From Bright Pattern Documentation
(Marked this version for translation) |
|||
| Line 1: | Line 1: | ||
| − | <translate>= About Standard Widgets= | + | <translate>= About Standard Widgets= <!--T:1--> |
Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images. | Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images. | ||
| + | <!--T:2--> | ||
[[File:Wallboard-View-Standard-Widgets-2-52.PNG|800px|thumb|center|An example wallboard containing all standard widgets]] | [[File:Wallboard-View-Standard-Widgets-2-52.PNG|800px|thumb|center|An example wallboard containing all standard widgets]] | ||
| − | == Selection of Widgets == | + | == Selection of Widgets == <!--T:3--> |
The following is a list of standard widgets you may add to the [[wallboard-builder-reference-guide/EditMode#Cards|cards]] in your wallboard. To learn more about these widgets, select from the following links: | The following is a list of standard widgets you may add to the [[wallboard-builder-reference-guide/EditMode#Cards|cards]] in your wallboard. To learn more about these widgets, select from the following links: | ||
| + | <!--T:4--> | ||
* [[wallboard-builder-reference-guide/AgentGrid|Agent Grid]] | * [[wallboard-builder-reference-guide/AgentGrid|Agent Grid]] | ||
* [[wallboard-builder-reference-guide/AgentStateSummaryChart|Agent State Summary]] | * [[wallboard-builder-reference-guide/AgentStateSummaryChart|Agent State Summary]] | ||
| Line 19: | Line 21: | ||
* [[wallboard-builder-reference-guide/Image|Image]] | * [[wallboard-builder-reference-guide/Image|Image]] | ||
| + | <!--T:5--> | ||
To add a standard widget to your wallboard, you must be in ''Edit'' mode. Click inside an empty card or draw a card on an empty wallboard spot; both actions will bring up the widget selector. Click on the widget type you want, configure its settings, and it will populate the card. | To add a standard widget to your wallboard, you must be in ''Edit'' mode. Click inside an empty card or draw a card on an empty wallboard spot; both actions will bring up the widget selector. Click on the widget type you want, configure its settings, and it will populate the card. | ||
| + | <!--T:6--> | ||
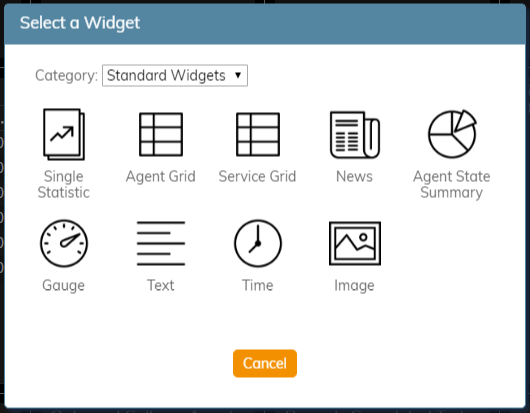
[[File:Wallboard-Standard-Widget-Options-52.PNG|650px|thumb|center|Standard widget selector]] | [[File:Wallboard-Standard-Widget-Options-52.PNG|650px|thumb|center|Standard widget selector]] | ||
Revision as of 22:49, 20 November 2019
• 日本語
<translate>= About Standard Widgets= Standard widgets contain data relating to the general performance of your contact center and your team. Also included are widgets that allow team communication, such as chat messages, calendar items, and images.
Selection of Widgets
The following is a list of standard widgets you may add to the cards in your wallboard. To learn more about these widgets, select from the following links:
To add a standard widget to your wallboard, you must be in Edit mode. Click inside an empty card or draw a card on an empty wallboard spot; both actions will bring up the widget selector. Click on the widget type you want, configure its settings, and it will populate the card.
</translate>