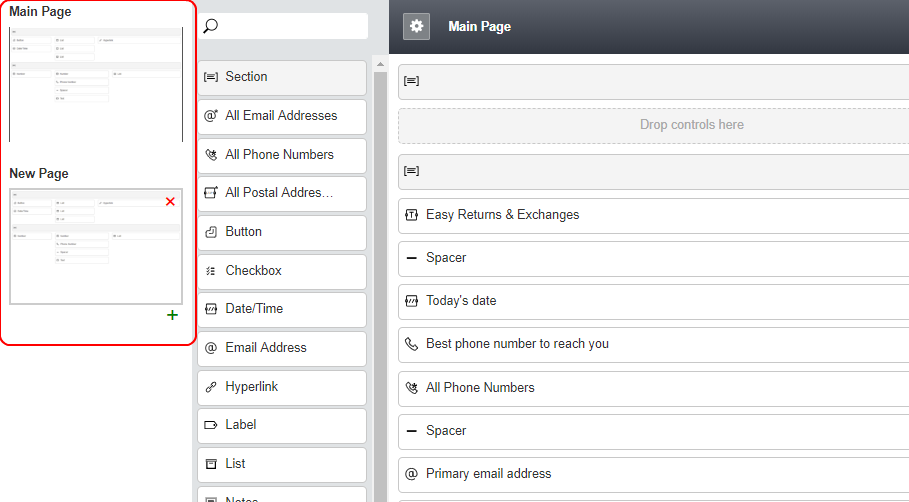
フォームビルダーを使うと、複数ページから成るフォームの作成および編集が可能です。 UIの左側にあるサムネイルプレビューを使って、ページの追加や削除、利用可能なすべてのページの閲覧が簡単にできます。
サムネイルの列(およびその中のすべてのサムネイル)は、サムネイルとコントロールパレットの間にある垂直バーを押したままクリックすることによってサイズを変更できます。
ページの追加方法と削除方法
初期設定上、各フォームは"メインページ"と呼ばれる1つのページで始まります。新しいページを追加するには、メインページのサムネイルまたはその他の使用可能なページのサムネイルにカーソルを合わせ、 +をクリックします。
同様に、 xをクリックすると、フォームからページを削除できます。ただし、フォームの最後のページは削除できません。
ページ名の編集方法
フォームにページを追加したら、そのページの名前を自由に編集できます。
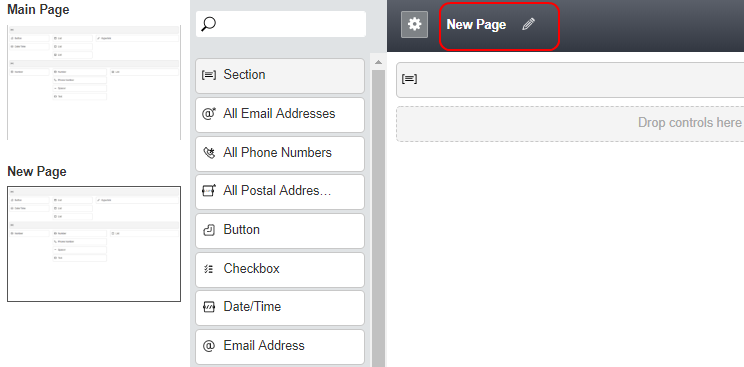
- ページのサムネイルを選択します。
- UIのタイトルバーで、現在のページ名 (例えば、 "New Page")にカーソルを合わせ、鉛筆アイコンをクリックします。
- 表示される ページ名 ダイアログで、ご希望のページ名を入力しOKをクリックします。
- 新しいページ名がフォームページとそのサムネイルプレビューに表示されます。
コントロールパレット
コントロールパレットは、使用可能な各コントロールのタイプ(旧名:"フォームコンポーネント")をリストし、各コントロールには、コントロールが果たす役割を指定する独自の構成属性があります。
システムコントロール
システムコントロールは、フォームの各ページに1回だけ表示できるコントロールです。システムコントロールを2回目ドラッグすると、配置場所が強調表示され、新しいコントロールをドロップした後、“XXXコントロールを移動しますか?([移動] [キャンセル])“という質問が表示されます。
セクションは、コントロールパレットリストの一番目として表示されるシステムコントロールです。 セクションシステムコントロールを使うことで、フォームに表示されるセクションの数を指定できます。セクションを追加または削除するには、セクションコントロールバー([=] 記号の付いた灰色のバー)で使用可能な各列の横にあるチェックボックスを選択します。チェックボックスはマウスを合わせると表示されます。
その他コントロールタイプ
その他コントロールは、フォームにて何度でも使用できます。フォームの同じページに同じ名前のコントロールを作成することは禁止されています(プロパティダイアログを適用するとき、またはドッキングされたプロパティシートから移動するときにエラーダイアログが表示されます)。異なるページに同じフィールドを表示するには、異なるページにある同じ名前のコントロールを同じタイプにしなければなりません。
以下を含むコントロールは複数のインスタンスに使用されます:
- コンタクト-メールアドレス
- コンタクト-電話番号
- コンタクト-住所
- コンタクト-メッセージ送信-アプリ-アカウント
これらのコントロールを追加すると、オブジェクトに関連付けられたフィールドのすべてのインスタンスが表示されます。