So senden und empfangen Sie Bilder und Dokumente
Sie können sowohl Dateien an Ihre Kunden senden als auch Dateien von Kunden über den Chat empfangen.
Um eine Datei zu senden, führen Sie die folgenden Schritte aus:
- Klicken Sie auf die Schaltfläche Anlage hinzufügen

- Wählen Sie die gewünschte Datei
- Klicken Sie auf Offen.
- Alternativ können Sie die Datei auch direkt in Ihr Chat-Bedienfeld ziehen und dort verwerfen.
Für den Kunden erscheint die übermittelte Datei normalerweise als Link für ein Dokument (oder als Thumb für ein Bild). Der Kunde kann auf den Link/die Miniaturansicht klicken, um die Datei herunterzuladen und sie wie eine normale Datei auf seinem Computer zu öffnen.
Das angehängte Dokument und das Bild können für den Kunden wie abgebildet aussehen.
Ihre Kunden können Ihnen Dateien entweder mit der Drag-and-Drop-Methode oder über die Schaltfläche Anlage hinzufügen schicken ![]() .
.
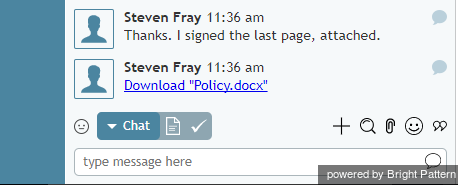
Wenn der Kunde Ihnen ein Dokument sendet, wird in Ihrem Chat-Panel der Dateiname als Link angezeigt. Klicken Sie auf den Link, um das Dokument herunterzuladen und es wie eine normale Datei auf Ihrem Computer zu öffnen.
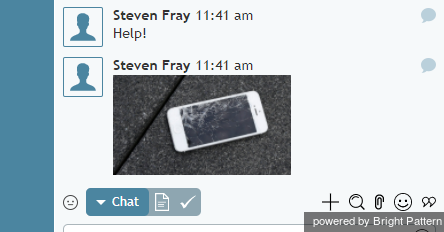
Wenn der Kunde Ihnen ein Bild sendet, wird es als Teil Ihres Nachrichtenaustauschs im Chat-Panel angezeigt.
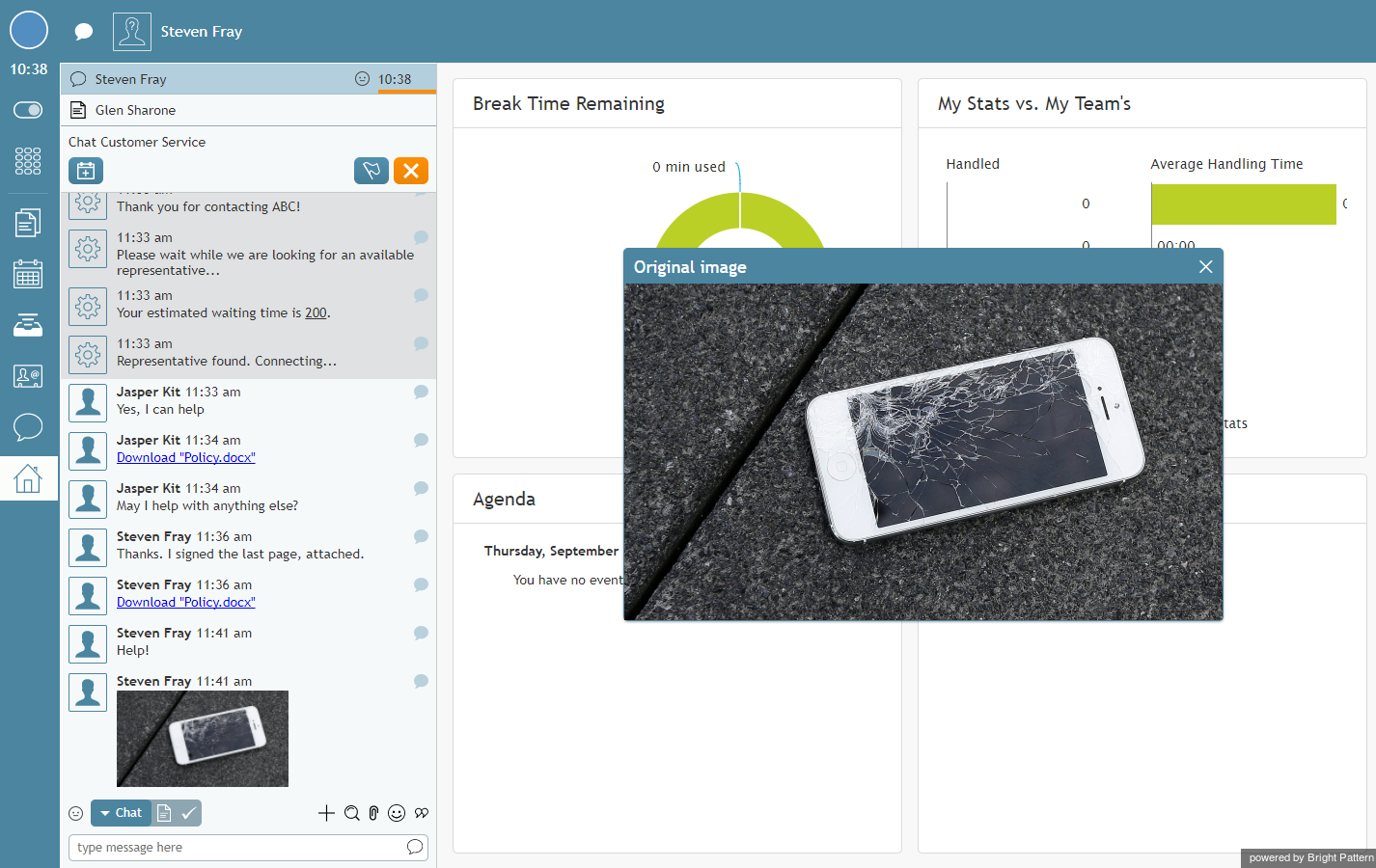
Wenn Sie auf das Bild klicken, erscheint es in einem großen Fenster, das herausgeht.
Wenn die Größe des Bildes größer ist als das Pop-out-Fenster, können Sie die Größe des Bildes über die Zoom-Kontrollen anpassen und/oder das Bild in einem separaten Browser-Tab/Fenster anzeigen lassen.