How to Configure a Chat Scenario That Uses a Microsoft Azure Web App Bot
In our tutorial, How to Configure a Microsoft Azure Web App Bot for Chats, you learned how to set up a basic Web App Bot from a template.
In this scenario exercise, you will learn how to edit a Bright Pattern Contact Center scenario to use your Web App Bot in a chat conversation.
Procedure
Because we are using Bright Pattern scenario blocks for authentication to the Direct Line Bot Framework and for having a chat conversation, no integration account setup is needed. Simply download our example scenario, and follow the instructions to edit it.
Step 1: Import and edit example scenario
- In the Bright Pattern Contact Center Administrator application, open the scenario that will be using your bot.
- Import our example scenario File:App Azure Web App Bot Example.zip to get started quickly. This basic scenario includes comments to describe how the scenario blocks are being used.
Step 2: Add secret key in Set Variable
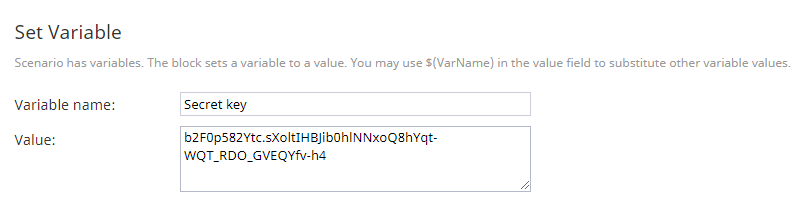
In the first Set Variable block, set the following properties:
- Variable name - Name the block (e.g., “Secret”)
- Value - The secret key generated by the Azure Bot Framework when you created the Direct Line channel. Your Bright Pattern scenario will use this secret key to authenticate the Direct Line API requests that it issues to communicate with your bot.
Step 3: Authenticate to Direct Line API 3.0
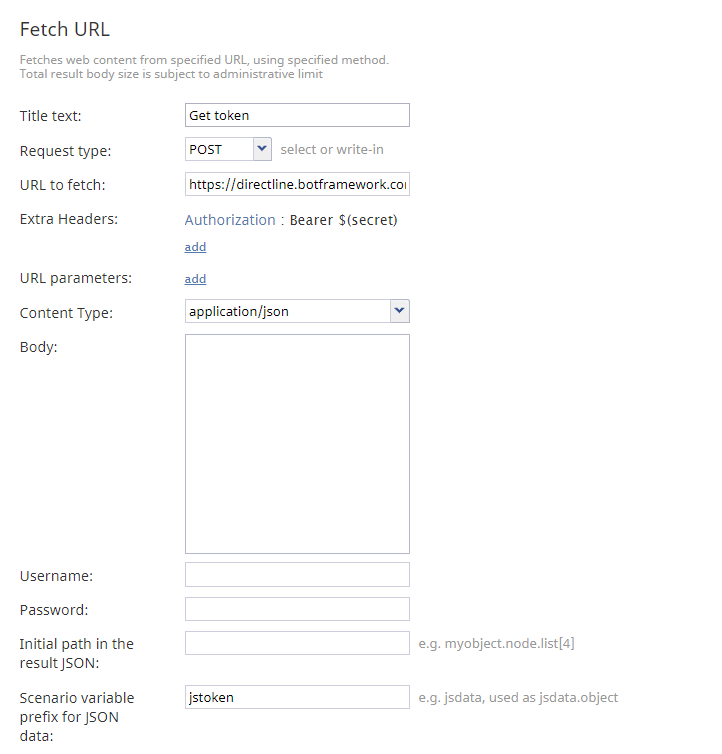
In the first Fetch URL block we will obtain a session token to authenticate requests to Direct Line API 3.0 by using the secret that you copied from the Direct Line channel configuration page.
Set the following properties:
- Title text - Name the block (e.g., “Get token”)
- Request type - POST
- URL to fetch - https://directline.botframework.com/v3/directline/tokens/generate
- Extra Headers - Authorization: Bearer $(secret)
- URL parameters - None
- Content Type - application/JSON
- Body - Empty
- Username - Leave blank
- Password - Leave blank
- Initial path in the result JSON - Leave blank
- Scenario variable prefix for JSON data - jstoken
Step 4: Add token to Set Variable
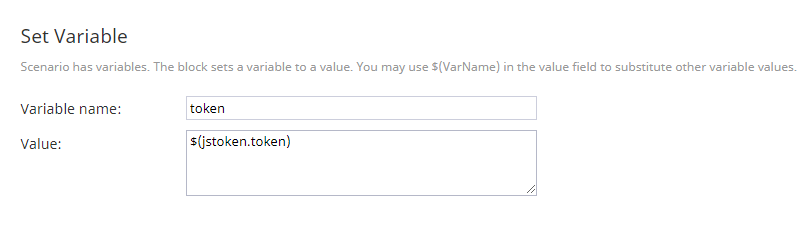
In the second Set Variable block, set the following properties:
- Variable name - Name the block (e.g., “token”)
- Value - $(jstoken.token)
Step 5: Start a conversation
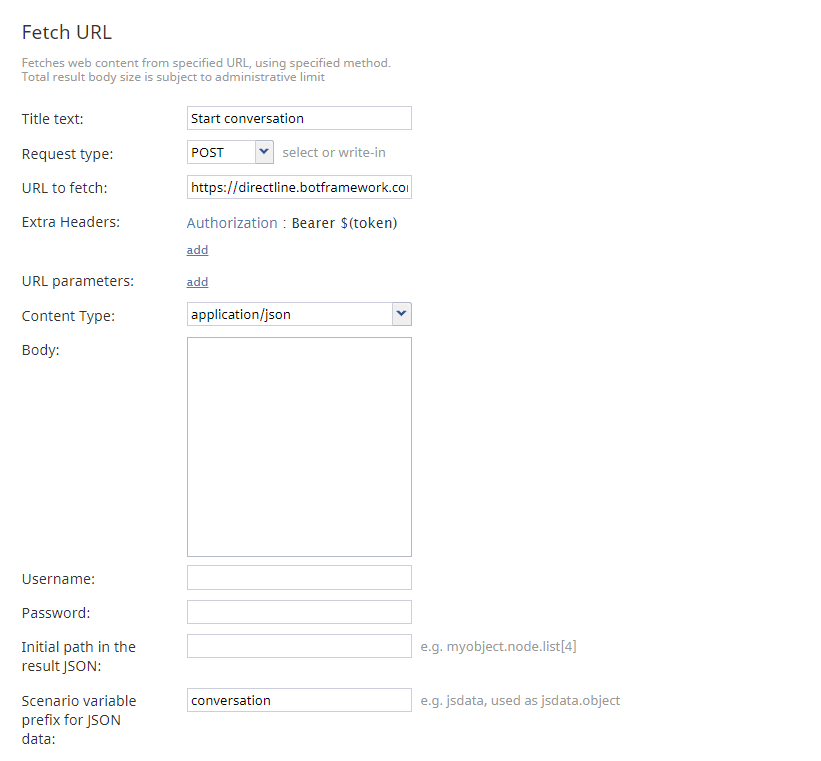
In the second Send Message+ block, we will open a new Direct Line conversation by issuing a POST to the /v3/directline/conversations endpoint. While the conversation is open, both the bot and client may send messages.
If the request is successful, the response will contain an ID for the conversation (i.e., “conversationId” which is needed in later steps), a token, a value that indicates the number of seconds until the token expires, and a stream URL that the client may use to receive activities via WebSocket stream.
Set the following properties:
- Title text - Name the block (e.g., “Start conversation”)
- Request type - POST
- URL to fetch - https://directline.botframework.com/v3/directline/conversations/
- Extra Headers - Authorization: Bearer $(token)
- URL parameters - None
- Content Type - application/JSON
- Body - Empty
- Username - Leave blank
- Password - Leave blank
- Initial path in the result JSON - Leave blank
- Scenario variable prefix for JSON data - conversation
Step 6: Send a message to the customer
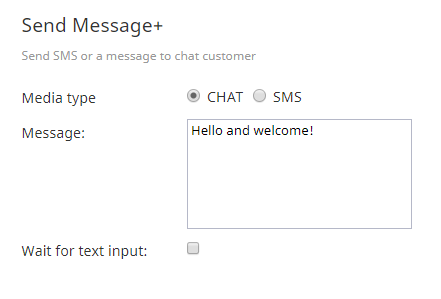
In the Send Message+ block, specify the message you want to send in the conversation.
Set the following properties:
- Media type - Chat
- Message - Any text message (e.g., “Hello and welcome!”)
Step 7: Prompt for a customer response or wait
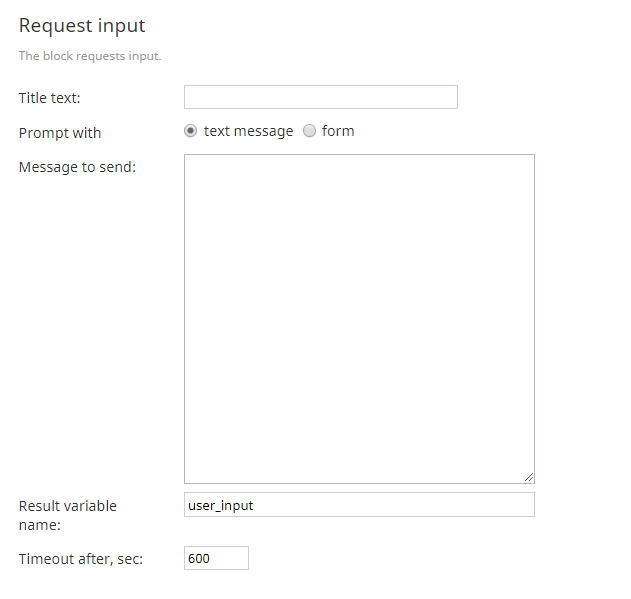
In the Request Input block, we can optionally prompt for a response from the customer and save the response to the "user_input" variable name. Alternatively, we can simply wait for text input from the previous scenario block.
Set the following properties:
- Prompt with - text message
- Message to send - Leave empty
- Result variable name - user_input
Step 8: POST activities
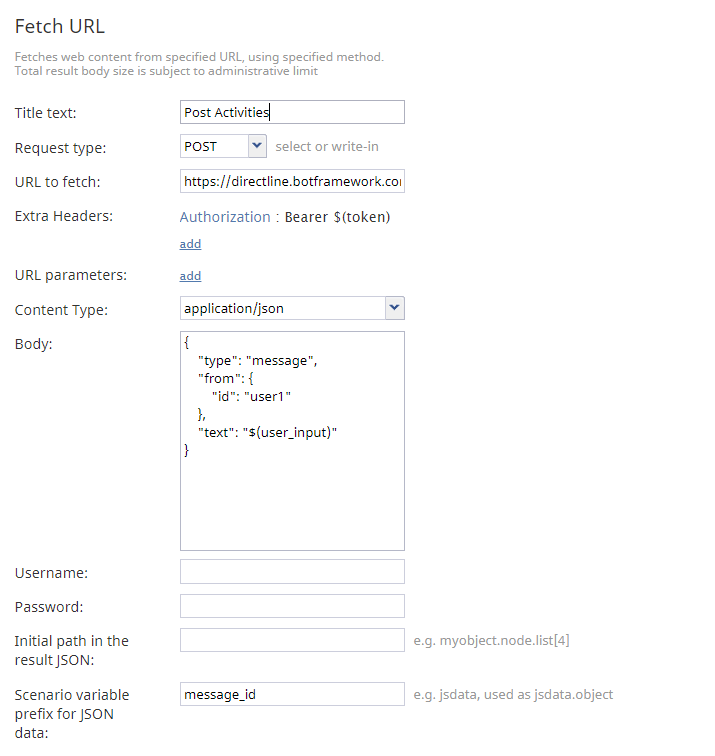
In the third Fetch URL block, we will use the Direct Line 3.0 protocol to exchange activities supported by your bot, like message activities and typing activities. We will issue a POST to the /v3/directline/conversations/$(conversation.conversationId)/activities endpoint, where “$(conversation.conversationId)” is the ID that was obtained from the previous Fetch URL block’s POST request to the the /v3/directline/conversations endpoint.
Set the following properties:
- Title text - Name the block (e.g., “Post Activities”)
- Request type - POST
- URL to fetch - https://directline.botframework.com/v3/directline/conversations/$(conversation.conversationId)/activities
- Extra Headers - Authorization: Bearer $(token)
- URL parameters - None
- Content Type - application/JSON
- Body - Specify the Activity object in the body of the request.
For example:
{
"type": "message",
"from": {
"id": "user1"
},
"text": "$(user_input)"
}
- Username - Leave blank
- Password - Leave blank
- Initial path in the result JSON - Leave blank
- Scenario variable prefix for JSON data - message_id
Step 9: Retrieve activities
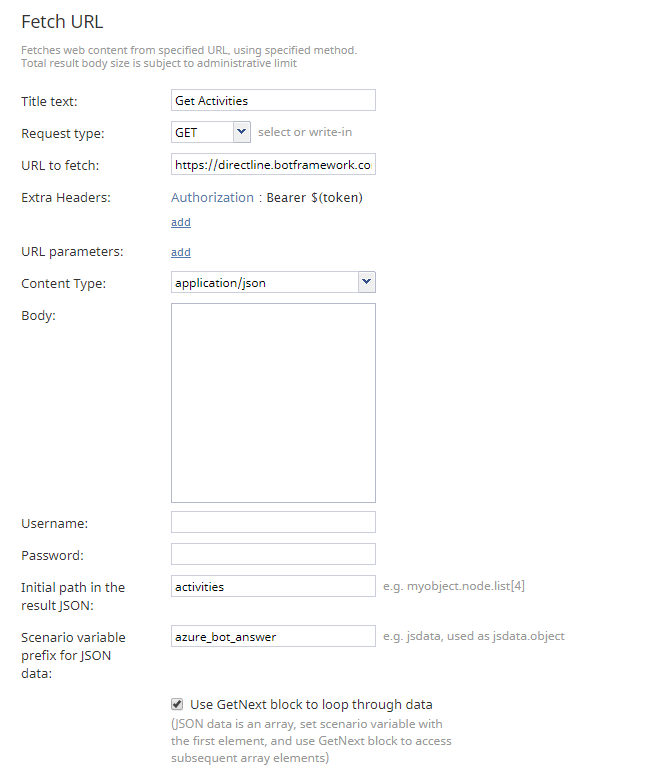
In the fourth Fetch URL block, we will retrieve activities (e.g., your bot’s answer) by using HTTP GET.
Set the following properties:
- Title text - Name the block (e.g., “Get Bot Answer”)
- Request type - GET
- URL to fetch - https://directline.botframework.com/v3/directline/conversations/$(conversation.conversationId)/activities
- Extra Headers - Authorization: Bearer $(token)
- URL parameters - None
- Content Type - application/JSON
- Body - Empty
- Username - Leave blank
- Password - Leave blank
- Initial path in the result JSON - activities
- Scenario variable prefix for JSON data - azure_bot_answer
- Use GetNext block to loop through data - Select checkbox
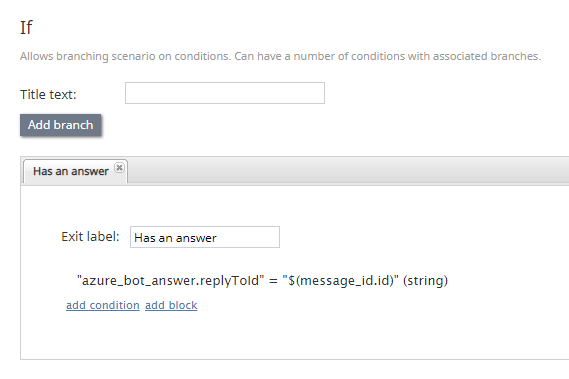
Step 10: Set conditions for routing bot answers
In the If block and the Send Message+ block, we will specify that if the bot has an answer, then we will send that answer to the customer in a chat message using $(azure_bot_answer.text).
Set the following properties:
- Exit label - Has an answer
- Conditions
- Scenario variable (string)
- azure_bot_answer.replyToId
- is
- =
- $(message_id.id)
- Scenario variable (string)
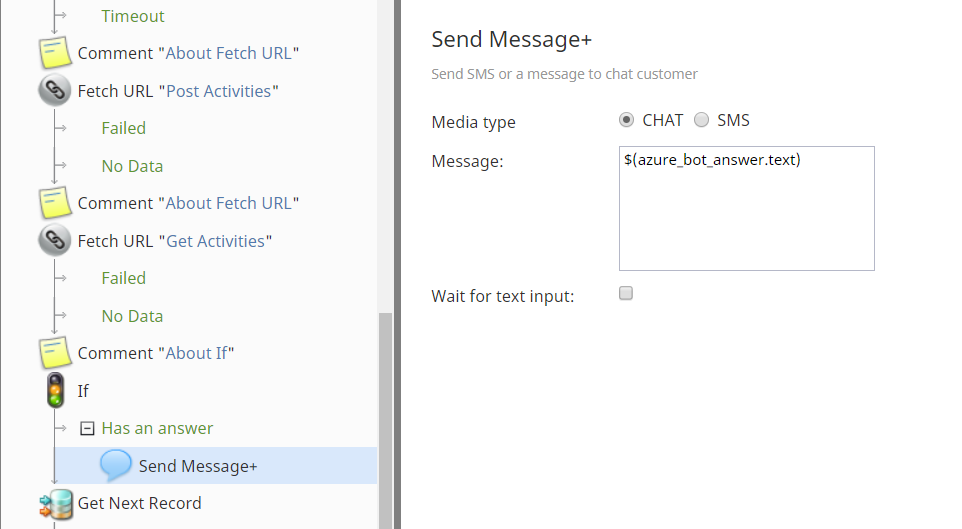
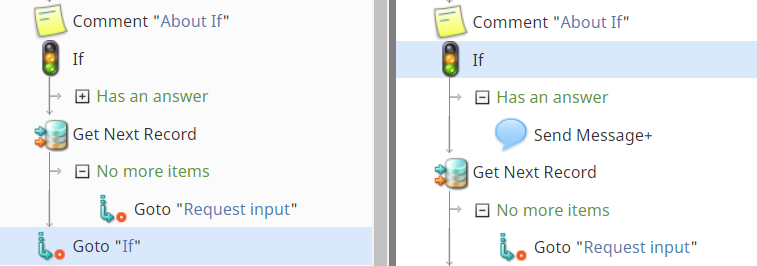
Step 11: Pass along the bot's answer to the customer
Under the “Has an answer” exit, add a Send Message+ block and set the following properties:
- Media type - Chat
- Message - $(azure_bot_answer.text)
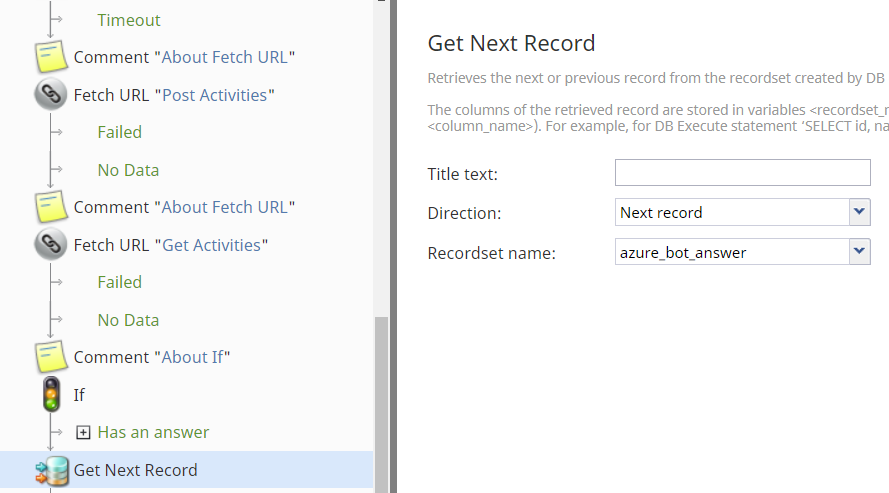
Step 12: Get the next bot answer
In the Get Next Record block, we will get the next bot answer, if there is one.
Set the following properties:
- Title text - Any name
- Direction - Next record
- Recordset name - azure_bot_answer
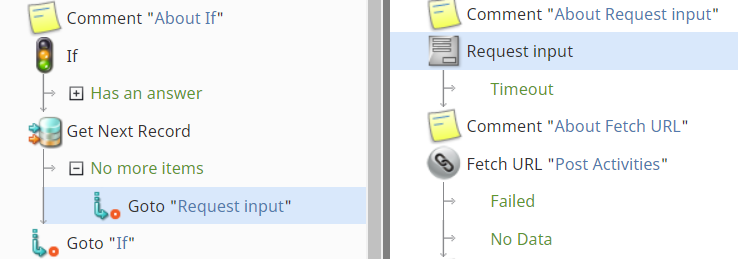
Step 13: Use Goto to request input again
If there are no more answers from your bot, request input again by using the Goto block.
Step 14: Keep checking for bot answers
Add another Goto block and point it to the If block. Doing so will create a loop that gets the bot’s answer, sends it in chat, and checks for more bot answers until there are no more.
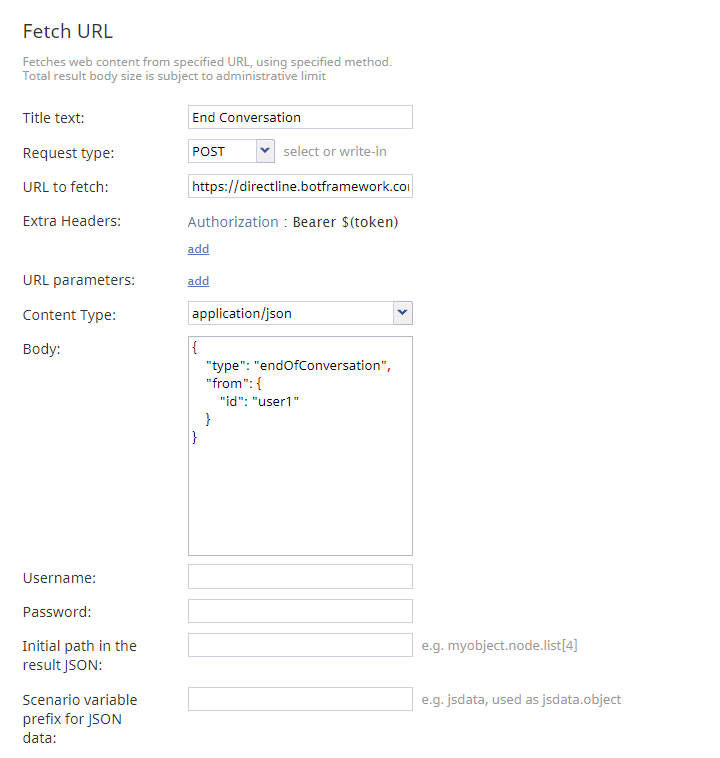
Step 15: End the conversation
In the last Fetch URL block, we will end the conversation by sending a POST with the “endOfConversation” activity to the channel's messaging endpoint.
Set the following properties:
- Title text - Name the block (e.g., “End Conversation”)
- Request type - POST
- URL to fetch - https://directline.botframework.com/v3/directline/conversations/$(conversation.conversationId)/activities
- Extra Headers - Authorization: Bearer $(token)
- URL parameters - None
- Content Type - application/JSON
- Body - Specify the “endOfConversation” activity in the body:
{
"type": "endOfConversation",
"from": {
"id": "user1"
}
}
- Username - Leave blank
- Password - Leave blank
- Initial path in the result JSON - Leave blank
- Scenario variable prefix for JSON data - Leave blank
Step 16: Save
Save the scenario.
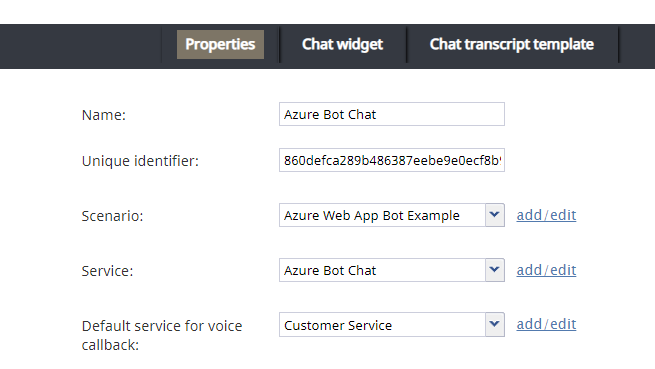
Step 17: Configure your chat scenario entry to use the scenario
In the messaging/chat scenario entry you wish to use, make sure to set the correct scenario and service for your Web App Bot-enabled chat.
Your configuration is now complete. You can now launch a chat and try it.