From Bright Pattern Documentation
(Marked this version for translation) |
(Updated via BpDeleteTranslateTags script) |
||
| Line 1: | Line 1: | ||
| − | + | = Messenger= | |
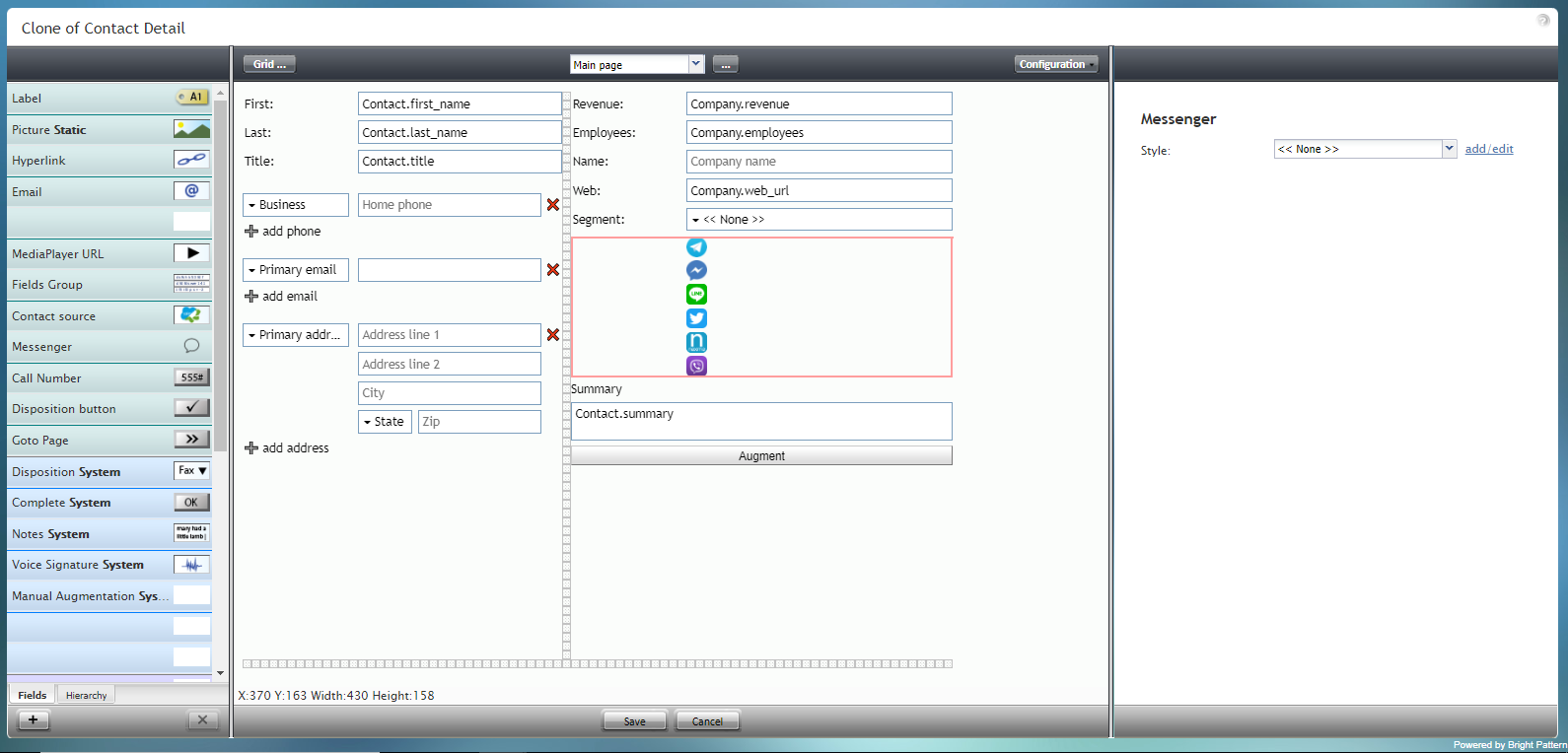
The Messenger component is a special type of control that displays an array of icons for messengers such as Facebook Messenger, LINE, Telegram, and Viber. | The Messenger component is a special type of control that displays an array of icons for messengers such as Facebook Messenger, LINE, Telegram, and Viber. | ||
| Line 5: | Line 5: | ||
| − | |||
[[File:Form-Messenger-3x-50.PNG|800px|thumbnail|center|Messenger component in Configuration mode]] | [[File:Form-Messenger-3x-50.PNG|800px|thumbnail|center|Messenger component in Configuration mode]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:09, 29 May 2024
• 日本語
Messenger
The Messenger component is a special type of control that displays an array of icons for messengers such as Facebook Messenger, LINE, Telegram, and Viber.
Note: This control is supported in version 5.x for forms created in the Form Builder application version 3.x. For component properties, see Bright Pattern Contact Center Documentation version 3.x.