From Bright Pattern Documentation
(Created page with "<translate> = How to Edit the Full Chat Code for Local Hosting = Chat conversations are facilitated by chat widget applications that are embedded on mobile and desktop website...") |
Wyler.metge (talk | contribs) (Updated via BpClonePage extension. Source page: draft:Tutorials-for-admins/Chat/EditFullChatCode) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
= How to Edit the Full Chat Code for Local Hosting = | = How to Edit the Full Chat Code for Local Hosting = | ||
| − | + | Web chats are facilitated by chat applications embedded on mobile and desktop websites. If you would like to create your own chat application using the Bright Pattern Contact Center [[Mobile-web-api-specification/Purpose|Mobile/Web API]], you can start by downloading and modifying the full code of the chat client, modifying it with whatever additional functionality is needed, then hosting it on your website. | |
| − | + | {{ | |
| − | + | Note | Most web chat use cases can be solved by simply [[Tutorials-for-admins/Chat/HowtoUsetheChatWidgetHTMLSnippet| adding the chat widget HTML Snippet to your website]] and [[Chat-widget-configuration-guide/Purpose| styling and configuring the widget]] as necessary. Creating a custom chat application can be labor-intensive and is not recommended. | |
| − | + | }} | |
== Prerequisites == | == Prerequisites == | ||
* Be a Bright Pattern Contact Center user with the administrator role and privileges. | * Be a Bright Pattern Contact Center user with the administrator role and privileges. | ||
| + | * Be familiar with and have access to the [[Contact-center-administrator-guide|Contact Center Administrator]] application and contact center operations. | ||
| − | + | == Procedure == | |
| + | === Step 1: Download the Client Application === | ||
| + | # In the Contact Center Administrator application, go to section ''Configuration > Scenario Entries > Messaging/Chat'', and select the desired chat scenario entry to view its properties. <br /><br /> | ||
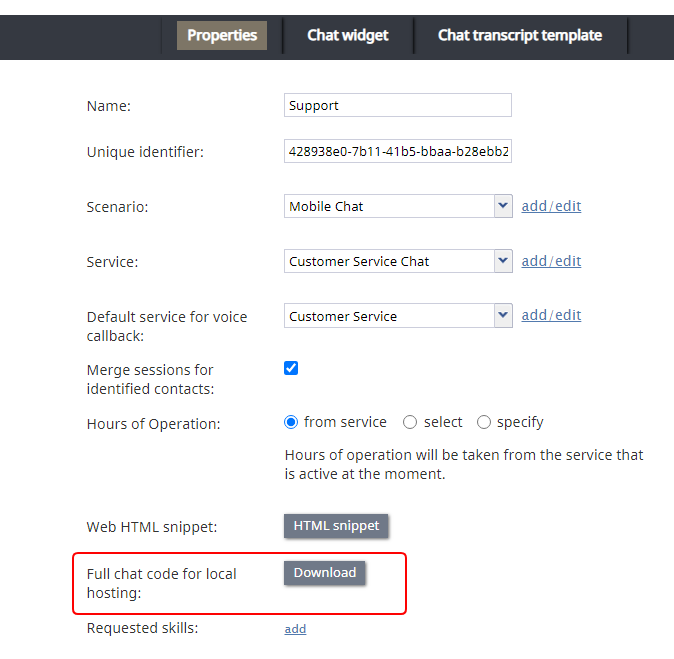
| + | # In the properties, go to ''Full chat code for local hosting'' and click the '''Download''' button. A zip file (chat-client.zip) with the code of the chat application will be downloaded to your computer. <br /><br />[[File:Messaging-Chat-Scenario-Entry-Download2-5399.PNG|center|thumb|450px|Web HTML snippet properties]]<br /> | ||
| + | # Extract the contents of chat-client.zip. It should include the following folders and files: | ||
| + | #* build/ | ||
| + | #* css/ | ||
| + | #* images/ | ||
| + | #* js/ | ||
| + | #* media/ | ||
| + | #* stage/ | ||
| + | #* test/ | ||
| + | #* build.xml | ||
| + | #* check-session.html | ||
| + | #* client-chat-page.html | ||
| + | #* client-chat-page-dev.html | ||
| + | #* default.html | ||
| + | #* default-dev.html | ||
| + | #* README.md <br /><br /> | ||
| + | # Deploy all files and directories to your web server. <br /><br /> | ||
| + | # Note the web address where the modified files and folders are served. You will need to edit <code>default.html</code> to include this URL in several places. | ||
| − | + | === Step 2: Open the Snippet Code === | |
| − | === Step | + | # Open <code>default.html</code> for editing. <code>default.html</code> includes the JavaScript of your chat application. The following is an example of what you should see in the downloaded default.html. |
| − | # | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== Contents of | + | ==== Contents of default.html ==== |
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Line 50: | Line 57: | ||
tenantUrl: 'example.com', | tenantUrl: 'example.com', | ||
width: 300, /* chat width */ | width: 300, /* chat width */ | ||
| − | chatPath: '', /* relative path to client-chat-page.html i.e empty here because | + | chatPath: '', /* relative path to client-chat-page.html i.e empty here because default.html and |
client-chat-page.html in same directory */ | client-chat-page.html in same directory */ | ||
callback:false, | callback:false, | ||
| Line 57: | Line 64: | ||
sound_notification_file: 'media/ding.mp3', | sound_notification_file: 'media/ding.mp3', | ||
| − | email: ' | + | email: 'someone@example.com' |
/* Default customer data, it can be collected on current site's context*/ | /* Default customer data, it can be collected on current site's context*/ | ||
/* Customer data also can be requested via "Request Input" block + "MobileChatCustomerData" formName */ | /* Customer data also can be requested via "Request Input" block + "MobileChatCustomerData" formName */ | ||
| Line 79: | Line 86: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | </syntaxhighlight> | + | </syntaxhighlight><br /> |
=== Step 3: Edit the snippet code === | === Step 3: Edit the snippet code === | ||
| − | + | # The following snippet from <code>default.html</code> includes the minimum needed to launch the chat application on your webpage.<br /><br /><syntaxhighlight lang="html"> | |
| − | |||
| − | |||
| − | <syntaxhighlight | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| − | <link type="text/css" rel="stylesheet" href="https://< | + | <link type="text/css" rel="stylesheet" href="https://<Address serving chat widget code>/css/form.css"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
SERVICE_PATTERN_CHAT_CONFIG = { | SERVICE_PATTERN_CHAT_CONFIG = { | ||
| Line 93: | Line 97: | ||
apiUrl: 'https://<tenant_url>/clientweb/api/v1', | apiUrl: 'https://<tenant_url>/clientweb/api/v1', | ||
tenantUrl: '<tenant_url>', | tenantUrl: '<tenant_url>', | ||
| − | chatPath: 'https://< | + | chatPath: 'https://<Address serving chat widget code>' |
/* | /* | ||
| Line 101: | Line 105: | ||
email: '', | email: '', | ||
phone_number: '' | phone_number: '' | ||
| − | + | */ | |
}; | }; | ||
</script> | </script> | ||
| − | <script src="js/init.js"></script> | + | <script src="https://<Address serving chat widget code>/js/init.js"></script> |
| − | </syntaxhighlight> | + | </syntaxhighlight><br> |
| + | # Edit the values of the following parameters to point to your contact center and the domain where the chat widget will be hosted.<br /><br /> | ||
| + | #* '''link href''' - Replace <code>https://<Address serving chat widget code></code> with the URL hosting the chat client files and directories.<br /><br /> | ||
| + | #* '''appId''' - The unique identifier of the chat application (e.g., “'428938e0-7b11-41b5-bbaa-b28ebb27812c”), also known as the chat scenario entry launch point. You can find the appID in the chat application’s scenario entry properties.<br /><br /> | ||
| + | #* '''apiUrl''' - The URL of your domain with the API endpoint (e.g., “ https://company.brightpattern.com/clientweb/api/v1”)<br /><br /> | ||
| + | #* '''tenantUrl''' - The URL of your contact center (e.g., “company.brightpattern.com”)<br /><br /> | ||
| + | #* '''chatpath''' - Replace <code>https://<Address serving chat widget code></code> with the URL hosting the chat client files and directories.<br /><br /> | ||
| + | #* '''script src''' - Replace <code>https://<Address serving chat widget code></code> with the URL hosting the chat client files and directories.<br /><br /> | ||
| + | # Save the file.<br /><br /> | ||
| − | + | ==== Example of an edited version of default.html ==== | |
| − | + | <syntaxhighlight lang="html"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==== Example of an edited version of | ||
| − | <syntaxhighlight | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| − | <link type="text/css" rel="stylesheet" href="https:// | + | <link type="text/css" rel="stylesheet" href="https://url.of.self-hosted.code.com/directory-with-chat-client-files/css/form.css"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
SERVICE_PATTERN_CHAT_CONFIG = { | SERVICE_PATTERN_CHAT_CONFIG = { | ||
| Line 131: | Line 128: | ||
apiUrl: 'https://company.brightpattern.com/clientweb/api/v1', | apiUrl: 'https://company.brightpattern.com/clientweb/api/v1', | ||
tenantUrl: 'company.brightpattern.com', | tenantUrl: 'company.brightpattern.com', | ||
| − | chatPath: 'https:// | + | chatPath: 'https://url.of.self-hosted.code.com/directory-with-chat-client-files' |
/* | /* | ||
| Line 139: | Line 136: | ||
email: '', | email: '', | ||
phone_number: '' | phone_number: '' | ||
| − | + | */ | |
}; | }; | ||
</script> | </script> | ||
| − | <script src="js/init.js"></script> | + | <script src="https://url.of.self-hosted.code.com/directory-with-chat-client-files/js/init.js"></script> |
</syntaxhighlight> | </syntaxhighlight> | ||
| − | === Step 4: Embed the JavaScript | + | === Step 4: Embed the JavaScript in your webpage === |
| − | # Copy the JavaScript from the | + | # Copy the JavaScript from the <code>default.html</code> file (everything except for <code><!DOCTYPE html>)</code>. <br /><br /> |
| − | # Paste it onto the webpage where the chat widget will be accessed by customers.<br /><br /> | + | # Paste it onto the webpage where the chat widget will be accessed by customers. <br /><br /> |
| − | # Save and publish the webpage. | + | # Save and publish the webpage. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | === Step 5: (Optional, not Recommended) Modify the Source Code === | ||
| + | {{Note|Please note that customizing the widget source code may cause compatibility issues with future versions of Bright Pattern Contact Center. Continue only if you understand this risk.}} | ||
| + | # Modify the code (downloaded during step 1) as desired. If you make any changes to files in the <code>js/</code> folder, you must run the build process described in <code>README.md</code>:<br /><br /> | ||
| + | #* Install the dependencies required to build the chat snippet code from source: '''java, ant''', '''node.js''' and '''npm'''. <br /><br /> | ||
| + | #* Manually download all external dependencies that are used in <code>build.xml</code>, specifically '''yuicompressor-2.4.8.jar''' and '''yarn-1.19.1.js'''. <br /><br /> | ||
| + | #* Run the build process. <br /><br /> | ||
| + | #* Note that the contents of the <code>build/</code> folder will be updated by the build process.<br /><br /> | ||
| + | # Deploy the modified files and directories to your web server (including all changes in the <code>build/</code> folder). | ||
| − | </ | + | === Step 6: Test the chat === |
| + | # Log in to the Agent Desktop application as an agent on the team assigned to handle the chat and make yourself Ready. <br /><br /> | ||
| + | # In a separate web browser tab or window, open the webpage that has the embedded chat widget. You should see the chat widget’s contact tab on the page, which, when clicked, allows you to start a chat with the contact center. <br /><br /> | ||
| + | # Start a chat conversation as a customer and accept the chat as the agent. | ||
Latest revision as of 05:52, 11 December 2024
• 5.19 • 5.8
How to Edit the Full Chat Code for Local Hosting
Web chats are facilitated by chat applications embedded on mobile and desktop websites. If you would like to create your own chat application using the Bright Pattern Contact Center Mobile/Web API, you can start by downloading and modifying the full code of the chat client, modifying it with whatever additional functionality is needed, then hosting it on your website.
| Most web chat use cases can be solved by simply adding the chat widget HTML Snippet to your website and styling and configuring the widget as necessary. Creating a custom chat application can be labor-intensive and is not recommended. | ||
Prerequisites
- Be a Bright Pattern Contact Center user with the administrator role and privileges.
- Be familiar with and have access to the Contact Center Administrator application and contact center operations.
Procedure
Step 1: Download the Client Application
- In the Contact Center Administrator application, go to section Configuration > Scenario Entries > Messaging/Chat, and select the desired chat scenario entry to view its properties.
- In the properties, go to Full chat code for local hosting and click the Download button. A zip file (chat-client.zip) with the code of the chat application will be downloaded to your computer.
- Extract the contents of chat-client.zip. It should include the following folders and files:
- build/
- css/
- images/
- js/
- media/
- stage/
- test/
- build.xml
- check-session.html
- client-chat-page.html
- client-chat-page-dev.html
- default.html
- default-dev.html
- README.md
- Deploy all files and directories to your web server.
- Note the web address where the modified files and folders are served. You will need to edit
default.htmlto include this URL in several places.
Step 2: Open the Snippet Code
- Open
default.htmlfor editing.default.htmlincludes the JavaScript of your chat application. The following is an example of what you should see in the downloaded default.html.
Contents of default.html
<!DOCTYPE html>
<!--___PRODUCT_BUILD___ (___PRODUCT_COMMENTS___) ___PRODUCT_DATE___-->
<html>
<head>
<title>Chat Test Page</title>
</head>
<body>
<!-- You have to put this piece of JavaScript code into your web page -->
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: '123', /* Unique identifier of Mobile/Web record of Portal Tenant Management */
clientId: 'WebChat', /* no need to change this */
apiUrl: '/clientweb/api/v1', /* path to public API can be absolute like http://example.brightpattern.com:98/clientweb/api/v1 or relative*/
tenantUrl: 'example.com',
width: 300, /* chat width */
chatPath: '', /* relative path to client-chat-page.html i.e empty here because default.html and
client-chat-page.html in same directory */
callback:false,
subject: 'TEST SUBJECT',
sound_notification: true,
sound_notification_file: 'media/ding.mp3',
email: 'someone@example.com'
/* Default customer data, it can be collected on current site's context*/
/* Customer data also can be requested via "Request Input" block + "MobileChatCustomerData" formName */
/*
togetherJS_enabled : true,
first_name: '',
last_name: '',
from: '',
email: '',
account_number: '',
phone_number: 91001,
location : {
latitude: 37.5151481,
longitude: -122.4183997
}
*/
};
</script>
<script type="text/javascript" src="js/snippet.js"></script>
</body>
</html>
Step 3: Edit the snippet code
- The following snippet from
default.htmlincludes the minimum needed to launch the chat application on your webpage.<!DOCTYPE html> <link type="text/css" rel="stylesheet" href="https://<Address serving chat widget code>/css/form.css"> <script type="text/javascript"> SERVICE_PATTERN_CHAT_CONFIG = { appId: '<app_id>', apiUrl: 'https://<tenant_url>/clientweb/api/v1', tenantUrl: '<tenant_url>', chatPath: 'https://<Address serving chat widget code>' /* // Default customer data, it can be collected on current site's context first_name: '', last_name: '', email: '', phone_number: '' */ }; </script> <script src="https://<Address serving chat widget code>/js/init.js"></script>
- Edit the values of the following parameters to point to your contact center and the domain where the chat widget will be hosted.
- link href - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories. - appId - The unique identifier of the chat application (e.g., “'428938e0-7b11-41b5-bbaa-b28ebb27812c”), also known as the chat scenario entry launch point. You can find the appID in the chat application’s scenario entry properties.
- apiUrl - The URL of your domain with the API endpoint (e.g., “ https://company.brightpattern.com/clientweb/api/v1”)
- tenantUrl - The URL of your contact center (e.g., “company.brightpattern.com”)
- chatpath - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories. - script src - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories.
- link href - Replace
- Save the file.
Example of an edited version of default.html
<!DOCTYPE html>
<link type="text/css" rel="stylesheet" href="https://url.of.self-hosted.code.com/directory-with-chat-client-files/css/form.css">
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: 'f58ccefbdc6f41f1baa468dd82186c02',
apiUrl: 'https://company.brightpattern.com/clientweb/api/v1',
tenantUrl: 'company.brightpattern.com',
chatPath: 'https://url.of.self-hosted.code.com/directory-with-chat-client-files'
/*
// Default customer data, it can be collected on current site's context
first_name: '',
last_name: '',
email: '',
phone_number: ''
*/
};
</script>
<script src="https://url.of.self-hosted.code.com/directory-with-chat-client-files/js/init.js"></script>
Step 4: Embed the JavaScript in your webpage
- Copy the JavaScript from the
default.htmlfile (everything except for<!DOCTYPE html>). - Paste it onto the webpage where the chat widget will be accessed by customers.
- Save and publish the webpage.
Step 5: (Optional, not Recommended) Modify the Source Code
| Please note that customizing the widget source code may cause compatibility issues with future versions of Bright Pattern Contact Center. Continue only if you understand this risk. | ||
- Modify the code (downloaded during step 1) as desired. If you make any changes to files in the
js/folder, you must run the build process described inREADME.md:
- Install the dependencies required to build the chat snippet code from source: java, ant, node.js and npm.
- Manually download all external dependencies that are used in
build.xml, specifically yuicompressor-2.4.8.jar and yarn-1.19.1.js. - Run the build process.
- Note that the contents of the
build/folder will be updated by the build process.
- Install the dependencies required to build the chat snippet code from source: java, ant, node.js and npm.
- Deploy the modified files and directories to your web server (including all changes in the
build/folder).
Step 6: Test the chat
- Log in to the Agent Desktop application as an agent on the team assigned to handle the chat and make yourself Ready.
- In a separate web browser tab or window, open the webpage that has the embedded chat widget. You should see the chat widget’s contact tab on the page, which, when clicked, allows you to start a chat with the contact center.
- Start a chat conversation as a customer and accept the chat as the agent.
< Previous | Next >