Cómo Enviar y Recibir Imágenes y Documentos
Puede enviar archivos a sus clientes, así como recibir archivos de clientes a través de chat.
Para Enviar un archivo, siga estos pasos:
- Click en el Boton Agregar adjunto

- Seleccione el archivo deseado
- Click en Abierto.
- También puede arrastrar y soltar el archivo directamente en el panel de chat.
Para el cliente, el archivo transmitido aparecerá normalmente como un enlace a un documento (o una imagen en miniatura). El cliente puede hacer Click en el link/thumb para descargar el archivo y abrirlo como cualquier archivo normal en su ordenador.
El documento adjunto y la imagen pueden aparecer ante el cliente como se muestra.
Sus clientes pueden enviarle archivos utilizando el método de arrastrar y soltar o el botón Agregar adjunto ![]() .
.
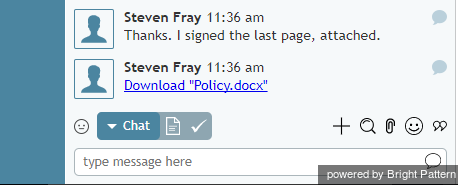
Si el cliente le envía un documento, su Panel de Chat mostrará el nombre del archivo como un enlace. Click en el enlace para Descargar el documento y abrirlo como cualquier archivo normal en su ordenador.
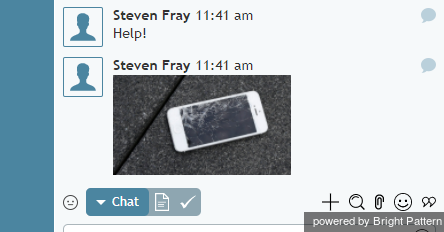
Si el cliente le envía una Imagen, ésta se mostrará como parte de su intercambio de mensajes en el Panel de Chat.
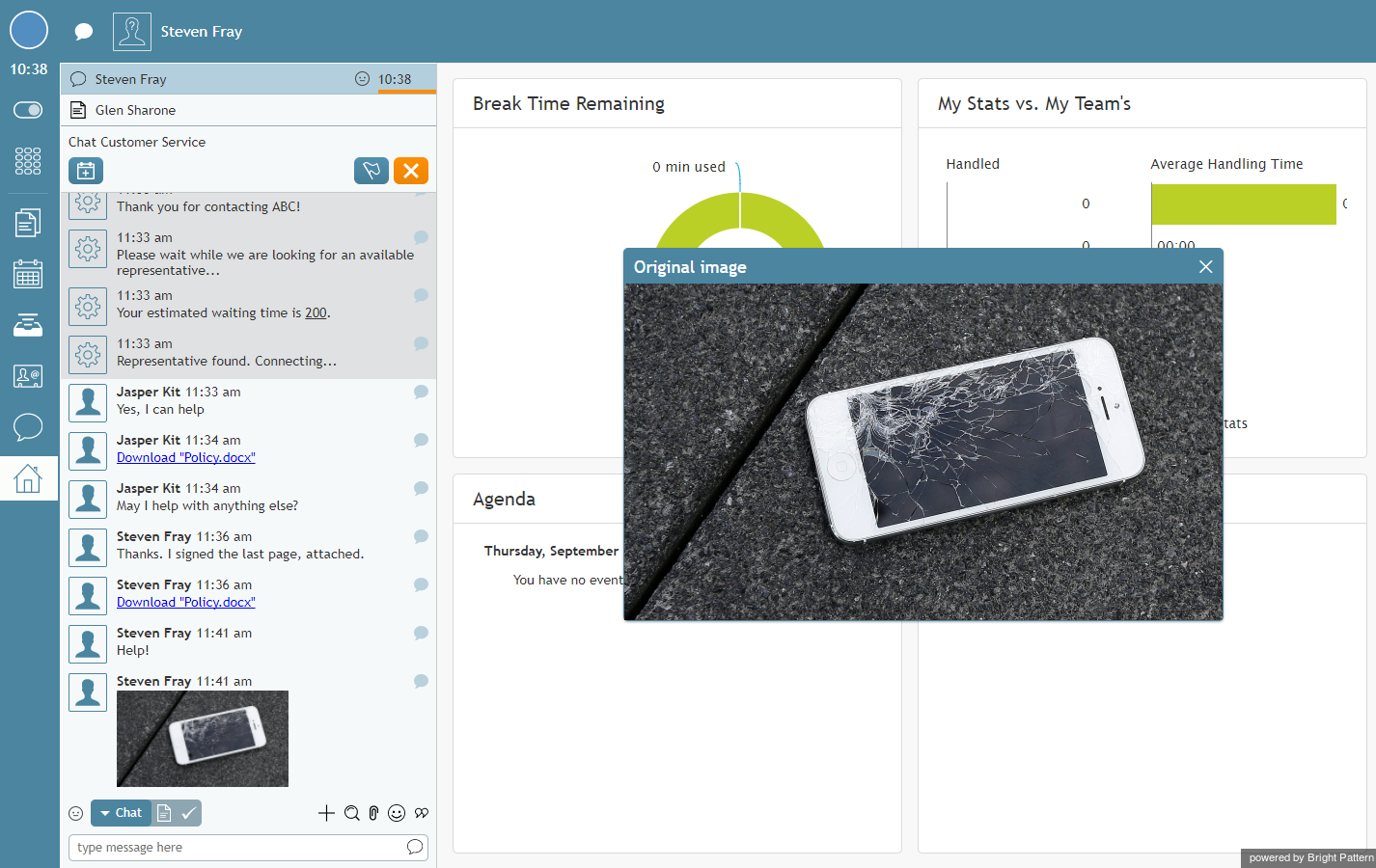
Si haces Click en la Imagen, aparecerá en una gran ventana emergente.
Si el tamaño original de la imagen es mayor que el de la ventana emergente, podrá ajustar el área de visualización mediante los controles de zoom y/o mostrar la imagen en una pestaña/ventana independiente del navegador.