(Marked this version for translation) |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = Email Address= | |
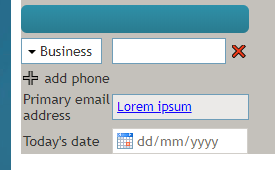
The ''Email Address'' control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown. | The ''Email Address'' control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown. | ||
| − | |||
[[File:Form-Email-Preview-50.PNG|350px|thumbnail|center|Email Address field shown on a form]] | [[File:Form-Email-Preview-50.PNG|350px|thumbnail|center|Email Address field shown on a form]] | ||
| − | == Field Properties == | + | == Field Properties == |
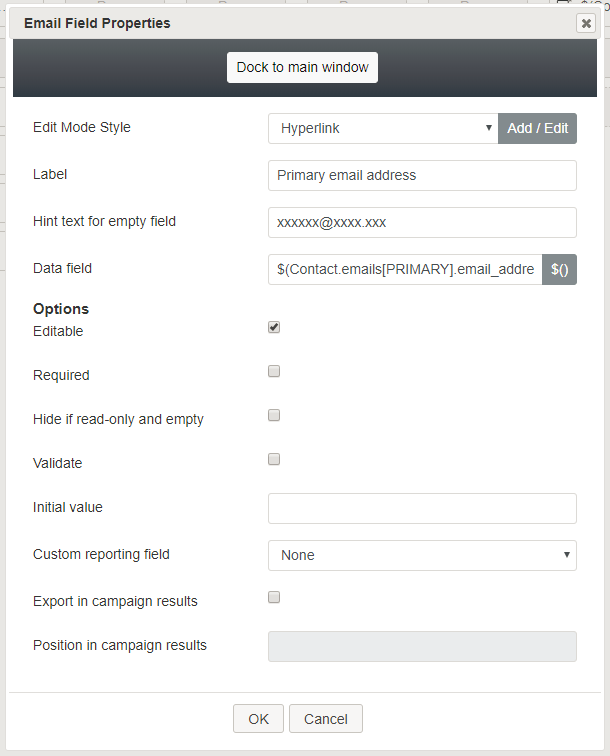
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows. | ||
| − | |||
[[File:Form-Email-Properties-50.PNG|450px|thumbnail|center|Email Address properties]] | [[File:Form-Email-Properties-50.PNG|450px|thumbnail|center|Email Address properties]] | ||
| − | === Edit Mode Style === | + | === Edit Mode Style === |
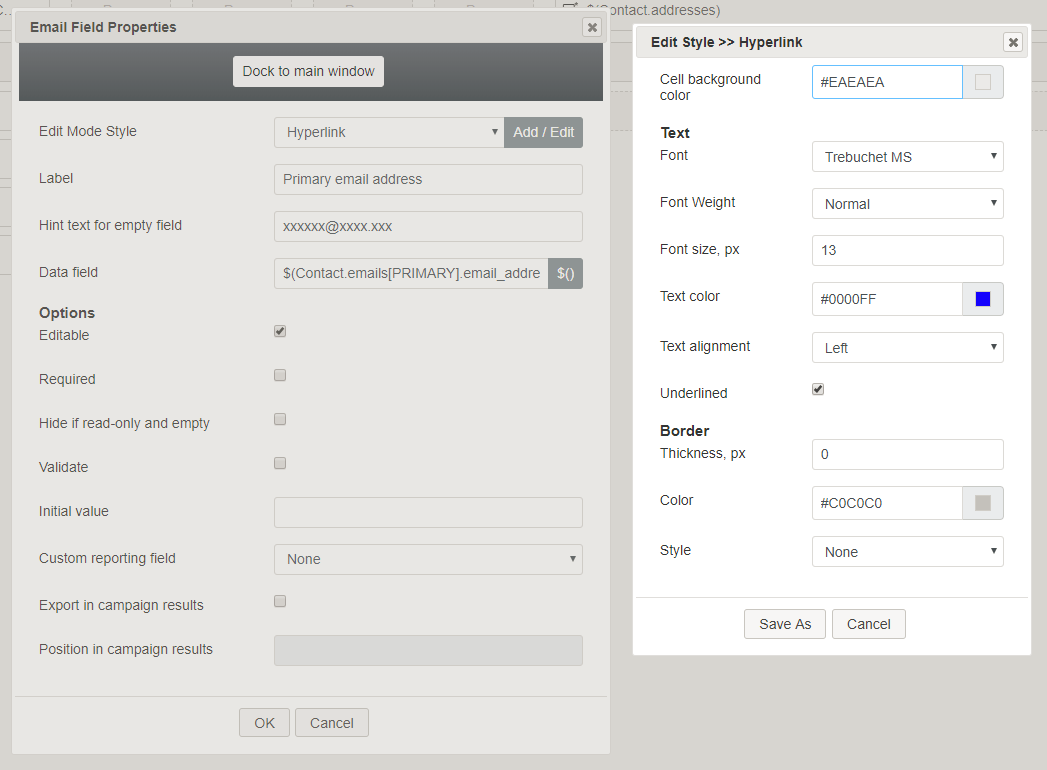
''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Hyperlink" from the selector, and click '''Add / Edit''' to change the style (e.g., text, font, color, etc.) of the email address hyperlink. | ''Edit Mode Style'' is the common property that allows you to select, edit, or add a [[form-builder-reference-guide/CreatingNewForms#Style|style]] for this form control. For example, you may select "Hyperlink" from the selector, and click '''Add / Edit''' to change the style (e.g., text, font, color, etc.) of the email address hyperlink. | ||
| − | |||
[[File:Form-Email-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | [[File:Form-Email-Style-50.PNG|650px|thumbnail|center|Add / Edit style]] | ||
| − | === Label === | + | === Label === |
''Label'' is the name of this control that will be displayed on the form (e.g., "Primary email address"). | ''Label'' is the name of this control that will be displayed on the form (e.g., "Primary email address"). | ||
| − | === Hint text for empty field === | + | === Hint text for empty field === |
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "xxxxxx@xxxx.xxx"). | This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "xxxxxx@xxxx.xxx"). | ||
| − | === Data field === | + | === Data field === |
The ''data field'' is read-only, displaying the variable ''$(Contact.emails)'', which gets and inserts the specified contact email addresses. | The ''data field'' is read-only, displaying the variable ''$(Contact.emails)'', which gets and inserts the specified contact email addresses. | ||
| − | === Options === | + | === Options === |
==== Editable ==== | ==== Editable ==== | ||
Select this checkbox to allow users to edit the field. | Select this checkbox to allow users to edit the field. | ||
| − | ==== Required ==== | + | ==== Required ==== |
Select this checkbox to require users to enter an email address in this field. Note that ''Required'' is enabled only if the field is editable. | Select this checkbox to require users to enter an email address in this field. Note that ''Required'' is enabled only if the field is editable. | ||
| − | ==== Hide if read-only and empty ==== | + | ==== Hide if read-only and empty ==== |
Select this checkbox to hide the Email Address field if it's empty or marked as read-only. | Select this checkbox to hide the Email Address field if it's empty or marked as read-only. | ||
| − | ==== Validate ==== | + | ==== Validate ==== |
Select this checkbox to validate that this is a valid email address. | Select this checkbox to validate that this is a valid email address. | ||
| − | ==== Initial value ==== | + | ==== Initial value ==== |
You can indicate the initial value to be shown in the Email Address field. This is optional. | You can indicate the initial value to be shown in the Email Address field. This is optional. | ||
| − | ==== Custom reporting field ==== | + | ==== Custom reporting field ==== |
The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list. | The ''Custom reporting field'' is the [[contact-center-administrator-guide/CustomReportingFields|custom reporting field]] created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select '''None''' from the drop-down list. | ||
| − | ==== Export in campaign results ==== | + | ==== Export in campaign results ==== |
Select this checkbox to export the data collected in the Email Address field in your call center's campaign results. | Select this checkbox to export the data collected in the Email Address field in your call center's campaign results. | ||
| − | ==== Position in campaign results ==== | + | ==== Position in campaign results ==== |
Indicate the desired position (e.g., "1") for the data collected in the Email Address field to be placed in campaign results. | Indicate the desired position (e.g., "1") for the data collected in the Email Address field to be placed in campaign results. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:09, 29 May 2024
Email Address
The Email Address control places an email selector on a form, enabling a user to select from and include multiple types of email addresses (e.g., "primary" or "business"). In Preview mode, this control appears as shown.
Field Properties
Once you have placed the control onto your form canvas, you can edit the field properties by clicking the pencil icon on the component. The field properties are described as follows.
Edit Mode Style
Edit Mode Style is the common property that allows you to select, edit, or add a style for this form control. For example, you may select "Hyperlink" from the selector, and click Add / Edit to change the style (e.g., text, font, color, etc.) of the email address hyperlink.
Label
Label is the name of this control that will be displayed on the form (e.g., "Primary email address").
Hint text for empty field
This text input field is where you enter any text that you wish to display in this control's empty fields. The hint text indicates to the user what kind of text belongs in this field (e.g., "xxxxxx@xxxx.xxx").
Data field
The data field is read-only, displaying the variable $(Contact.emails), which gets and inserts the specified contact email addresses.
Options
Editable
Select this checkbox to allow users to edit the field.
Required
Select this checkbox to require users to enter an email address in this field. Note that Required is enabled only if the field is editable.
Hide if read-only and empty
Select this checkbox to hide the Email Address field if it's empty or marked as read-only.
Validate
Select this checkbox to validate that this is a valid email address.
Initial value
You can indicate the initial value to be shown in the Email Address field. This is optional.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.
Export in campaign results
Select this checkbox to export the data collected in the Email Address field in your call center's campaign results.
Position in campaign results
Indicate the desired position (e.g., "1") for the data collected in the Email Address field to be placed in campaign results.