Mute a Call Recording
During a call, it's possible that a party might provide sensitive information or say something that should not be stored in any way by your contact center. When such a call is being recorded, you can mute the call recording and avoid capturing any audio during that portion of the call. This can be done using either the muteCallRecordings() method or the muteCallRecordings(callback) method.
Both methods will mute the call recording. The muteCallRecordings(callback) method will mute the call recording and provide recording status information, such as whether or not the call is being recorded and whether or not the recording is on mute.
You can use either one with getState to retrieve more information about the interaction.
A method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method.
In this article, you will learn how to:
- Attach getState to a button
- Attach muteCallRecordings() to a button
- Attach muteCallRecordings(callback) to a button
- Place sample JavaScript into HTML
How to Use MuteCallRecordings
Of course, there are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server.
- Save and open the page in your web browser. Make sure the agent is logged in and "Ready."
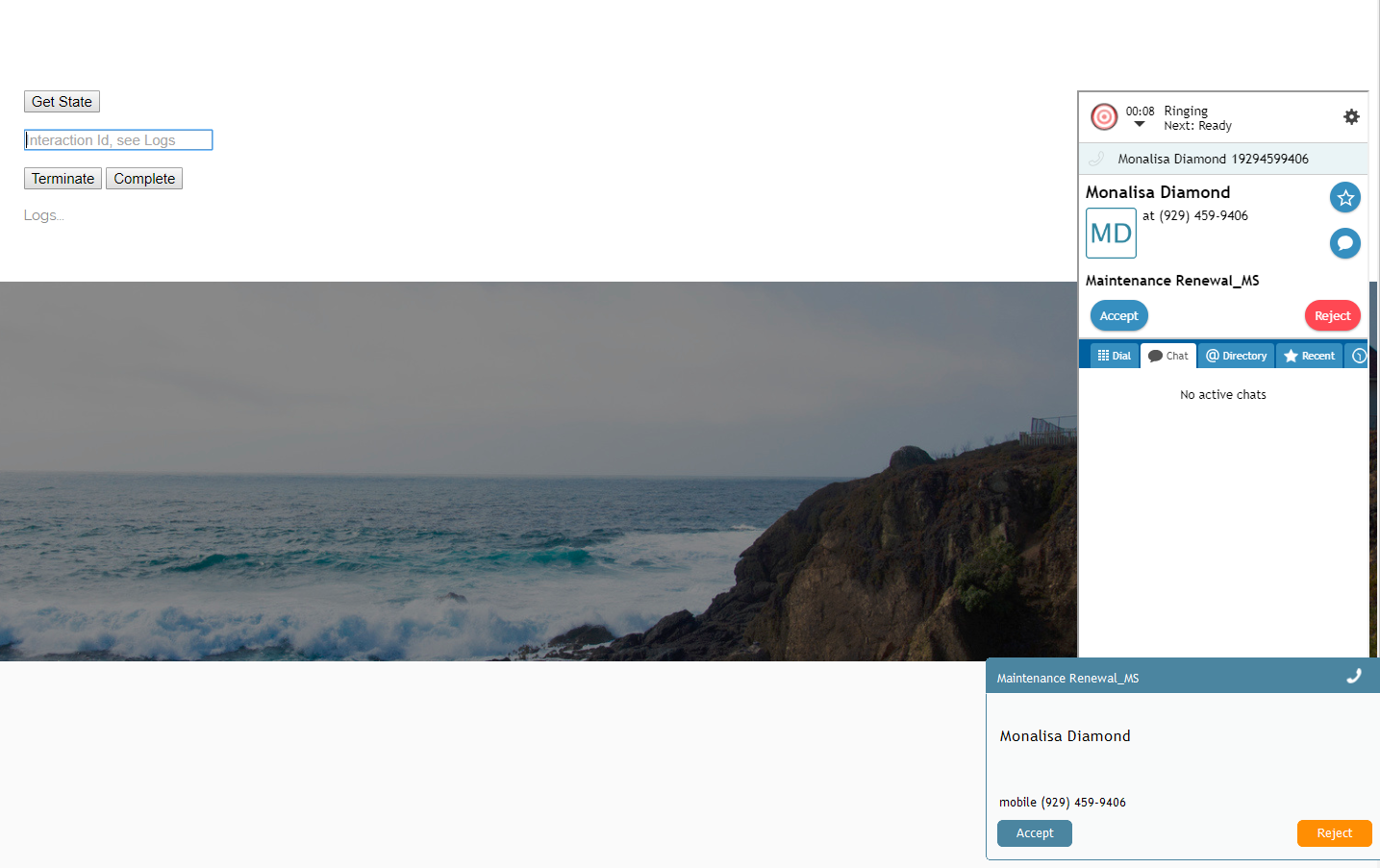
- A call comes in and the agent accepts it.
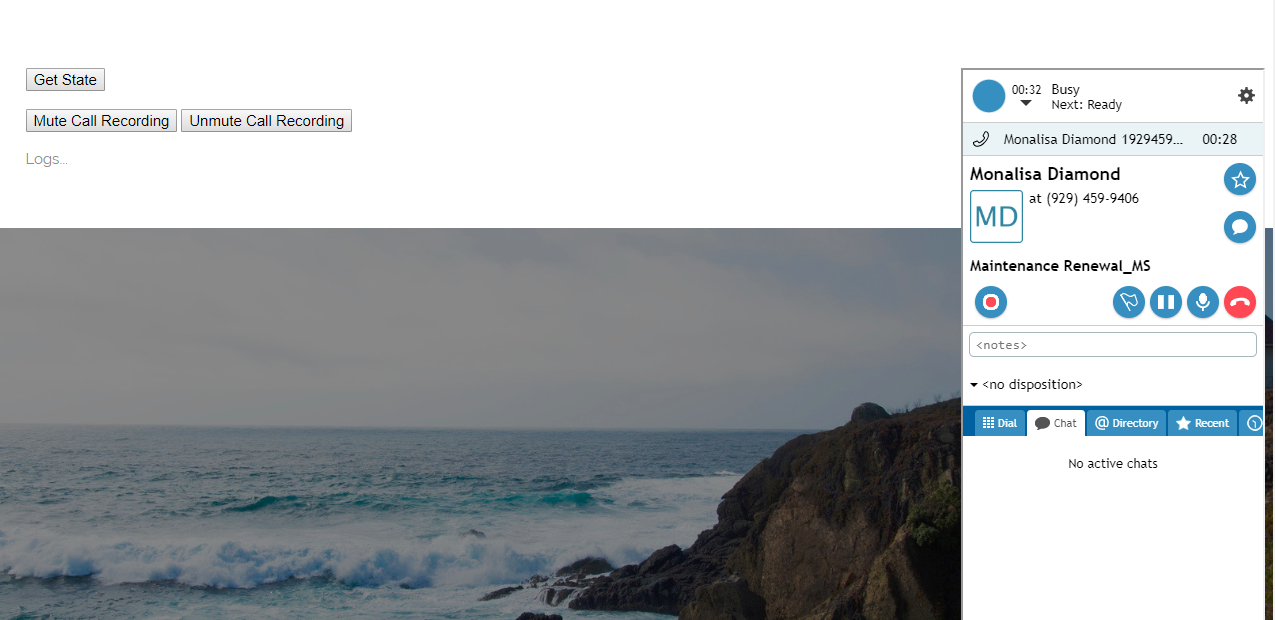
- During the call, click Mute Call Recording and Unmute Call Recording.
Sample Code
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js">
</script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>//The Agent Desktop widget ("repeater") and display properties. In the source, replace "<tenant>" with your actual Agent Desktop web server name.
<button onclick="bpspat.api.getState(log)">Get State</button>//Button with getState method attached
<br>
<br>
<button onclick="bpspat.api.muteCallRecordings()">Mute Call Recording</button>
<button onclick="bpspat.api.unmuteCallRecordings()">Unmute Call Recording</button>
<br>
<br>
<div id="log">Logs...//Logs section.
<br>
<br>
<script type="text/javascript">//Uses the log function to place requested data on the page.
window.bpspat.api.init("https://<tenant>.brightpattern.com");//The window.bpspat.api object will appear on an external webpage ONLY when this part is included in the script. Replace "<tenant>" with your actual Agent Desktop web server name.
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>