Matt.lashley (talk | contribs) m |
|||
| Line 1: | Line 1: | ||
| − | <translate>= Fetch URL= | + | <translate> |
| − | + | =Fetch URL= | |
| + | Requests web content from a URL over HTTP/HTTPS using a GET, POST, PUT, PATCH, or DELETE and parses received data into workflow variables. | ||
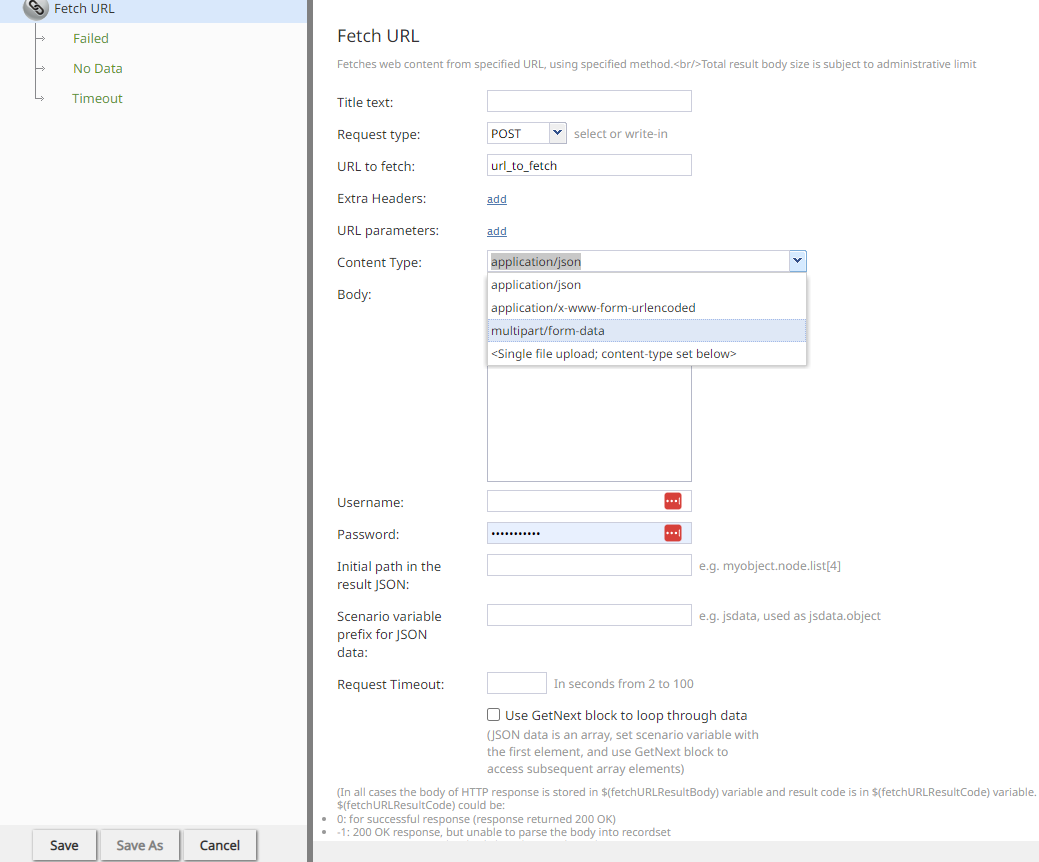
| + | {{Image850|2022-12-12-workflow-fetchurl-2.png| Workflow Builder FetchURL block}} | ||
| − | + | ===Conditional Exits=== | |
| + | The Fetch URL block may take one of three conditional exits: | ||
| + | ;Failed | ||
| + | :The Failed conditional exit is taken if an error occurred during the HTTP method execution. See HTTP Response Codes below for details. | ||
| + | ;No Data | ||
| + | :The No Data conditional exit is executed if no data is returned in the body of the HTTP response. | ||
| + | ;Timeout | ||
| + | :The Timeout conditional exit executes when the processing time exceeds the value entered in the '''Request Timeout''' field. | ||
| − | == | + | ===Settings=== |
| − | + | Fetch URL workflow block settings | |
| − | + | ;Title text | |
| − | + | :Title text is the name of the instance of the block, displayed in the flowchart. | |
| − | + | ;Request type | |
| − | The | + | :The HTTP method used in the fetch. |
| + | :{| class="wikitable" | ||
| + | |- | ||
| + | ! Request Type (HTTP Method) | ||
| + | ! Content Type | ||
| + | ! Notes | ||
| + | |- | ||
| + | | GET | ||
| + | | Application/json | ||
| + | | | ||
| + | |- | ||
| + | | POST | ||
| + | | | ||
| + | * Application/json | ||
| + | * Multipart/form-data | ||
| + | * Single file upload, content-type set below | ||
| + | | | ||
| + | * Allows adding multiple attachment or text parts | ||
| + | * Content type is optional. If not specified, the system uses the attachment’s content type | ||
| − | + | |- | |
| + | | PUT | ||
| + | | Application/json | ||
| + | | | ||
| + | |- | ||
| + | | PATCH | ||
| + | | Application/json | ||
| + | | | ||
| + | |- | ||
| + | | DELETE | ||
| + | | Application/json | ||
| + | | | ||
| + | |} | ||
| + | {{LightBulb | Messenger integrations LINE and WhatsApp allow users to upload multiple attachments with the same name at the same time. Users should upload files one at a time with unique names as a best practice.}} | ||
| − | |||
| − | + | ;URL to fetch | |
| − | + | :URL to fetch is the HTTP/HTTPS URL of the web content to get. Query string parameters are specified separately. | |
| − | + | ;Extra headers | |
| − | + | :Extra headers are the HTTP headers to add to the request (e.g. for authentication purposes). Functions can be used by inserting them as a value. Click add to define a header, type in the name, and type in the value. | |
| − | + | :For example, a payment gateway may have a RESTful interface that requires authentication via “Authorization” header and SHA-256 hash of time, username, and password. To enable authentication, you would provide a request header with the name “Authorization” and the value “accessid==hmac(“SHA-256”, key, message)”. Functions are described in the Workflow Builder Reference Guide, section Built-in Functions. | |
| − | + | ;URL parameters | |
| − | + | : These are the URL parameters to be URL encoded and appended into URL. Workflow variables can be used by inserting them as $(varname). Click add to define URL parameters, type in the name, and type in the value. | |
| − | |||
| − | |||
| − | |||
| − | + | ;Content Type | |
| − | + | :The type of data supported in the request. | |
| − | = | + | :{| class="wikitable" |
| − | + | |- | |
| + | ! Content Type | ||
| + | ! Request Type (HTTP Method) | ||
| + | ! Notes | ||
| + | |- | ||
| + | | Application/json | ||
| + | | GET, POST, PUT, PATCH, DELETE | ||
| + | | | ||
| + | |- | ||
| + | | Multipart/form-data | ||
| + | | POST | ||
| + | | Allows adding multiple attachment or text parts | ||
| + | |- | ||
| + | | Single file upload, content-type set below | ||
| + | | POST | ||
| + | | Content type is optional. If not specified, the system uses the attachment’s content type. | ||
| + | |} | ||
| − | + | ;Body | |
| + | :Body is the data to be submitted in the request body. The setting is displayed only if request type POST is selected. The format of the data must correspond to the Content Type above. Workflow variable substitutions are allowed. | ||
| − | + | ;Username | |
| − | + | :Username is the request authentication username. Variable substitutions are allowed. | |
| − | + | ;Password | |
| − | + | :Password is the request authentication password. Variable substitutions are allowed. | |
| − | + | ;Initial path in the result JSON | |
| + | :If the response body contains JSON, this setting can be used to save into workflow variables a specific part of the data. Example: myobject.node.list[4]. The default is "none"; the path starts from the root of the returned JSON. | ||
| − | + | ;Scenario variable prefix for JSON data | |
| − | + | :This string will be used as the name of the variable to receive parsed JSON data. Note that if the initial path above points to an array, depending on the value of the GetNext option below, this variable would either contain the array or its first (and subsequent) elements. | |
| − | + | ;Use GetNext block to loop through data | |
| + | :This box is selected if the JSON response data (at the initial path) is an array. The workflow variable will be set to the first element of the array and GetNext block could be used to iterate over the array elements, setting workflow variable to the next element. | ||
| − | + | {{Note| If you enable this option, the behavior of the Fetch URL block will be the same as it was for Bright Pattern Contact Center version 3.13 and earlier.}} | |
| − | |||
| − | |||
| − | |||
| − | + | ;Response Data Handling | |
| − | + | :In all cases, the response data is limited to 50 KB. | |
| − | + | {{Note | If the response data is not JSON-encoded, it could be accessed as string via the $(integrationResultBody) workflow variable described below.}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | : If the response data is JSON, the following will happen: | ||
# It will be parsed. | # It will be parsed. | ||
# If the "GetNext" option is enabled and the item the initial path is pointing to is a regular, non-associative array: | # If the "GetNext" option is enabled and the item the initial path is pointing to is a regular, non-associative array: | ||
| Line 92: | Line 126: | ||
## The GetNext block could be used to initialize the variable to the next and subsequent items. | ## The GetNext block could be used to initialize the variable to the next and subsequent items. | ||
# Otherwise, the workflow variable will be set to the item to which the initial path is pointing. | # Otherwise, the workflow variable will be set to the item to which the initial path is pointing. | ||
| + | <br> | ||
| + | : Syntax for the initial path setting and the access to the data saved in the workflow variable: | ||
| − | + | :* item. Subitem | |
| + | :* item[index] | ||
| + | :* item[attr1=value].attr2 | ||
| + | :* combinations (e.g., item.subitem.array[index].value. Array[attr=x].value) | ||
| + | |||
| + | ===HTTP Response Codes=== | ||
| + | The status code and the body of the received HTTP response will be stored in local variables $(integrationResultCode) and $(integrationResultBody), respectively. | ||
| − | + | For troubleshooting, you may use the [[workflow-builder-reference-guide/EMail|EMail]] or [[workflow-builder-reference-guide/InternalMessage|Internal Message]] block to obtain content of responses indicating a failed attempt. | |
| − | |||
| − | |||
| − | |||
| + | For more information, see the description of variable $(integrationResultBody). | ||
| − | + | For backward compatibility, the code and the body of the received HTTP response are also stored in local variables $(fetchURLResultCode) and $(fetchUR1LResultBody). | |
| − | |||
| − | + | The possible values of the $(fetchURLResultCode) variable are as follows: | |
| + | * 0: 200 OK response (i.e., a successful HTTP request response) | ||
| + | * -1: 200 OK response, but unable to parse the body into recordset | ||
| + | * -2: 200 OK response, but body length exceeds 50 KB | ||
| + | * -3: Unable to connect to HTTP server or other connection errors | ||
| + | * -4: Incorrect JSON syntax in the request body when using PUT or POST requests | ||
| + | * Other: Actual non-200 response code | ||
| − | + | ===HTTP Redirect Response Handling=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === HTTP Redirect Response Handling === | ||
The Fetch URL block handles 3xx Hypertext Transfer Protocol (HTTP) response codes in the following way. | The Fetch URL block handles 3xx Hypertext Transfer Protocol (HTTP) response codes in the following way. | ||
| − | + | When the following codes are received, the block retries the request to the provided redirect URL using the GET request method: | |
| − | When the following codes are received, the block retries the request to the provided redirect URL using the | + | <br> |
| − | |||
* 301 Moved Permanently | * 301 Moved Permanently | ||
* 302 Found | * 302 Found | ||
* 303 See Other (since HTTP/1.1) | * 303 See Other (since HTTP/1.1) | ||
| − | + | <br> | |
When the following codes are received, the block retries the request to the provided redirect URL using the originally specified request method: | When the following codes are received, the block retries the request to the provided redirect URL using the originally specified request method: | ||
| − | + | <br> | |
* 307 Temporary Redirect (since HTTP/1.1) | * 307 Temporary Redirect (since HTTP/1.1) | ||
* 308 Permanent Redirect (RFC 7538) | * 308 Permanent Redirect (RFC 7538) | ||
| − | + | <br> | |
When the following status codes are received, the conditional exit Failed will be selected: | When the following status codes are received, the conditional exit Failed will be selected: | ||
| − | |||
* 300 Multiple Choices | * 300 Multiple Choices | ||
* 304 Not Modified (RFC 7232) | * 304 Not Modified (RFC 7232) | ||
* 305 Use Proxy (since HTTP/1.1) | * 305 Use Proxy (since HTTP/1.1) | ||
* 306 Switch Proxy | * 306 Switch Proxy | ||
| − | |||
| − | |||
</translate> | </translate> | ||
Revision as of 12:38, 21 September 2023
<translate>
Fetch URL
Requests web content from a URL over HTTP/HTTPS using a GET, POST, PUT, PATCH, or DELETE and parses received data into workflow variables.
Conditional Exits
The Fetch URL block may take one of three conditional exits:
- Failed
- The Failed conditional exit is taken if an error occurred during the HTTP method execution. See HTTP Response Codes below for details.
- No Data
- The No Data conditional exit is executed if no data is returned in the body of the HTTP response.
- Timeout
- The Timeout conditional exit executes when the processing time exceeds the value entered in the Request Timeout field.
Settings
Fetch URL workflow block settings
- Title text
- Title text is the name of the instance of the block, displayed in the flowchart.
- Request type
- The HTTP method used in the fetch.
Request Type (HTTP Method) Content Type Notes GET Application/json POST - Application/json
- Multipart/form-data
- Single file upload, content-type set below
- Allows adding multiple attachment or text parts
- Content type is optional. If not specified, the system uses the attachment’s content type
PUT Application/json PATCH Application/json DELETE Application/json
| Messenger integrations LINE and WhatsApp allow users to upload multiple attachments with the same name at the same time. Users should upload files one at a time with unique names as a best practice. | ||
- URL to fetch
- URL to fetch is the HTTP/HTTPS URL of the web content to get. Query string parameters are specified separately.
- Extra headers
- Extra headers are the HTTP headers to add to the request (e.g. for authentication purposes). Functions can be used by inserting them as a value. Click add to define a header, type in the name, and type in the value.
- For example, a payment gateway may have a RESTful interface that requires authentication via “Authorization” header and SHA-256 hash of time, username, and password. To enable authentication, you would provide a request header with the name “Authorization” and the value “accessid==hmac(“SHA-256”, key, message)”. Functions are described in the Workflow Builder Reference Guide, section Built-in Functions.
- URL parameters
- These are the URL parameters to be URL encoded and appended into URL. Workflow variables can be used by inserting them as $(varname). Click add to define URL parameters, type in the name, and type in the value.
- Content Type
- The type of data supported in the request.
Content Type Request Type (HTTP Method) Notes Application/json GET, POST, PUT, PATCH, DELETE Multipart/form-data POST Allows adding multiple attachment or text parts Single file upload, content-type set below POST Content type is optional. If not specified, the system uses the attachment’s content type.
- Body
- Body is the data to be submitted in the request body. The setting is displayed only if request type POST is selected. The format of the data must correspond to the Content Type above. Workflow variable substitutions are allowed.
- Username
- Username is the request authentication username. Variable substitutions are allowed.
- Password
- Password is the request authentication password. Variable substitutions are allowed.
- Initial path in the result JSON
- If the response body contains JSON, this setting can be used to save into workflow variables a specific part of the data. Example: myobject.node.list[4]. The default is "none"; the path starts from the root of the returned JSON.
- Scenario variable prefix for JSON data
- This string will be used as the name of the variable to receive parsed JSON data. Note that if the initial path above points to an array, depending on the value of the GetNext option below, this variable would either contain the array or its first (and subsequent) elements.
- Use GetNext block to loop through data
- This box is selected if the JSON response data (at the initial path) is an array. The workflow variable will be set to the first element of the array and GetNext block could be used to iterate over the array elements, setting workflow variable to the next element.
| If you enable this option, the behavior of the Fetch URL block will be the same as it was for Bright Pattern Contact Center version 3.13 and earlier. | ||
- Response Data Handling
- In all cases, the response data is limited to 50 KB.
| If the response data is not JSON-encoded, it could be accessed as string via the $(integrationResultBody) workflow variable described below. | ||
- If the response data is JSON, the following will happen:
- It will be parsed.
- If the "GetNext" option is enabled and the item the initial path is pointing to is a regular, non-associative array:
- The workflow variable will be set to the first item of the array.
- The GetNext block could be used to initialize the variable to the next and subsequent items.
- Otherwise, the workflow variable will be set to the item to which the initial path is pointing.
- Syntax for the initial path setting and the access to the data saved in the workflow variable:
- item. Subitem
- item[index]
- item[attr1=value].attr2
- combinations (e.g., item.subitem.array[index].value. Array[attr=x].value)
HTTP Response Codes
The status code and the body of the received HTTP response will be stored in local variables $(integrationResultCode) and $(integrationResultBody), respectively.
For troubleshooting, you may use the EMail or Internal Message block to obtain content of responses indicating a failed attempt.
For more information, see the description of variable $(integrationResultBody).
For backward compatibility, the code and the body of the received HTTP response are also stored in local variables $(fetchURLResultCode) and $(fetchUR1LResultBody).
The possible values of the $(fetchURLResultCode) variable are as follows:
- 0: 200 OK response (i.e., a successful HTTP request response)
- -1: 200 OK response, but unable to parse the body into recordset
- -2: 200 OK response, but body length exceeds 50 KB
- -3: Unable to connect to HTTP server or other connection errors
- -4: Incorrect JSON syntax in the request body when using PUT or POST requests
- Other: Actual non-200 response code
HTTP Redirect Response Handling
The Fetch URL block handles 3xx Hypertext Transfer Protocol (HTTP) response codes in the following way.
When the following codes are received, the block retries the request to the provided redirect URL using the GET request method:
- 301 Moved Permanently
- 302 Found
- 303 See Other (since HTTP/1.1)
When the following codes are received, the block retries the request to the provided redirect URL using the originally specified request method:
- 307 Temporary Redirect (since HTTP/1.1)
- 308 Permanent Redirect (RFC 7538)
When the following status codes are received, the conditional exit Failed will be selected:
- 300 Multiple Choices
- 304 Not Modified (RFC 7232)
- 305 Use Proxy (since HTTP/1.1)
- 306 Switch Proxy
</translate>