Comment envoyer et recevoir des images (photos) et des documents ?
Vous pouvez envoyer des fichiers à vos clients et en recevoir de leur part via le Chat.
Pour envoyer un fichier, procédez comme suit :
- Cliquez sur le bouton Ajouter une pièce jointe

- Sélecter le fichier désiré
- Click Ouvrir.
- Vous pouvez également faire glisser et déposer le fichier directement dans votre panneau de Chat.
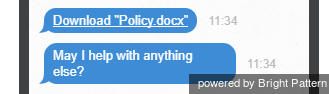
Pour le client, le fichier transmis apparaîtra normalement sous la forme d'un lien vers un document (ou d'une vignette vers une image (photos)). Le client peut cliquer sur le lien/la vignette pour télécharger le fichier et l'ouvrir comme n'importe quel autre fichier sur son ordinateur.
Le document attaché et l'image (photos) peuvent apparaître au client comme indiqué.
Vos clients peuvent vous envoyer des fichiers en utilisant soit la méthode "glisser-déposer", soit le bouton " Ajouter une pièce jointe" ![]() .
.
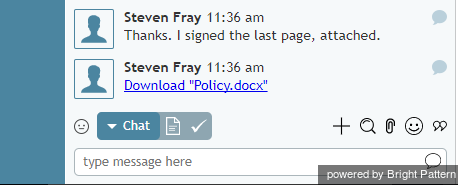
Si le client vous envoie un document, votre Chat Panel affichera le nom du fichier sous forme de lien. Cliquez sur le lien pour télécharger le document et l'ouvrir comme n'importe quel fichier normal sur votre ordinateur.
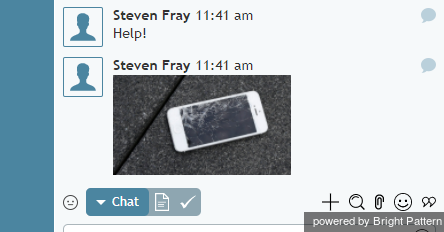
Si le client vous envoie une image (photos), celle-ci s'affichera dans le cadre de votre échange de messages dans le panneau de Chat.
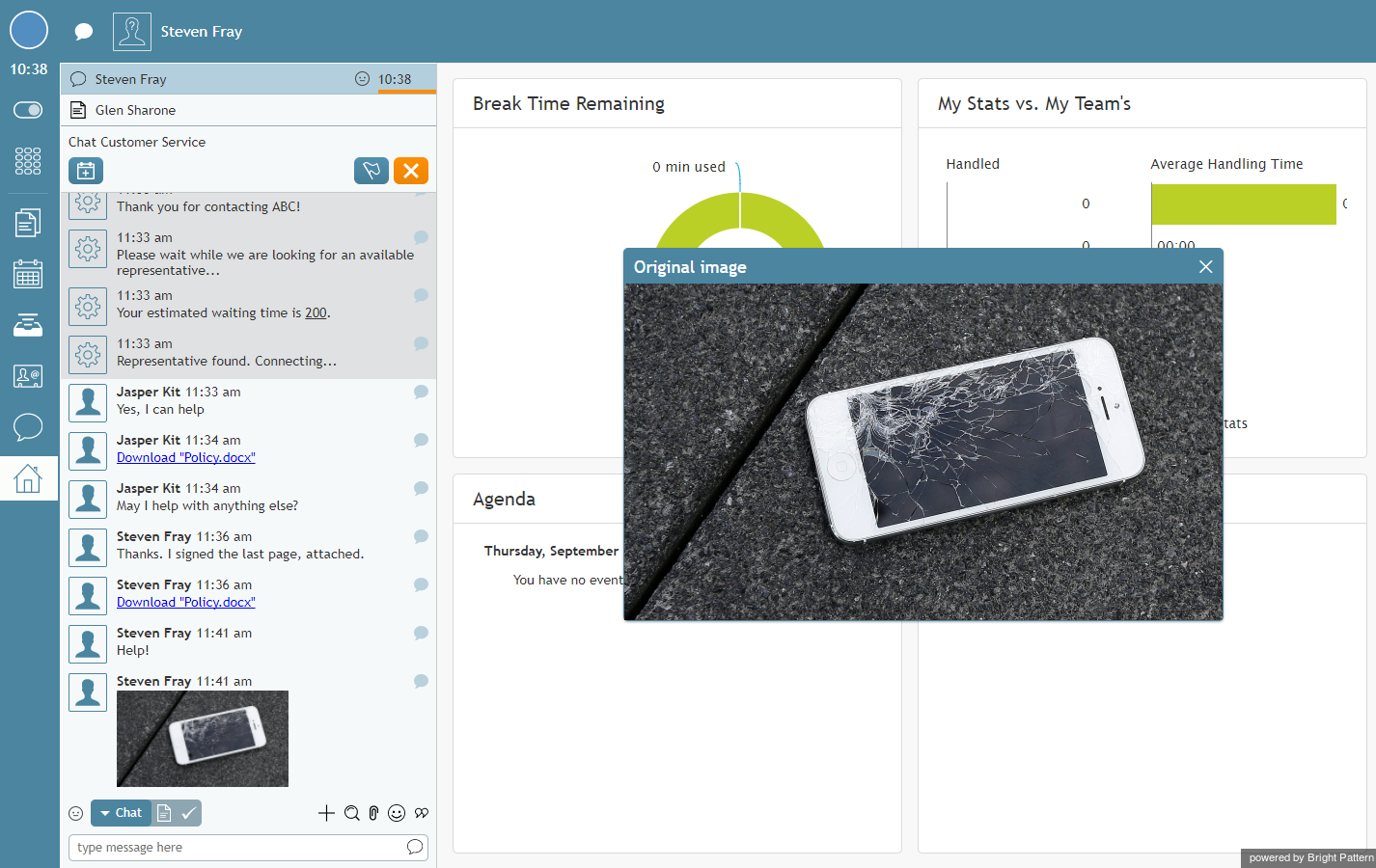
Si vous cliquez sur l'image (photos), elle apparaîtra dans une grande fenêtre de Sortie (Pop-Out).
Si la taille originale de l'image est plus grande que la fenêtre de Sortie-Out, vous pourrez ajuster la taille de la vue à l'aide des contrôles de zoom et/ou afficher l'image dans un onglet ou une fenêtre distincte du navigateur.