imported>Sergem |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = Co-browsing Integration = | |
Co-browsing integration provides co-browsing capabilities during chat sessions to users in the Agent Desktop application (i.e., the ability for an agent and a customer to navigate the same web resource at the same time) via the Surfly co-browsing solution. In order to configure this integration option, this feature must be enabled for your contact center by your service provider first. Additionally, a Surfly account must be configured for your website. For more information, see the [[Surfly-integration-guide/About|''Surfly Integration Guide'']]. | Co-browsing integration provides co-browsing capabilities during chat sessions to users in the Agent Desktop application (i.e., the ability for an agent and a customer to navigate the same web resource at the same time) via the Surfly co-browsing solution. In order to configure this integration option, this feature must be enabled for your contact center by your service provider first. Additionally, a Surfly account must be configured for your website. For more information, see the [[Surfly-integration-guide/About|''Surfly Integration Guide'']]. | ||
| − | |||
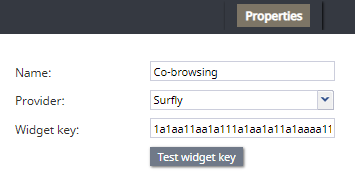
[[File:CCA-Integration-Co-browsing-2b-5399surfly.PNG|650px|thumb|center|Co-browsing integration properties]] | [[File:CCA-Integration-Co-browsing-2b-5399surfly.PNG|650px|thumb|center|Co-browsing integration properties]] | ||
| − | == Properties == | + | == Properties == |
The properties of the Co-browsing integration account are described as follows. | The properties of the Co-browsing integration account are described as follows. | ||
| − | === Name === | + | === Name === |
The name of the integration account (any name). | The name of the integration account (any name). | ||
| − | === Provider === | + | === Provider === |
The provider of the co-browsing service; the only current option is Surfly. | The provider of the co-browsing service; the only current option is Surfly. | ||
| − | === Widget key === | + | === Widget key === |
The key (i.e., string) to the provider’s co-browsing widget; in Surfly, the Widget Key is located in section ''Settings > Integration''. | The key (i.e., string) to the provider’s co-browsing widget; in Surfly, the Widget Key is located in section ''Settings > Integration''. | ||
| − | === Test widget key === | + | === Test widget key === |
This button allows you to test the configured Surfly widget key; if the key works, a validation message will pop. | This button allows you to test the configured Surfly widget key; if the key works, a validation message will pop. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:12, 29 May 2024
Co-browsing Integration
Co-browsing integration provides co-browsing capabilities during chat sessions to users in the Agent Desktop application (i.e., the ability for an agent and a customer to navigate the same web resource at the same time) via the Surfly co-browsing solution. In order to configure this integration option, this feature must be enabled for your contact center by your service provider first. Additionally, a Surfly account must be configured for your website. For more information, see the Surfly Integration Guide.
Properties
The properties of the Co-browsing integration account are described as follows.
Name
The name of the integration account (any name).
Provider
The provider of the co-browsing service; the only current option is Surfly.
Widget key
The key (i.e., string) to the provider’s co-browsing widget; in Surfly, the Widget Key is located in section Settings > Integration.
Test widget key
This button allows you to test the configured Surfly widget key; if the key works, a validation message will pop.