(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= MediaPlayer URL= | + | <translate>= MediaPlayer URL= <!--T:1--> |
The MediaPlayer URL component is used to play the specified message to the agent. This can be used, for example, for voicemail-based preview campaigns, where voicemail messages initially received from customers via an interactive voice response (IVR) application are used to form a calling list for a follow-up outbound campaign. During the campaign, preview forms appearing in the Agent Desktops will have MediaPlayer URL links, allowing the agents to listen to customers’ messages before calling them. | The MediaPlayer URL component is used to play the specified message to the agent. This can be used, for example, for voicemail-based preview campaigns, where voicemail messages initially received from customers via an interactive voice response (IVR) application are used to form a calling list for a follow-up outbound campaign. During the campaign, preview forms appearing in the Agent Desktops will have MediaPlayer URL links, allowing the agents to listen to customers’ messages before calling them. | ||
| + | <!--T:2--> | ||
To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right. | To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right. | ||
| + | <!--T:3--> | ||
'''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | '''Note''': This control is supported in version 5.x for forms created in the Form Builder application version 3.x. | ||
| + | <!--T:4--> | ||
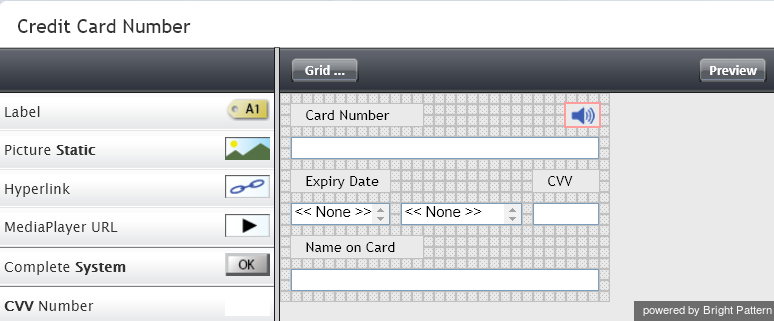
[[File:MediaPlayer-URL-316.png|650px|thumbnail|center|MediaPlayer URL component in Preview mode]] | [[File:MediaPlayer-URL-316.png|650px|thumbnail|center|MediaPlayer URL component in Preview mode]] | ||
| − | == Settings == | + | == Settings == <!--T:5--> |
The following settings can be specified for the Media Player URL component. | The following settings can be specified for the Media Player URL component. | ||
| − | === Style === | + | === Style === <!--T:6--> |
Select or define the [[form-builder-reference-guide/FormBuilderOverview|text style]] for this element. Choose from the following options: | Select or define the [[form-builder-reference-guide/FormBuilderOverview|text style]] for this element. Choose from the following options: | ||
* << None >> | * << None >> | ||
| Line 23: | Line 26: | ||
| − | === MediaPlayer URL === | + | === MediaPlayer URL === <!--T:7--> |
The URL is the link to the message to be played. This can be a scenario variable in the ''$(varname)'' format. | The URL is the link to the message to be played. This can be a scenario variable in the ''$(varname)'' format. | ||
| + | <!--T:8--> | ||
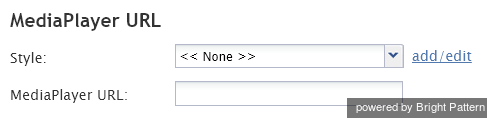
[[File:MediaPlayer-URL-Settings.png|400px|center|MediaPlayer URL component]] | [[File:MediaPlayer-URL-Settings.png|400px|center|MediaPlayer URL component]] | ||
Revision as of 01:06, 14 March 2020
<translate>= MediaPlayer URL= The MediaPlayer URL component is used to play the specified message to the agent. This can be used, for example, for voicemail-based preview campaigns, where voicemail messages initially received from customers via an interactive voice response (IVR) application are used to form a calling list for a follow-up outbound campaign. During the campaign, preview forms appearing in the Agent Desktops will have MediaPlayer URL links, allowing the agents to listen to customers’ messages before calling them.
To add this component to your activity form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x.
Settings
The following settings can be specified for the Media Player URL component.
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
MediaPlayer URL
The URL is the link to the message to be played. This can be a scenario variable in the $(varname) format.
</translate>