Primarymail Multi email addresses
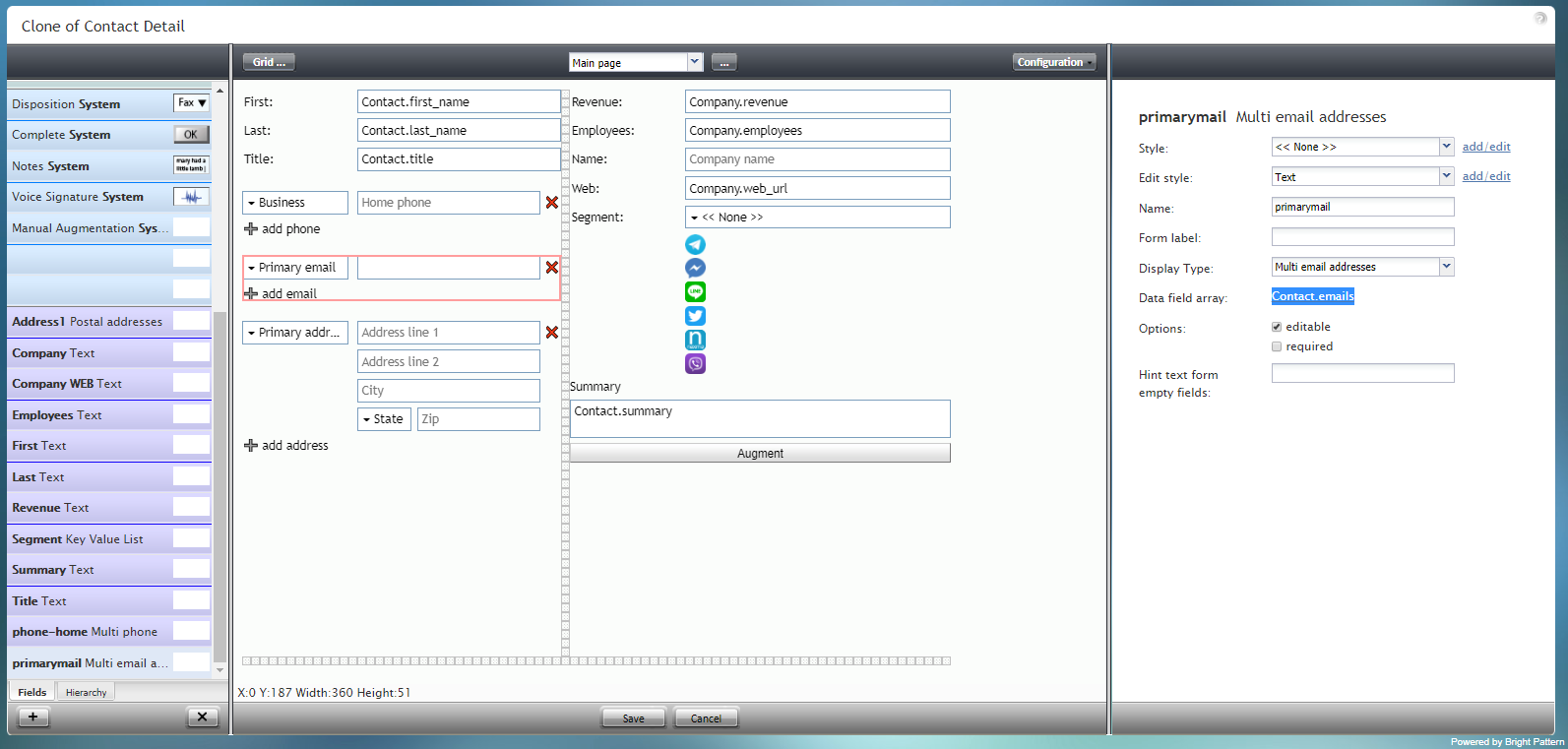
This component adds an "add email" option, which allows the user to enter multiple email addresses to a form, if desired. In the image shown, the Primarymail Multi email addresses component is outlined in red:
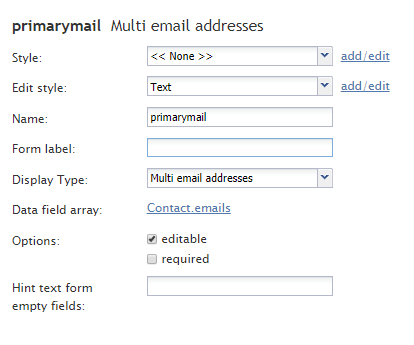
Field Properties
The field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Primarymail Multi email addresses" to simply "Email" or anything else.
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Emails" will display "Emails" on the form beside the email fields.
Display Type
For this control, the display type is automatically set to Multi email. Note that there are many other display types from which to choose.
Data field array
The data field array is a variable that gets and fills in contact data on the form. For this control, the Data field is automatically set to Contact.emails.
Options
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "your email" or "home or business email").