From Bright Pattern Documentation
(Updated via BpDeleteTranslateTags script) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = About Standard Widgets= | |
Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images. | Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images. | ||
| Line 6: | Line 6: | ||
| − | == Selection of Widgets == | + | == Selection of Widgets == |
The following is a list of standard widgets you may add to the [[wallboard-builder-reference-guide/EditMode#Cards|cards]] in your wallboard. To learn more about these widgets, select from the following links: | The following is a list of standard widgets you may add to the [[wallboard-builder-reference-guide/EditMode#Cards|cards]] in your wallboard. To learn more about these widgets, select from the following links: | ||
| Line 23: | Line 23: | ||
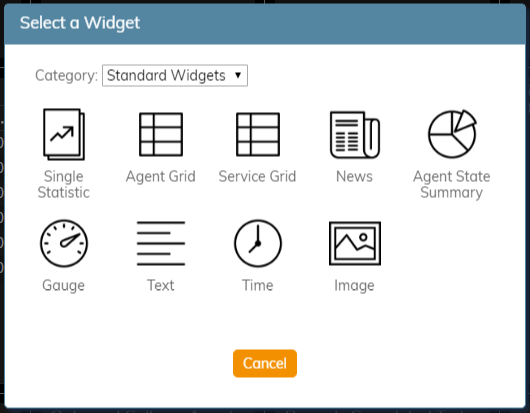
[[File:Wallboard-Standard-Widget-Options-52.PNG|650px|thumb|center|Standard widget selector]] | [[File:Wallboard-Standard-Widget-Options-52.PNG|650px|thumb|center|Standard widget selector]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:04, 29 May 2024
• 日本語
About Standard Widgets
Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images.
Selection of Widgets
The following is a list of standard widgets you may add to the cards in your wallboard. To learn more about these widgets, select from the following links:
To add a standard widget to your wallboard, you must be in Edit mode. Click inside an empty card or draw a card on an empty wallboard spot; both actions will bring up the widget selector. Click on the widget type you want, configure its settings, and it will populate the card.