End Interaction
You can use the terminateInteraction method to end an active interaction immediately. terminateInteraction is best used with getState and completeInteraction. getState retrieves agent state information, including the interaction ID that you will need in order to end the interaction. completeInteraction allows you to complete the interaction in after-call work (ACW).
The terminateInteraction method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method.
In this article, you will learn how to:
- Attach getState to a button
- Attach terminateInteraction to a button and item ID to a field
- Attach completeInteraction to a button and item ID to a field
- Place sample JavaScript into HTML
Sample Code
In this sample code, the methods are attached to button elements.
Copy this sample code for pasting into your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server (e.g., "example.brightpattern.com").
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js">
</script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>
<button onclick="bpspat.api.getState(log)">Get State</button>
<br>
<br>
<input id="item" type="text" placeholder="Interaction Id, see Logs"/>
<br>
<br>
<button onclick="bpspat.api.terminateInteraction(document.getElementById('item').value)">Terminate</button>
<button onclick="bpspat.api.completeInteraction(document.getElementById('item').value)">Complete</button>
<br>
<br>
<div id="log">Logs...</div>//Logs section.
<br>
<br>
<script type="text/javascript">
window.bpspat.api.init("https://<tenant>.brightpattern.com");
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>
Example Exercise
There are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file.
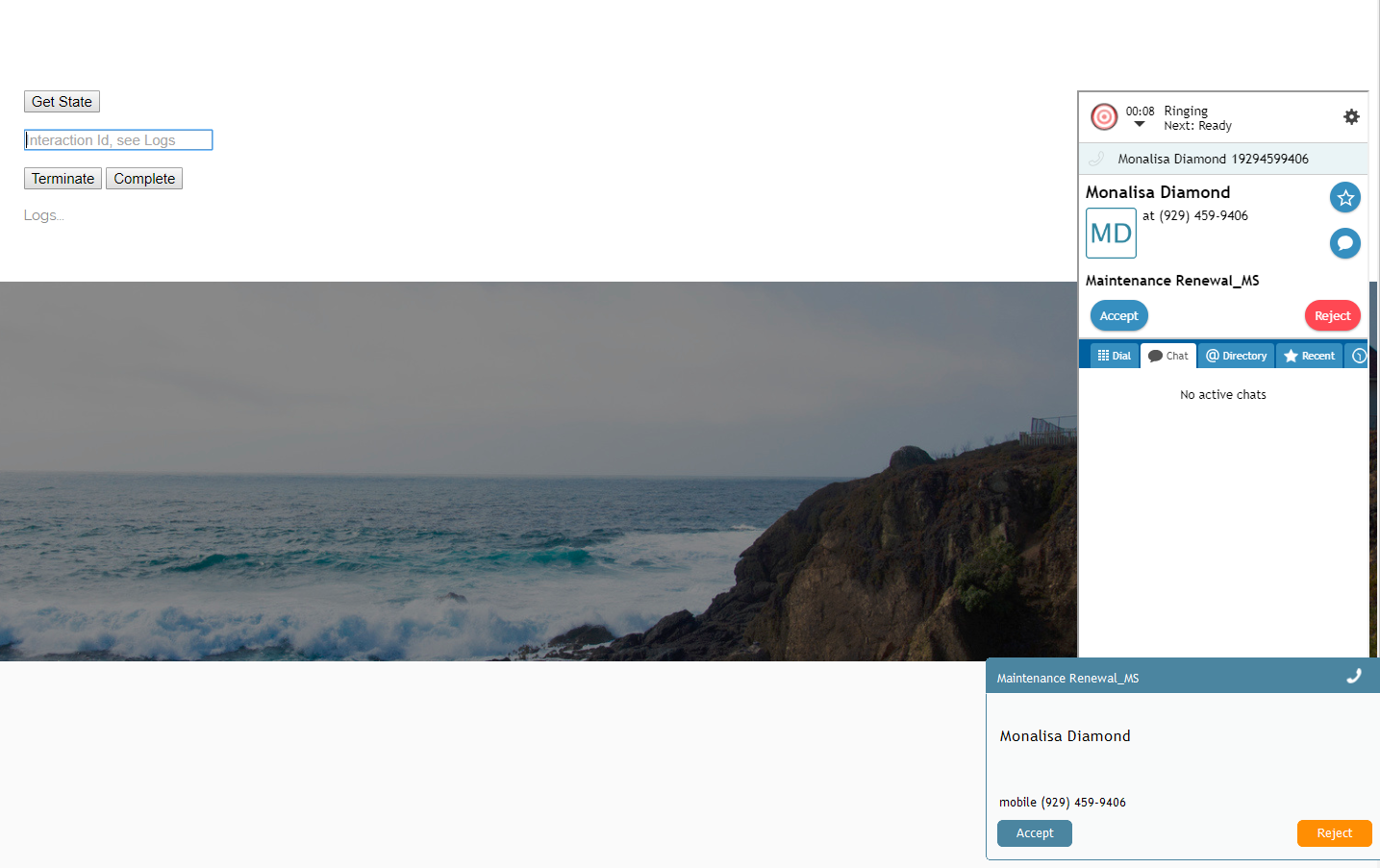
- Save and open the page in your web browser. Make sure the agent is logged in and "Ready."
- A call comes in and the agent accepts it.
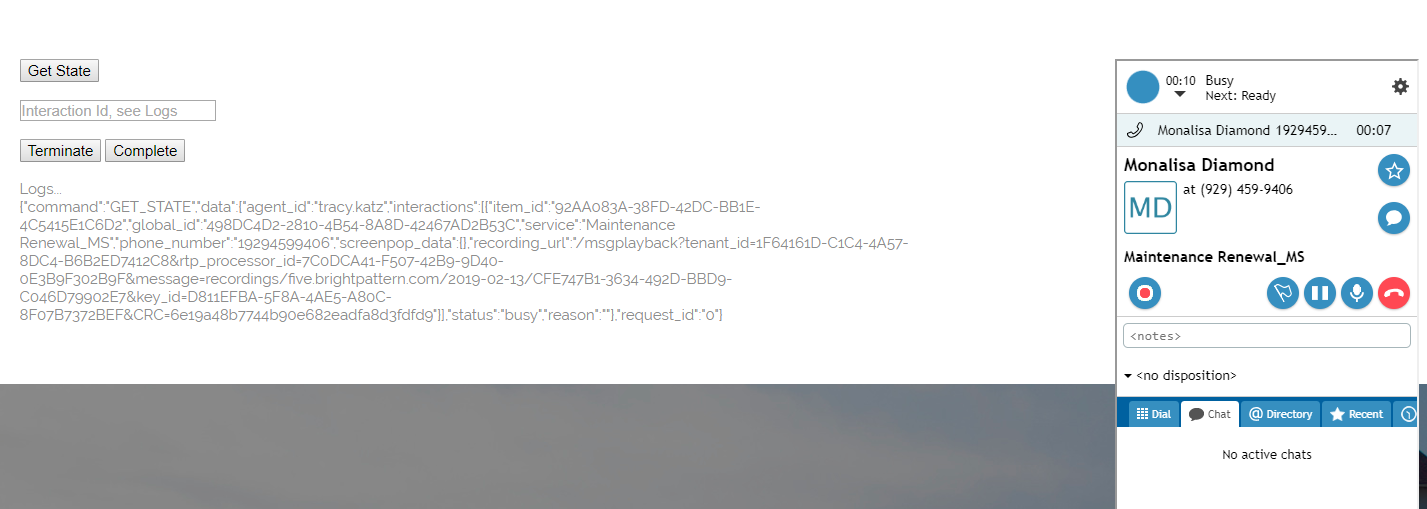
- During the call, click Get State, which brings up the agent status log data.
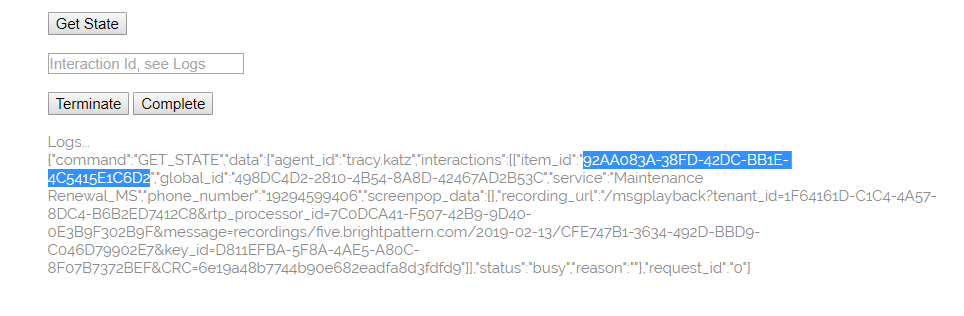
- Copy the item_ID from the logs.
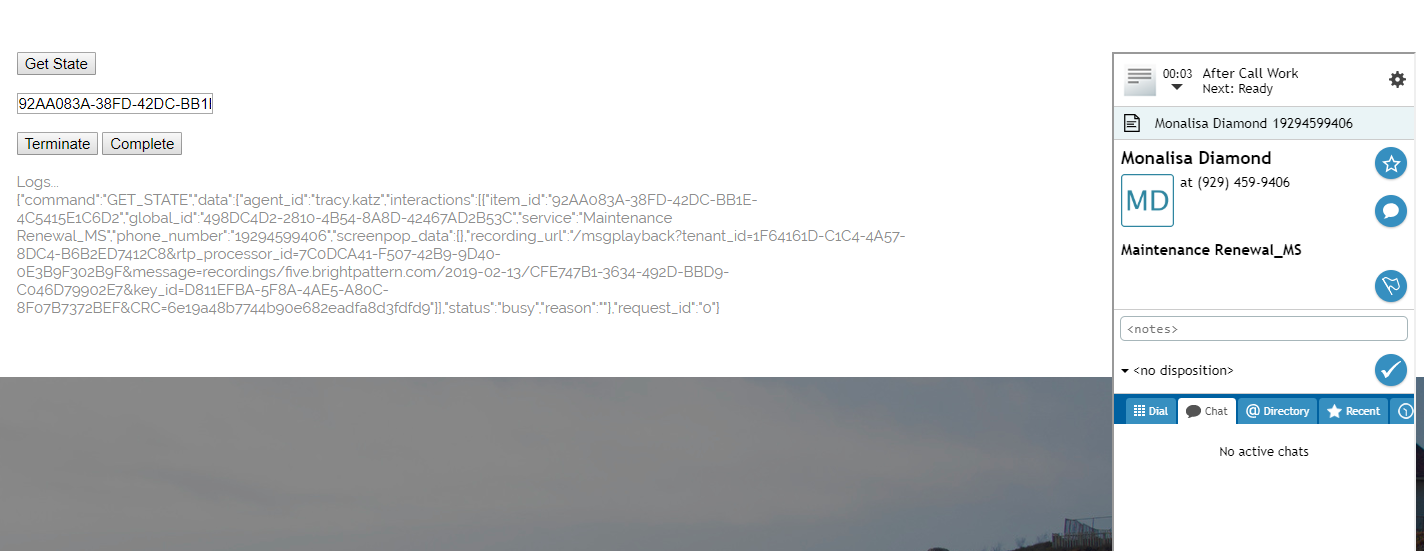
- Paste it into the Interaction ID field, and click Terminate to end the call. This places the agent in the after-call work state. Click Complete to complete the call. This places the agent in the Ready state.
< Previous