m (Tracy moved page 5.3:Tutorials-for-admins/HowtoAddContactTab to 5.3:Tutorials-for-admins/Chat/HowtoAddContactTab) |
(Updated via BpDeleteTranslateTags script) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | = How to Add a Contact Tab = | + | = How to Add a Contact Tab = |
After you have edited all the properties for a chat scenario entry, there is one last step you must take for your web chat to work: You must add a contact tab for the chat widget. | After you have edited all the properties for a chat scenario entry, there is one last step you must take for your web chat to work: You must add a contact tab for the chat widget. | ||
| Line 9: | Line 9: | ||
| − | == Procedure == | + | == Procedure == |
=== Step 1: Find the Chat widget tab === | === Step 1: Find the Chat widget tab === | ||
# In Contact Center Administrator, go to ''Configuration > Scenario Entries > Messaging/Chat''.<br /><br />[[File:Scenario-Entries-Messaging-53.PNG|thumb|800px|center|Configuration > Scenario Entries > Messaging/Chat]]<br /><br /> | # In Contact Center Administrator, go to ''Configuration > Scenario Entries > Messaging/Chat''.<br /><br />[[File:Scenario-Entries-Messaging-53.PNG|thumb|800px|center|Configuration > Scenario Entries > Messaging/Chat]]<br /><br /> | ||
| Line 15: | Line 15: | ||
# Click on the ''Chat widget'' tab. | # Click on the ''Chat widget'' tab. | ||
| − | === Step 2: Add a new contact tab === | + | === Step 2: Add a new contact tab === |
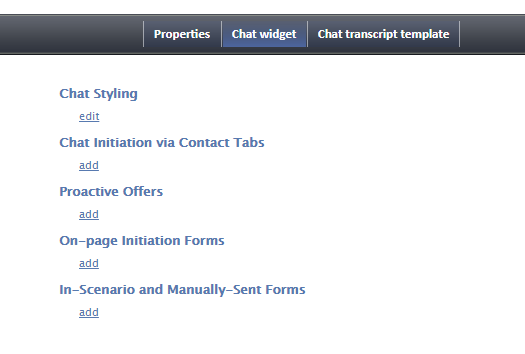
# Beneath ''Chat Initiation via Contact Tabs'', click '''add'''.<br /><br />[[File:Chat-Config14.PNG|thumb|800px|center|Add a new contact tab]]<br /><br /> | # Beneath ''Chat Initiation via Contact Tabs'', click '''add'''.<br /><br />[[File:Chat-Config14.PNG|thumb|800px|center|Add a new contact tab]]<br /><br /> | ||
# The Chat Widget Configuration editor will open in a new browser tab or window. | # The Chat Widget Configuration editor will open in a new browser tab or window. | ||
| − | === Step 3: Edit contact tab properties === | + | === Step 3: Edit contact tab properties === |
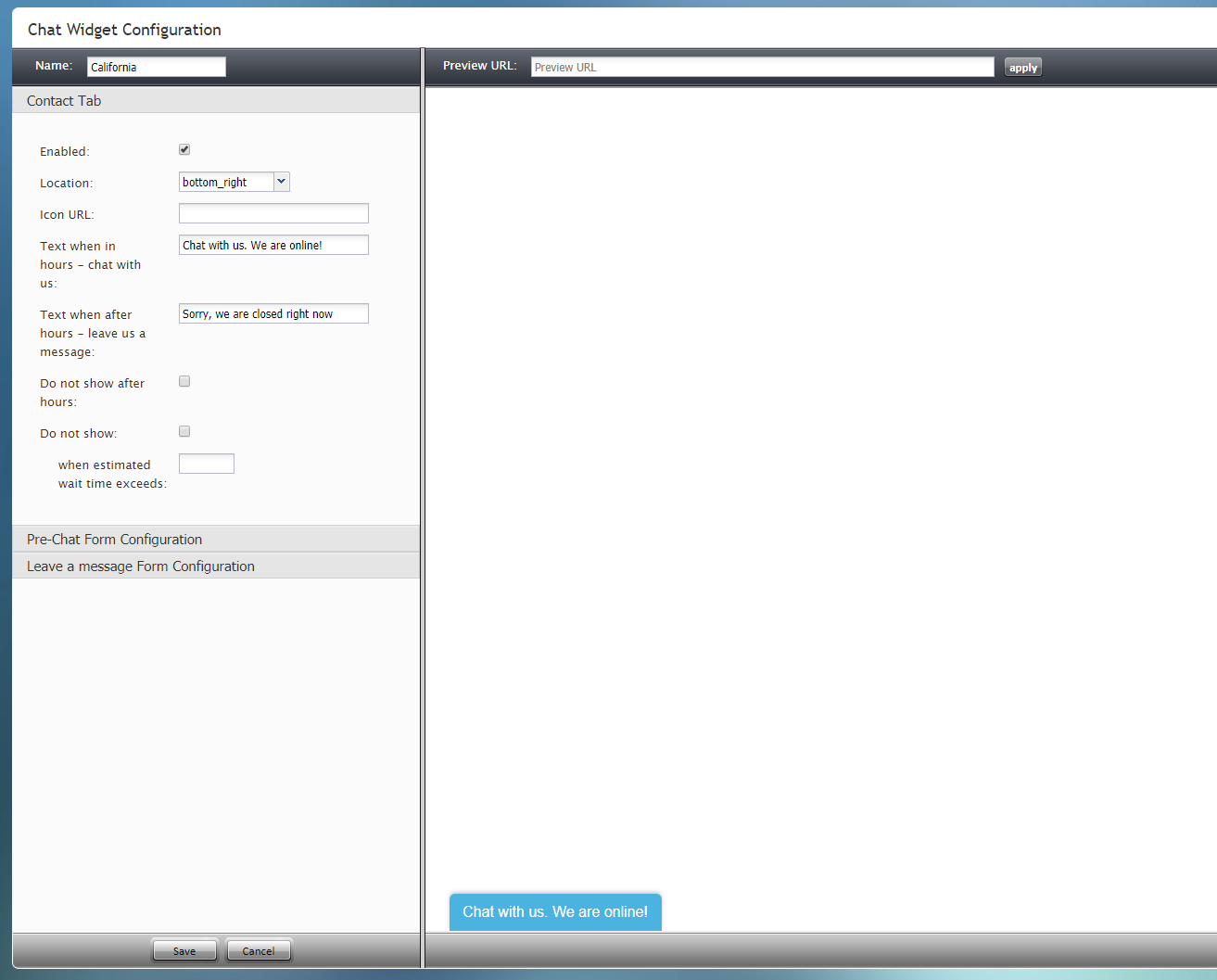
Edit the [[Chat-widget-configuration-guide/ContactTab|properties]] and fields as desired. You may revisit and edit your contact tab properties at any time.<br /><br />[[File:Chat-Config8.PNG|thumb|800px|center|Chat Widget Configuration editor in new browser tab/window]]<br /><br /> | Edit the [[Chat-widget-configuration-guide/ContactTab|properties]] and fields as desired. You may revisit and edit your contact tab properties at any time.<br /><br />[[File:Chat-Config8.PNG|thumb|800px|center|Chat Widget Configuration editor in new browser tab/window]]<br /><br /> | ||
| Line 26: | Line 26: | ||
* '''Enabled''' - Selecting this checkbox turns on the contact tab | * '''Enabled''' - Selecting this checkbox turns on the contact tab | ||
| − | === Step 4: Save your changes === | + | === Step 4: Save your changes === |
# Click '''Save''' to save your contact tab. Simply closing the browser window will not save your changes.<br /><br /> | # Click '''Save''' to save your contact tab. Simply closing the browser window will not save your changes.<br /><br /> | ||
# Close the Chat Configuration Editor browser tab or window. You can only work on one such editor window open at a time. | # Close the Chat Configuration Editor browser tab or window. You can only work on one such editor window open at a time. | ||
| − | === Step 5: Add url === | + | === Step 5: Add url === |
# Back in the scenario entry's ''Chat widget'' tab, go to ''Chat Initiation via Contact Tabs''.<br /><br /> | # Back in the scenario entry's ''Chat widget'' tab, go to ''Chat Initiation via Contact Tabs''.<br /><br /> | ||
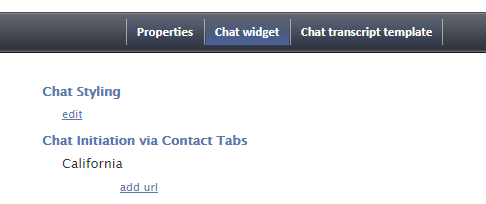
# Beneath the contact tab you just added, click '''add url'''.<br /><br />[[File:Chat-Config12.PNG|thumb|800px|center|Make sure you add the URL of your webpage]]<br /><br /> | # Beneath the contact tab you just added, click '''add url'''.<br /><br />[[File:Chat-Config12.PNG|thumb|800px|center|Make sure you add the URL of your webpage]]<br /><br /> | ||
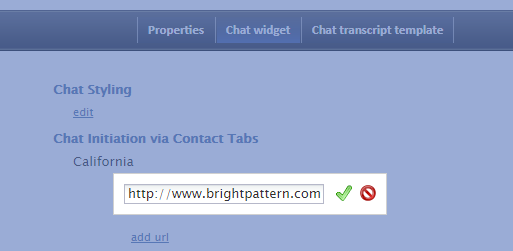
# Enter the URL of the website where the chat widget will be placed, and click the green checkmark to apply your changes. If you do not know the URL, you can simply enter backslash ('''/''') in this field.<br /><br />[[File:Chat-Config13.PNG|thumb|800px|center|Apply changes or cancel]]<br /><br /> | # Enter the URL of the website where the chat widget will be placed, and click the green checkmark to apply your changes. If you do not know the URL, you can simply enter backslash ('''/''') in this field.<br /><br />[[File:Chat-Config13.PNG|thumb|800px|center|Apply changes or cancel]]<br /><br /> | ||
| − | === Step 6: Save === | + | === Step 6: Save === |
At this time, you may add or edit any of the other ''Chat widget'' tab sections. You can always come back to this for further changes. | At this time, you may add or edit any of the other ''Chat widget'' tab sections. You can always come back to this for further changes. | ||
At the bottom of the screen, click '''Apply''' to save your changes. | At the bottom of the screen, click '''Apply''' to save your changes. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:04, 29 May 2024
How to Add a Contact Tab
After you have edited all the properties for a chat scenario entry, there is one last step you must take for your web chat to work: You must add a contact tab for the chat widget.
A contact tab is the small tab that a customer browsing your website sees and clicks to initiate a chat interaction. If you do not add a contact tab to your chat scenario entry, your webpage will not display the chat widget at all.
Procedure
Step 1: Find the Chat widget tab
- In Contact Center Administrator, go to Configuration > Scenario Entries > Messaging/Chat.
- Select the desired chat scenario entry.
- Click on the Chat widget tab.
Step 2: Add a new contact tab
- Beneath Chat Initiation via Contact Tabs, click add.
- The Chat Widget Configuration editor will open in a new browser tab or window.
Step 3: Edit contact tab properties
Edit the properties and fields as desired. You may revisit and edit your contact tab properties at any time.
At the most basic level, only two properties must be completed right now:
- Name - The unique name (any) for this new contact tab
- Enabled - Selecting this checkbox turns on the contact tab
Step 4: Save your changes
- Click Save to save your contact tab. Simply closing the browser window will not save your changes.
- Close the Chat Configuration Editor browser tab or window. You can only work on one such editor window open at a time.
Step 5: Add url
- Back in the scenario entry's Chat widget tab, go to Chat Initiation via Contact Tabs.
- Beneath the contact tab you just added, click add url.
- Enter the URL of the website where the chat widget will be placed, and click the green checkmark to apply your changes. If you do not know the URL, you can simply enter backslash (/) in this field.
Step 6: Save
At this time, you may add or edit any of the other Chat widget tab sections. You can always come back to this for further changes.
At the bottom of the screen, click Apply to save your changes.