Integration Configuration
When Bright Pattern Contact Center is integrated with Facebook Messenger, your Bright Pattern Agent Desktop environment is equipped to handle customer-initiated interactions from the Messenger application or the Facebook application on a customer’s mobile phone, tablet, or computer. Incoming chat interactions are routed to the integrated Agent Desktop environment, where agents also have direct access to the phone, live chat, email, SMS text, various other mobile messenger apps, customer and agent records, interaction details, and more.
Integration configuration involves linking your Facebook Page to your Bright Pattern Contact Center tenant.
To configure Facebook Messenger integration, you will need system access to
- Your organization’s Facebook App, Facebook Page, and Webhook URL
- Your tenant’s Contact Center Administrator application
The Facebook App contains the settings for your webhook and access token. Your Facebook Page is what is used as your organization’s identity. Messaging events for your Facebook Page are sent securely to your webhook. Contact Center Administrator is where you add the Messenger integration account to your Bright Pattern tenant.
Configuration Procedure
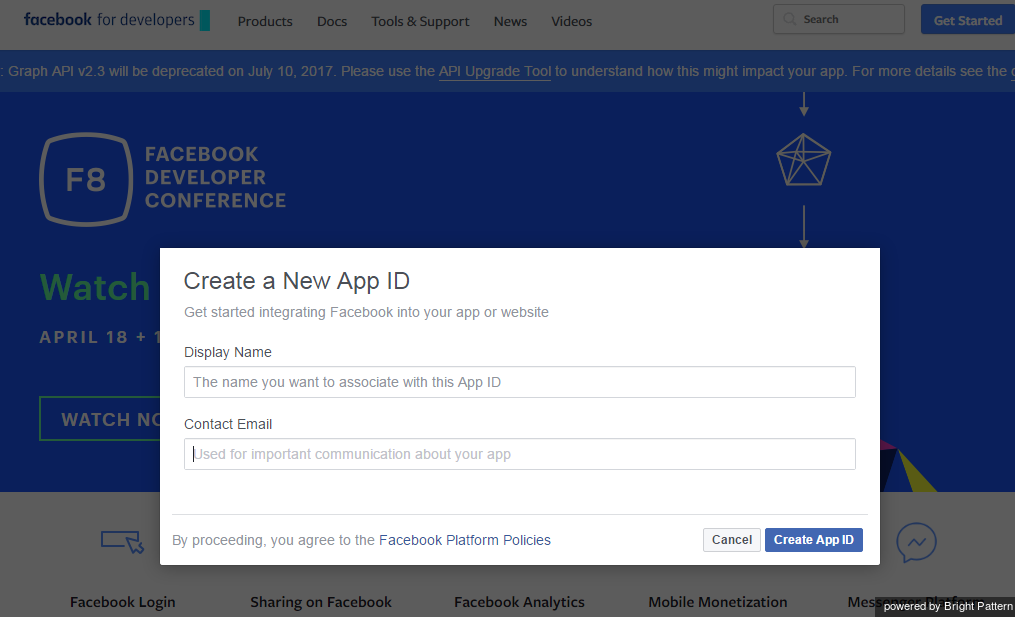
Step 1: Create a Facebook App and a Facebook Page
Go to developers.facebook.com, and create a Facebook App and a Facebook Page for your organization. If you have already have done this, skip this step and proceed to Step 2.
Note that for your Facebook Page, you will additionally need to create a username for it. The Page username is what appears in your Facebook Page’s URL, beneath the Facebook Page’s name on the page itself, and in search results. You will need your Page username later in this configuration procedure. See Facebook’s Help Center for more information on how to create one.
Step 2: Manage your Facebook App
After registering as a developer and creating both your Facebook App and Page, log in to your Facebook app management page at developers.facebook.com. On the dashboard, you should see the API Version Name and your App ID.
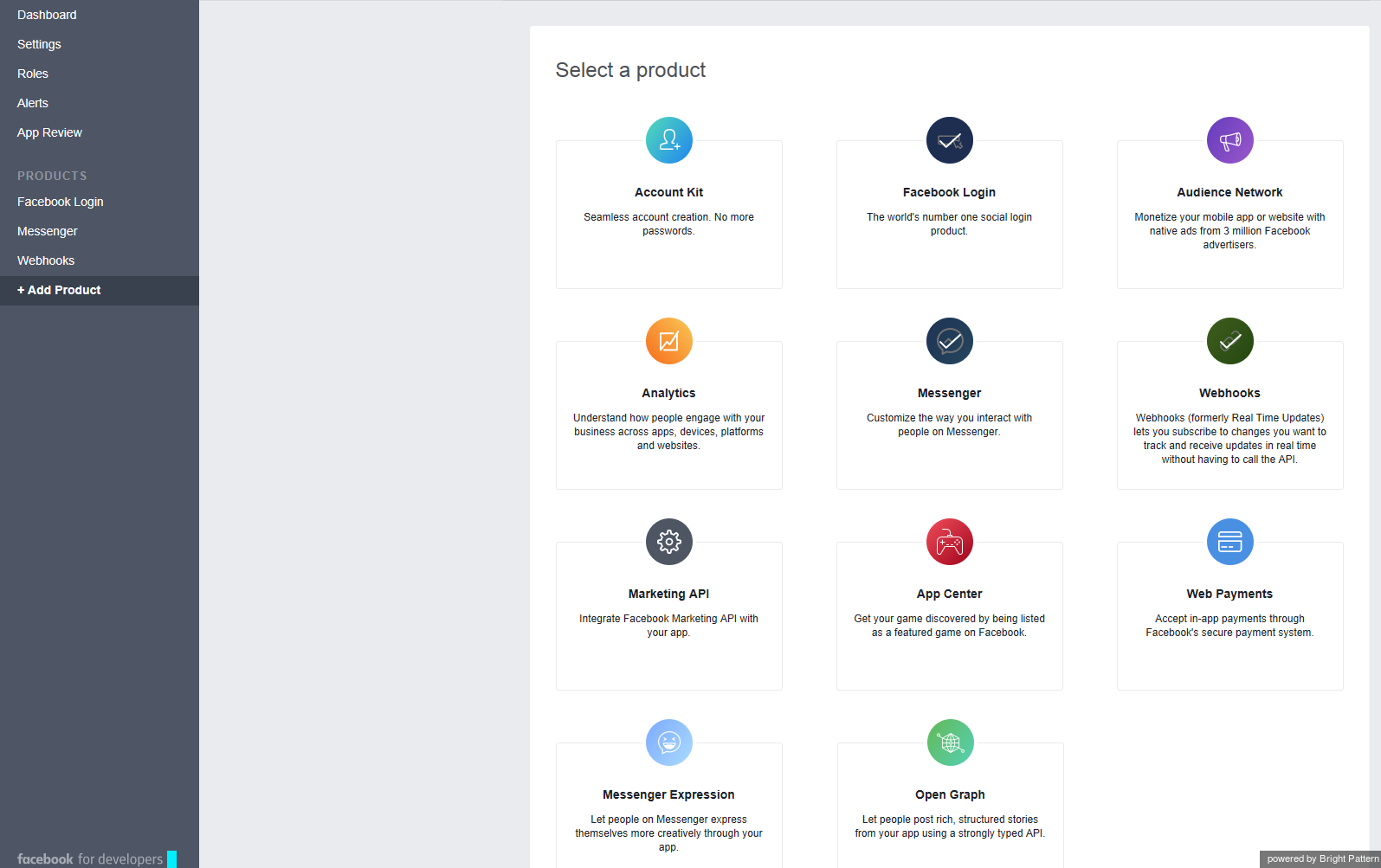
Step 3: Add Messenger as a product
Adding Messenger as a product to your Facebook App allows your Facebook Page to use the Messenger API to handle chat interactions.
- From the left-hand menu, under Product Settings, click +Add Product.
- Select the product called Messenger.
- Once it has been added, you will see Messenger on the left-hand menu as a hot link.
- Click the Messenger link to update Messenger settings.
Step 4: Update token settings
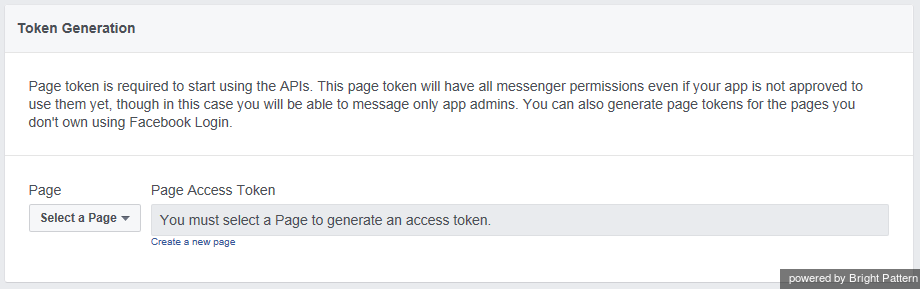
The Messenger Platform’s Settings displays sections called Get Started, Token Generation, and Webhooks, among others.
- In the Token Generation section, select your Facebook Page from the drop-down menu to get the Page Access Token.
- If you did not already create a Facebook Page, click the Create a new page link.
- Then select your new page from the drop-down menu to get the Page Access Token.
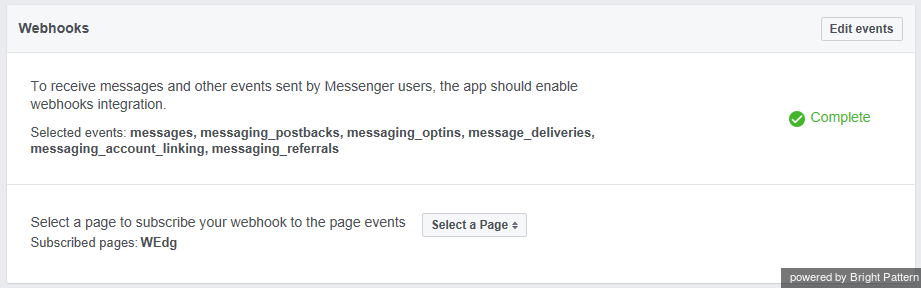
Step 5: Update Webhooks settings
- In the Webhooks section, select a page to subscribe your webhook to your Facebook page events.
- Click Subscribe to set up the webhook.
- Facebook allows you to configure events for which you are subscribed. In the top right corner of the Webhooks section, click Edit events to select the events you wish to edit.
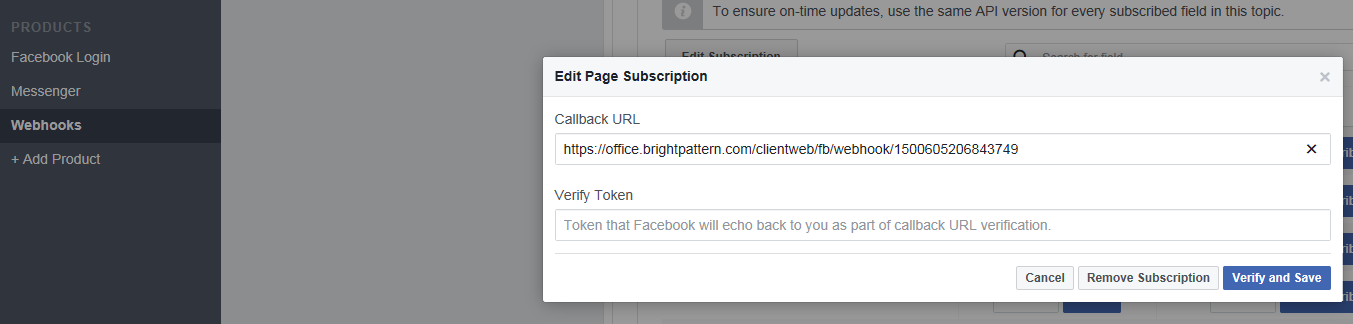
Step 6: Edit your page subscription settings
- From left-hand menu, click Webhooks. Note that this link will lead you to a separate Webhooks section for managing webhooks.
- Click Setup Webhooks to get to Edit Page Subscription.
- Enter a Callback URL for a webhook. The URL should be of the form https://www.example.com/clientweb/fb/webhook/1234567890, where www.example.com should be changed to the domain name and SSL port of your Bright Pattern Contact Center client web server, and 1234567890 should be changed to your Facebook Page ID. If you don’t know the Callback URL, ask your service provider.
- Define a Verify Token.[1]
- Under Subscription Fields, select the following:
message_deliveries
messages, messaging_optins
messaging_postbacks - Then click Verify and Save.
See facebook.com for more information about the Messenger Platform.
Step 7: Create a new integration account in Contact Center Administrator
- Log in as Admin to the Contact Center Administrator application.
- Navigate to Configuration > Integration Accounts.
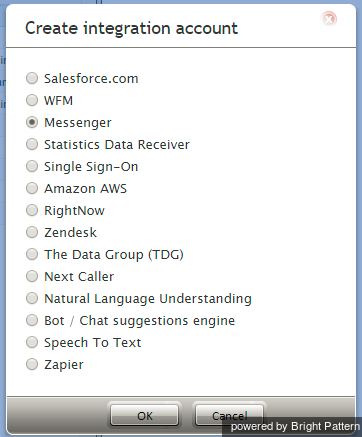
- Click the Add "+" button to add a new account.
- In the Create integration account window that appears, select Messenger and click OK.
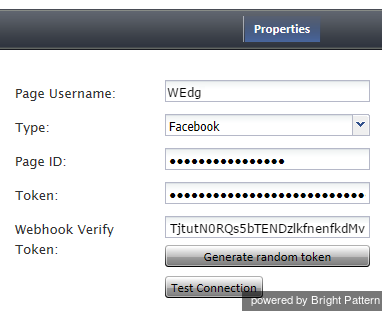
Step 8: Specify Facebook Messenger integration account properties
Using the credentials for your Facebook App, enter values for the following screen properties. (If you do not know your credentials, ask your system administrator.)
- Page Username - The exact username of your Facebook Page
- Type - For this integration account, select Facebook as the type of integration.
- Page ID - The exact page ID for your Facebook Page
- Token - The Page Access Token for your Facebook Page
- Webhook Verify Token - The token used to confirm that Facebook is the real server, which is needed for Facebook to send you a message from the customer; if you do not have a token, click the Generate random token below.
- Generate random token - Creates a random webhook token that you can copy and paste into your your Facebook App management page in Webhooks > Edit Page Subscription > Verify Token
- Test Connection - This button tests the credentials and confirms whether the connection is valid.
Click Apply to save your changes.
You have created a Facebook App, Facebook Page, Webhook URL, and an integration account. Your integration account is now configured for Facebook Messenger. Next, you can do a real test of your connection by responding to chat interactions from within the Agent Desktop application.
- ↑ Verify Token is used to confirm that Facebook is the real server. If you do not have a token, proceed to step 6. You can generate a random token from within Contact Center Administrator and then paste it into Facebook’s Edit Page Subscription section.