提供: Bright Pattern Documentation
• English
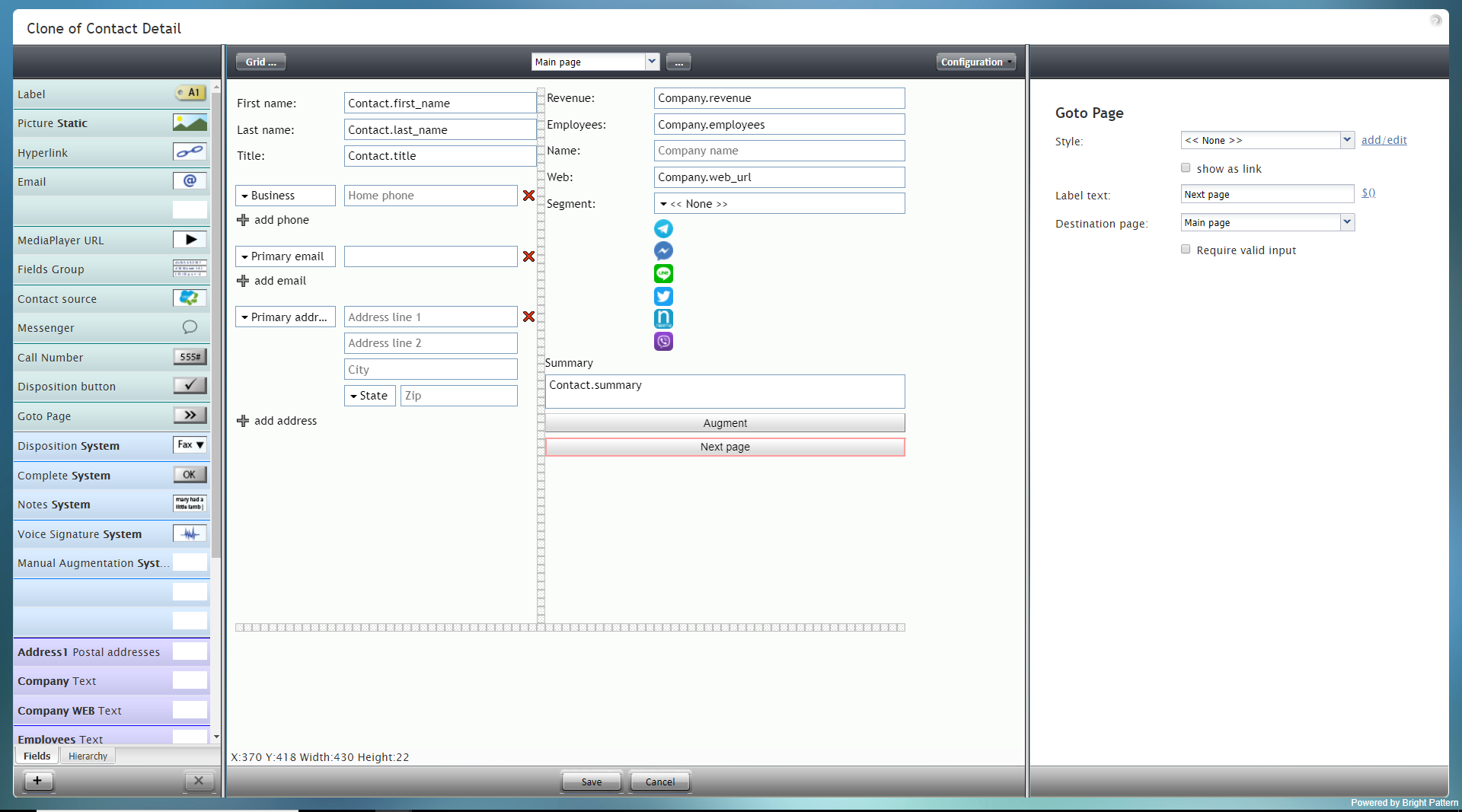
Goto Page
GoTo Page is essentially a button that directs a user to another page of a form. This component is useful only for multi-page forms.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation version 3.x.