Chat Directive: Buttons
The buttons directive sends quick reply buttons in chat interactions, allowing customers to respond to a question or statement by pressing a button corresponding to a set of answers provided by a scenario or by an agent through the Agent Desktop chat interface.
Usage
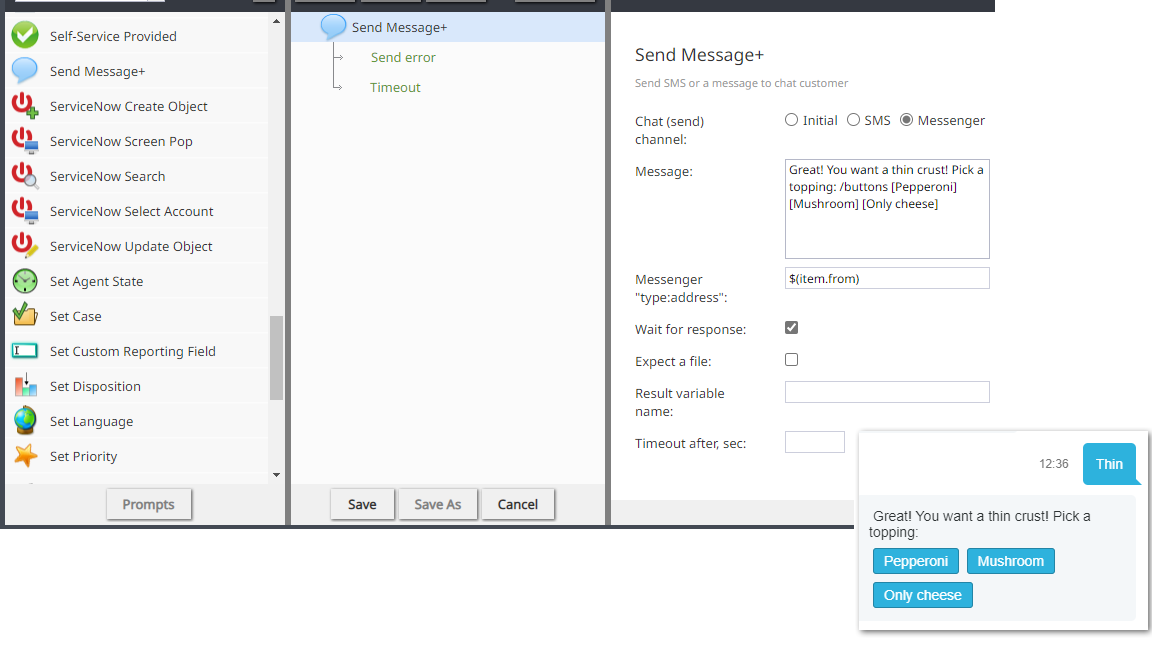
You may add a row of buttons or a column of buttons after a message by using a forward slash / followed by the directive buttons or buttons-column and one or more button definitions enclosed in square brackets []. No text may follow after the button definitions.
Note that best practice is to always include leading text to buttons directives in automated responses like SendMessage+ blocks in scenarios and canned Chat Responses in Agent Desktop for maximum compatibility with all messengers, because:
- Some messengers (like Viber, Telegram, and LINE) will only display quick reply buttons if there is leading text.
- Some messengers only display quick reply buttons on the mobile versions of their apps, not the desktop versions.
Row of buttons
To create a row of buttons, use the following format:
Some leading text /buttons [Text of 1st button] [Text of 2nd option] [Text of 3rd option] [etc...]
For example:
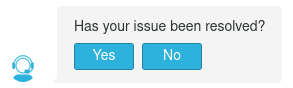
Has your issue been resolved? /buttons [Yes] [No]
The row of buttons may wrap onto multiple lines, depending on the width of the chat interface.
Column of buttons
To create a column of buttons, use the following format:
Some leading text/button-columns [Text of option on 1st line] [Text of option on 2nd line] [etc...]
For example:
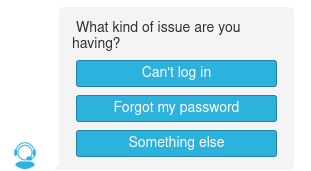
What kind of issue are you having? /buttons-column [Can't log in] [Forgot my password] [Something else]
See also: