| Line 1: | Line 1: | ||
<translate> | <translate> | ||
= Start a Conference Call = | = Start a Conference Call = | ||
| − | You can use the [[Embedded-agent-desktop- | + | You can use the [[Embedded-agent-desktop-api-specification/Methods/singleStepConference | singleStepConference]] method to have a logged-in agent transfer and add another party to his or her active call. For more information about conferencing, see the ''Contact Center Administrator Guide'', section [[Agent-guide/Tutorials/Calls/HowtoHostaConference | How to Host a Conference]]. |
The singleStepConference method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method. Add a field to enter the phone number of the third party to be included in the conference. | The singleStepConference method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method. Add a field to enter the phone number of the third party to be included in the conference. | ||
| Line 10: | Line 10: | ||
* Place sample JavaScript into HTML | * Place sample JavaScript into HTML | ||
| − | |||
| − | |||
| − | + | == Sample Code == | |
| − | + | In this sample code, the methods are attached to button elements. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Copy this sample code for pasting into your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server (e.g., "example.brightpattern.com"). | ||
| − | = | + | <syntaxhighlight lang="javascript"> |
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js"> | <script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js"> | ||
</script> | </script> | ||
| − | <iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe> | + | <iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe> |
<button onclick="bpspat.api.getState(log)">Get State</button> | <button onclick="bpspat.api.getState(log)">Get State</button> | ||
| − | < | + | <br> |
| − | < | + | <br> |
| − | <input id="transfer_number" type="text" placeholder="Number"/> | + | <input id="transfer_number" type="text" placeholder="Number"/> |
<button onclick="bpspat.api.singleStepConference(document.getElementById('transfer_number').value)">Single Step Conference</button>//Button with singleStepConference method attached | <button onclick="bpspat.api.singleStepConference(document.getElementById('transfer_number').value)">Single Step Conference</button>//Button with singleStepConference method attached | ||
| − | < | + | <br> |
| − | < | + | <br> |
| − | < | + | <div id="log">Logs...</div> |
| − | < | + | <br> |
| − | < | + | <br> |
| − | <script type="text/javascript"> | + | <script type="text/javascript"> |
| − | window.bpspat.api.init("https://<tenant>.brightpattern.com"); | + | window.bpspat.api.init("https://<tenant>.brightpattern.com"); |
function log(data) { | function log(data) { | ||
let div = document.createElement("div"); | let div = document.createElement("div"); | ||
| Line 47: | Line 41: | ||
</script> | </script> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | == Example Exercise == | ||
| + | There are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only. | ||
| + | |||
| + | # Paste the [[5.3:Embedded-agent-desktop-sdk-specification/UseCases/Transfer#Sample_Code | | ||
| + | sample code]] into the body of your HTML file.<br /><br /> | ||
| + | # Save and open the page in your web browser. Make sure the agent is logged in and "Ready."<br /><br /> | ||
| + | # The call comes in.<br /><br />[[File:Conference1-53.PNG|800px|center|Incoming call]]<br /><br /> | ||
| + | # The agent answers.<br /><br />[[File:Conference2-53.PNG|800px|center|Agent answers call]]<br /><br /> | ||
| + | # Enter the phone number (e.g., "1020") of the person who you want to include in the conference, and click '''Single Step Conference''' to dial it.<br /><br /> | ||
| + | # When the other person accepts the call, the conference begins and you see all parties in the Active Conversations List.<br /><br />[[File:Conference4-53.PNG|800px|center|Conference call with supervisor Christy, agent Jeffery, and customer Tracy]] | ||
| + | |||
| + | |||
Revision as of 23:20, 26 March 2019
<translate>
Start a Conference Call
You can use the singleStepConference method to have a logged-in agent transfer and add another party to his or her active call. For more information about conferencing, see the Contact Center Administrator Guide, section How to Host a Conference.
The singleStepConference method can be attached to a web element, such as a button, on your webpage. When clicked, the button will process the API method. Add a field to enter the phone number of the third party to be included in the conference.
In this article, you will learn how to:
- Attach singleStepConference to a button
- Add a field to enter the phone number of the party to be dialed
- Place sample JavaScript into HTML
Sample Code
In this sample code, the methods are attached to button elements.
Copy this sample code for pasting into your HTML file. This is the bare minimum that you need for the SDK to work. Make sure you replace "<tenant>" with the name of your Agent Desktop web server (e.g., "example.brightpattern.com").
<script type="text/javascript" src="https://<tenant>.brightpattern.com/agentdesktop/libs/servicepattern-sdk-v1.js">
</script>
<iframe id="repeater" style="position:absolute; right: 8px; width: 300px; height: 700px;" src="https://<tenant>.brightpattern.com/agentdesktop/UniversalRepeater.jsp"></iframe>
<button onclick="bpspat.api.getState(log)">Get State</button>
<br>
<br>
<input id="transfer_number" type="text" placeholder="Number"/>
<button onclick="bpspat.api.singleStepConference(document.getElementById('transfer_number').value)">Single Step Conference</button>//Button with singleStepConference method attached
<br>
<br>
<div id="log">Logs...</div>
<br>
<br>
<script type="text/javascript">
window.bpspat.api.init("https://<tenant>.brightpattern.com");
function log(data) {
let div = document.createElement("div");
div.innerHTML = JSON.stringify(data);
document.getElementById("log").appendChild(div);
}
</script>
Example Exercise
There are many ways to style your page elements and Agent Desktop widget display. The following is provided for example purposes only.
- Paste the
sample code into the body of your HTML file.
- Save and open the page in your web browser. Make sure the agent is logged in and "Ready."
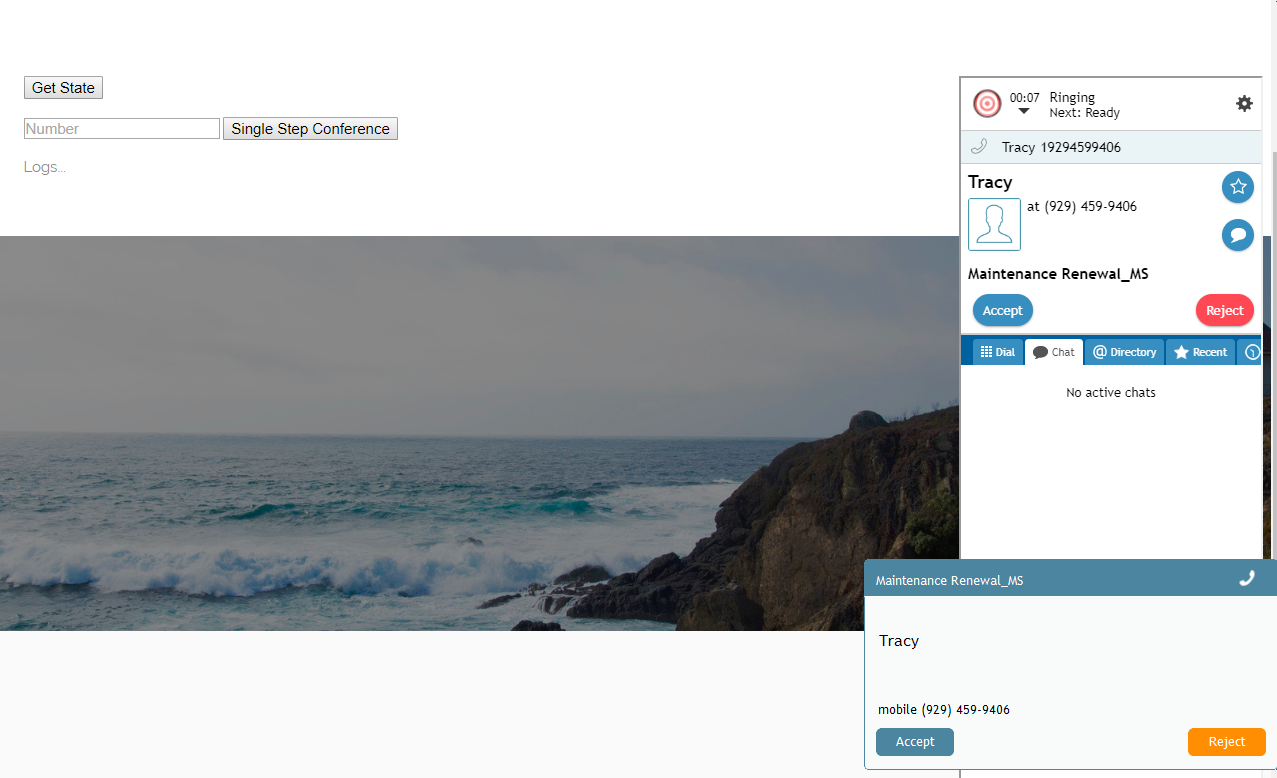
- The call comes in.
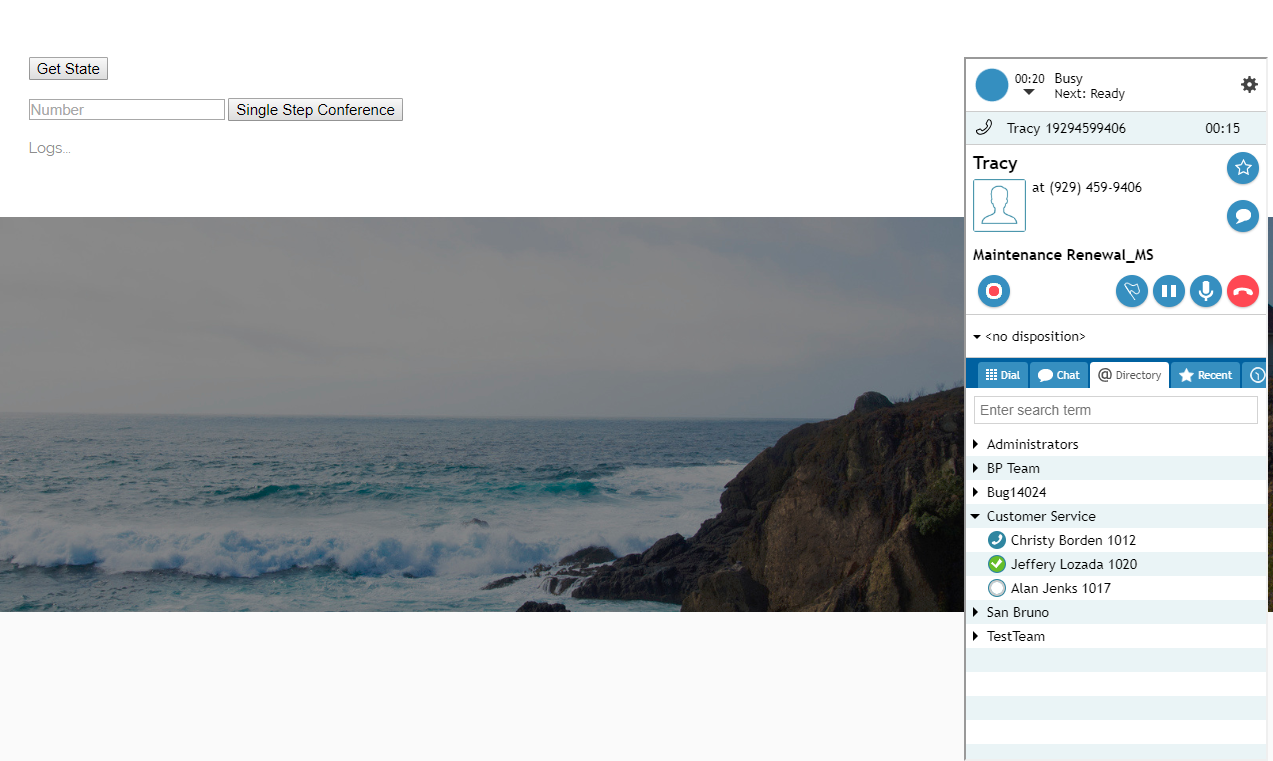
- The agent answers.
- Enter the phone number (e.g., "1020") of the person who you want to include in the conference, and click Single Step Conference to dial it.
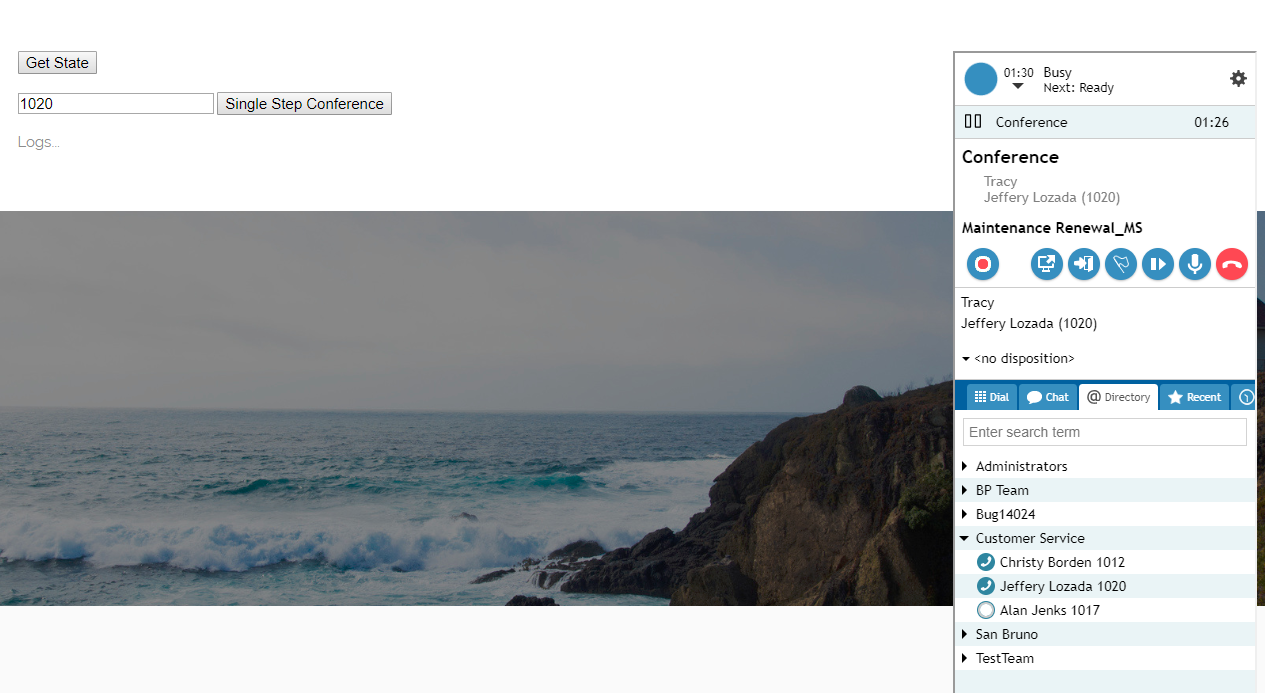
- When the other person accepts the call, the conference begins and you see all parties in the Active Conversations List.
</translate>