From Bright Pattern Documentation
< 5.19:Tutorials-for-admins | Chat
Revision as of 05:52, 11 December 2024 by Wyler.metge (talk | contribs) (Updated via BpClonePage extension. Source page: draft:Tutorials-for-admins/Chat/EditFullChatCode)
• 5.19 • 5.8
How to Edit the Full Chat Code for Local Hosting
Web chats are facilitated by chat applications embedded on mobile and desktop websites. If you would like to create your own chat application using the Bright Pattern Contact Center Mobile/Web API, you can start by downloading and modifying the full code of the chat client, modifying it with whatever additional functionality is needed, then hosting it on your website.
| Most web chat use cases can be solved by simply adding the chat widget HTML Snippet to your website and styling and configuring the widget as necessary. Creating a custom chat application can be labor-intensive and is not recommended. | ||
Prerequisites
- Be a Bright Pattern Contact Center user with the administrator role and privileges.
- Be familiar with and have access to the Contact Center Administrator application and contact center operations.
Procedure
Step 1: Download the Client Application
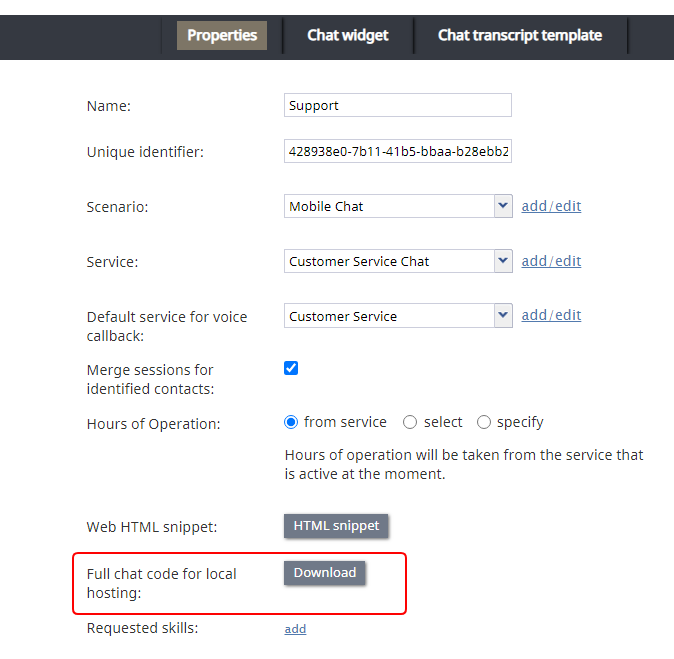
- In the Contact Center Administrator application, go to section Configuration > Scenario Entries > Messaging/Chat, and select the desired chat scenario entry to view its properties.
- In the properties, go to Full chat code for local hosting and click the Download button. A zip file (chat-client.zip) with the code of the chat application will be downloaded to your computer.
- Extract the contents of chat-client.zip. It should include the following folders and files:
- build/
- css/
- images/
- js/
- media/
- stage/
- test/
- build.xml
- check-session.html
- client-chat-page.html
- client-chat-page-dev.html
- default.html
- default-dev.html
- README.md
- Deploy all files and directories to your web server.
- Note the web address where the modified files and folders are served. You will need to edit
default.htmlto include this URL in several places.
Step 2: Open the Snippet Code
- Open
default.htmlfor editing.default.htmlincludes the JavaScript of your chat application. The following is an example of what you should see in the downloaded default.html.
Contents of default.html
<!DOCTYPE html>
<!--___PRODUCT_BUILD___ (___PRODUCT_COMMENTS___) ___PRODUCT_DATE___-->
<html>
<head>
<title>Chat Test Page</title>
</head>
<body>
<!-- You have to put this piece of JavaScript code into your web page -->
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: '123', /* Unique identifier of Mobile/Web record of Portal Tenant Management */
clientId: 'WebChat', /* no need to change this */
apiUrl: '/clientweb/api/v1', /* path to public API can be absolute like http://example.brightpattern.com:98/clientweb/api/v1 or relative*/
tenantUrl: 'example.com',
width: 300, /* chat width */
chatPath: '', /* relative path to client-chat-page.html i.e empty here because default.html and
client-chat-page.html in same directory */
callback:false,
subject: 'TEST SUBJECT',
sound_notification: true,
sound_notification_file: 'media/ding.mp3',
email: 'someone@example.com'
/* Default customer data, it can be collected on current site's context*/
/* Customer data also can be requested via "Request Input" block + "MobileChatCustomerData" formName */
/*
togetherJS_enabled : true,
first_name: '',
last_name: '',
from: '',
email: '',
account_number: '',
phone_number: 91001,
location : {
latitude: 37.5151481,
longitude: -122.4183997
}
*/
};
</script>
<script type="text/javascript" src="js/snippet.js"></script>
</body>
</html>
Step 3: Edit the snippet code
- The following snippet from
default.htmlincludes the minimum needed to launch the chat application on your webpage.<!DOCTYPE html> <link type="text/css" rel="stylesheet" href="https://<Address serving chat widget code>/css/form.css"> <script type="text/javascript"> SERVICE_PATTERN_CHAT_CONFIG = { appId: '<app_id>', apiUrl: 'https://<tenant_url>/clientweb/api/v1', tenantUrl: '<tenant_url>', chatPath: 'https://<Address serving chat widget code>' /* // Default customer data, it can be collected on current site's context first_name: '', last_name: '', email: '', phone_number: '' */ }; </script> <script src="https://<Address serving chat widget code>/js/init.js"></script>
- Edit the values of the following parameters to point to your contact center and the domain where the chat widget will be hosted.
- link href - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories. - appId - The unique identifier of the chat application (e.g., “'428938e0-7b11-41b5-bbaa-b28ebb27812c”), also known as the chat scenario entry launch point. You can find the appID in the chat application’s scenario entry properties.
- apiUrl - The URL of your domain with the API endpoint (e.g., “ https://company.brightpattern.com/clientweb/api/v1”)
- tenantUrl - The URL of your contact center (e.g., “company.brightpattern.com”)
- chatpath - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories. - script src - Replace
https://<Address serving chat widget code>with the URL hosting the chat client files and directories.
- link href - Replace
- Save the file.
Example of an edited version of default.html
<!DOCTYPE html>
<link type="text/css" rel="stylesheet" href="https://url.of.self-hosted.code.com/directory-with-chat-client-files/css/form.css">
<script type="text/javascript">
SERVICE_PATTERN_CHAT_CONFIG = {
appId: 'f58ccefbdc6f41f1baa468dd82186c02',
apiUrl: 'https://company.brightpattern.com/clientweb/api/v1',
tenantUrl: 'company.brightpattern.com',
chatPath: 'https://url.of.self-hosted.code.com/directory-with-chat-client-files'
/*
// Default customer data, it can be collected on current site's context
first_name: '',
last_name: '',
email: '',
phone_number: ''
*/
};
</script>
<script src="https://url.of.self-hosted.code.com/directory-with-chat-client-files/js/init.js"></script>
Step 4: Embed the JavaScript in your webpage
- Copy the JavaScript from the
default.htmlfile (everything except for<!DOCTYPE html>). - Paste it onto the webpage where the chat widget will be accessed by customers.
- Save and publish the webpage.
Step 5: (Optional, not Recommended) Modify the Source Code
| Please note that customizing the widget source code may cause compatibility issues with future versions of Bright Pattern Contact Center. Continue only if you understand this risk. | ||
- Modify the code (downloaded during step 1) as desired. If you make any changes to files in the
js/folder, you must run the build process described inREADME.md:
- Install the dependencies required to build the chat snippet code from source: java, ant, node.js and npm.
- Manually download all external dependencies that are used in
build.xml, specifically yuicompressor-2.4.8.jar and yarn-1.19.1.js. - Run the build process.
- Note that the contents of the
build/folder will be updated by the build process.
- Install the dependencies required to build the chat snippet code from source: java, ant, node.js and npm.
- Deploy the modified files and directories to your web server (including all changes in the
build/folder).
Step 6: Test the chat
- Log in to the Agent Desktop application as an agent on the team assigned to handle the chat and make yourself Ready.
- In a separate web browser tab or window, open the webpage that has the embedded chat widget. You should see the chat widget’s contact tab on the page, which, when clicked, allows you to start a chat with the contact center.
- Start a chat conversation as a customer and accept the chat as the agent.
< Previous | Next >